
Mobile developers often face the need to upload binary files, such as images, to the database. For example, this could happen in an app like Instagram, where a user takes photos with the device’s camera and then publishes it to their followers. Of course, all the data — including images — should be stored in the database, so the user can sign in from any device and see his or or her feed.
Another possible case for uploading images is sending an MMS (multimedia message) from your app, which can be done via the Twilio API. Twilio accepts a direct URL to an image. A user takes a picture with the device and uploads it to the Appery.io database. Then, a direct image URL is passed to the Twilio API.
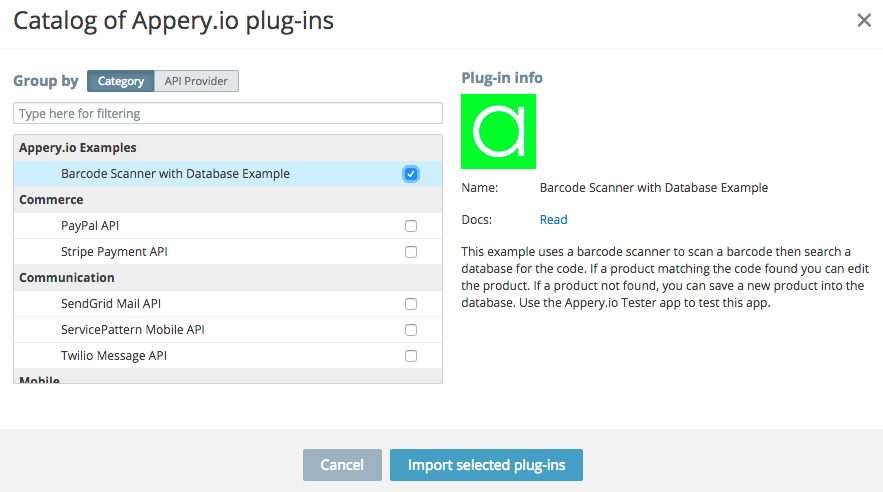
In Appery.io, there are three ways to upload files to the database :
Read the rest of this entry »