Building a GPS tracking app with Appery.io
Many mobile apps use GPS sensors to track a user’s current location. For example, it could be a ride sharing app, fitness app, or a delivery app. This post shows how to build such an app in Appery.io. The app tracks your current location via the device’s GPS sensor and stores the location into a database.
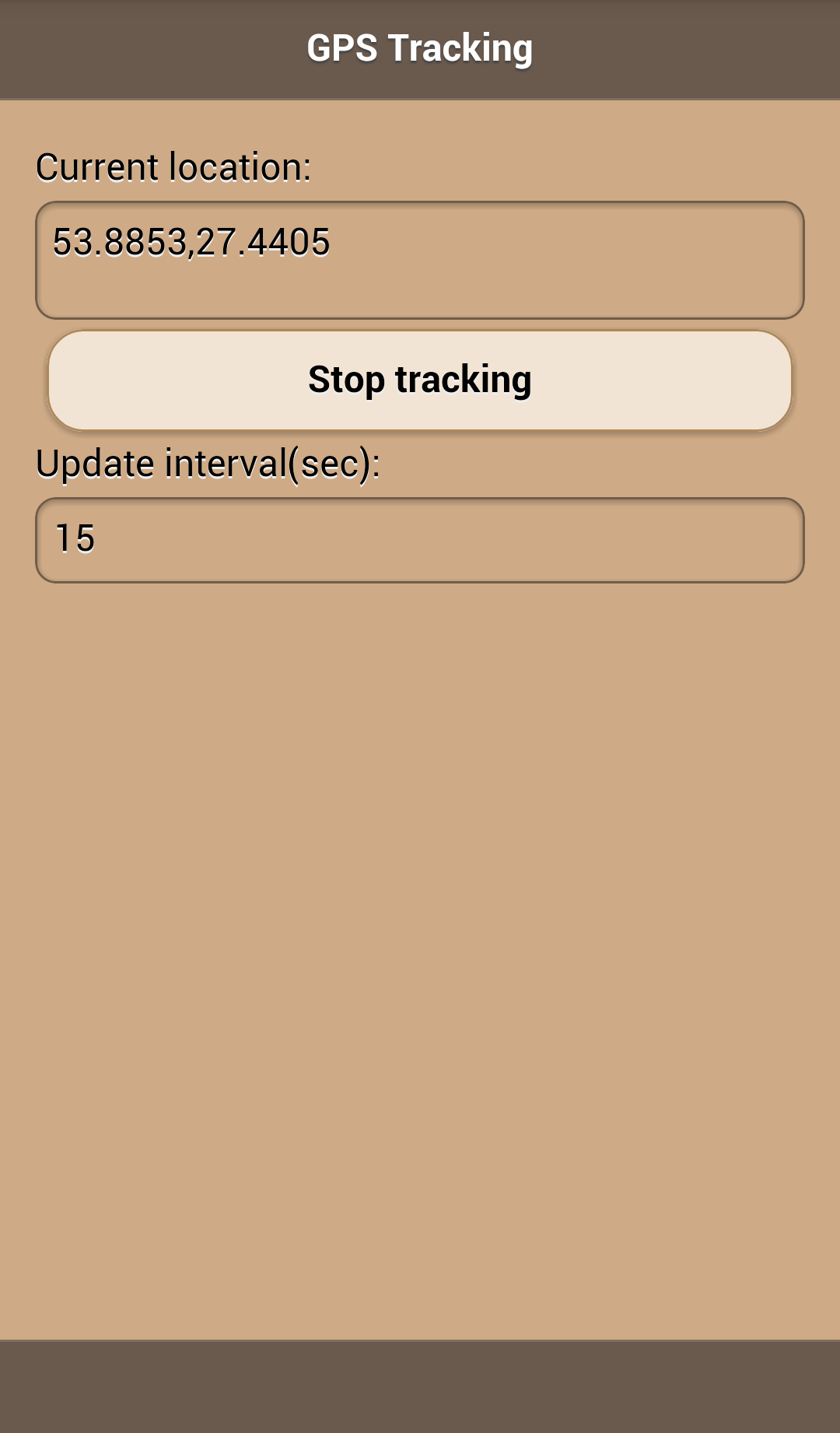
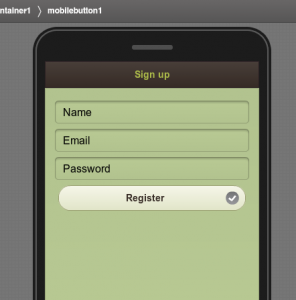
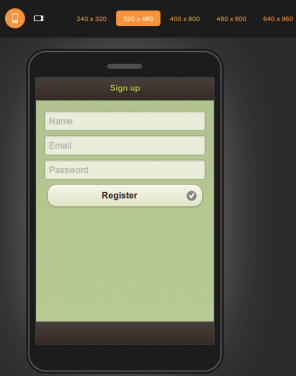
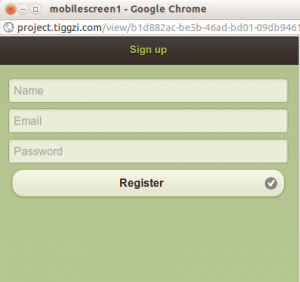
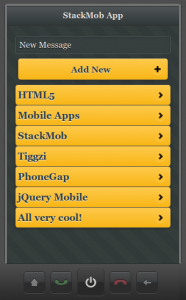
This is the app UI:
The GPS location is determined every 15 seconds (you can change the interval). The location is shown in the app and also saved into a cloud database. Because this is a native app (with PhoneGap), the app will continue tracking the location even if in the background or with the phone screen locked.
To try this app, download the app backup and create a new app from it. Keep in mind that you do need to build a binary file and install it on the device for testing.
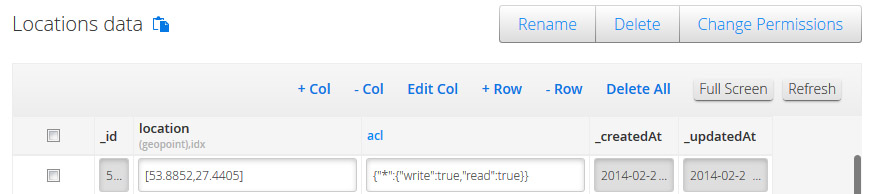
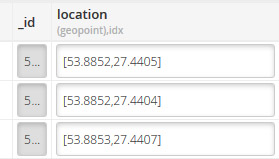
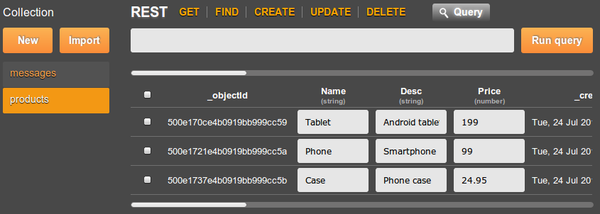
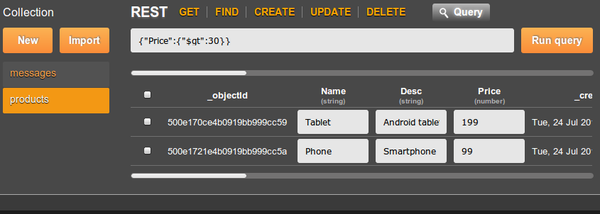
Now you just need to configure the settings service with the correct database ID. This app uses a pretty simple database; it contains one collection with name Locations. This collection contains one column location with type of Geo point:
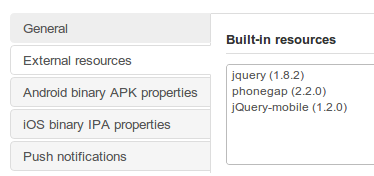
Open the GPSLocationTracking_settings file and change the database_id to your own.
Once the database ID is changed in the settings file, the application is ready to go.
Let’s take a quick look how the app works:
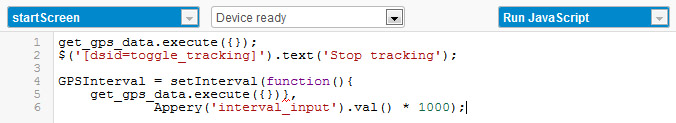
1. The GPS service starts initially after the Device ready event and runs every 15 seconds.
Here is the JavaScript code:
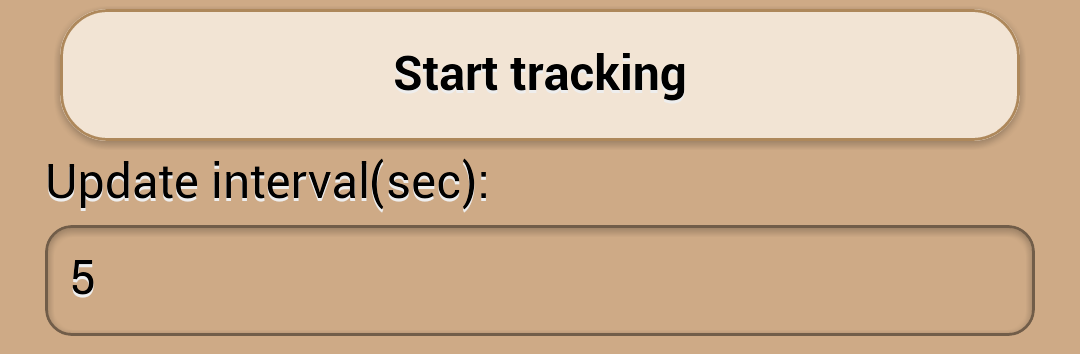
2. You can also change how often the GPS will run. To apply a new interval, first stop tracking, and then start it again:
3. In the case that the GPS fails to determine the location, an error message will be shown:
4. Every time a new GPS location is retrieved, the location is saved into a cloud database:
This is a starter app that uses the GPS sensor to track your current location. It’s very easy to add more features. For instance, you can add Google Reverse Geocoding service to get the address of a place. Or, you could also show all locations on a map.
If you want more practice, try the Building a mobile app with Google Maps and Geolocation tutorial.