Mind-Blowing! Build a Mobile App in MINUTES Using ChatGPT (No Code Needed!)
Have you ever wanted to build a mobile app but don’t know how to code? Now, with ChatGPT and Appery.io, you can create an app in minutes—no coding required! This guide will show you how to design, customize, and launch an app with AI-powered tools.
🎥 Want the full step-by-step guide? Watch this tutorial or follow the steps below:
Getting Started with Appery.io
First, open Appery.io and create a new app. If you don’t have an account, sign up—it’s free and easy! Once inside, your app is empty, but you can already preview how it looks on Android and iOS devices.
Generating App Screens with ChatGPT
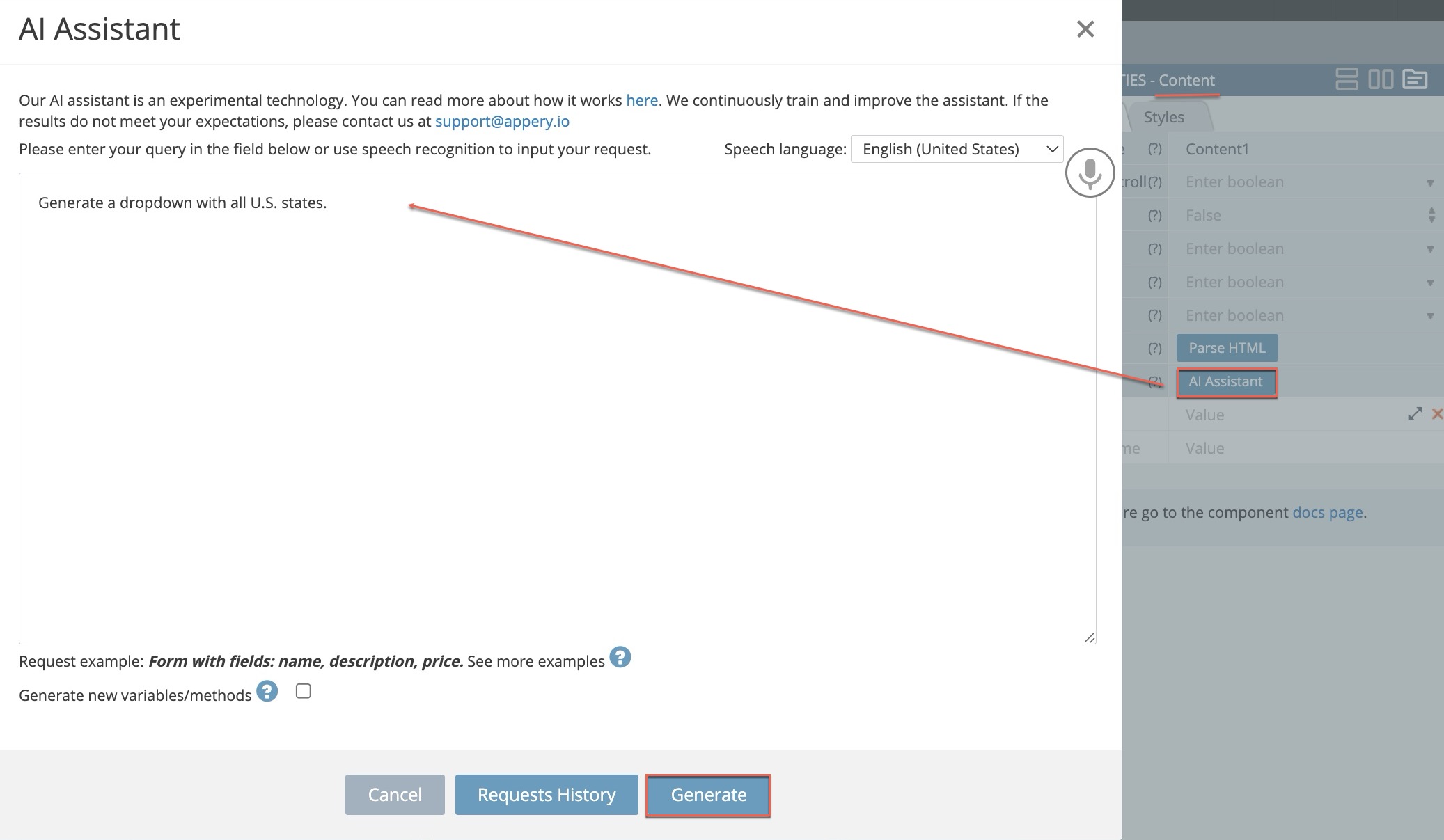
To create an app screen, go to the Pages folder. Select a Content element and click the AI Assistant button. You can type a request or use voice input. Let’s try:
“Generate a dropdown with all U.S. states.”
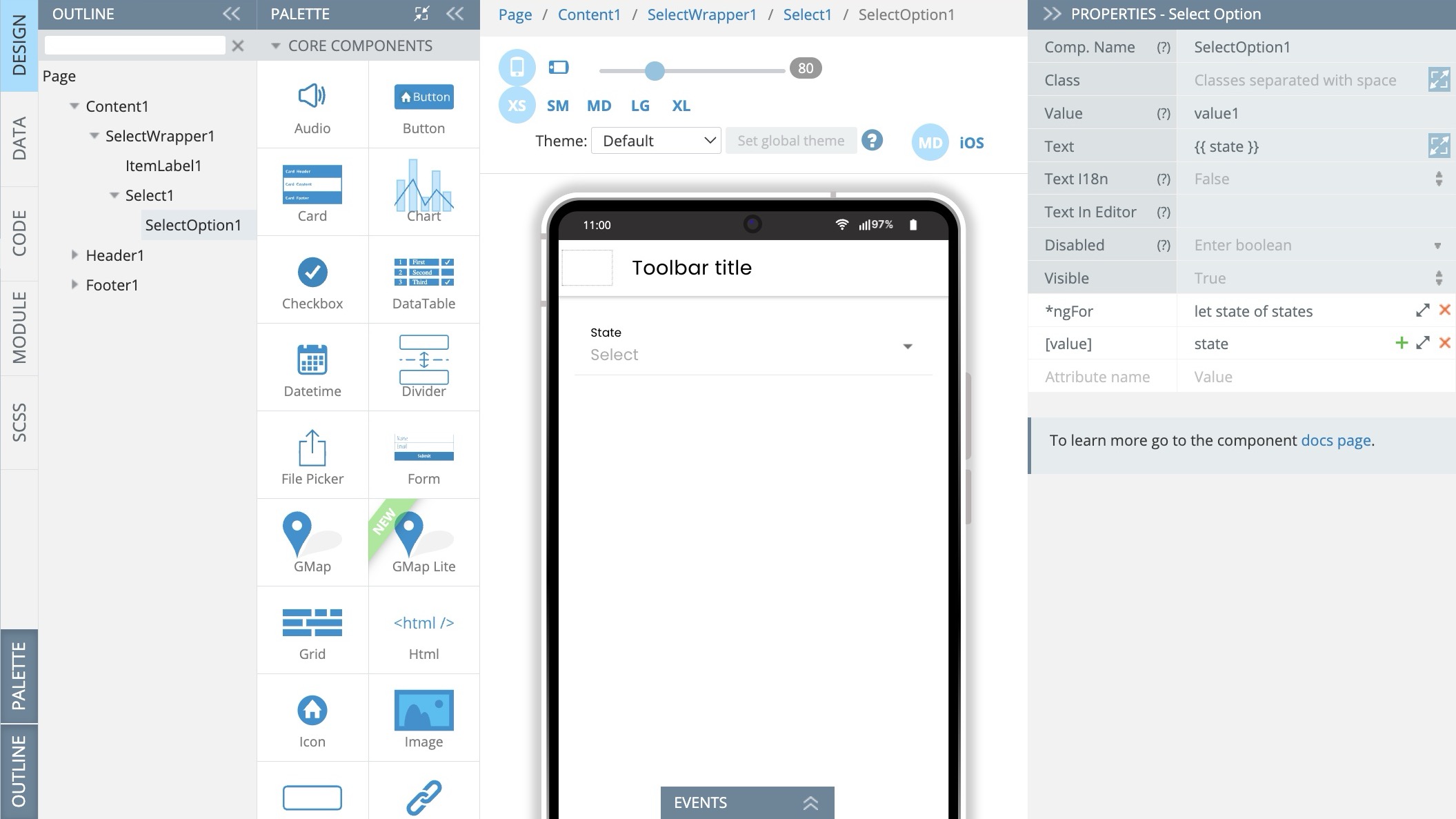
Click Generate, and within seconds, the dropdown appears! Double-clicking it shows an array of states. Appery.io automatically loops through them to create the list.
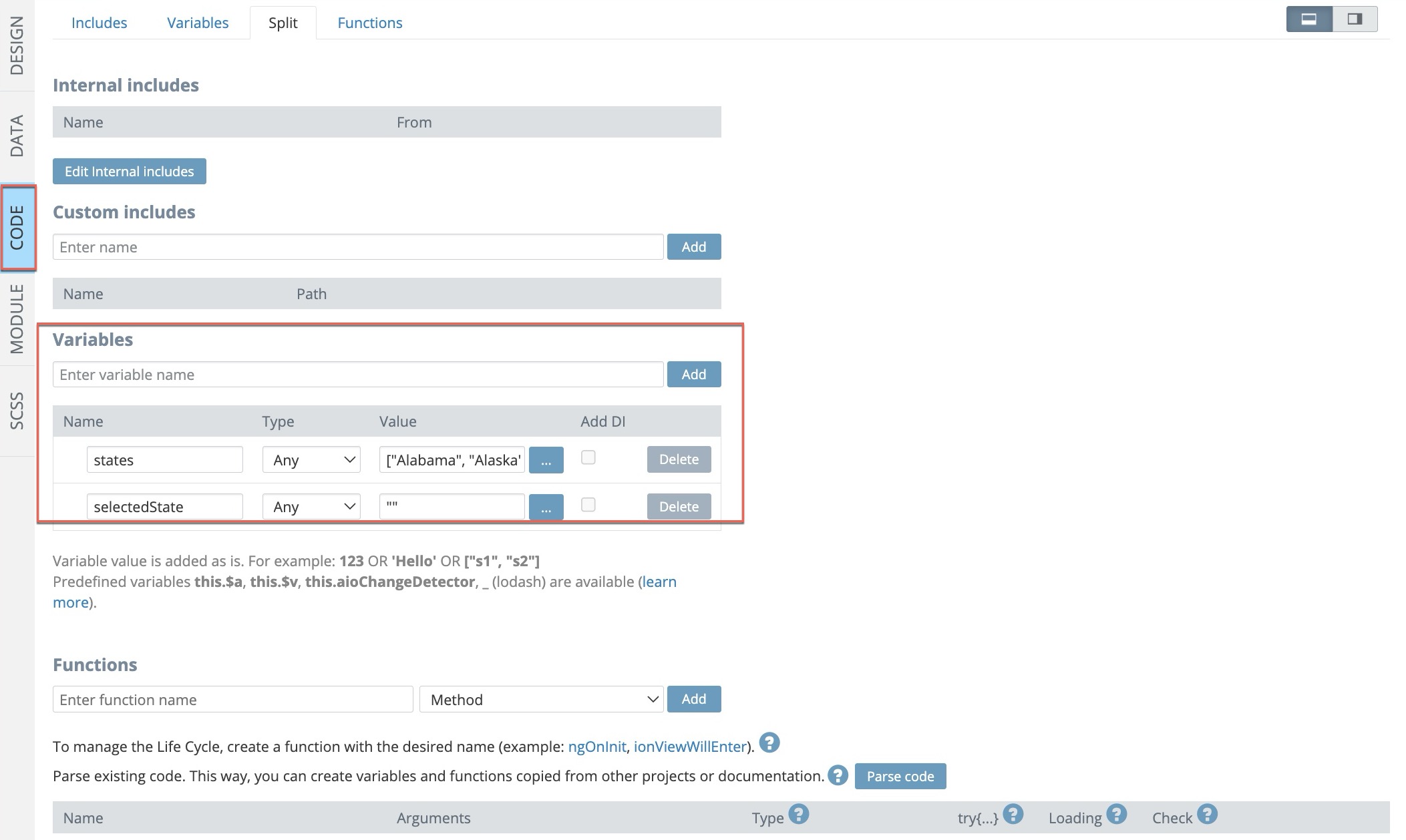
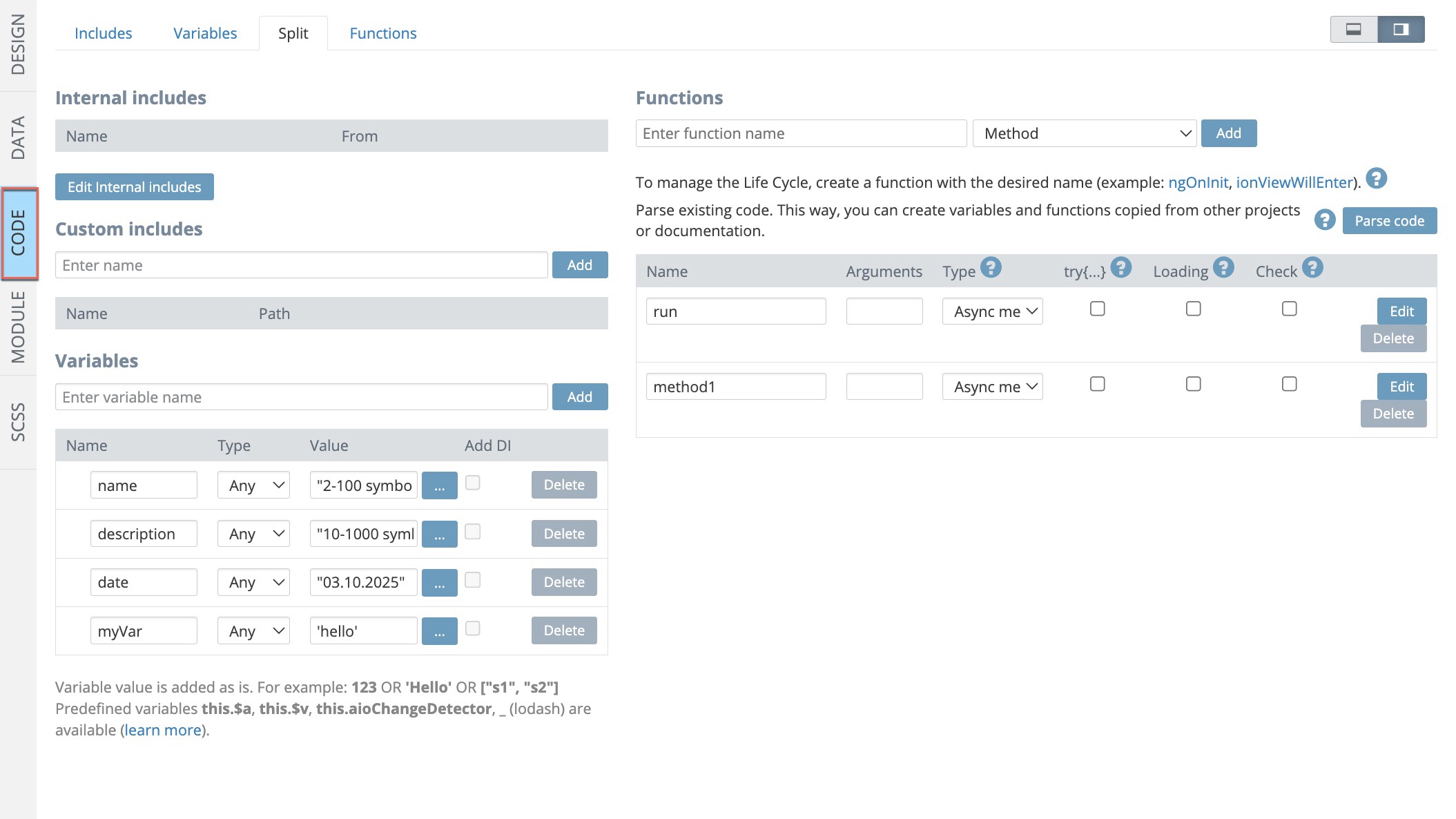
You can find these states under the CODE tab in the Variables section.
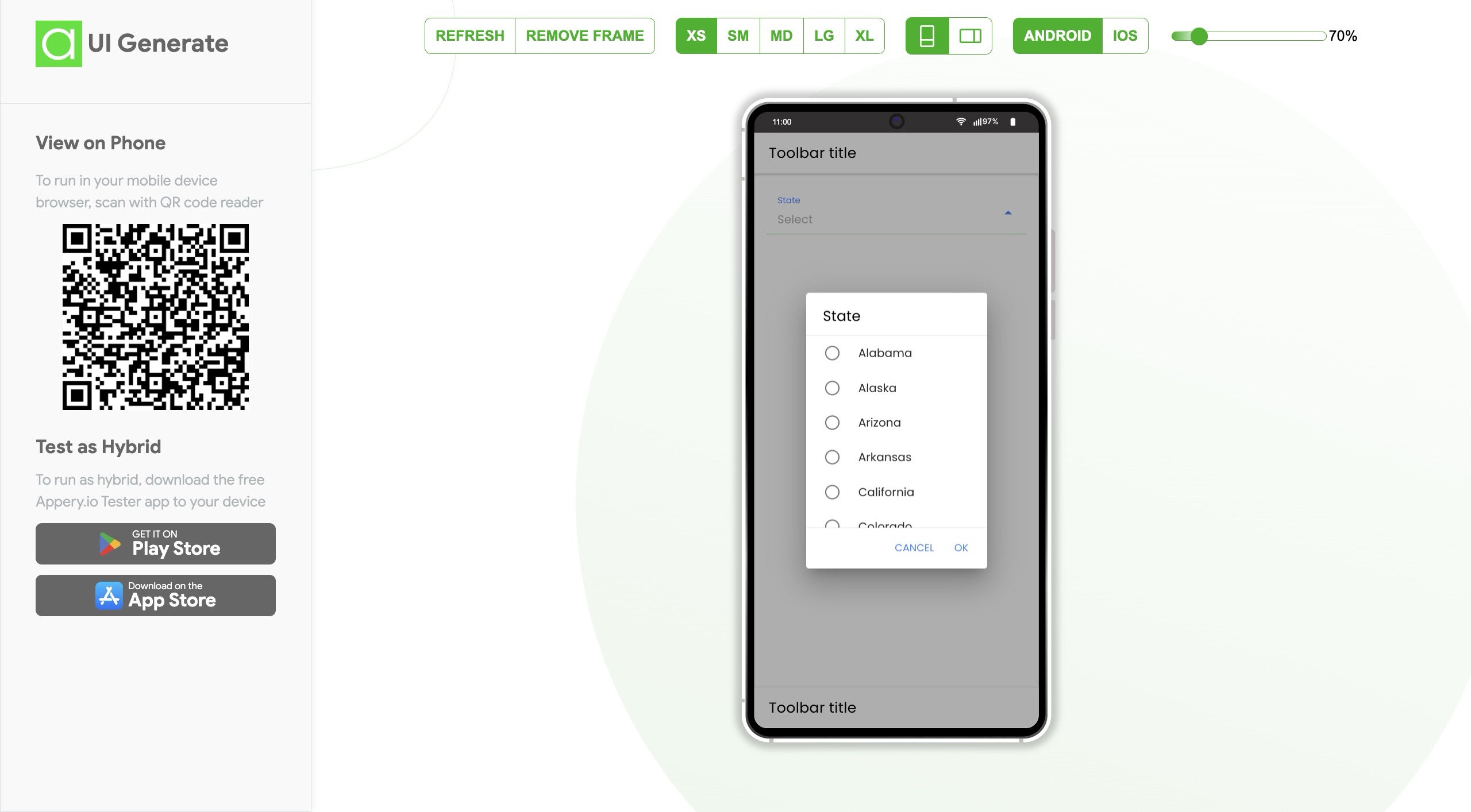
Test it—and it works perfectly!
Creating a Dynamic Form with AI
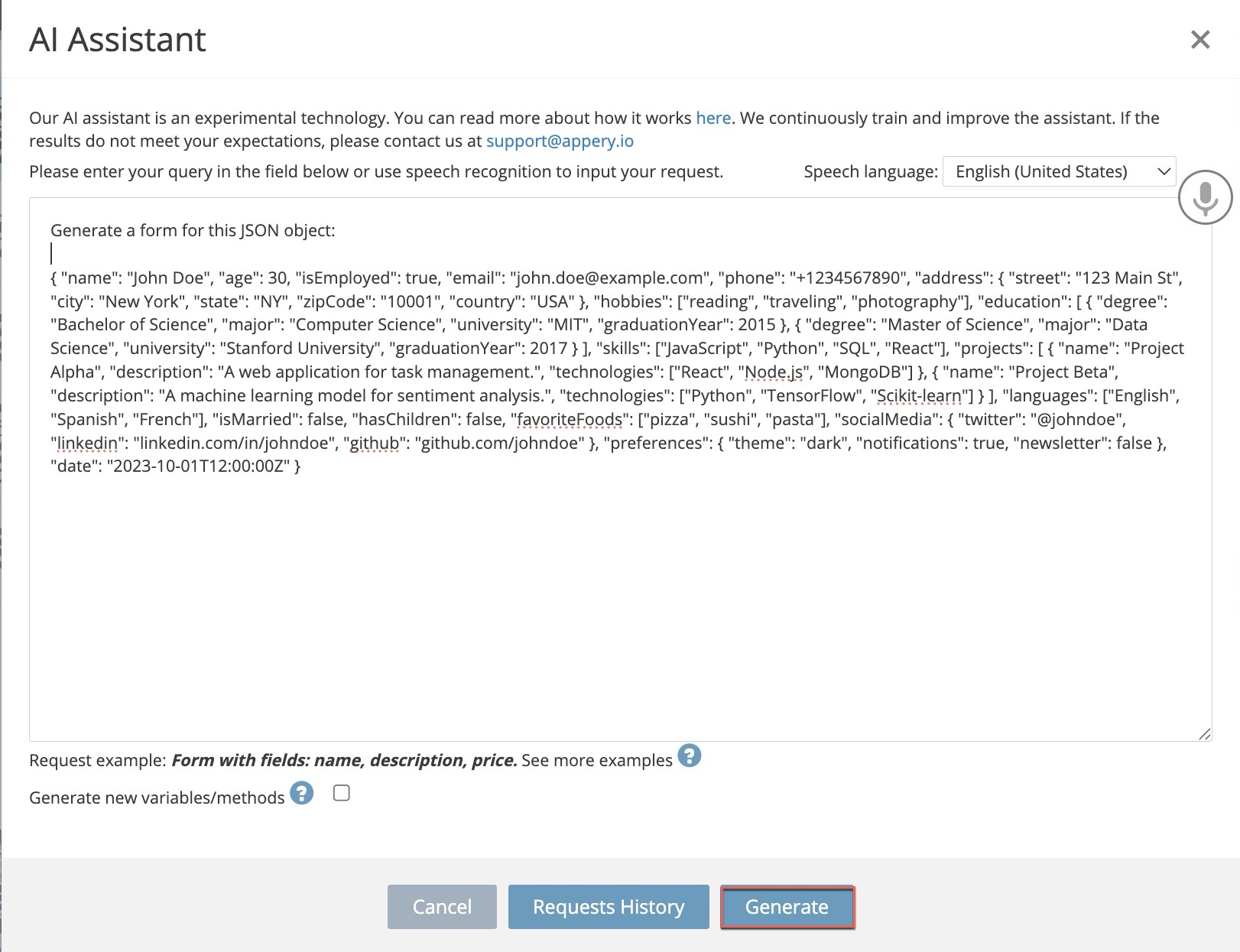
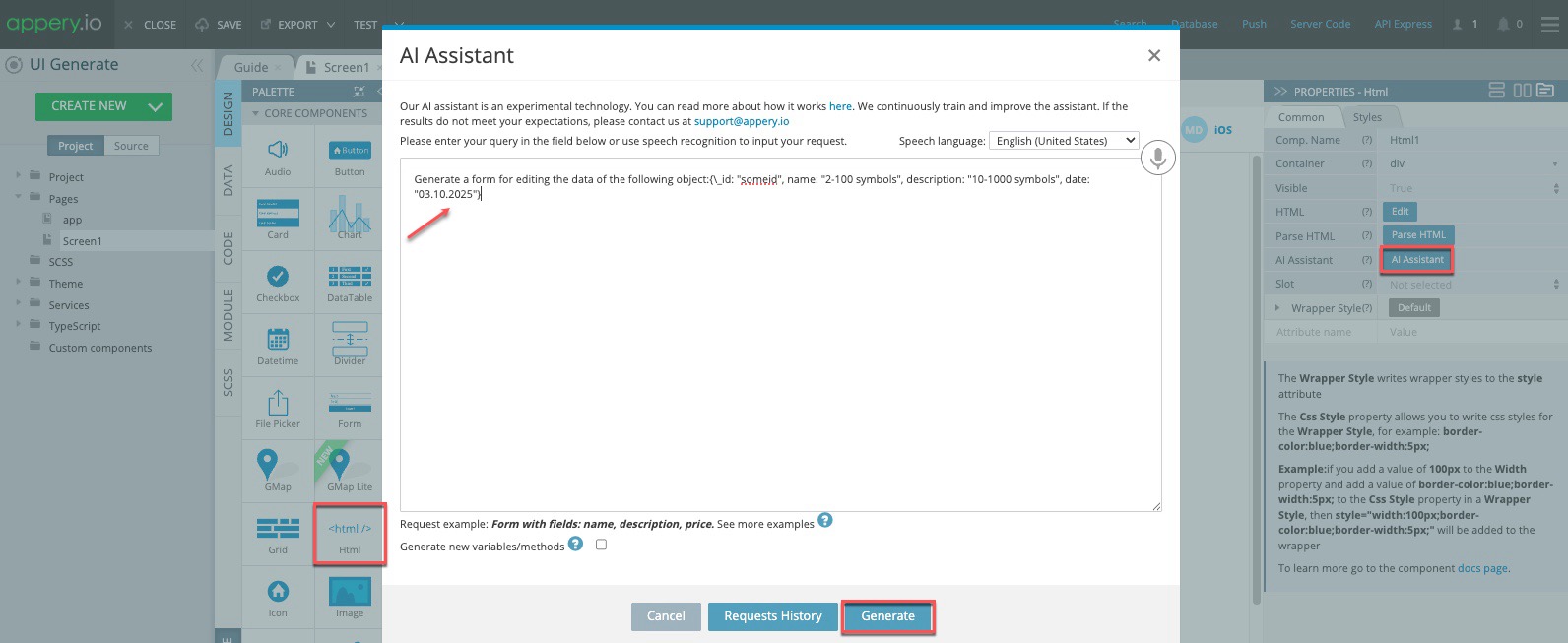
Now, let’s build a more complex feature: a dynamic form. Again, select Content, click AI Assistant, and enter this prompt:
“Generate a form for this JSON object.”
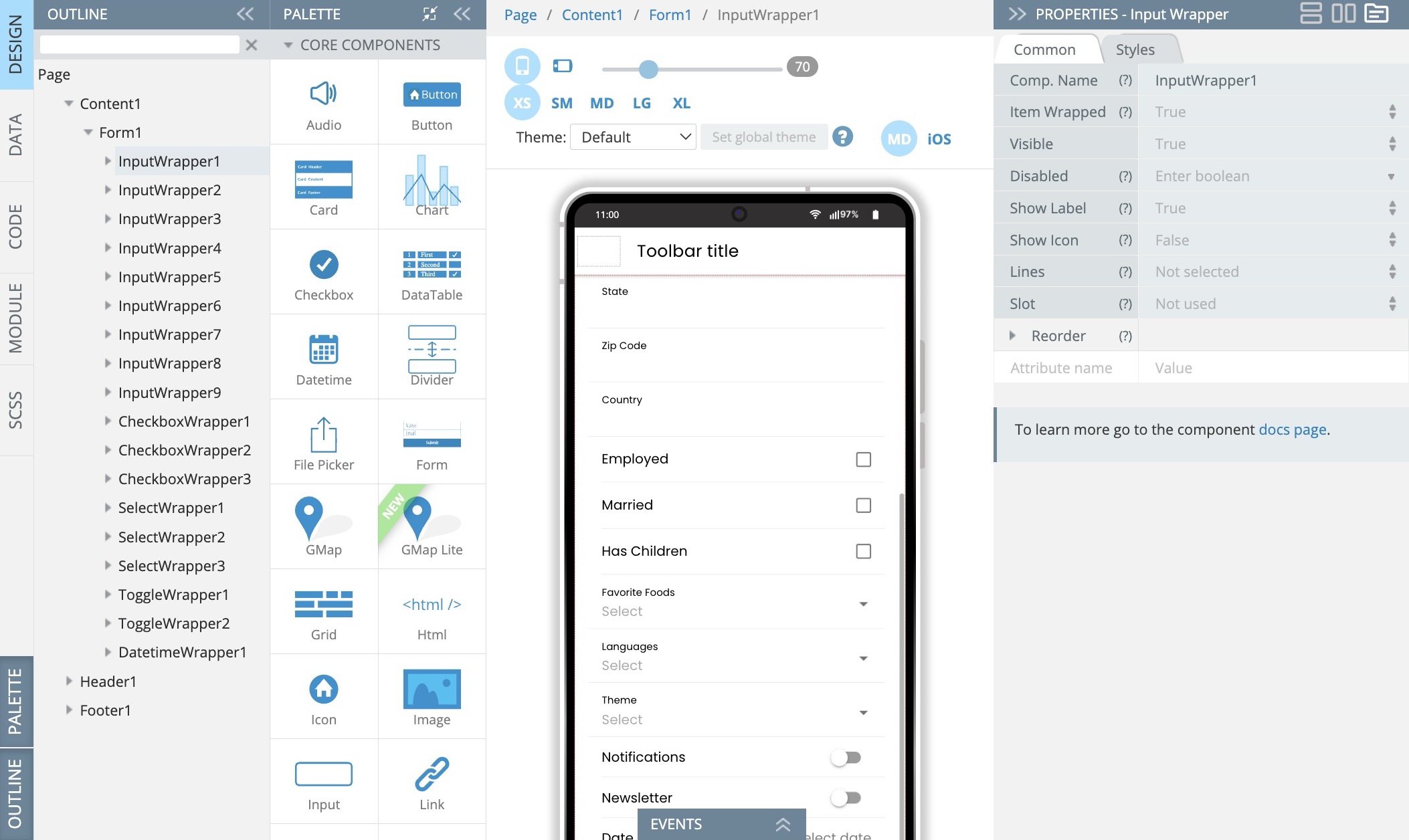
Just like that, the form is ready!
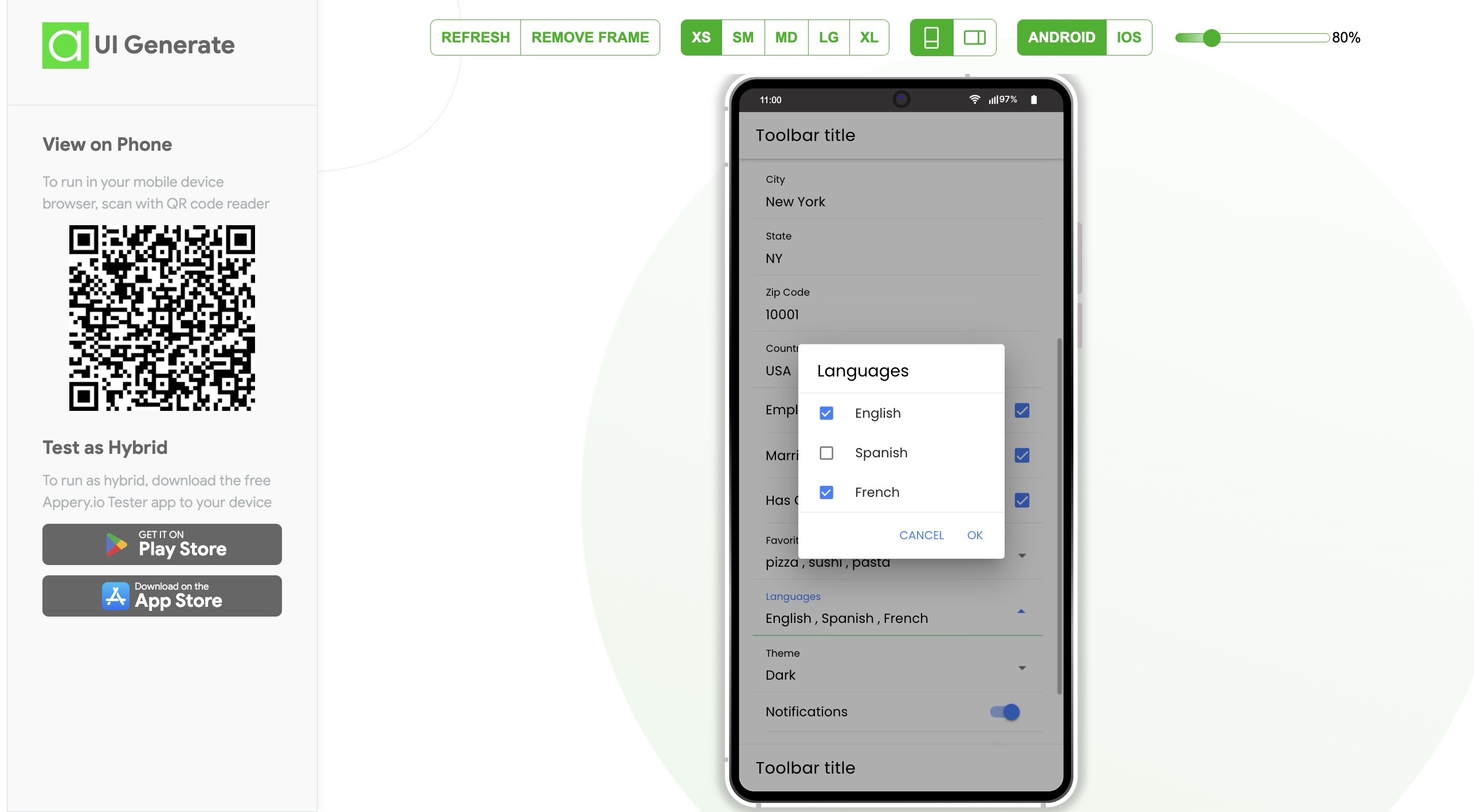
When tested, all elements display correctly. Checkboxes appear for Boolean properties, dropdowns are generated, and there’s even a date-time picker!
Everything is structured neatly—perfect!
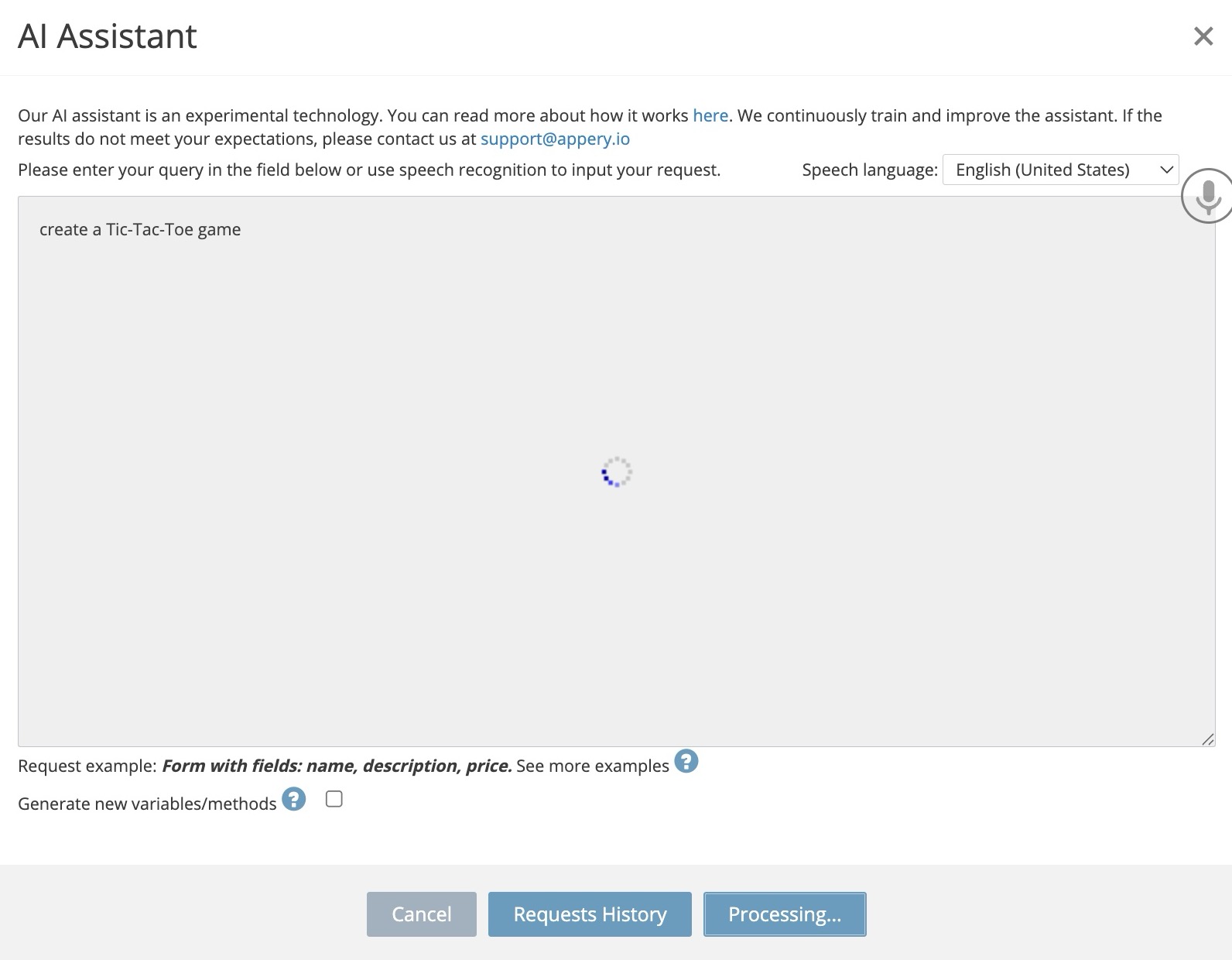
Adding a Fun Feature: A Tic-Tac-Toe Game
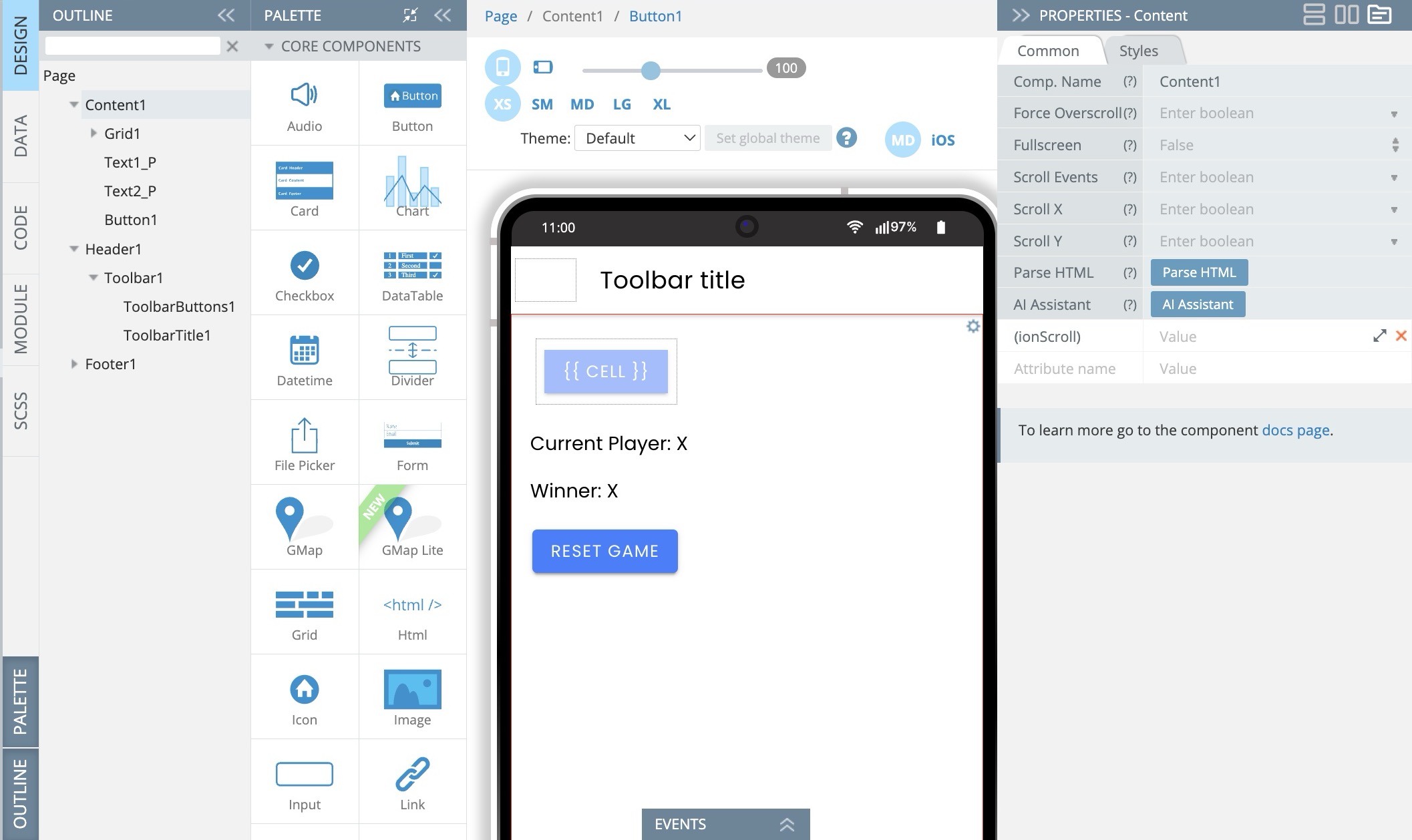
Let’s take it a step further and create a Tic-Tac-Toe game. Open a new screen and ask ChatGPT to generate the game.
And just like that, it’s done!
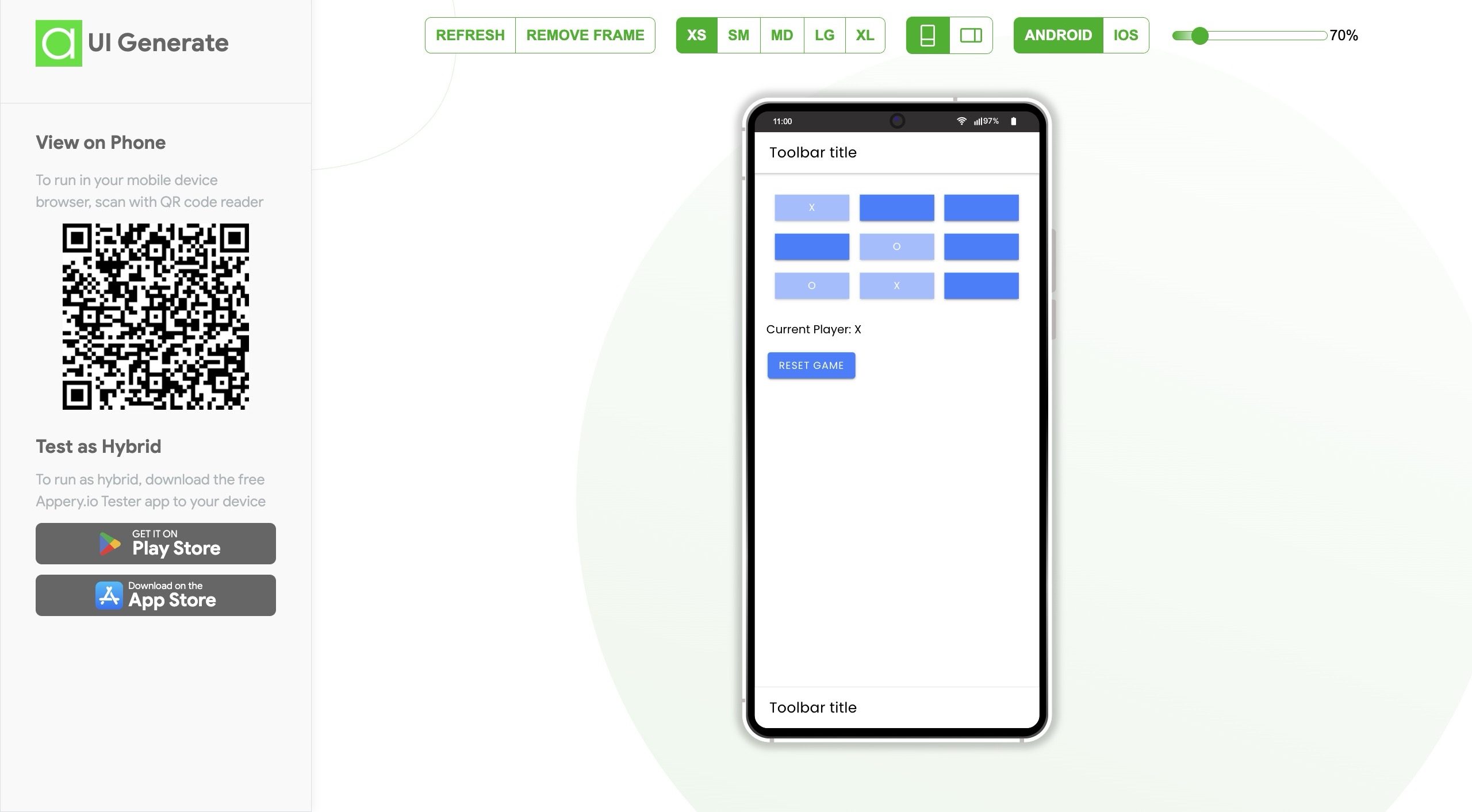
The AI builds the logic, and the game works instantly. Click Reset, and you can play again.
One of the biggest benefits of using Appery.io with ChatGPT is that AI doesn’t just generate UI elements—it also writes functional logic! Plus, you can customize the design however you like.
Exporting Your Mobile App
Now, let’s turn this project into a real mobile app.
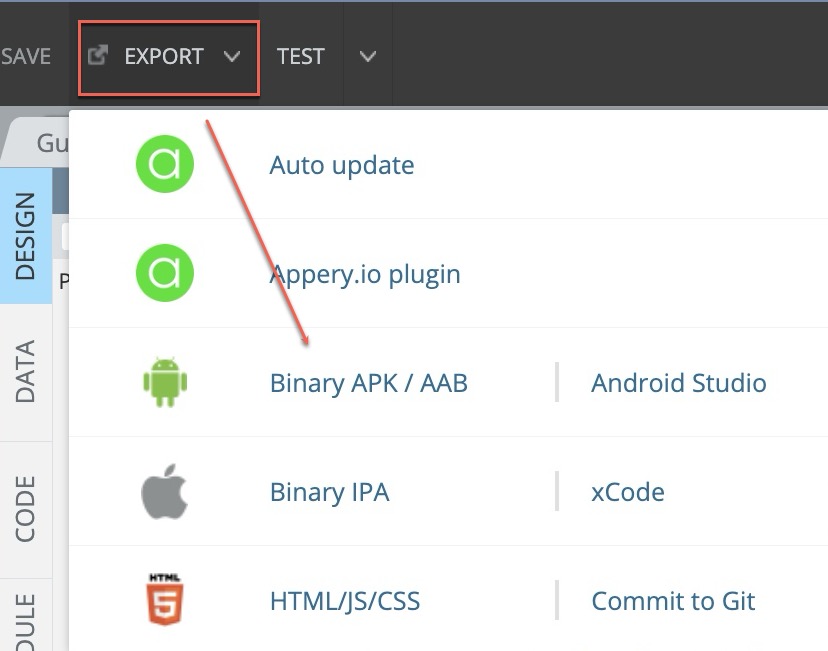
- Select Export.
- Choose Binary APK / AAB.
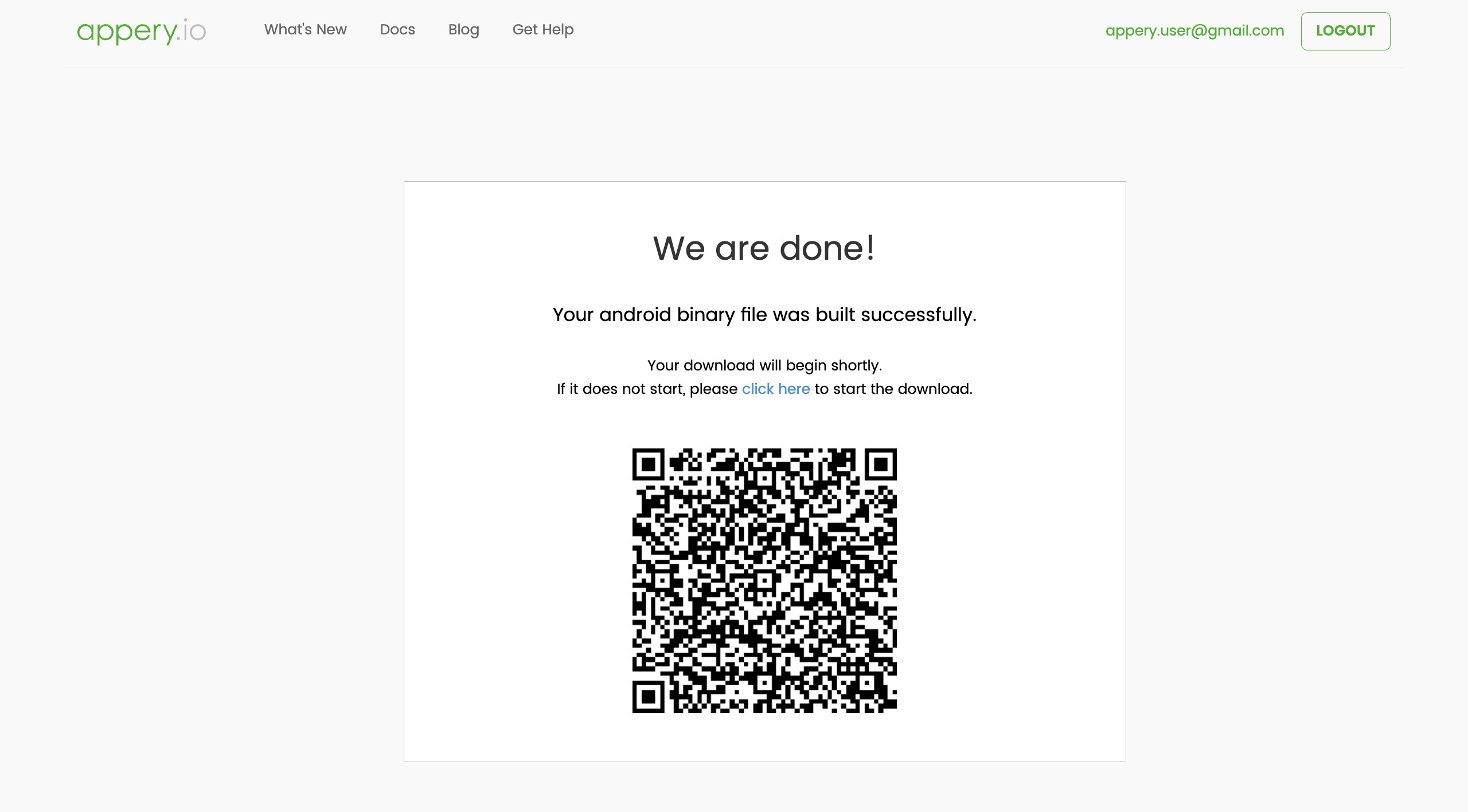
- And boom—the Android app is ready!
Scan the QR code, download, install, and open it. In just minutes, you have a fully functional mobile app, created without writing a single line of code!
Final Thoughts
With ChatGPT and Appery.io, anyone can build a mobile app—no coding needed! Whether you want to create forms, games, or dynamic screens, AI makes it easy.
If you found this guide helpful, don’t forget to like, subscribe to our YouTube channel, and hit the notification bell for more exciting tutorials! 🚀