Building jQuery Mobile, HTML5 Mobile App with SoundCloud REST API [Webinar recording]
Recording of our Learn How to Build Mobile Apps in the Cloud with HTML5, jQuery Mobile, REST, and PhoneGap webinar.

Recording of our Learn How to Build Mobile Apps in the Cloud with HTML5, jQuery Mobile, REST, and PhoneGap webinar.
In the past couple of weeks we have added Contacts device component as well as Geolocation device component (based on PhoneGap) and Google Map UI component (Contacts and Geolocation are on the Device palette, Google Map is on the Mobile palette) . In this post I’m going to show you how to use Google Map component to display any user entered location as well as use Geolocation service to display your current location.
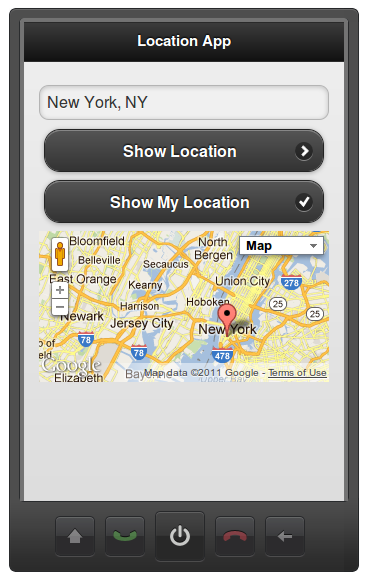
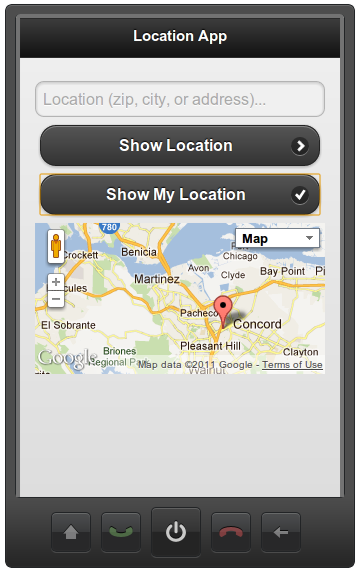
The app looks like this (after entering New York, NY as location):

You can try the app on your mobile device.
You can scan this QR code for example:
On Android devices, you might have to enable location in browser settings.
The first button (Show My Location) uses very simple JavaScript to get the location entered and then use it to show the location on the map. The JavaScript is invoked (via Run Custom JavaScript action) on click event and looks like this:
var location = Appery ('location');
if (location.val() == '') {
alert ('Please enter a location.');
return;
}
var map = Appery ('googlemap1');
map.options['address'] = location.val();
map.refresh();
We first get the location entered using Appery.io JavaScript API. Some basic error checking to make sure something was entered. Then we use the API again to get the Google Map component. Then we set the address and update the component. That’s it.
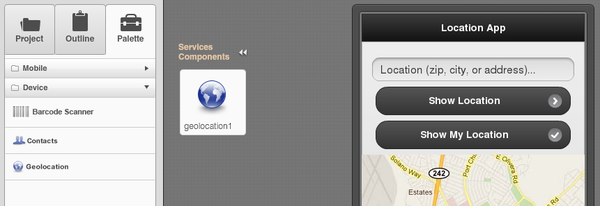
To get the current location to display on the map, I first added Geolocation service based on PhoneGap’s to the screen:

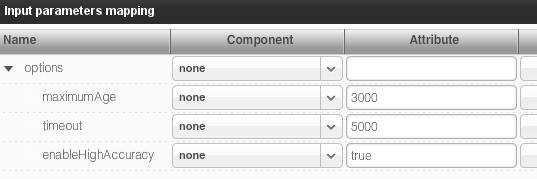
Service input is not very interesting as we keep all the default values:

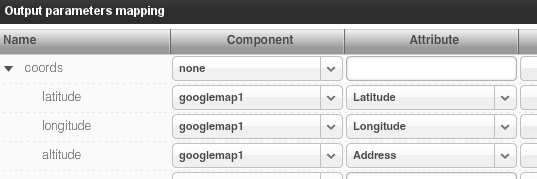
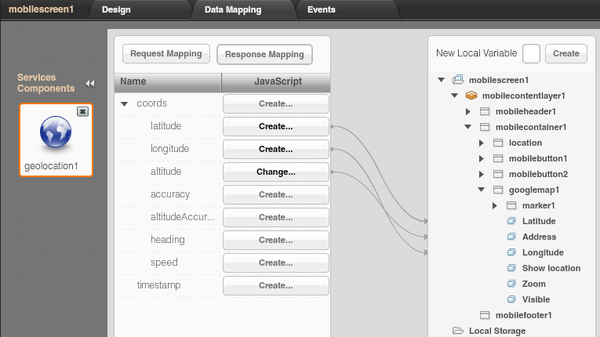
Once we get a location from the Geolocation service, we want to feed it to the Google Map component. Service output mapping looks like this:

and here is how the same mapping looks in visual Data Mapping tab:

As you can see, the Geolocation service is invoked and its result is then mapped to the Google Map component. The only other important thing is invoking the service. The invocation is done like this. We first invoke the service on button (Show My Location) click. Because we need the map to be updated only after Geolocation service has completed and not asynchronously, we use the services Success event to run JavaScript to update the map with new location values:
var map = Appery ('googlemap1')
map.options['address'] = '';
map.refresh();
This will ensure the map update occurs only after the Geolocation service has completed.
Result:

If you need any help, you can always find us on the forum, Twitter, Facebook or via email.
Appery.io is a cloud-based mobile apps builder. It lets developers build HTML5/JavaScript and native apps very quickly, entirely in the cloud. There is nothing to download, nothing to install, and nothing to configure. Just create a new project, and you are ready to start building your mobile app with HTML5/JavaScript and PhoneGap.
Continue reading Building Mobile Apps in the Cloud with Tiggr and PhoneGap
We recently upgraded Appery.io to use PhoneGap 1.2. Any mobile app (native) that you create, PhoneGap is automatically installed. You can export the app as native and also use PhoneGap API in your mobile app.
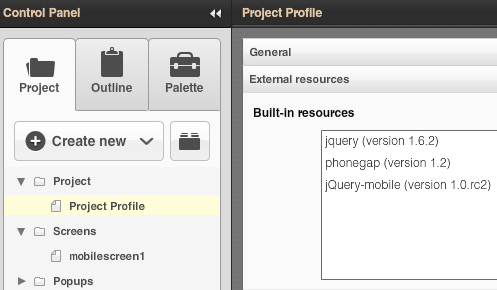
Updated:
You can always find the version number by going to Project > Project Profile > External resources:

Recording of our webinar from November 16th: From an Idea to Android Market in 40 Minutes.
We just returned from app world conference in New York which was a great success. Next week we are heading to 2 more great events: AnDevCon conference and Mountain View JavaScript Meetup.
Appery.io Mobile Apps Builder is going to be at AnDevCon II (The Android Developer Conference) in San Francisco Bay Area, November 6-9. Stop by our booth and learn how to build Android apps ready for the Android Market using cloud services, all in about 5 minutes. It’s really awesome, I promise.
In this cool session you will learn how to build HTML5 and native apps using Appery.io. Appery.io is a cloud-based mobile apps builder that uses HTML5, jQuery Mobile, REST, and PhoneGap to build apps. A real mobile app will be built during the session, which attendees will be able to run and test on their own devices.
Sign up to attend this Meetup.
PhoneGap is one of the foundation technologies for Appery.io Mobile Apps Builder. Appery.io extensive capabilities in JavaScript customization allow developers an easy way to use the PhoneGap API to make native apps that access device features (like using the camera). In this webinar, we’ll show you how it’s done with hands-on examples and then you’ll have the chance to ask questions.
I’m sure you’ve heard about platform-as-a-service (PaaS) or cloud-based services like Google Apps Engine,CloudBees, Heruko, Engine Yard, and Cloud Foundry. All are excellent platforms that ease the process of managing, maintaining, and administering the platform on which an application you develop runs. Most tend to be focused on the hosting and managing side of the finished application. But what about a cloud-based service that enables you to build an app, and specifically a mobile app? Well, such a service already exists. The cloud-based service is called Appery.io Mobile Apps Builder.
Read the full article here:
Appery.io: a simplified cloud service for building mobile applications
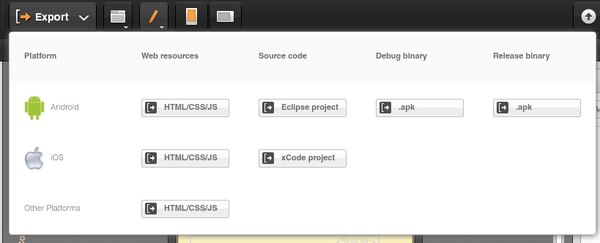
One of the most important features in Appery.io is being able to export the app as HTML5 mobile app, Android app or iOS native app. All export features are show by clicking the big Export button:

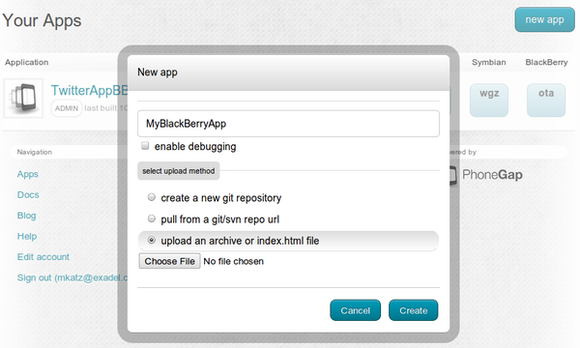
As you noticed, there is currently no BlackBerry option. But, it turns out it’s pretty easy to get a BlackBerry native app.
Any app in Appery.io, be it for Android, iOS or BlackBerry is built first with jQuery Mobile component, HTML5, JavaScript and CSS. Then, the app is packaged as native with PhoneGap. For BlackBerry, simply export the app as HTML/CS/JS, and to build a native we are going to use PhoneGap Build.
Here are the steps:

Once the build is complete, you will should see this:

Our last webinar, “Building Mobile Apps with jQuery Mobile and PhoneGap,” was a great success. If you missed it you can still get to a recording of it by following the registration link and registering (or just typing in your e-mail address if you’re already registered.)
https://www1.gotomeeting.com/register/236581769
Also, following up on a question from this last webinar, we’re putting together a webinar on using the PhoneGap API in Appery.io scheduled for October 27th. Watch for more details on the blog.