Ultimate Blueprint: Unlocking the Magic of Appery.io Themes with Ease
Creating an app that stands out in the vast sea of mobile apps can seem daunting. However, with Appery.io‘s versatile theme management features, customizing your app’s look and feel becomes not just effortless but exciting. Here’s a straightforward guide on how to work with themes in Appery.io, ensuring your app not only functions perfectly but also visually captivates your audience.
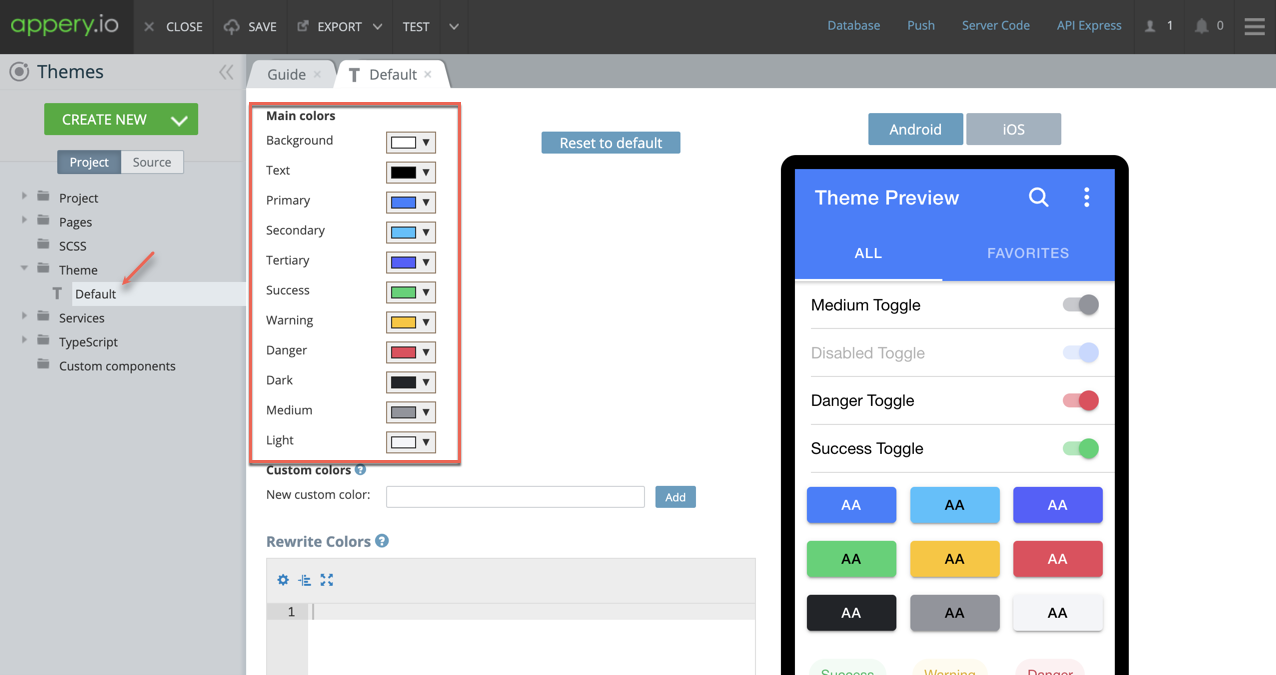
Step 1: Explore the Default Theme
- Navigate to the Themes folder under the Project tab.
- Inspect the Main Colors section to understand the color palette, including the primary color, of the default theme. This serves as a solid foundation for your app’s aesthetic.
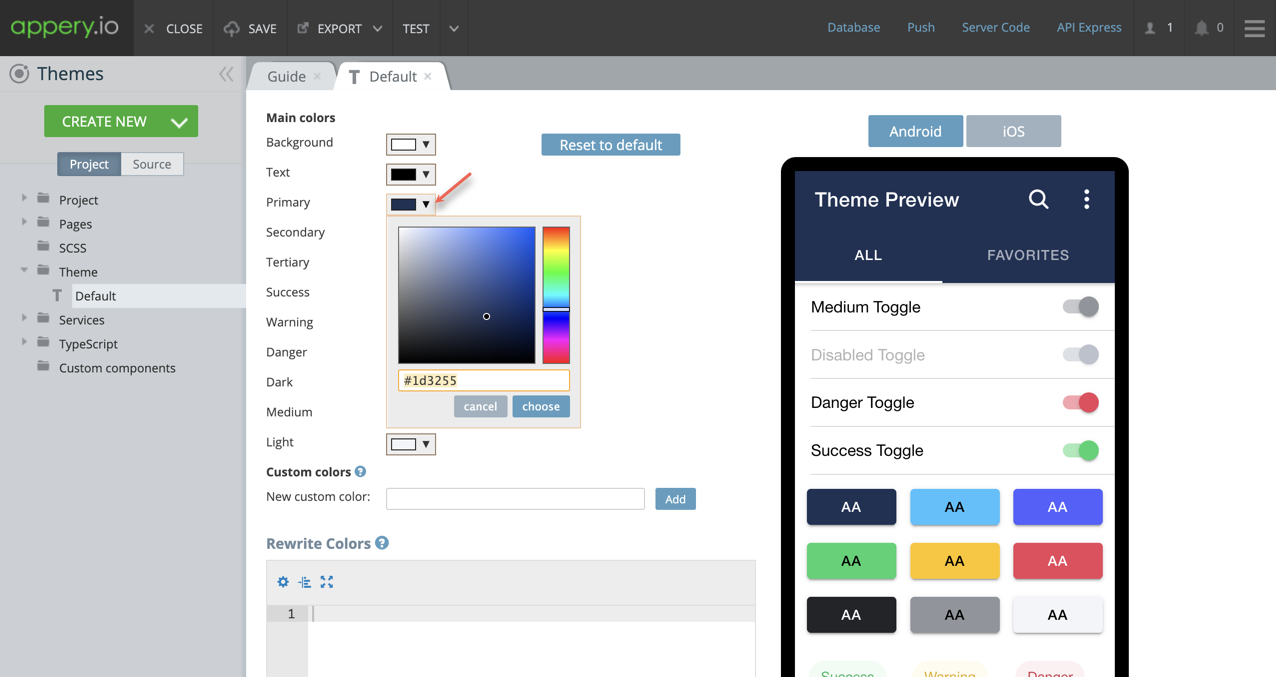
Step 2: Customize Your Theme
- Leverage the Theme Generator editor within Appery.io to adjust the main colors of your theme. This intuitive tool allows for easy selection and configuration through a color picker tool.
- Directly input color codes if you’re matching a specific palette, enabling quick alignment with your brand or desired look.
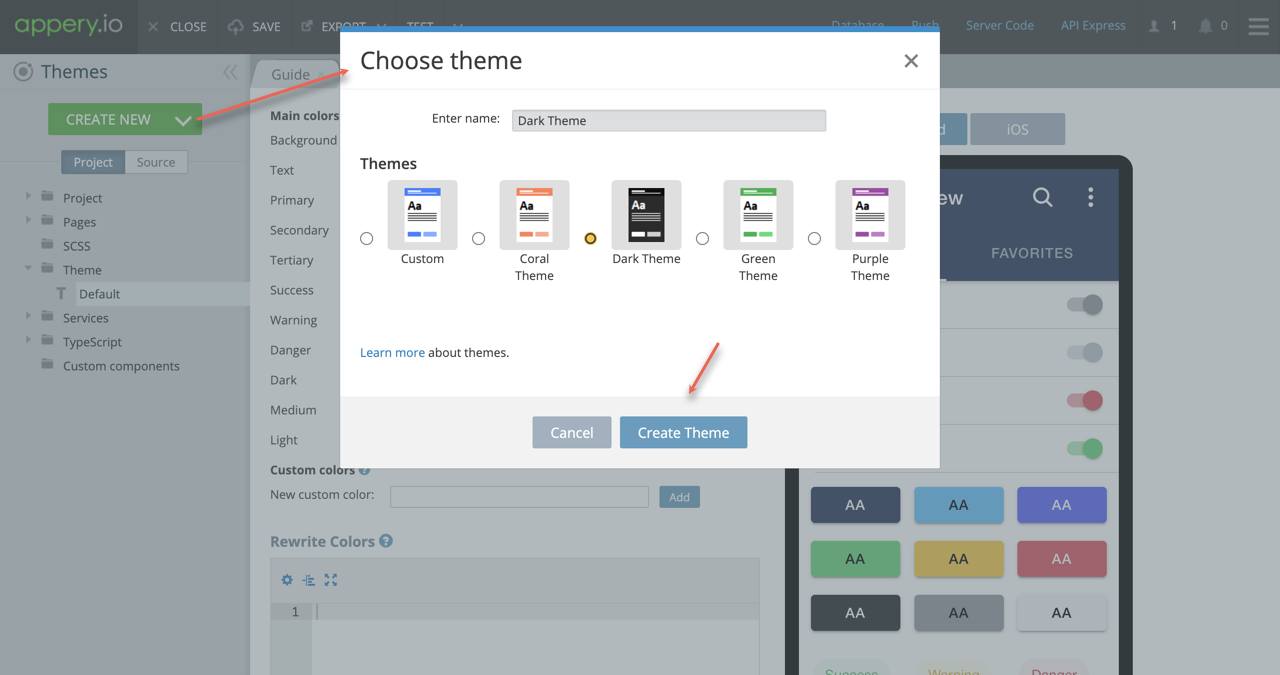
Step 3: Expanding Your Theme Collection
- To add more diversity or support different user interfaces, like a dark mode, create new themes. Choose CREATE NEW > Theme and select your base design.
- Embrace modern trends, such as the dark mode, by selecting it during your new theme creation. This addition caters to user preferences and system settings.
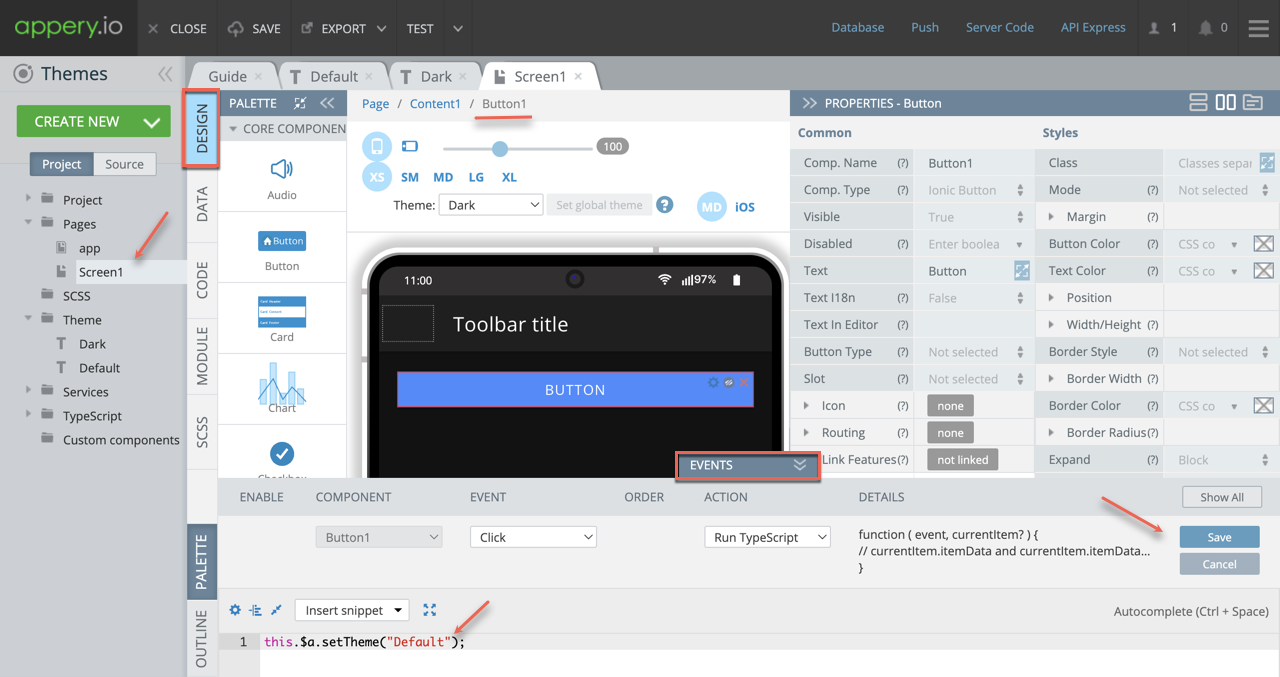
Step 4: Implement Dynamic Theme Changes
- Elevate user interaction by incorporating dynamic theme changes through actionable elements like buttons.
- Navigate to the button’s EVENTS tab, select the Run TypeScript action, and input the following code to change themes dynamically upon a button Click action:
this.$a.setTheme("Default");.
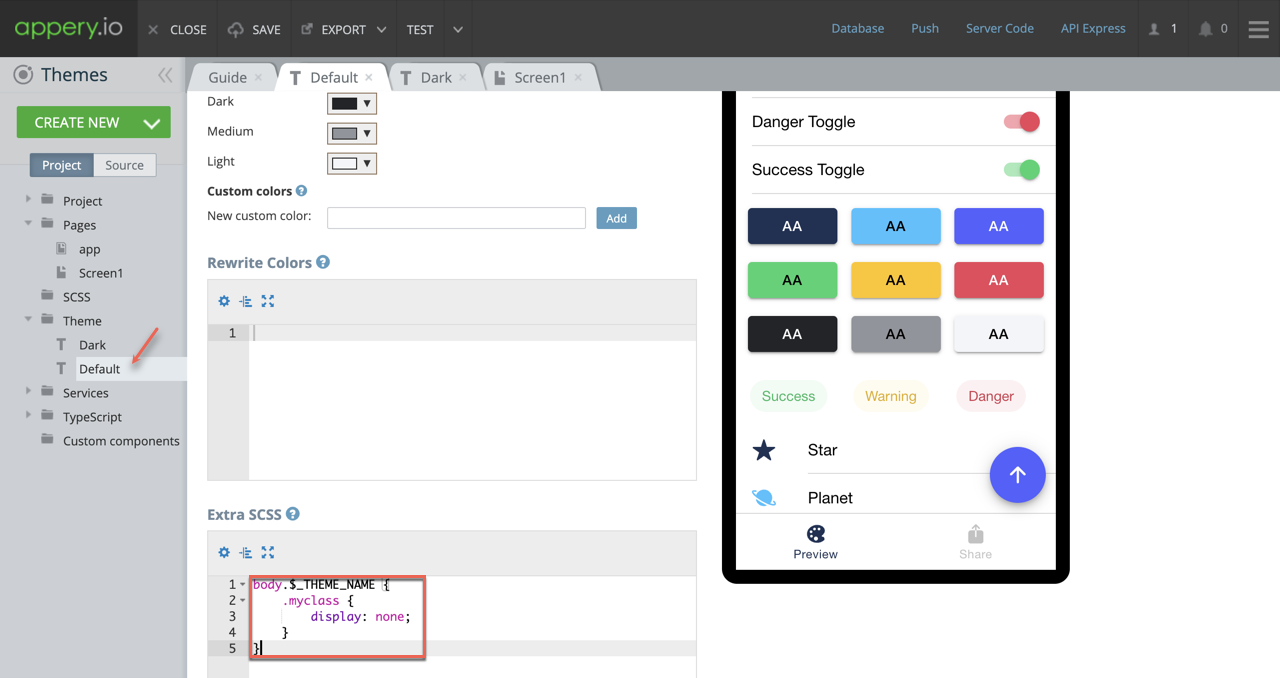
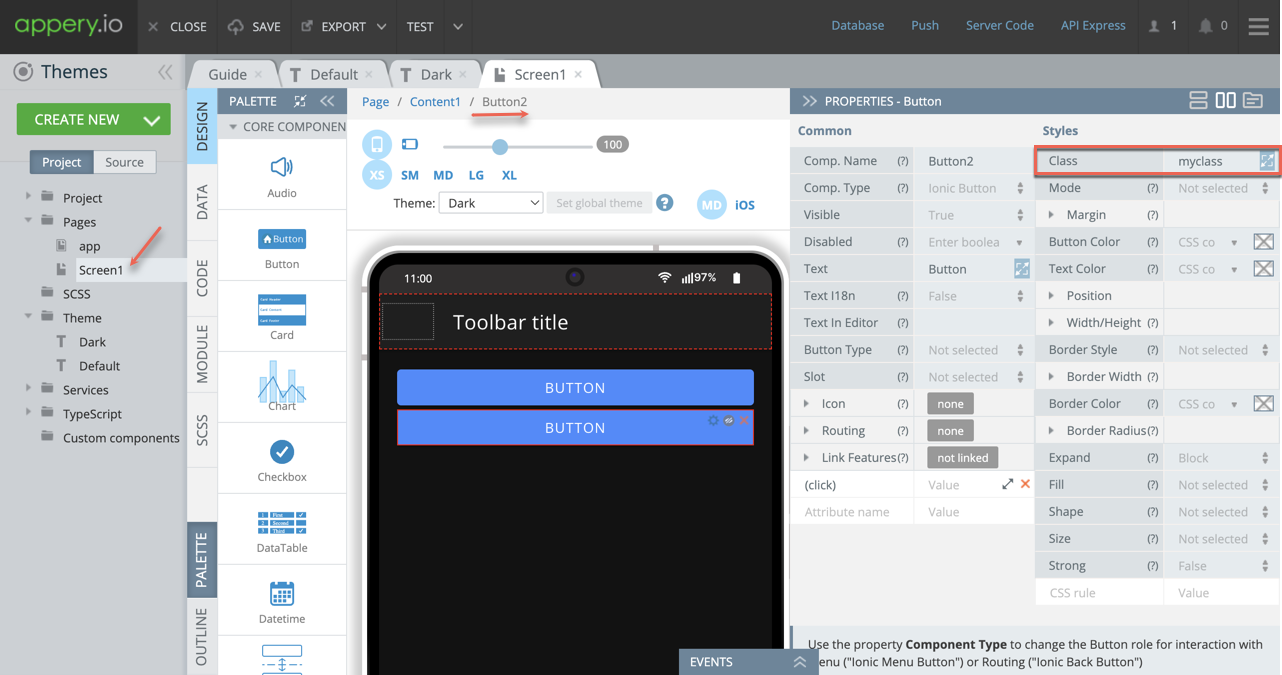
Step 5: Personalization with CSS Classes
- Customize themes to cater to various user groups or corporate identities using CSS classes. Assign thematic behaviors to UI components for a tailored user experience.
- Utilize the Extra SCSS section within a theme to apply unique classes or data, offering a versatile approach to app personalization.
- When done, assign this class to the needed UI component.
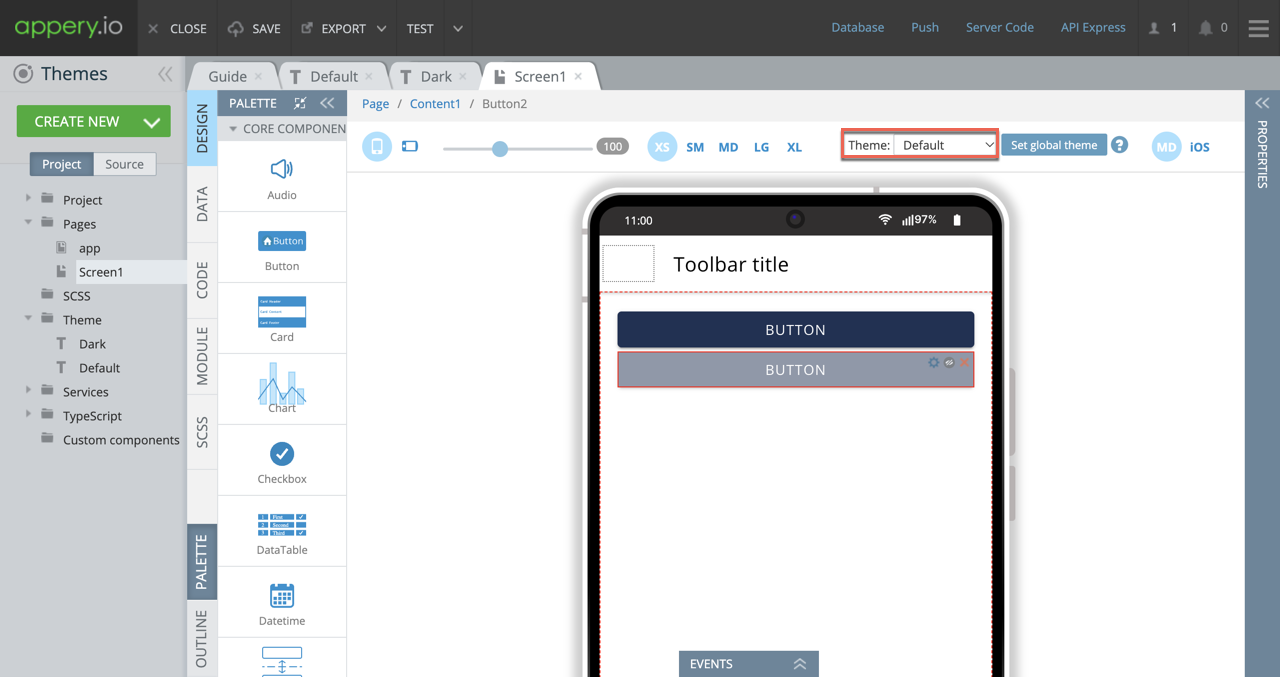
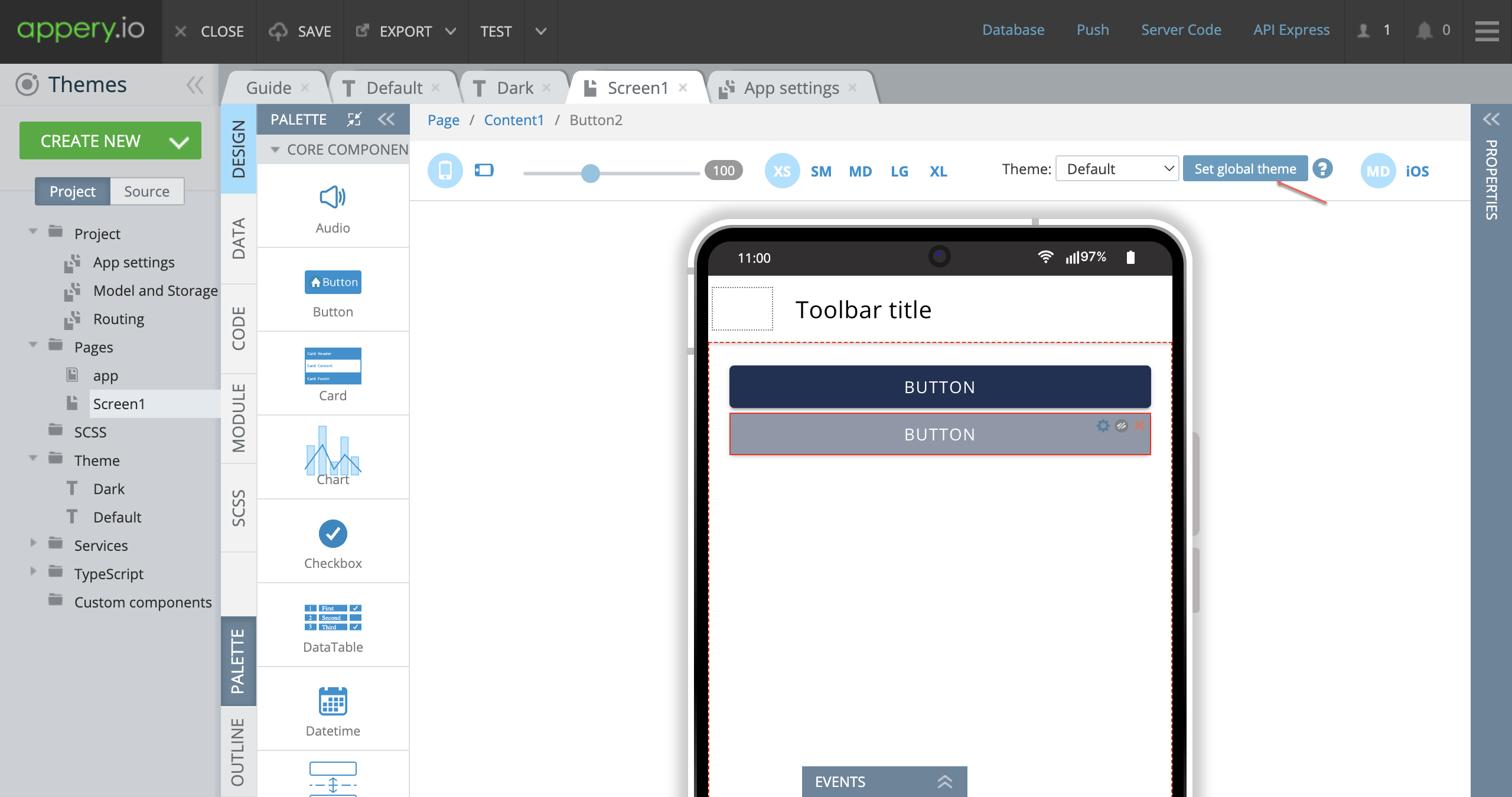
Testing and Application
- Remember to preview your app under different themes using the Theme Preview selector to ensure your design aligns with your vision.
- Apply your global theme across all app pages for consistency or set condition-based themes for varied experiences.
Discover More on YouTube
For a more in-depth exploration of each step and visual guidance, our YouTube channel offers the detailed video tutorial. Witness firsthand the power of theme customization in Appery.io by watching our dedicated video on how to work with themes. This resource is invaluable for grasping the practical aspects and unlocking advanced techniques to elevate your app’s design.
Why Choose Appery.io?
Appery.io isn’t just a tool; it’s a gateway to realizing your most ambitious app ideas. With its user-friendly interface, extensive customization options, and robust support system including our YouTube channel, you’re equipped to create visually stunning apps that resonate with users and stand the test of time. Let Appery.io be your partner in the journey from concept to creation, and transform your app vision into reality with themes that express the essence of your idea.
Unlock the full potential of your mobile app with Appery.io – where innovative design meets functionality. Subscribe to our YouTube channel today and stay updated with the latest tips, tricks, and insights in app development with Appery.io. Your dream app is just a theme away!


























 And, as a bonus, please check our new instructional video that shows how to use a Google Maps component in Ionic 4 apps
And, as a bonus, please check our new instructional video that shows how to use a Google Maps component in Ionic 4 apps 