Appery LLC Named One of the “10 Fastest Growing Low Code Development Companies to Watch in 2026” by CIO Coverage!
We are absolutely electrified to share some monumental news with our community, partners, and customers. Appery LLC has been officially recognized by CIO Coverage and shortlisted as one of the ‘10 Fastest Growing Low Code Development Companies To Watch in 2026’!
This recognition is a powerful testament to the velocity at which we are moving and the undeniable impact of our platform. Being named a company to “watch in 2026” proves that our vision for the future of application development is already taking hold today.
Why This Matters
The demand for digital solutions is outpacing the capacity of traditional coding methods. Businesses are realizing that to stay competitive, they need speed, agility, and efficiency. That is the promise of low-code, and it’s a promise Appery LLC is delivering on every single day.
This recognition from CIO Coverage validates what our users already know: Appery.io is not just participating in the low-code revolution; we are driving it.
A Huge Thank You
We want to extend a massive thank you to our dedicated team of developers, engineers, and visionaries working tirelessly behind the scenes. Most importantly, thank you to our customers who trust Appery.io to build the applications that power their businesses. Your innovation fuels our growth.
The Future is Fast. Are You Ready?
If you’ve been on the fence about adopting low-code, now is the time to jump in. We are growing fast because our users are building fast.
Don’t just watch us grow – grow with us.
Experience the platform that industry experts are talking about. Start your free trial today and see how quickly you can bring your ideas to life.




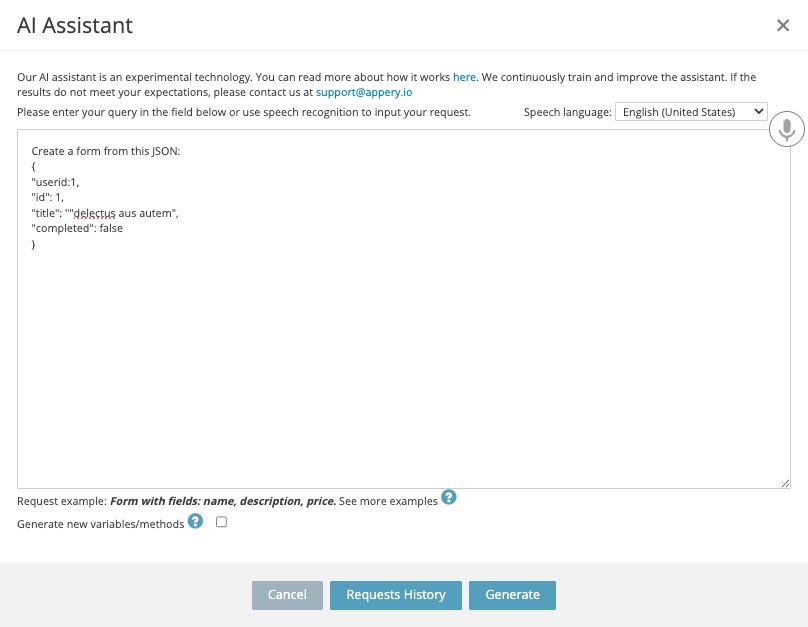
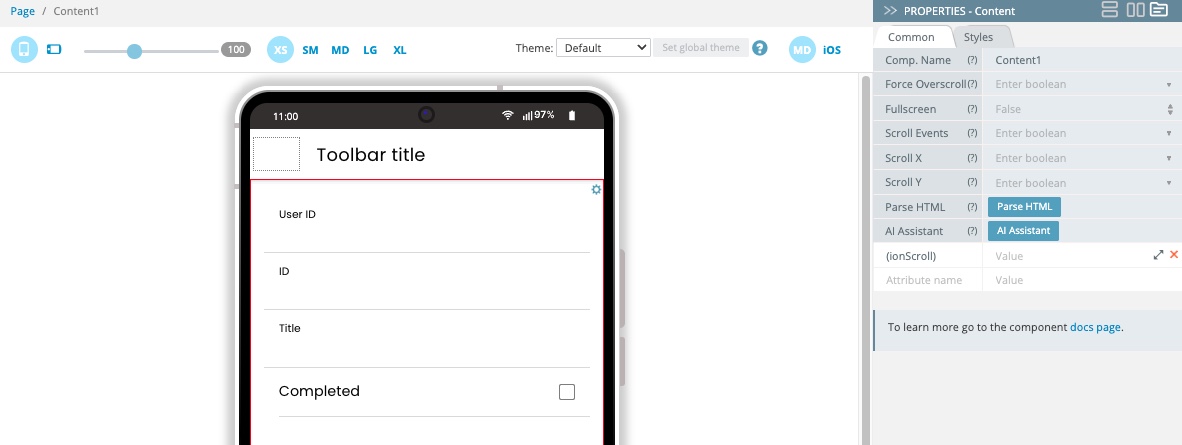
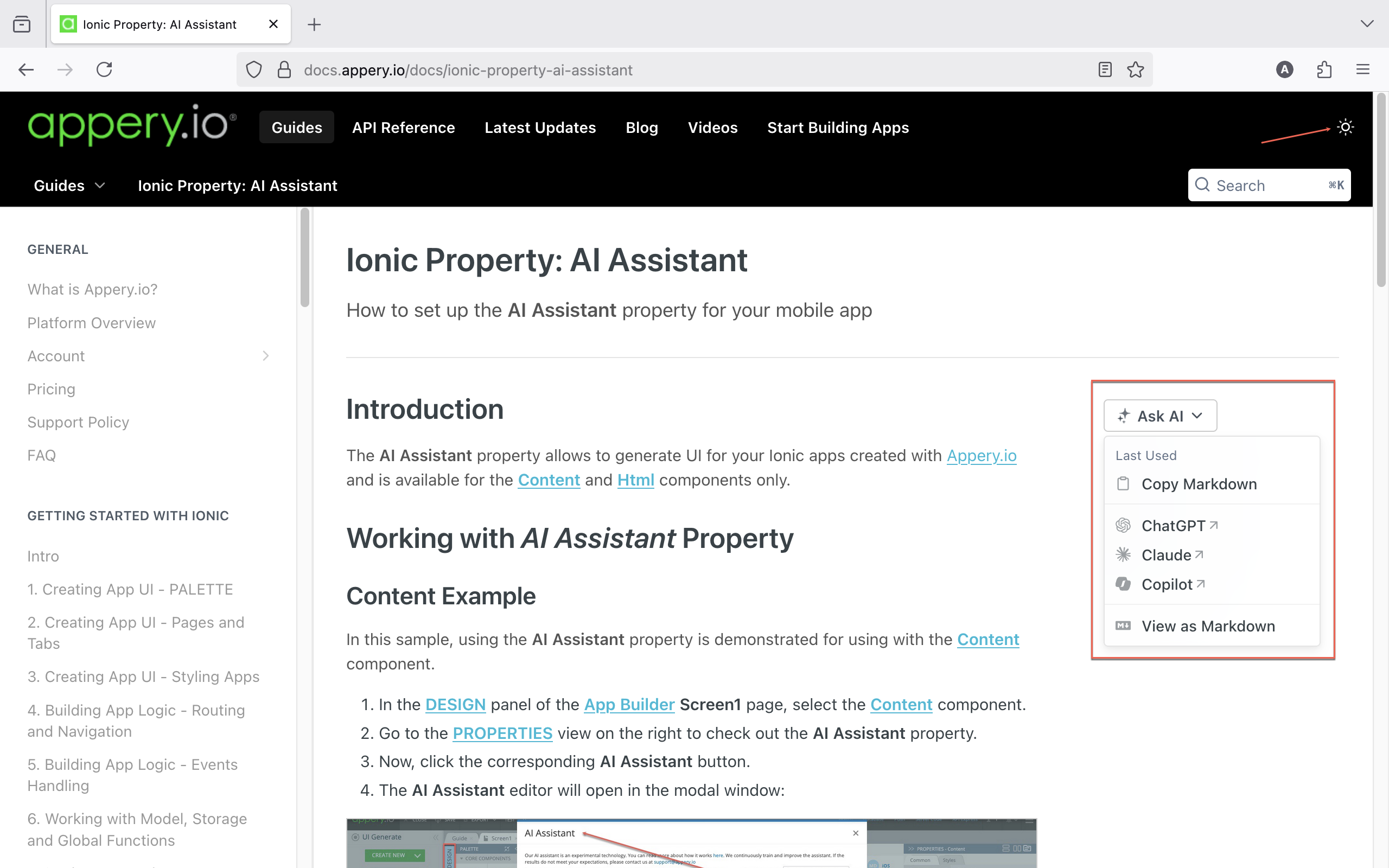
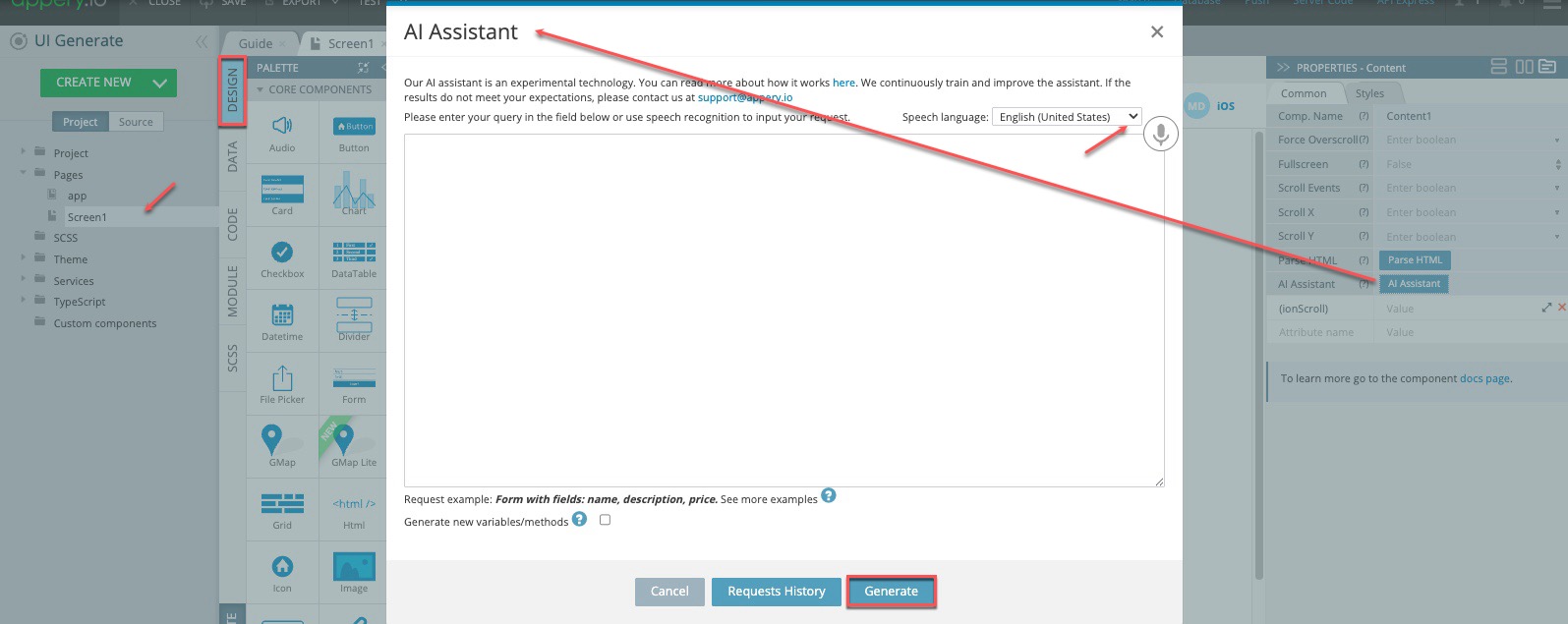
 Meet Your New Co-Pilot: The AI Assistant
Meet Your New Co-Pilot: The AI Assistant