Create Your Superior PWAs with Ease
The journey of crafting exceptional Progressive Web Apps (PWAs) just received a game-changing upgrade! Appery.io, the leading low-code app development platform, has triumphantly resolved the persistent challenge of automatic PWA app updates. This breakthrough firmly establishes Appery.io as the go-to solution for effortless PWA creation.
Automatic PWA App Updates – A Game-Changer
Imagine PWAs that update seamlessly without any manual intervention. Appery.io’s innovation eliminates the hassle of manual updates, ensuring users always access the latest version effortlessly. This breakthrough guarantees a consistently fresh and up-to-date user experience, setting a new standard in PWA development.
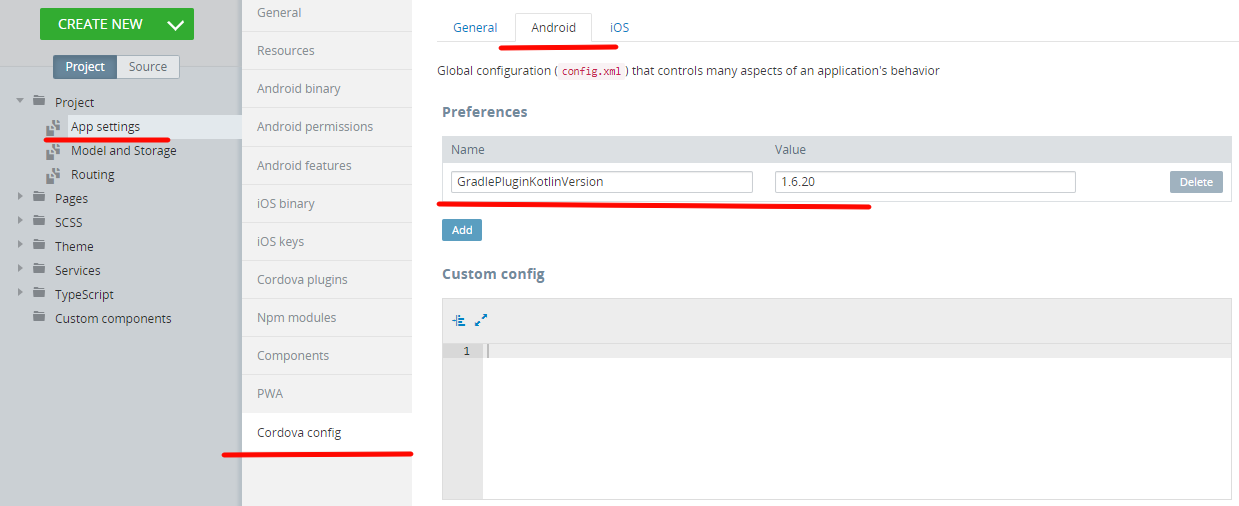
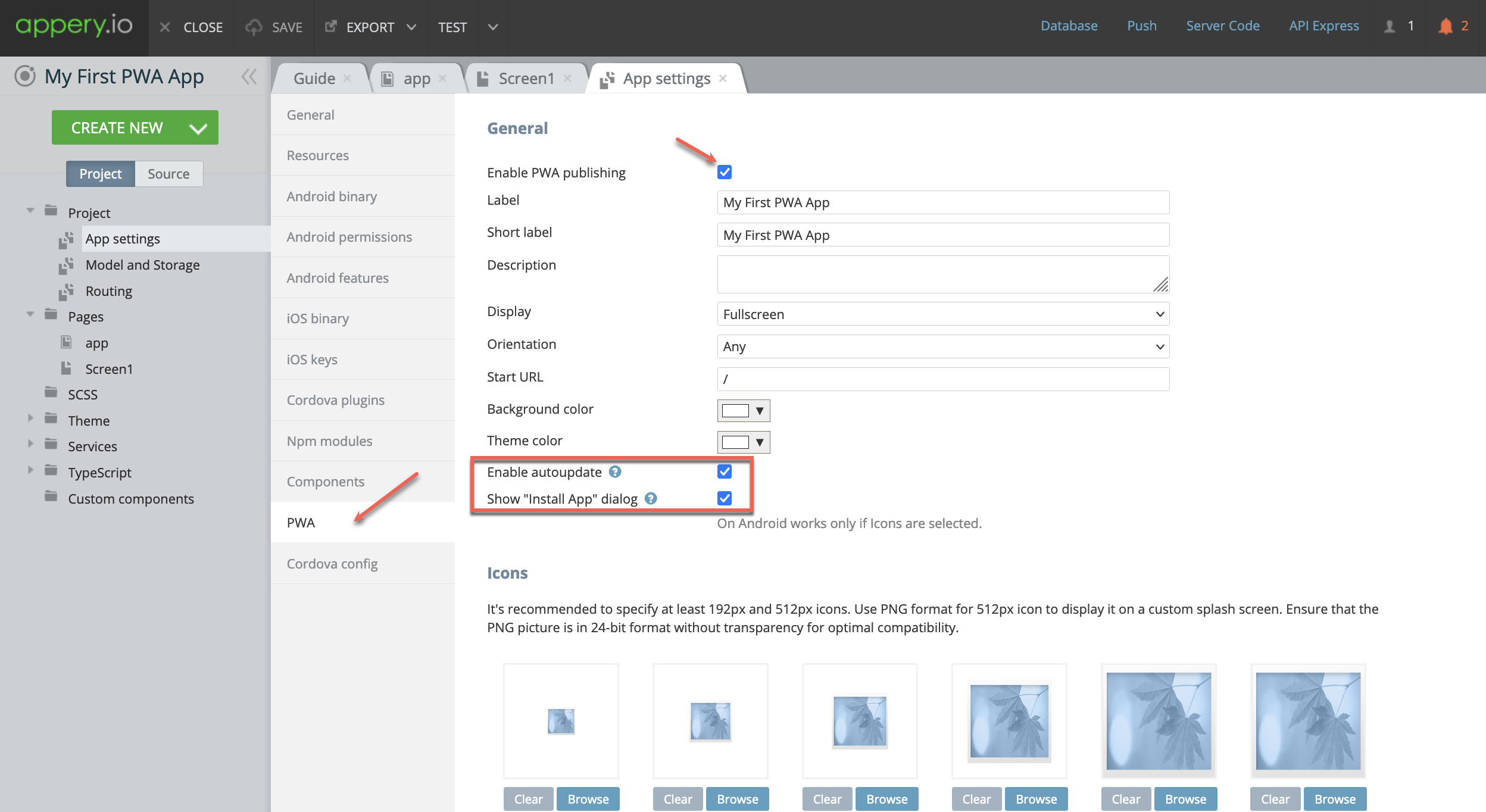
Now, to make sure your app created with the Appery.io App Builder and distributed as a PWA gets automatic updates, all you need to do is go to the configuration settings located in the project App Settings > PWA section and check the Enable autoupdate checkbox:
 Tada! From now on, if your app gets any updates, you just publish them in the Appery.io App Builder, and … that’s it! Next time your users run the app it will be automatically updated without any effort on their part.
Tada! From now on, if your app gets any updates, you just publish them in the Appery.io App Builder, and … that’s it! Next time your users run the app it will be automatically updated without any effort on their part.
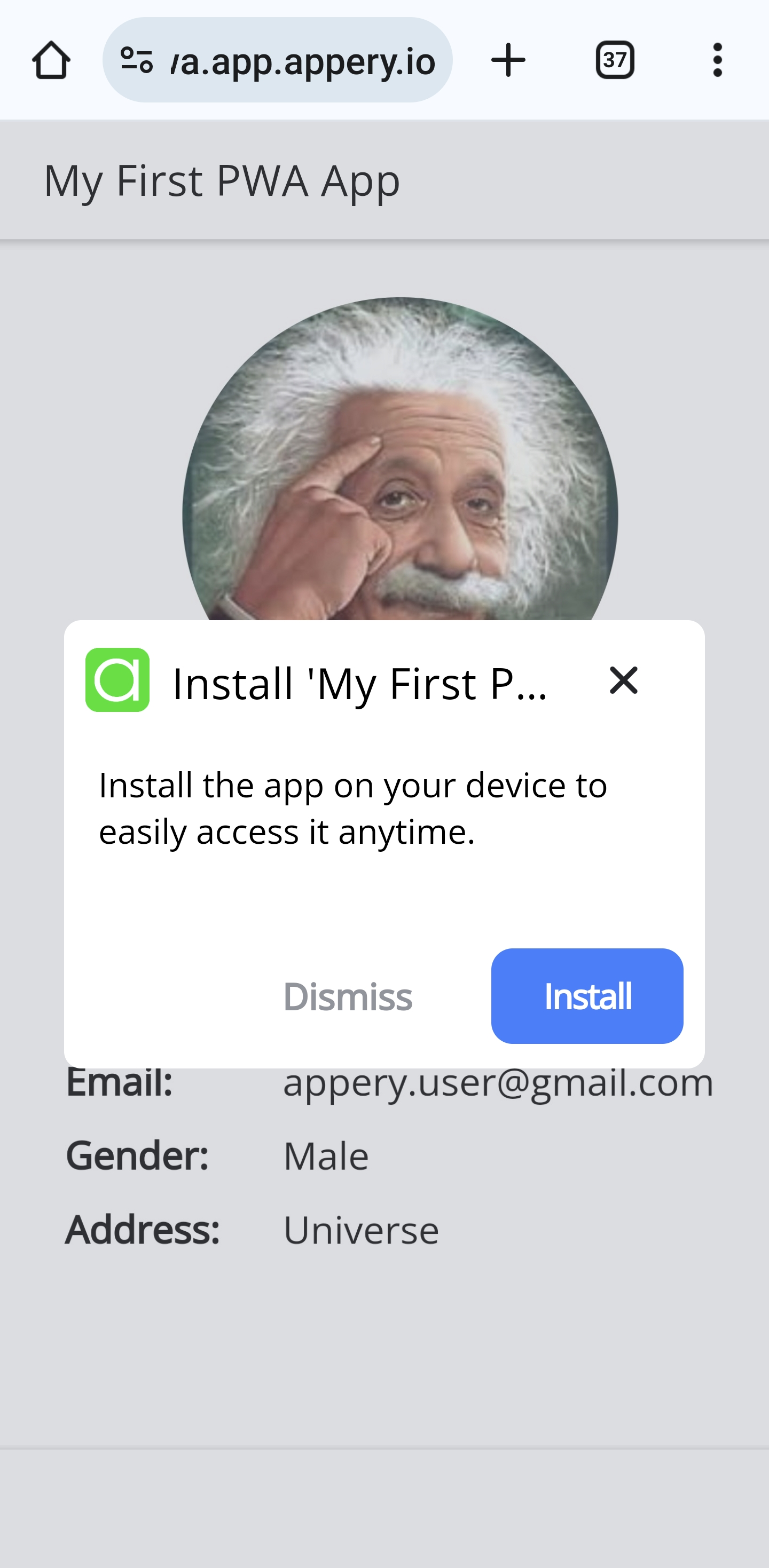
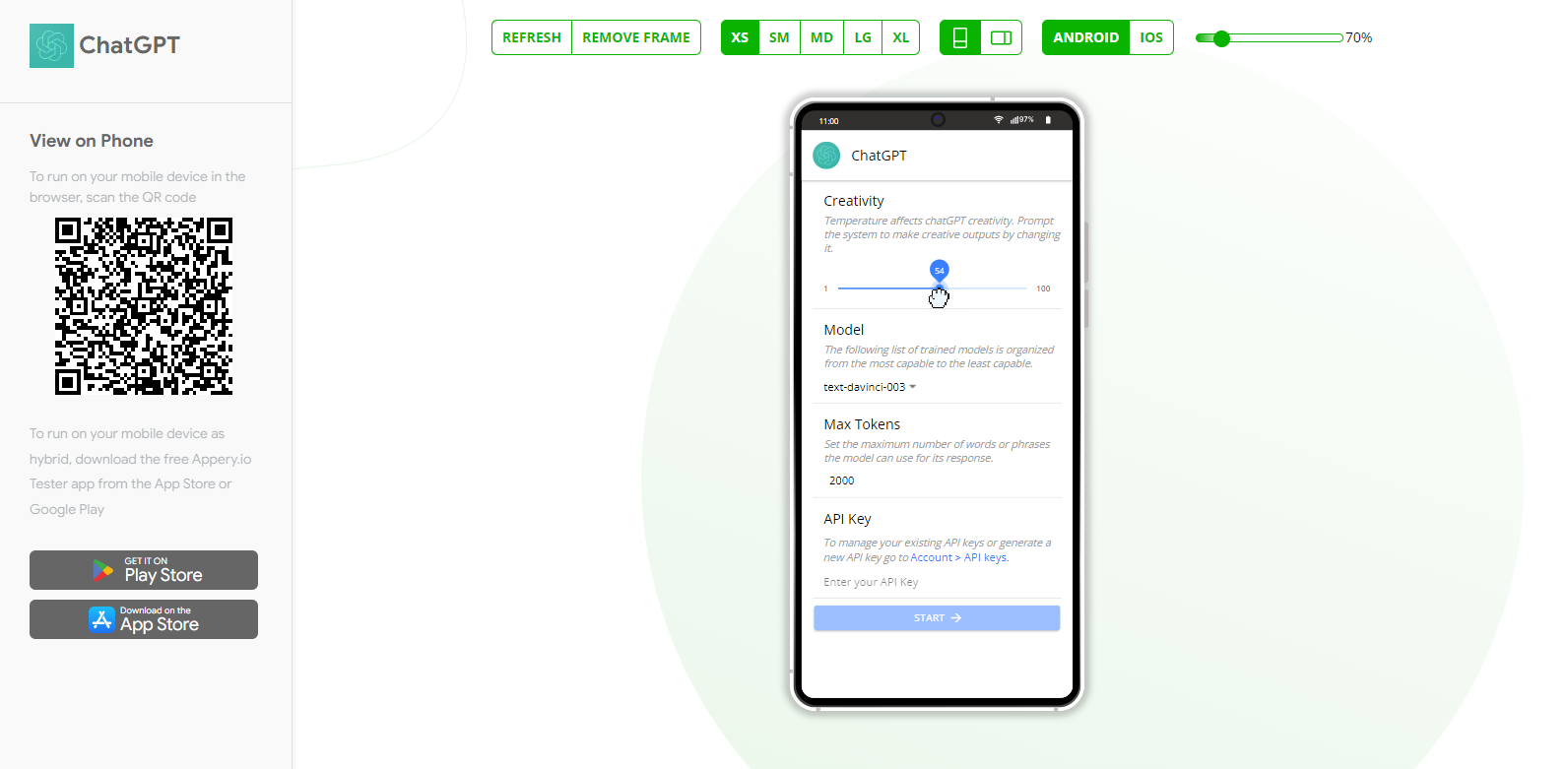
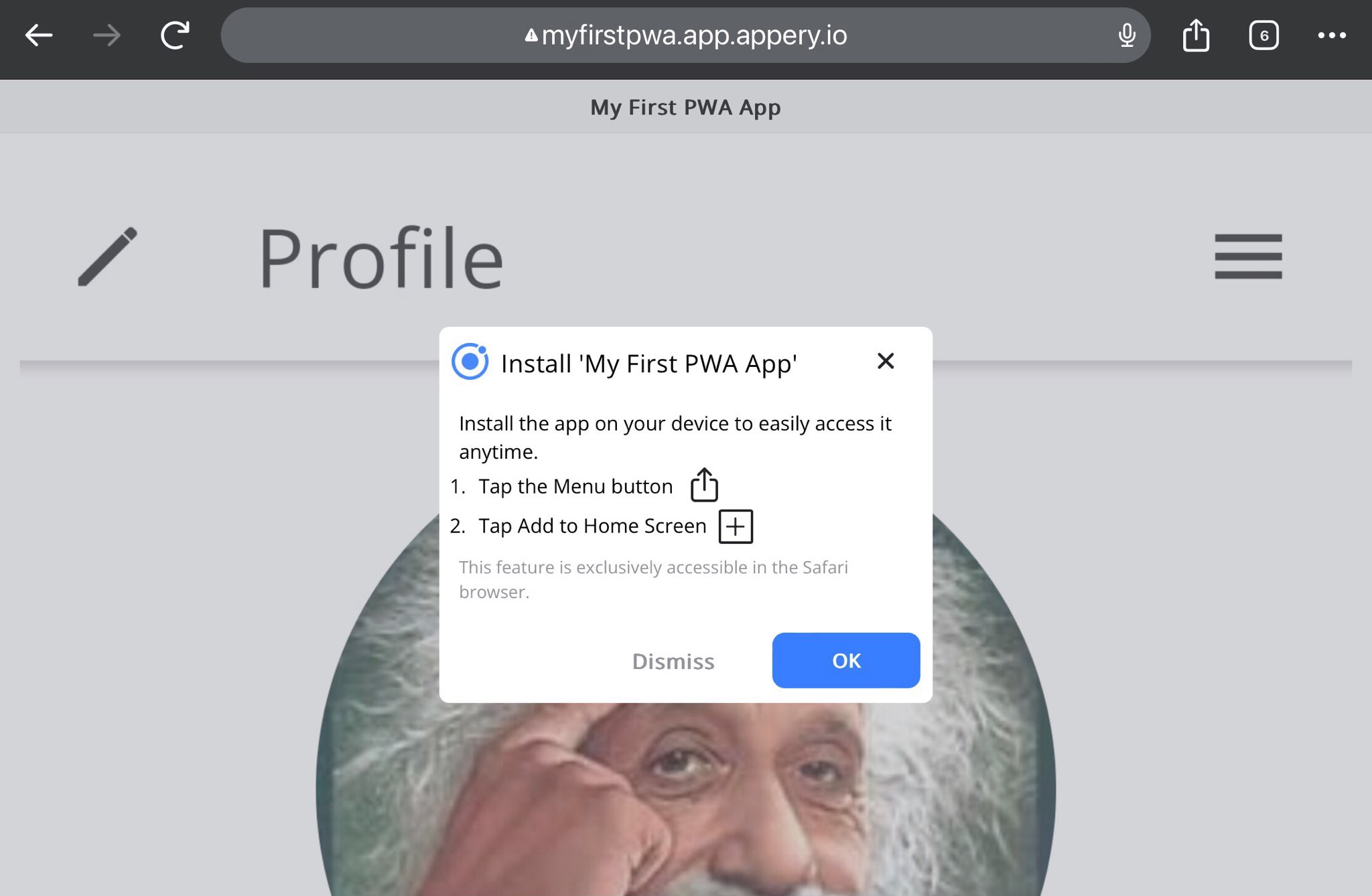
As a bonus, Appery.io offers another useful option: showing your users the Install App dialog. Now, if you select to show it, the Install button will be shown on Android:
The iOS users will get instructions on how to add the app to the device’s home screen:
PS We have also published a short how-to YouTube video to assist with creating your first PWA.
Doesn’t this look easy enough to make you want to create your first PWA with no manual updates hassle?
Are you ready to revolutionize your PWA development experience?
Sign up with Appery.io today and witness the evolution of PWA development!