Passing Data from Modal to Parent
Today we’ll show you a small example of how to pass data from a modal to its parent.
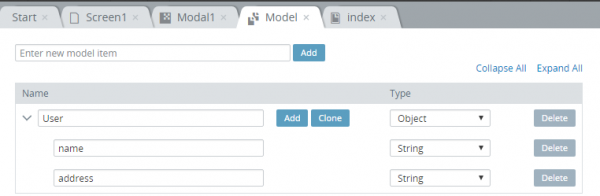
- Create a model as shown in the screenshot below:
- Then, define a scope variable “user”, based on this model on the index page.
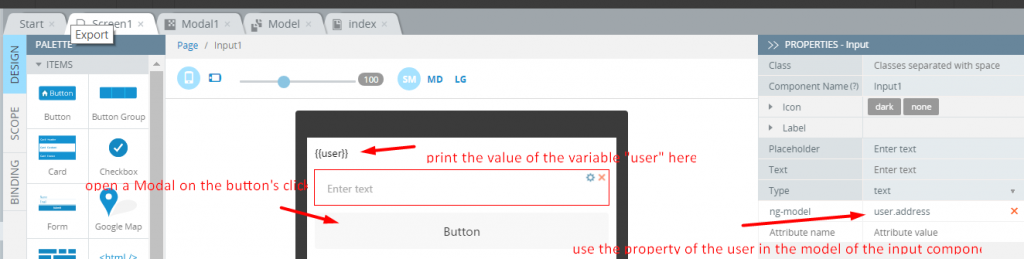
- Create a simple page to run the modal and show the global variable “user” like this:
- Create a simple modal with the same structure as the page above (to show the variable “user” and change its property):
- Open the modal you’ve created from the page of your application with the JavaScript code below:
var modalOptions = { // About Ionic Modal: https://links.appery.io/ve-snippet-modal-ionic
animation: 'slide-in-up', // The animation to show & hide with
focusFirstInput: false, // Whether to autofocus the first input of the modal when shown
backdropClickToClose: true, // Whether to close the modal on clicking the backdrop
hardwareBackButtonClose: true // Whether the modal can be closed using the hardware back button on Android and similar devices
};
Apperyio.get('Modals').loadModal("Modal1").then(
function(modalInstance) {
modalInstance.open(modalOptions).then(function(modal) {
modal.scope.modal = modal;
modal.scope.user = $scope.user;
modal.show();
});
},
function(error) {
console.log(error);
});
That’s it! Now you can run the application. You can change the user’s name on the page and see its value on the modal. Go ahead. Change the user’s address on the modal and see this value displayed on the page.