Check Out These Brand New Ionic 4 Tutorials and Guides
New Ionic 4 tutorials and guides are out! They focus on the most in-demand features of Ionic 4 like push notifications and linking Appery.io projects to databases of different types, so these should be of great interest to our user community.
Check out these six resources:
- Ionic 4 Todo List Tutorial
- Working with Appery.io Database and Server Code
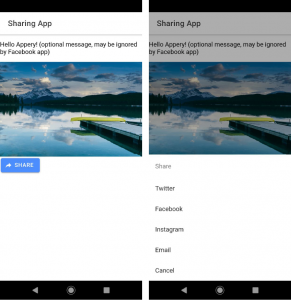
- Ionic 4 File Upload App Using Cordova Plug-ins
- Ionic 4 Two-factor Authentication
- Push Notifications for Ionic 4 Apps
- Creating a Development Environment for Ionic 4 Projects
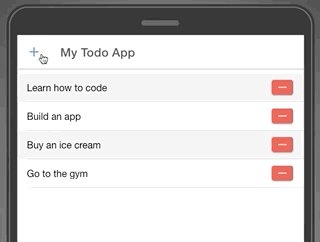
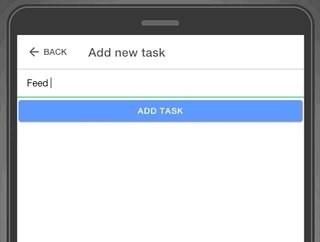
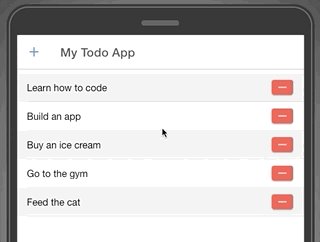
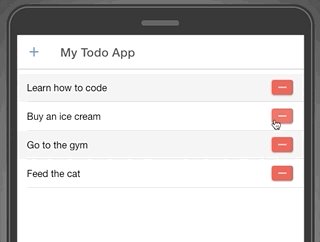
Ionic 4 Todo List Tutorial
First on the list is an easy-to-follow and very detailed Ionic 4 Todo List Tutorial explaining how to build a mobile app that displays a list of data from a cloud database and communicates with the database via a REST API. (A nice name for a to-do-tutorial, don’t you think?) What’s really useful for those only starting their Appery.io experience is that this tutorial shows how to create an Appery.io database from scratch and integrate the database service into the project.
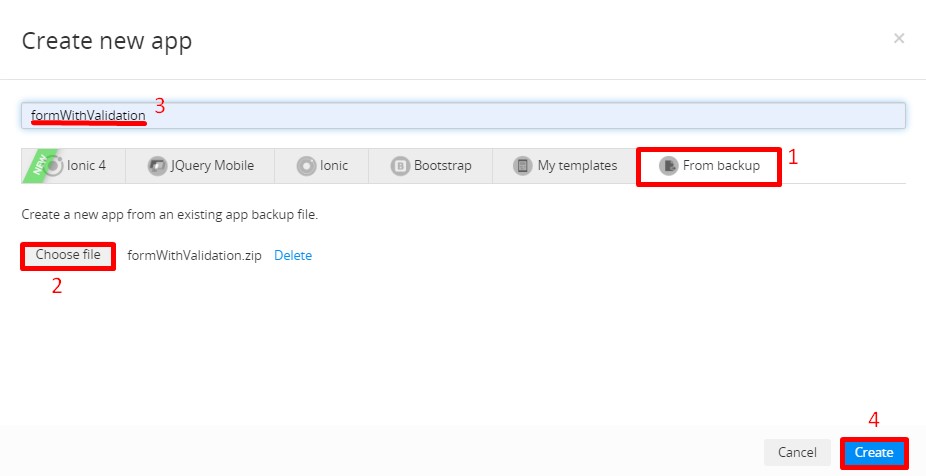
As a bonus feature, new users can also just follow the tutorial to create the app from a ready-to-go backup.

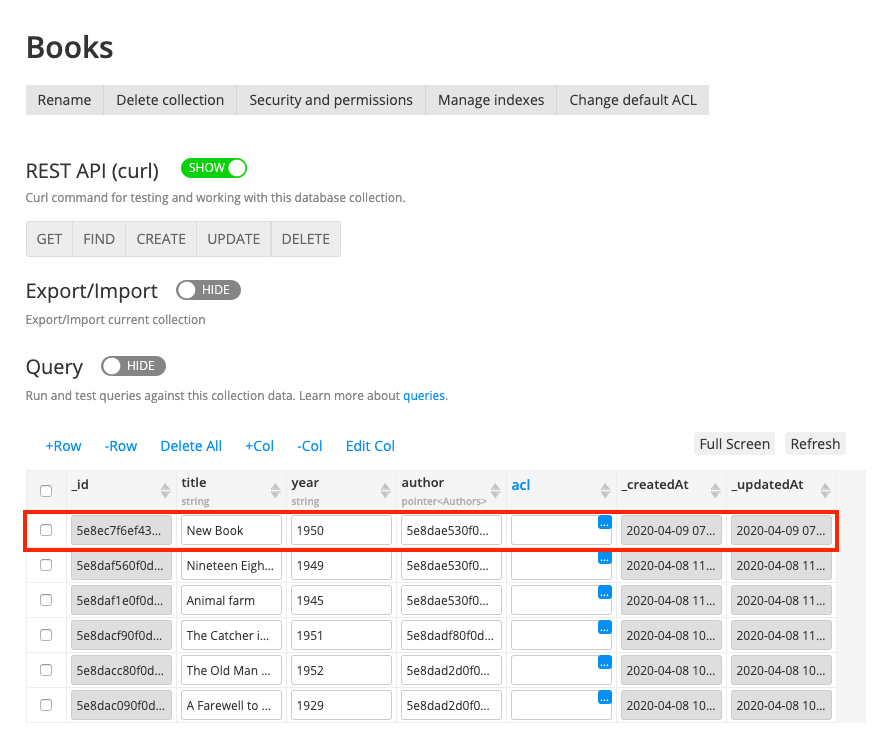
Working with Appery.io Database and Server Code
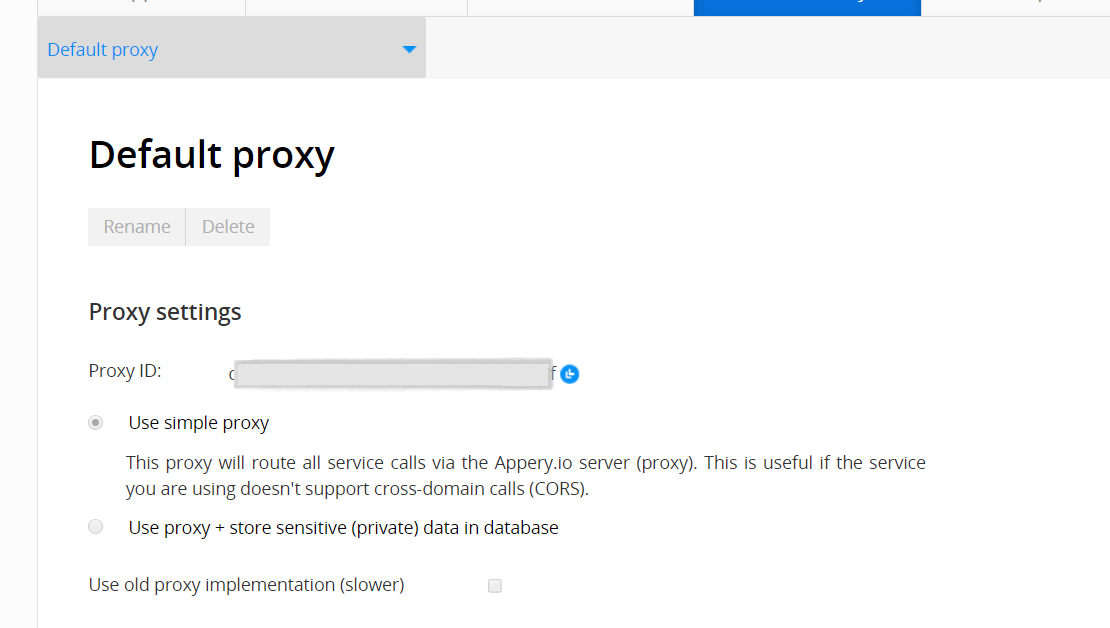
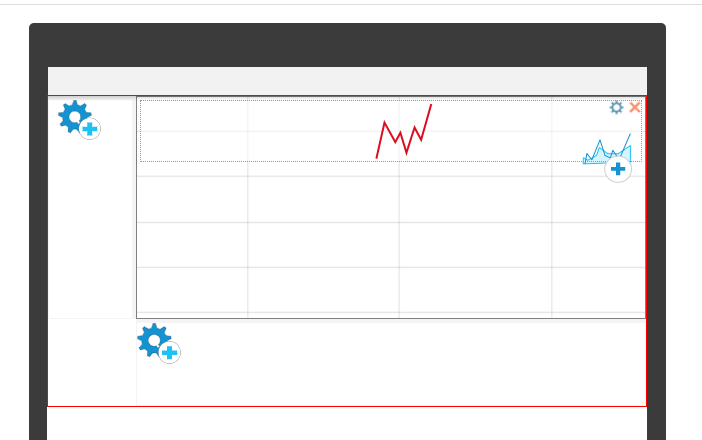
In yet another detailed guide, Working with Appery.io Database and Server Code, we show you how to work with the Appery.io NoSQL Database using Server Code scripts. This will be welcomed by more advanced users, but should also not be too difficult for those who have just joined Appery.io. You will learn how to access the database and perform all the basic CRUD operations on the data stored: creating, reading, editing, and deleting with the Server Code Collection API.

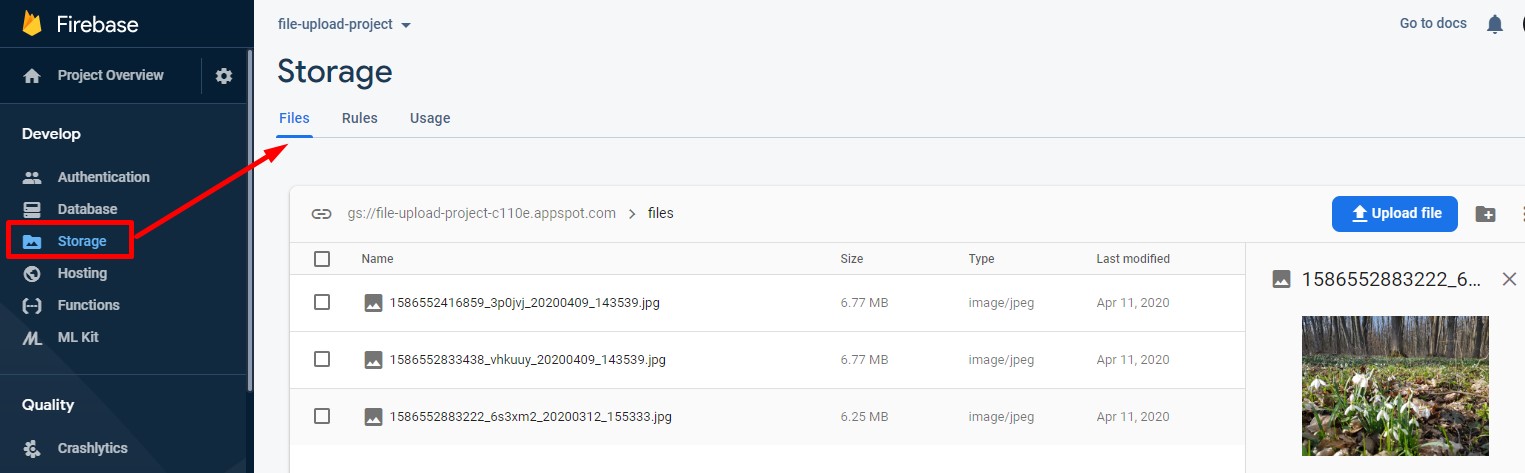
Ionic 4 File Upload App Using Cordova Plug-ins
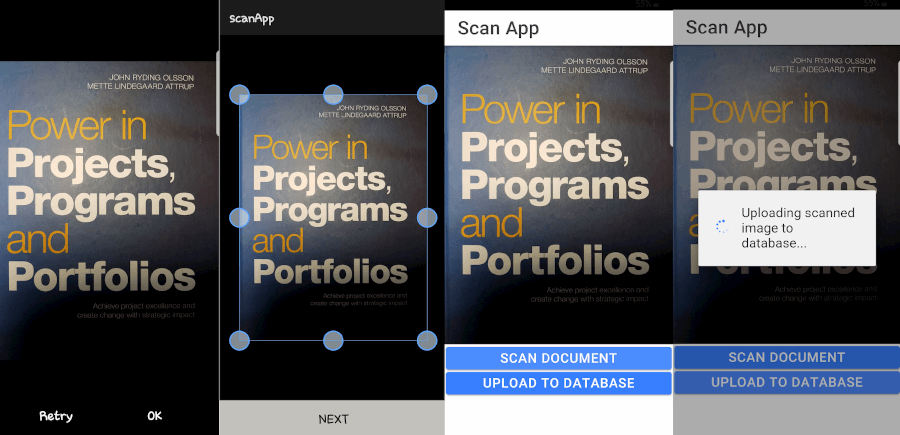
Another tutorial describes how to create an Ionic 4 app that can upload files from the device to Firebase project storage using several Cordova plug-ins: Ionic 4 File Upload App Using Cordova Plug-ins.

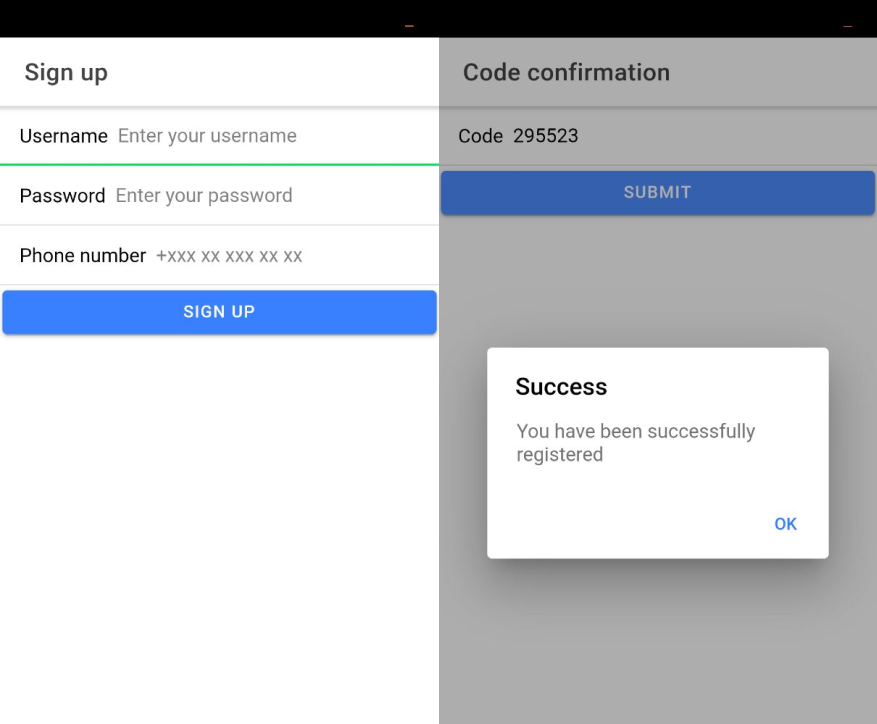
Ionic 4 Two-factor Authentication
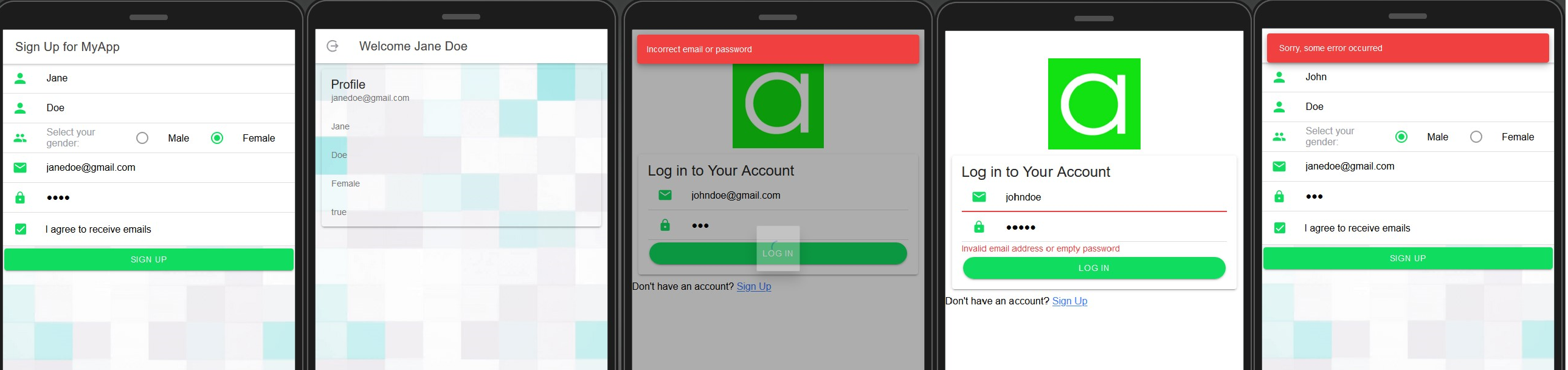
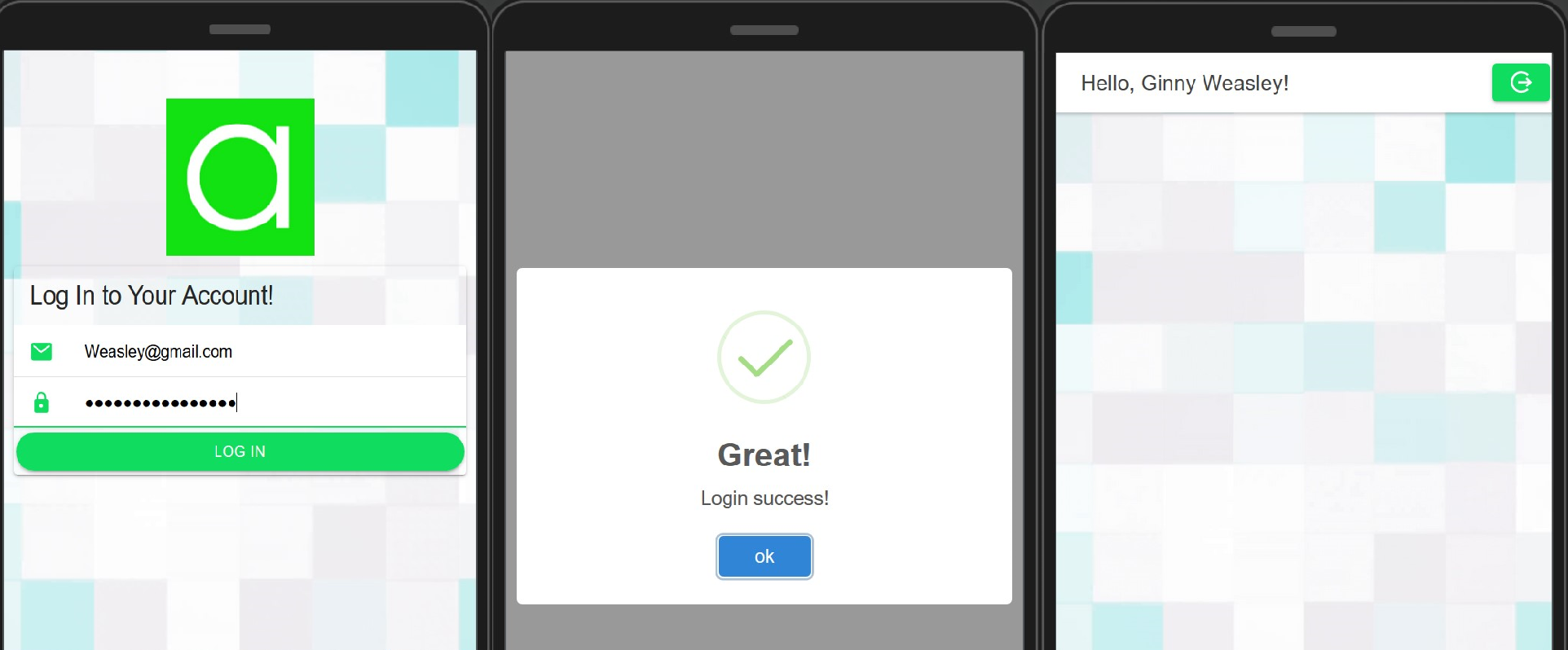
The next guide, a two-part guide, Ionic 4 Two-factor Authentication, will walk you through the process of adding two-factor authentication using Twilio and a user registration feature with phone binding to your Appery.io app. In the first part, you will learn how to add a user registration feature with phone binding. In the second part, you will learn how to automatically read verification codes on Android devices.

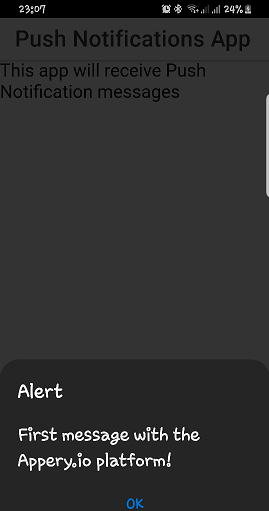
Push Notifications for Ionic 4 Apps
The following quickstart tutorial will undoubtedly be very popular as it describes how to set up sending push notifications for Ionic 4 projects: Push Notifications for Ionic 4 App.

Creating a Development Environment for Ionic 4 Projects
And, last but not least, here’s the expert-level document that demonstrates how to create a development environment to be used for debugging the changes you have made for your app’s next release without interfering with the the app version in production: Creating Development Environment for Ionic 4 projects.




















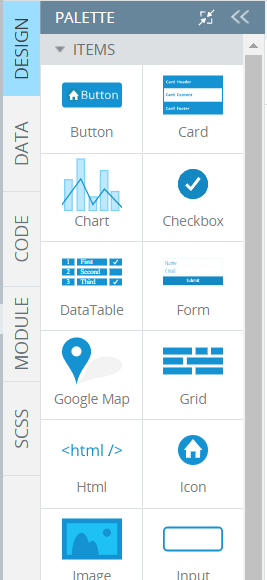
 And, as a bonus, please check our new instructional video that shows how to use a Google Maps component in Ionic 4 apps
And, as a bonus, please check our new instructional video that shows how to use a Google Maps component in Ionic 4 apps