Effortless App Mastery: Unveiling Appery.io’s Admin Secrets
Hey there, app enthusiasts!
Welcome back to another insightful journey into the world of app development with Appery.io. In our previous video, we took a deep dive into customizing our Menu app template (You can check here if you missed the post). Today, we’re stepping up the game with a focus on a particularly handy feature for admins.
Imagine being able to tweak your app’s content or adjust prices without the hassle of logging into complex interfaces. Well, with Appery.io, that’s not just a dream—it’s a reality. Let’s explore how you can wield this power right from your device.
Accessing Database User Records:
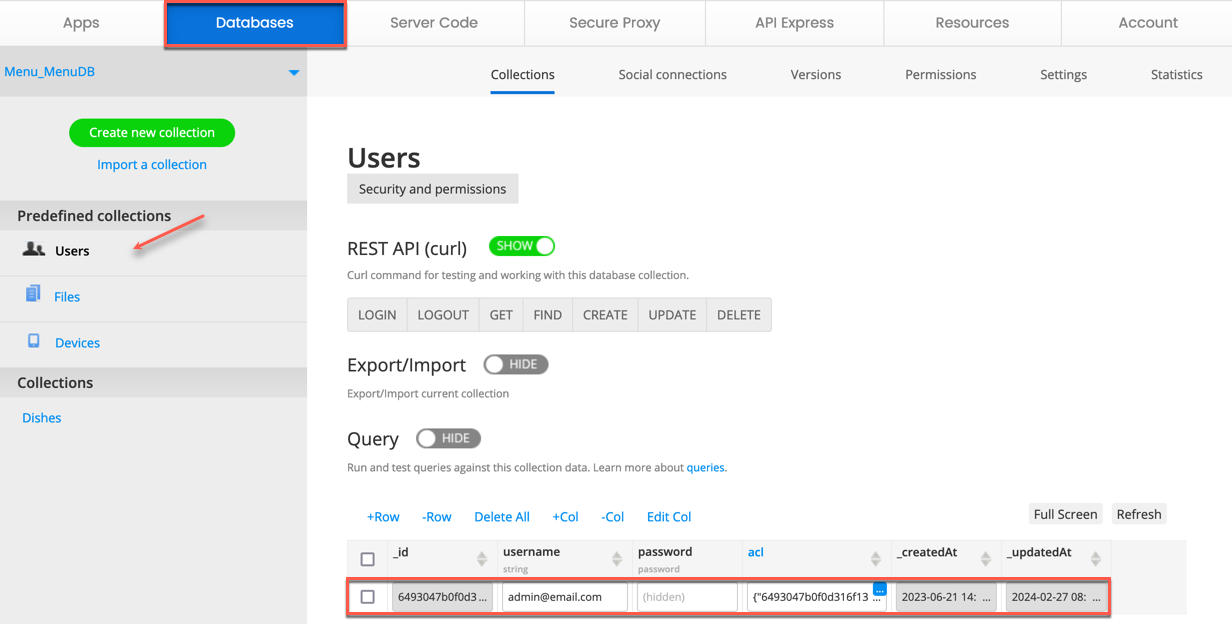
Before diving in, we need to set up a few things. Head over to the App Builder and navigate to the Database link. Within the Menu_DB database, locate the Collections tab and access the Users collection. Here, you’ll set your password or email address for easy access.
Routing for Admin Convenience:
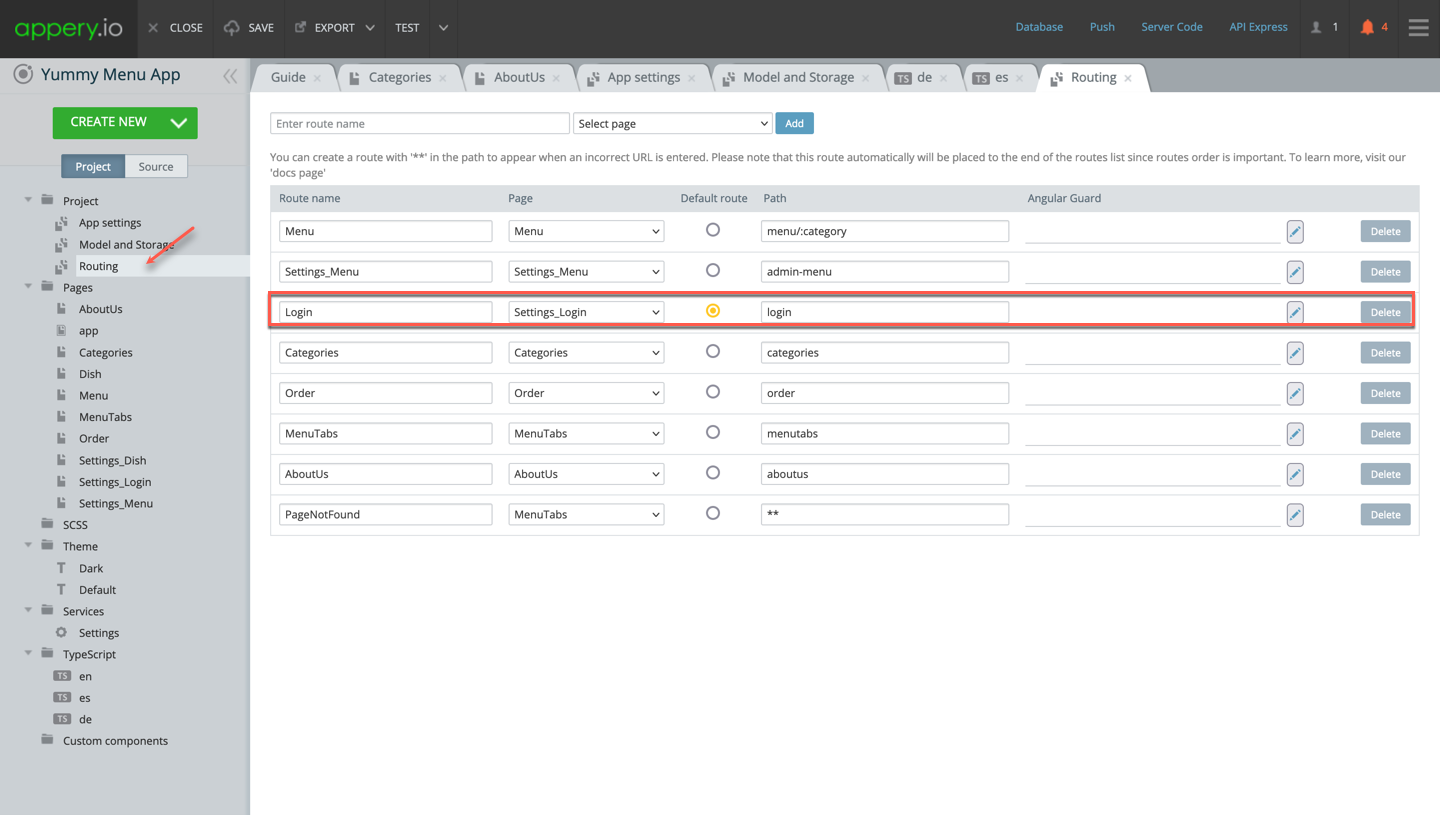
Next, let’s streamline the admin experience. Within the App Builder, navigate to Project > Routing. Set the default route to the Login page, ensuring swift access for admins. Don’t forget to save your changes—it’s the small steps that lead to big convenience gains!
Testing Made Easy:
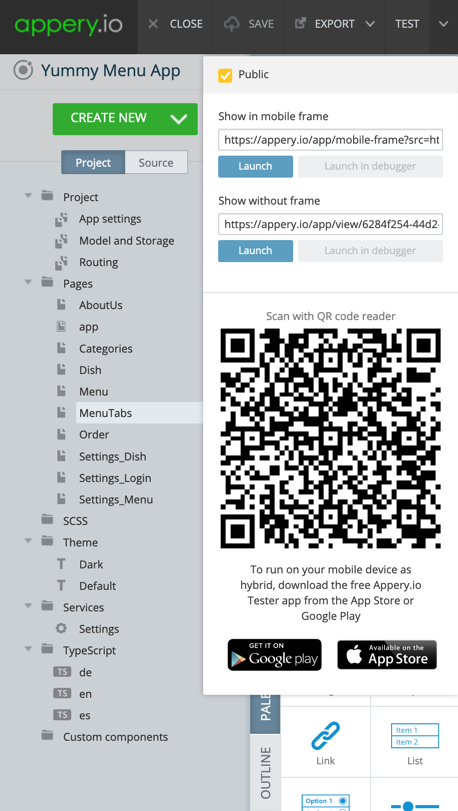
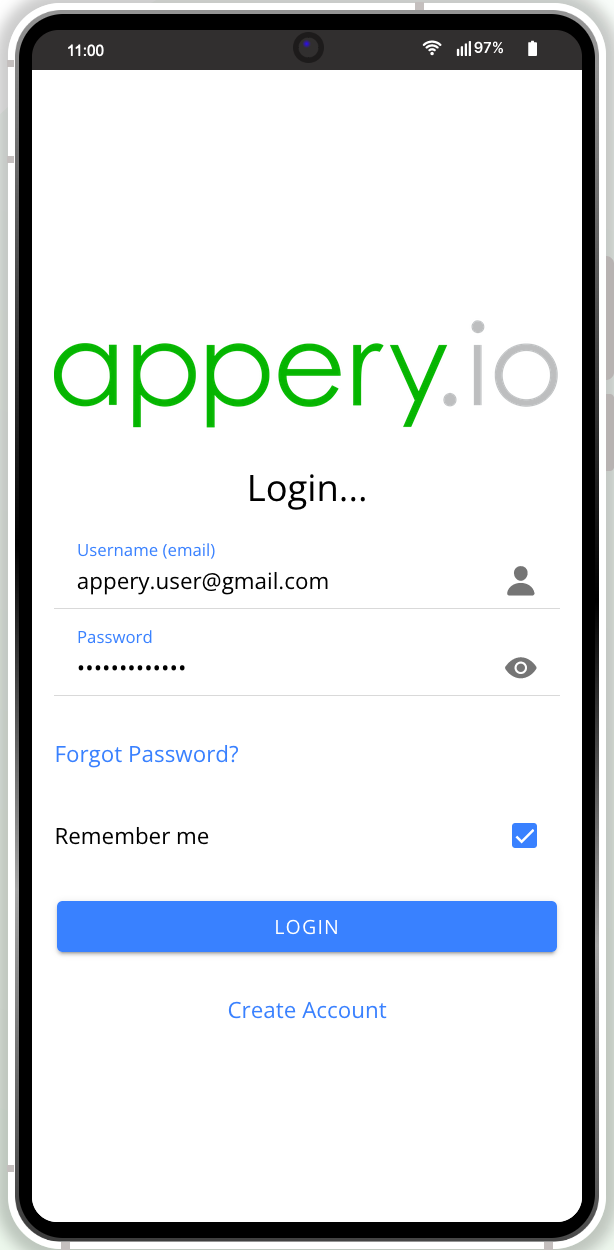
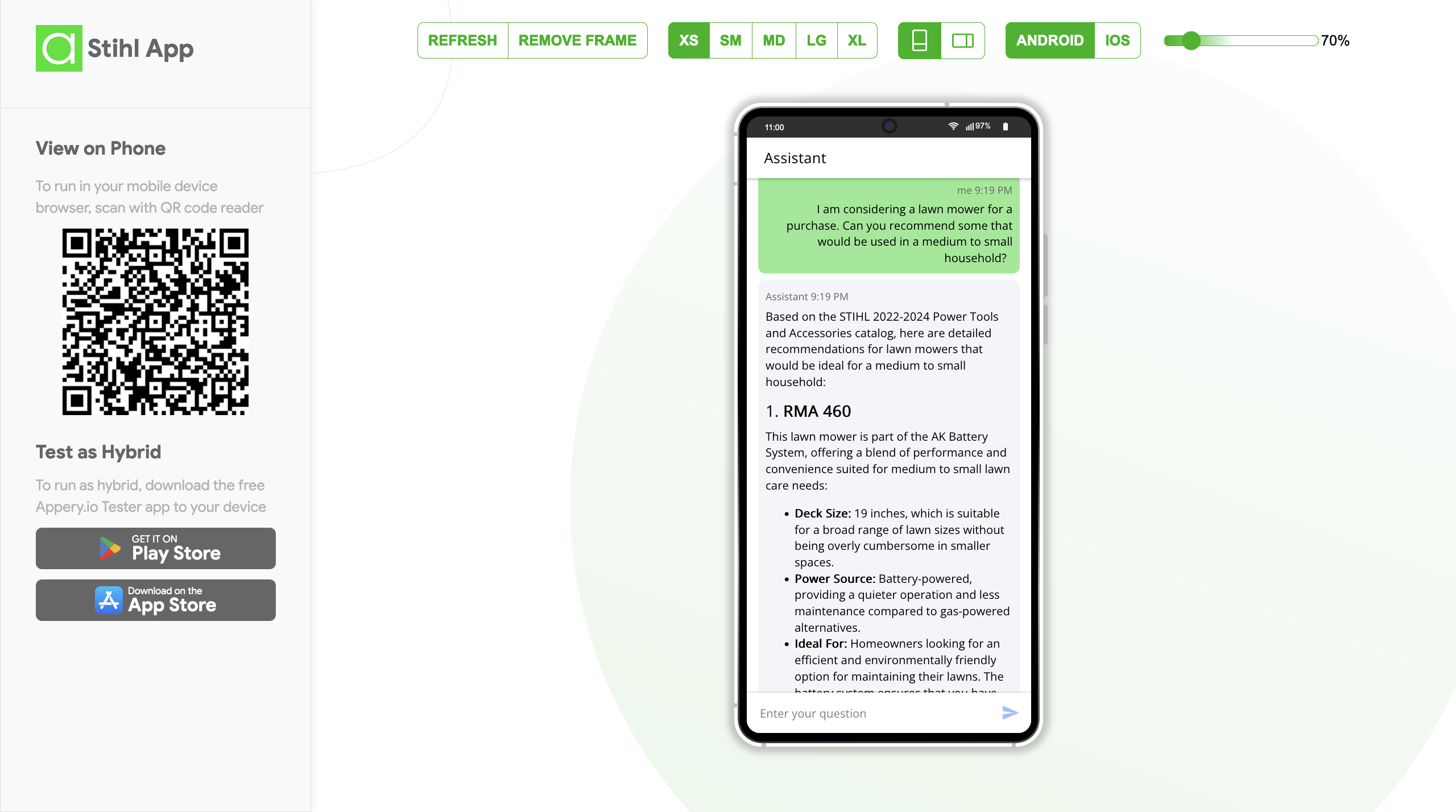
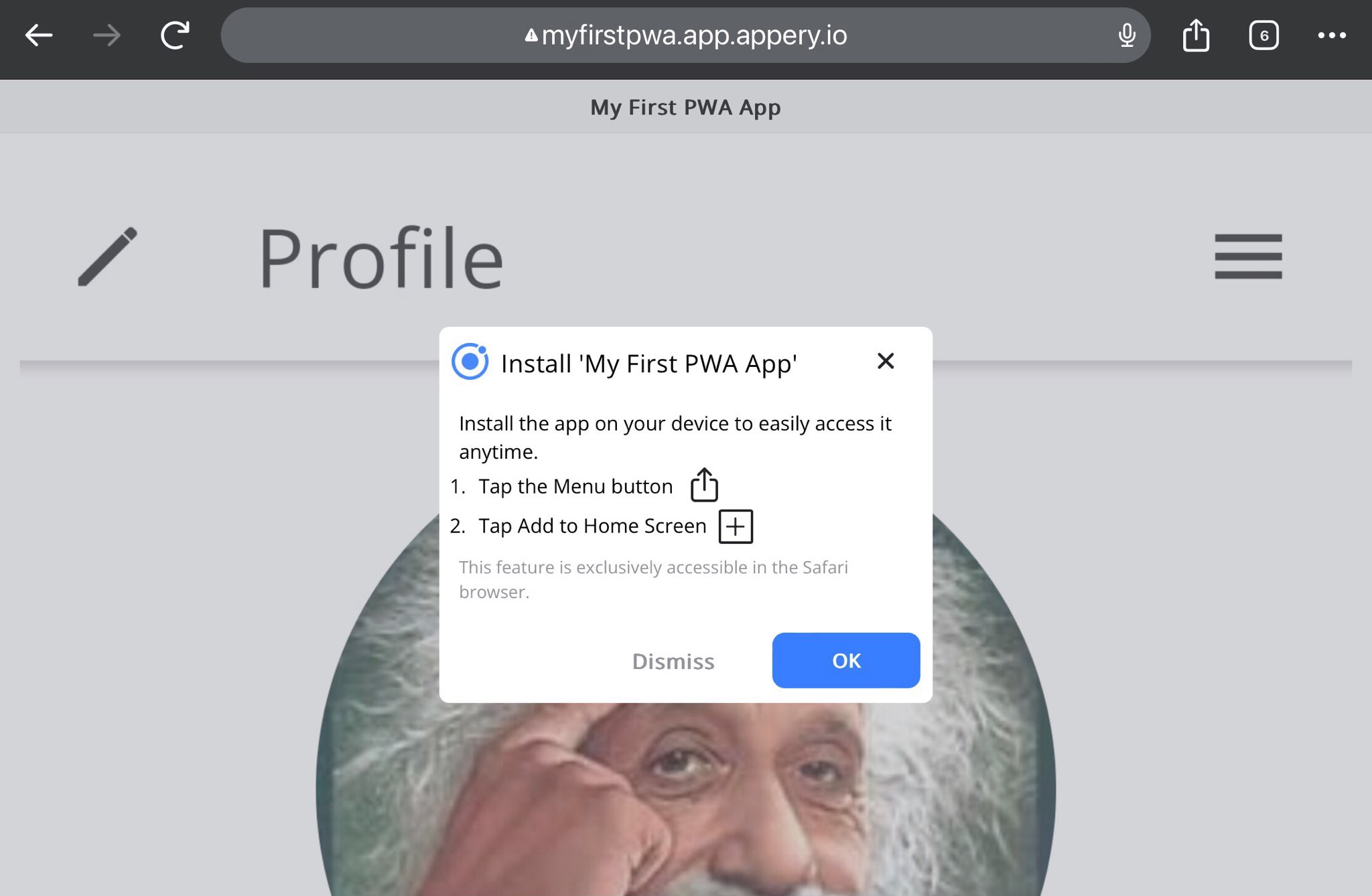
Now, for the exciting part—testing your app. Sure, you could export it for Android or iOS, but why not take a quicker route? Enter the Tester app, a free gem available for both platforms. Fire it up, scan the generated code, and voila! You’re in.
Admin Delight:
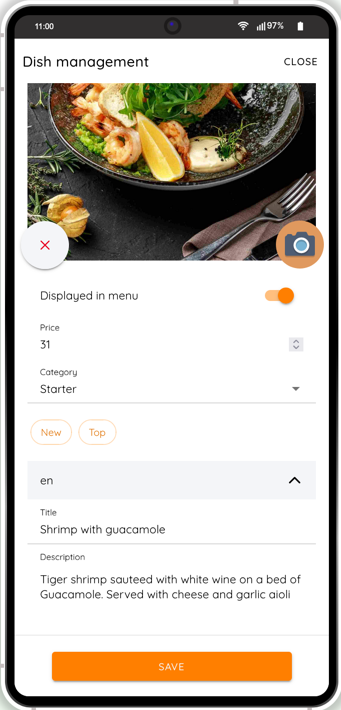
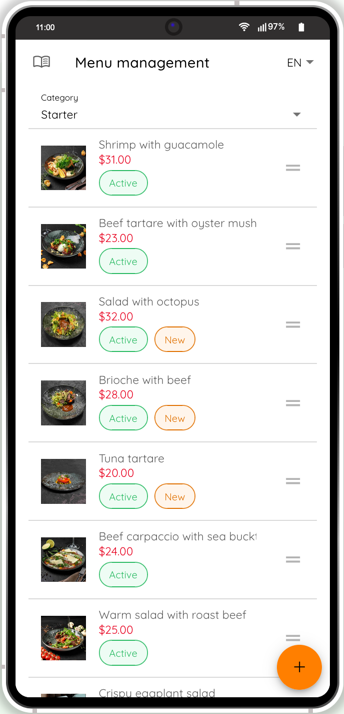
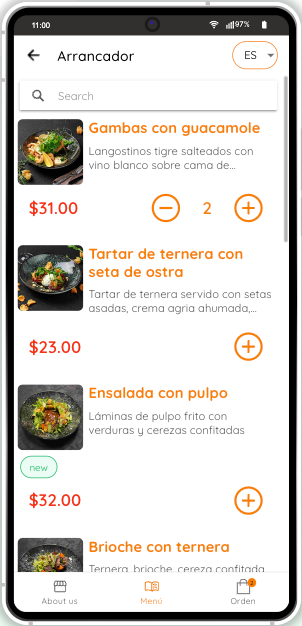
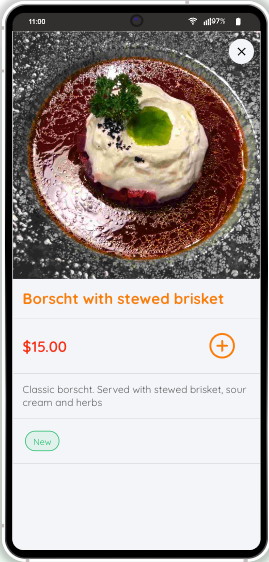
Once logged in, you’re greeted with the Menu management page, your gateway to culinary control. Edit, reorder, or add new meals with a few taps. It’s intuitive, it’s efficient—it’s a game-changer.
Smooth Sailing:
With edits made and changes applied seamlessly, your app is ready for prime time. Hide the Controls menu for a clutter-free interface, ensuring a seamless user experience.
The Finishing Touch:
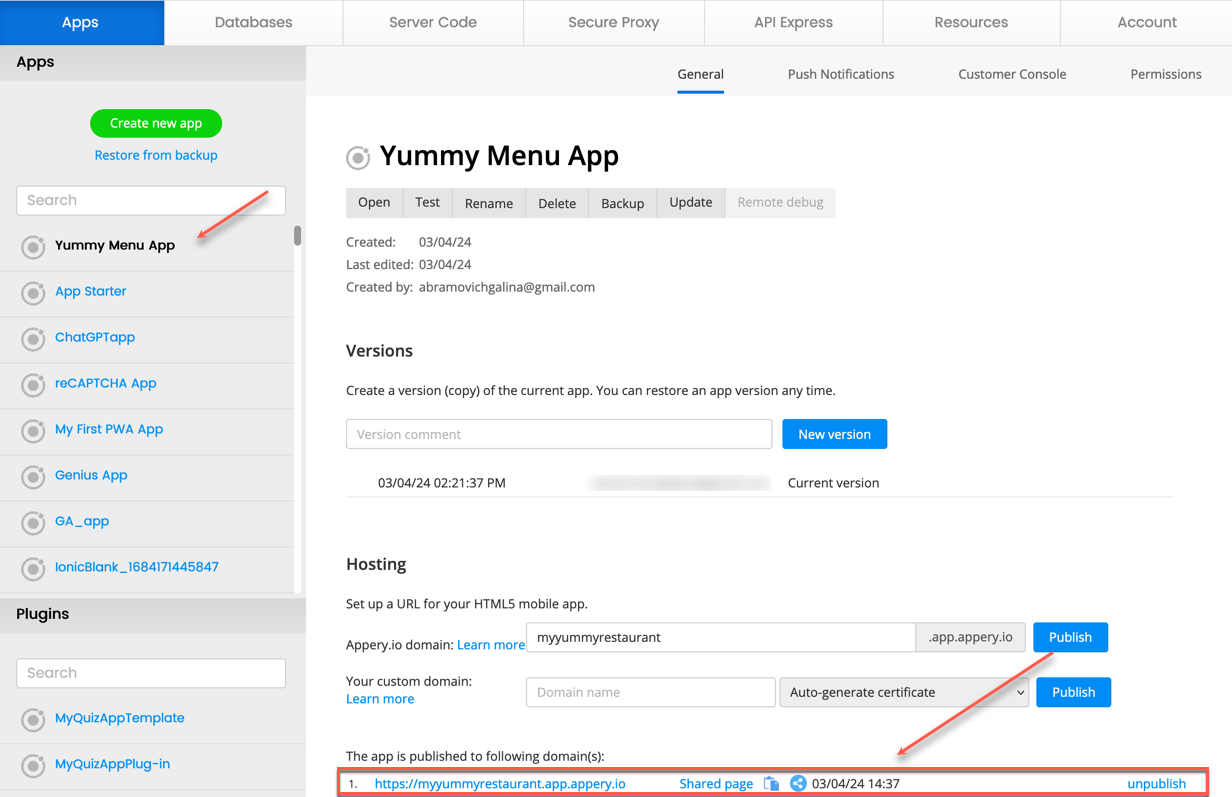
With everything in place, it’s time to share your masterpiece with the world. Save your app, click Close, and head over to the Hosting section. Name your project, hit Publish, and watch as your app goes live. It’s that simple.
Bon Appétit!
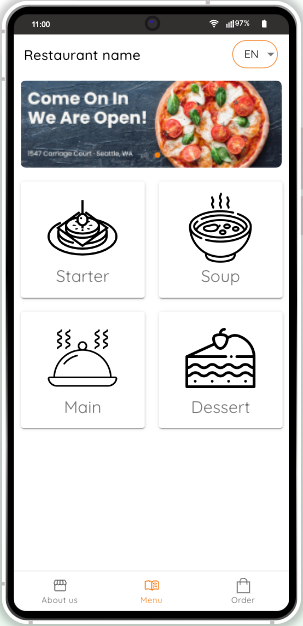
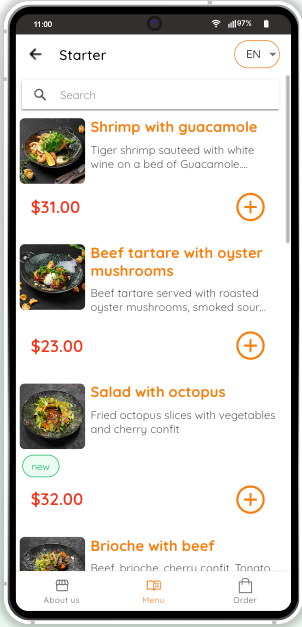
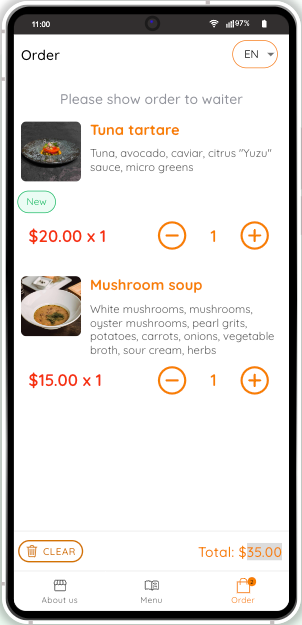
Print that QR code, place it on your tables, and let your guests indulge in the convenience of browsing your menu in their preferred language. With Appery.io, satisfying appetites has never been easier.
If you found this guide helpful, don’t forget to subscribe to Appery.io to try more handy tips and tricks. And hey, if you’re loving what we’re doing, why not join us on our YouTube channel?
Until next time, happy app building!