The first release of this year
Today we had a small but very important release. We added the auto-update feature for our most progressive framework – Ionic 4. Also, we fixed a few important and annoying bugs.

Today we had a small but very important release. We added the auto-update feature for our most progressive framework – Ionic 4. Also, we fixed a few important and annoying bugs.
From now on, you can read CSV files and display their content on both web and mobile applications created in Appery.io. Watch our new tutorial to learn more about the CSV Reader plug-in that does all the work for you.
If you’ve ever wondered how to add a validation functionality to your Appery.io app, you’re in the right place. In our new video tutorial, we demonstrate how to install and configure a new validation plug-in to your app in 10 minutes!
We’ve uploaded a new tutorial where we explain how to add a slider component to your Appery.io app that enables your users to move app screens back and forth. Don’t forget to try it yourself – just create an application using the Ionic 4 framework, add the slides plug-in, and choose your screen slides.
Winter has come, so it’s time for our newest release! Here are some of our new features:
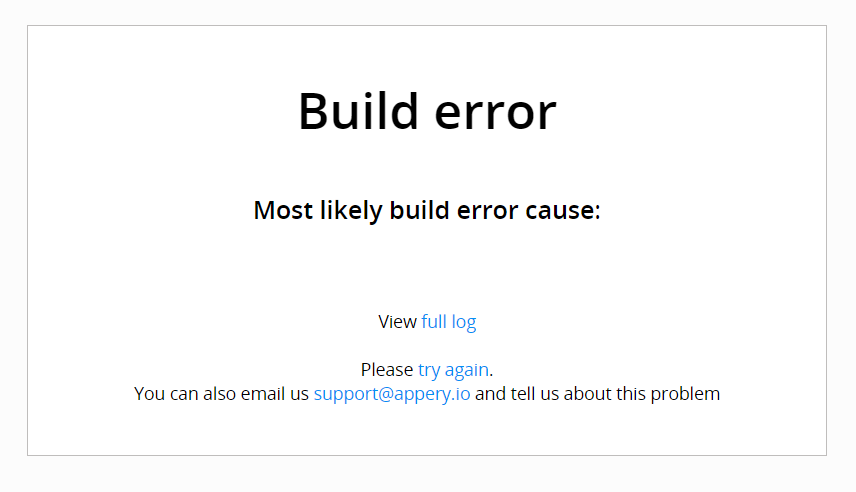
We added the ability to view and download your full build log. If your app suddenly has an error that doesn’t allow app compilation, you can check the entire log to see exactly what went wrong. There’s no longer a need to ask support to find the cause.

You can export your Appery.io project with all its dependencies, including Database, Server Code, and API Express projects. This allows you to make a full copy of an existing app in just a few clicks.
With this release, will be able to create reusable custom components. It can be created in the Create New menu. New screen appears, where you can add predefined components and customize style and logic. And then this set is available to you on other screens in the components palette as a custom component.

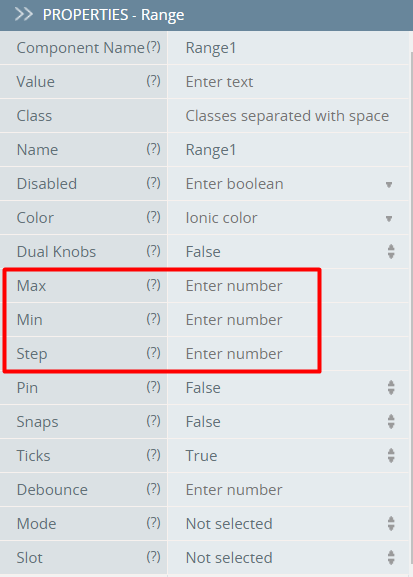
We added validation of minimum, maximum, and step properties for the Ionic 4 Range component.

Until now we only had the functionality to return the “_updatedAt” field. But since you told us that you want to receive your entire updated object, we are adding the parameter “full_object” to make that a reality.
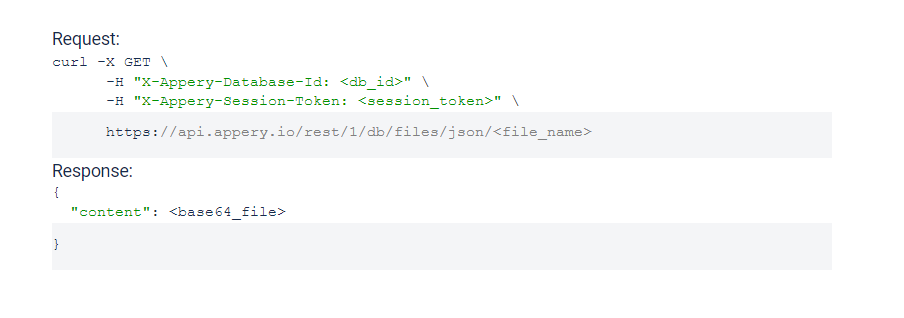
We have added support for JSON formatting to use for file collection, which allows the following:

No update is complete without bug fixes. Just like we do on all of our updates, we’ve fixed large and small bugs to make your experience smoother.
We’ve added a new Twitter Login plug-in that allows users to log in to your Appery.io application with Twitter credentials. Check out our new tutorial to learn how to install the plug-in to your web or mobile app.
Appery.io allows developers to create apps that support sign in with Apple ID. To add this feature to your application, you simply need to install and configure our new Login with Apple plug-in.
Autumn has come and we have new updates for our platform! In this release, we focused our efforts on new Ionic 4 features.
This slider feature lets users select from a range of values by moving the knob. It can accept dual knobs, but by default one knob controls the value of the Range.
We have added a no-code option for opening modals in Ionic 4, similar to navigate to page action. Now you can pass values and parameters to certain variables on modal close and open.
To make app development faster, we changed the checked state of the following Ionic 4 components:
Now the states of these components are updated at every mapping invocation.
You can now upload any type of file (not just images using our Media Manager). To do it, in your app, go to the App settings > General tab and upload the needed files under the Assets section:
No update is complete without bug fixes. So, yes, we fixed many large and small bugs to make the platform better.
If you run into any hiccups with this release, please reach out to us via the forum or by sending us an email. (To send us an email, sign in to the platform and click the Get Help link at the top.)
Our developers are always happy to help you with your application. Thank you for your business, and we hope you enjoy these new improvements to our platform.
In this release, launching this weekend, we have a lot of good news for you about these topics:
So, without further ado, let’s look at each in more detail.
We continue to improve the Ionic 4 framework in our platform. Now we have added a new component, Toggle. If you don’t know, toggles change the state of a single option. They can be switched on or off by pressing or swiping them. Please check:
The Chart component has proved to be a useful and frequently used feature. We have finished beta testing, fixed some issues, and are now ready to fully roll it out for production.
We have added the ability to set the default font in App Settings. It is applied in the Visual Editor to have the same font displaying as the Preview and can be reset just like the icon.
Now you can send emails using Server Code (our feature for writing app logic on the server using JavaScript). We are sure that this will be a very useful for our users and that they will appreciate it.
Now, using the Datetime component, the user can enter hours and minutes into the database without adding the TSC code.
Developers can now update and delete currentItem from an array.
Security providers will now be added when you export an API Express project.
What update goes without fixing bugs? So yes, we fixed a large number of big and small bugs to make the platform better.
The Appery.io Team has released the new version of our Visual Editor — Ionic 4 with support of all our Low Code features including Drag and Drop, Data Mapping, Event Panel, and more.
Join Head of Development at Appery.io, Alexander Antsypov, as he demonstrates how to leverage all the power of Appery.io to build and ship cross-platform apps.
When: Wednesday, May 21th at 9 a.m. CST
Questions we’ll answer during the webinar:
* What is a low code development approach
* How Appery.io works
* How to get started building your first Ionic 4 app, including a live demo
* How to link database and your mobile application
* Plus, a bonus Q&A with the Head of Development of Appery.io, Alexander Antsypov