How to Build a Cordova App Fast
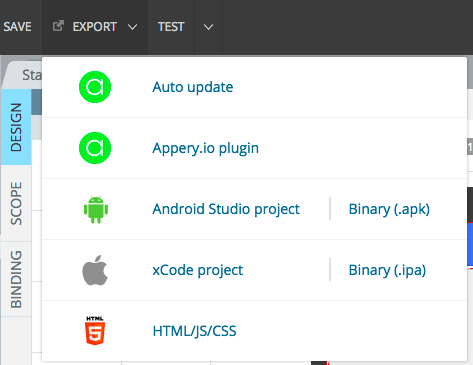
One of the core components in Appery.io platform is a cloud build service which builds a binary file (hybrid) for iOS or Android. Appery.io leverages Apache Cordova (PhoneGap) to create a binary file. Launching the build process is very simple. Right from inside the App builder, clicking the Export button you will see the option to create a binary file for iOS or Android.

Export menu
Once Binary (.ipa) or Binary (.apk) is selected, the build process starts. The build process usually takes one minute. When the build is completed, the file is downloaded to your computer. From there you can publish the app to an app store, using the standard publishing process for each store.
Learn more about how to use Apache Cordova in Appery.io to build hybrid apps and use native APIs.