Quick Note: Deprecated Libraries 1.1 and 1.2 Removed from the Appery.io System
We would like to call attention to important changes made to the library versions of all Ionic 1 and Bootstrap projects.
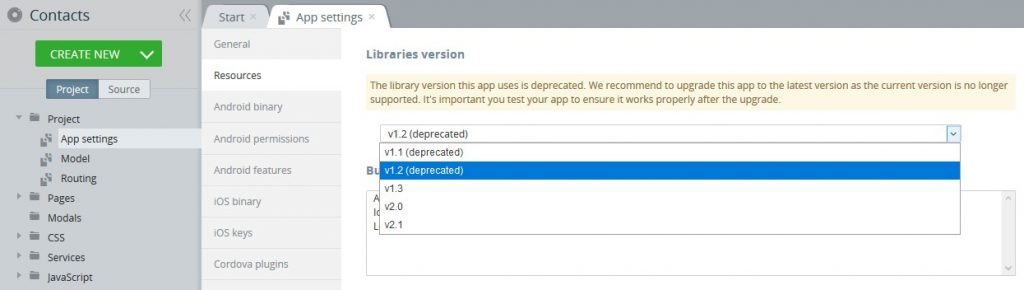
Their library versions 1.1 and 1.2 have been marked as deprecated:
In this connection, we highly recommend upgrading your app(s) to the latest version available.
Also, please make sure you test your app to check if it works properly after performing such an upgrade.
Thank you for your understanding and happy developing!