🚀 Exciting New Appery.io Features to Boost Your App Development
Great news, Appery.io community!
We’ve rolled out some game-changing updates to make app development faster, smarter, and more intuitive. Whether you’re designing stunning UIs or integrating complex code, these new features will take your projects to the next level. Let’s dive into new Appery.io features!
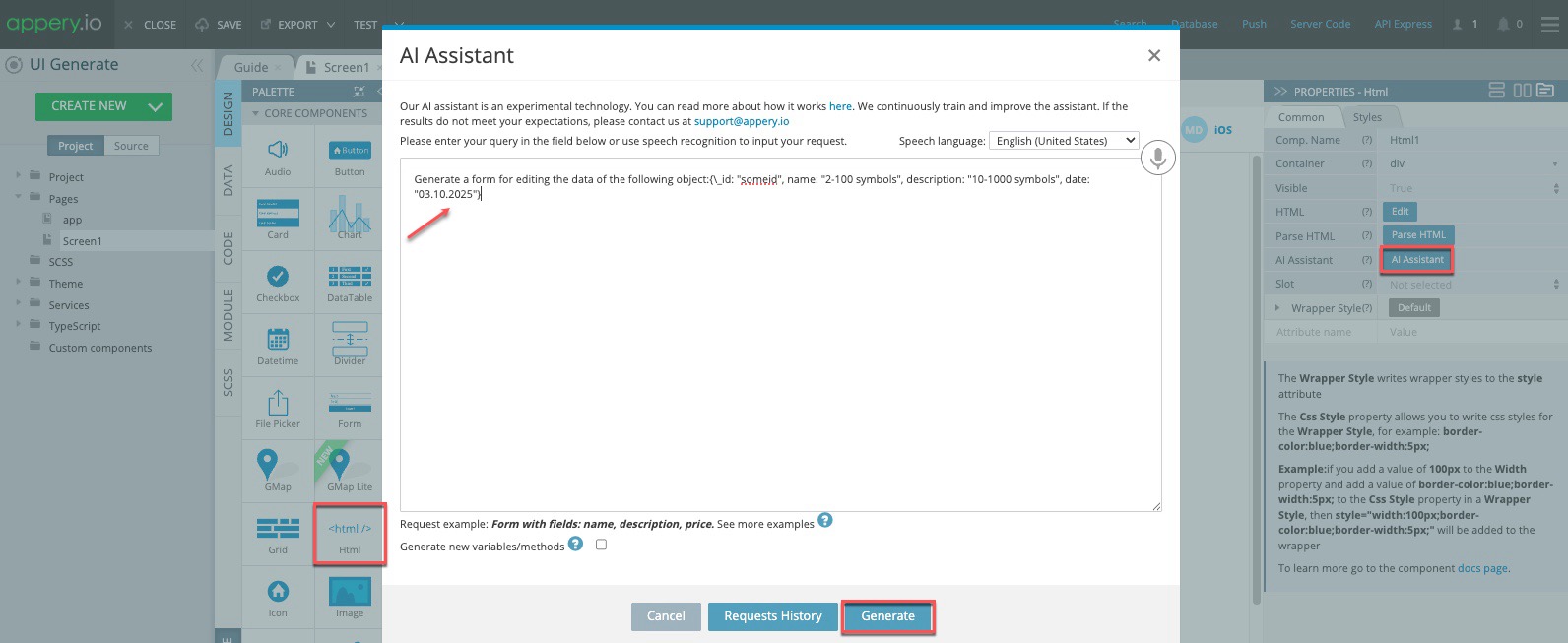
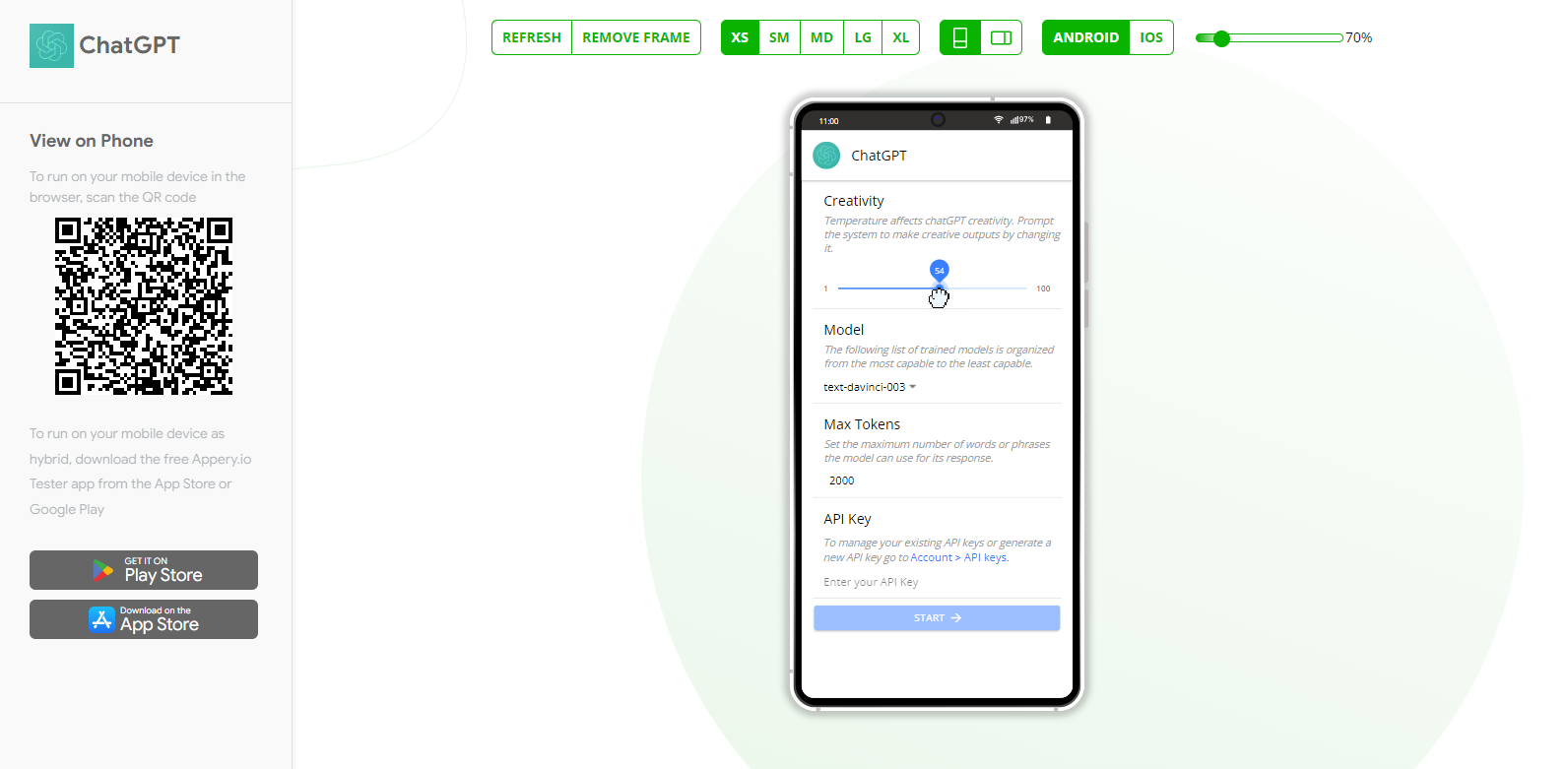
✨ AI Assistant for Effortless UI Generation
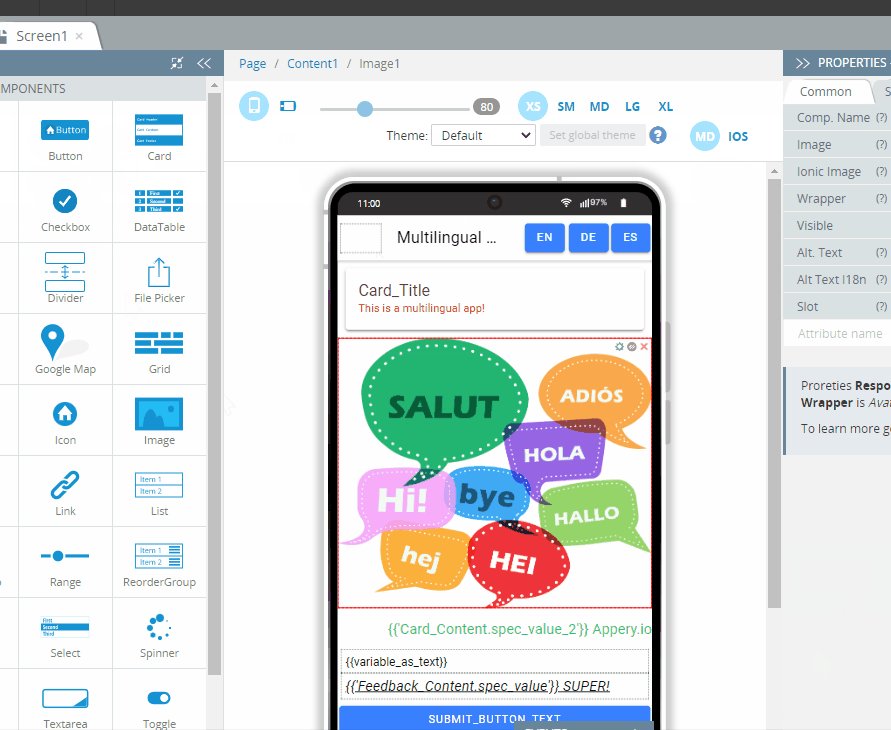
The most exciting update? The AI Assistant property! This revolutionary feature helps you adapt any HTML code into your Ionic apps with just a few clicks. No coding headaches—just a smooth, AI-powered experience.
🔹 Instant UI Creation: Generate beautiful user interfaces in seconds.
🔹 Smart Code Integration: The AI automatically adds necessary variables and functions.
🔹 Seamless Adaptation: Works with Content and HTML components to enhance your app-building workflow.
Want to see it in action? Check out our Ionic Property: AI Assistant page and start building amazing UIs for free!
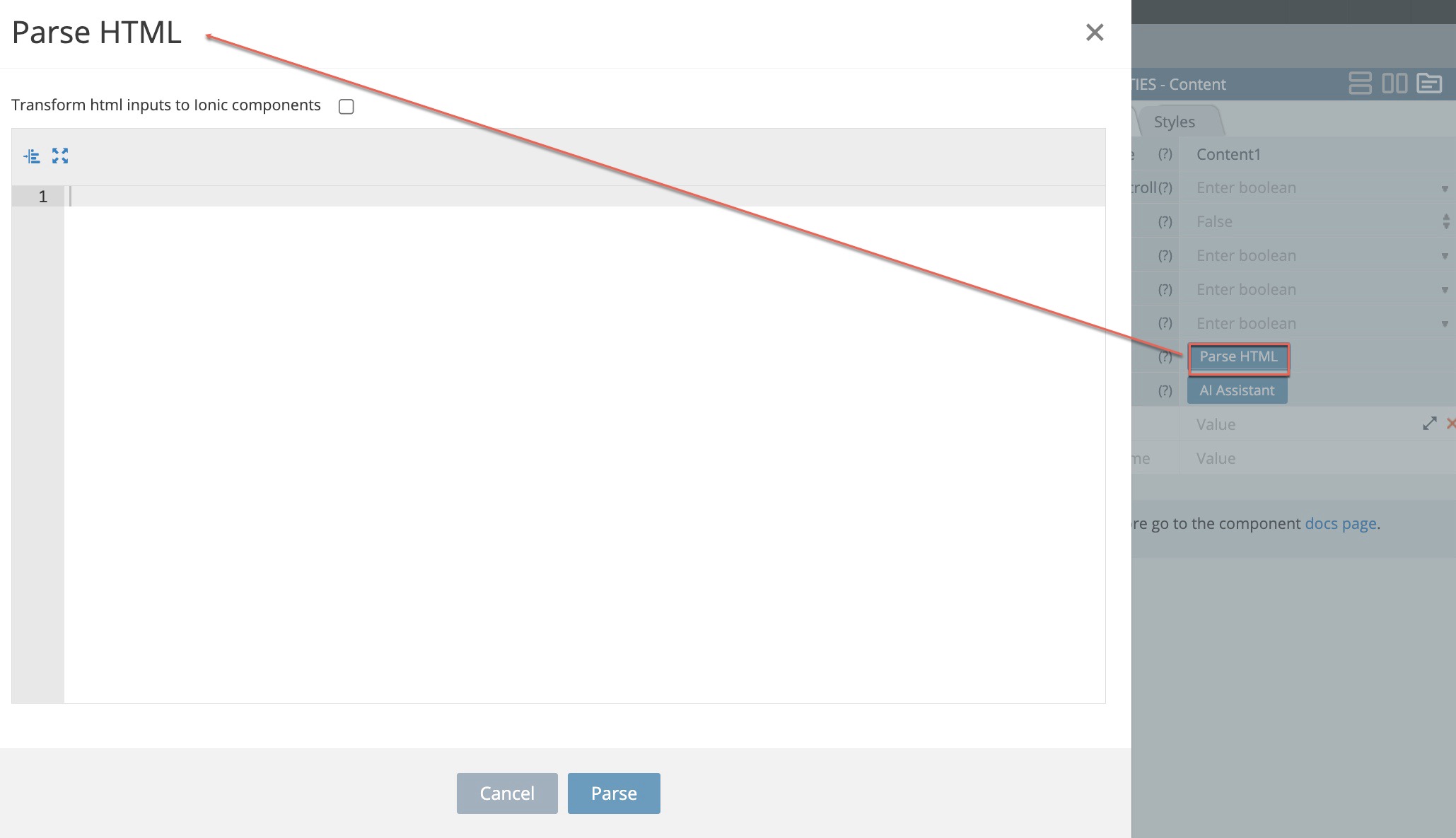
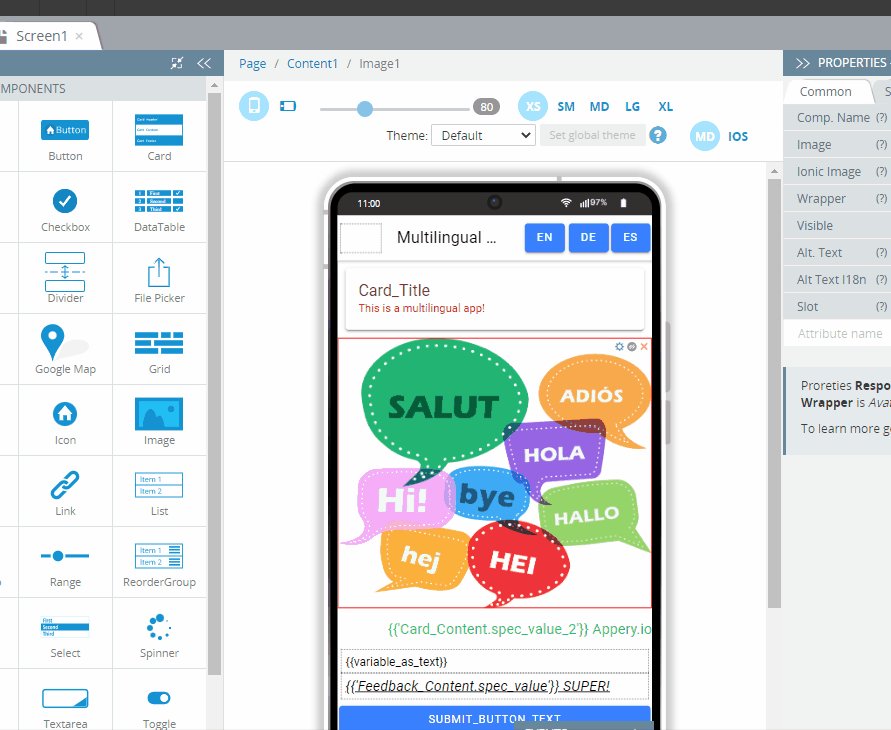
📝 Parse HTML Property for Content Components
We know how important flexibility is when working with content. That’s why we’ve introduced the Parse HTML property for the Content component. Now, you can easily handle HTML content without extra hassle.
📌 Need a step-by-step guide? Our Ionic Property: Parse HTML documentation has all the details you need.
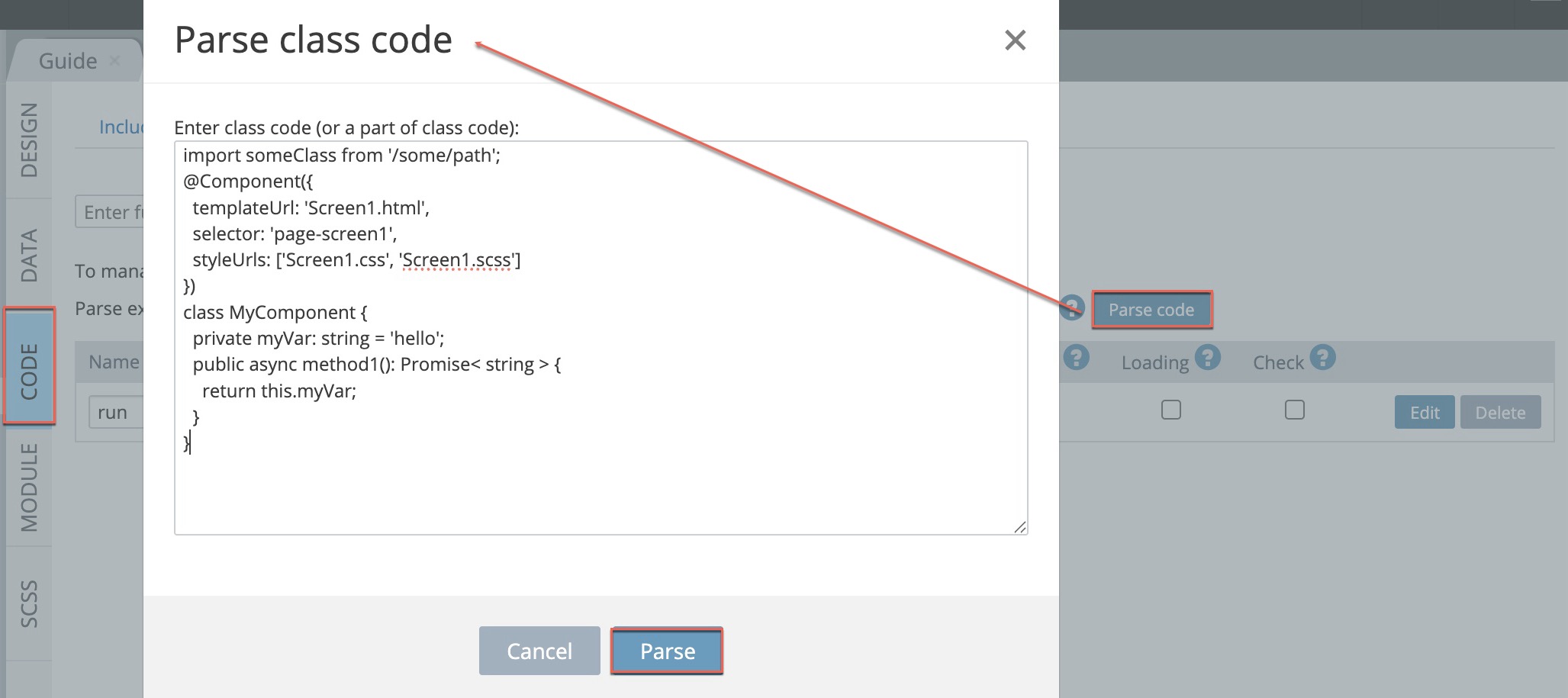
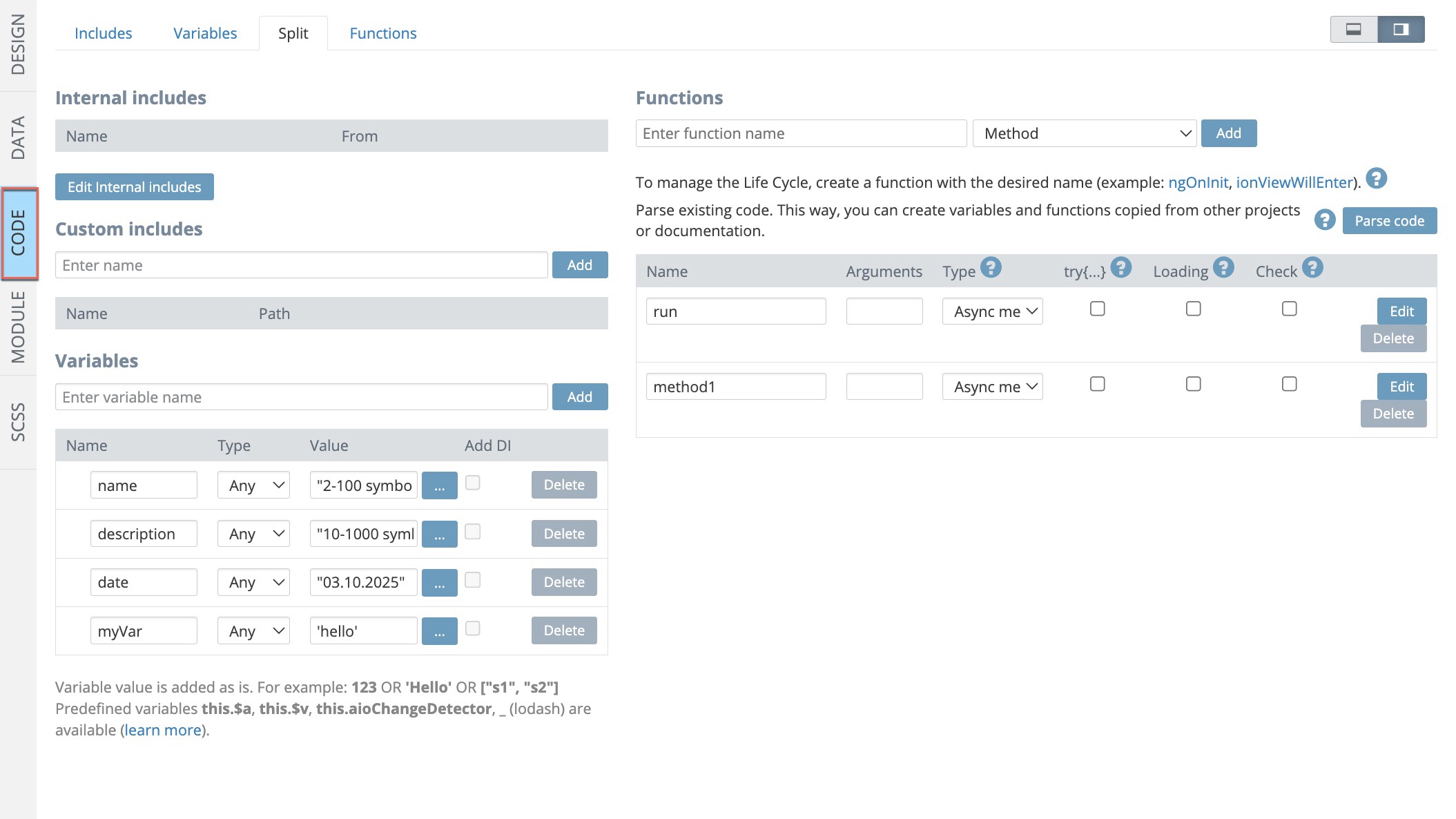
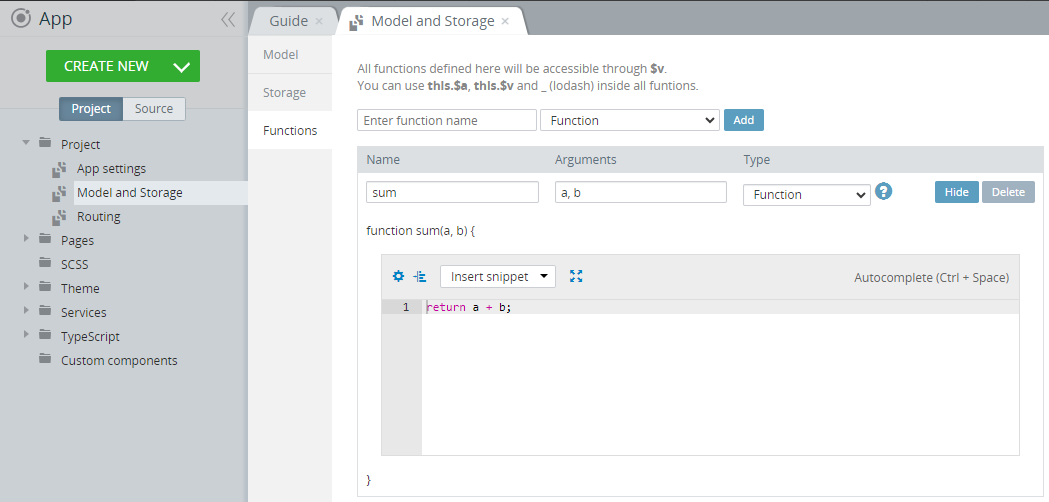
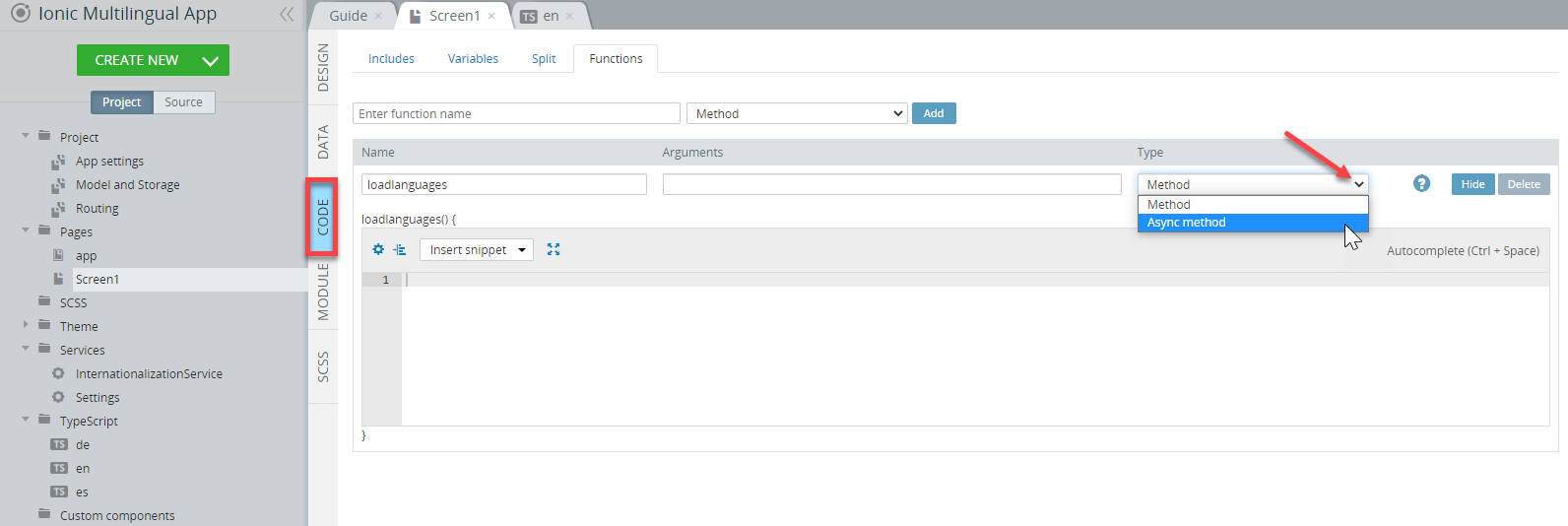
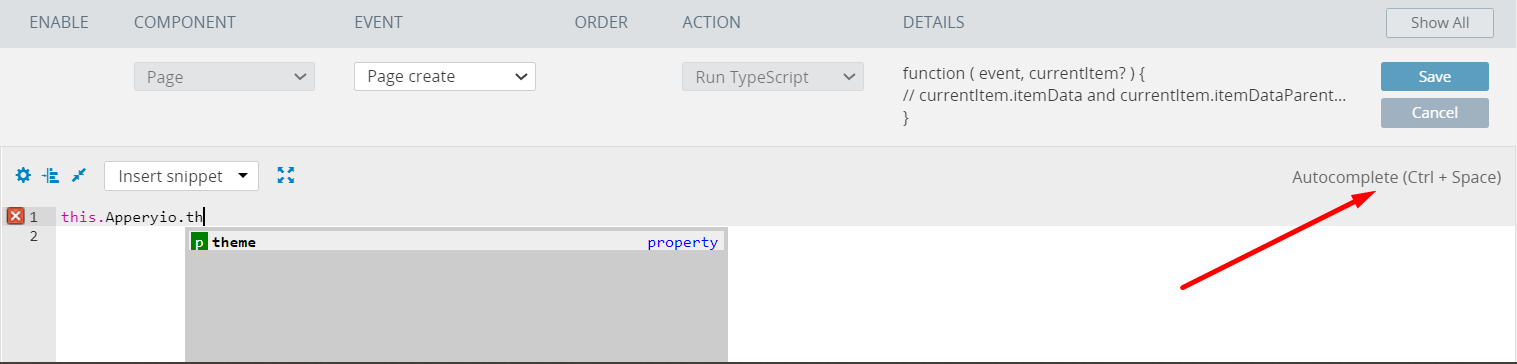
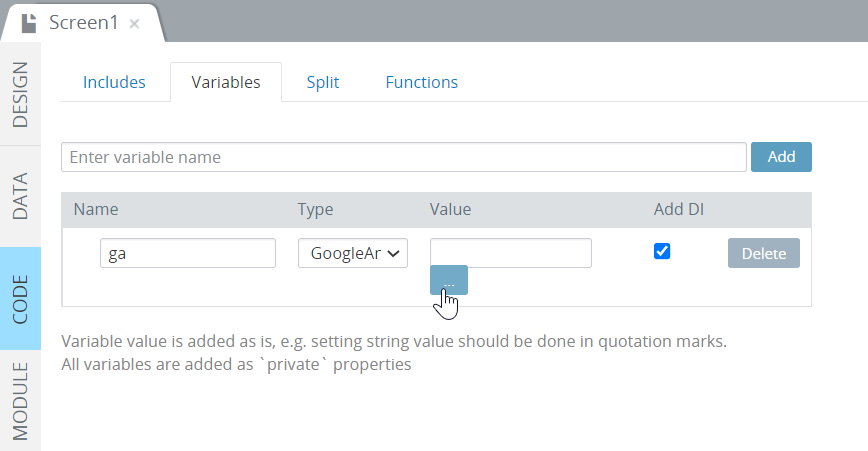
🔧 Parse Code for Faster Code Migration
Migrating code from Angular or Ionic projects? We’ve got you covered with our Parse code feature in the CODE panel!
✅ Saves time: Automatically generates variables and functions when copying code.
✅ Effortless migration: Move code from other projects or documentation seamlessly.
With this update, integrating external code into your Appery.io apps is easier than ever!
That’s all for now! We hope these updates make your app development journey smoother and more exciting.
💡 Need help? Have questions? Our team is always here to assist you. Contact us anytime—we’re happy to help!
Thank you for being a part of the Appery.io community. Happy coding!
Your Appery.io Team