Using MongoLab with Appery.io cloud-based mobile application builder

Check out this really nice blog/tutorial on how to use Appery.io to build a mobile app connected to cloud-based MongoDB, written by Ben Wen from MongoLab.


Check out this really nice blog/tutorial on how to use Appery.io to build a mobile app connected to cloud-based MongoDB, written by Ben Wen from MongoLab.
In the past year or so, we have witnessed a major shift from client-server to client-cloud. This shift is primarily fueled by two factors: mobile devices exceeding desktop computers and the thousands of different APIs available on the Internet today. What started in early 2000 on eBay and Amazon has become a real revolution in 2012 with thousands of companies, from Twitter and Facebook to AT&T, offering cloud-based services.
REST API
One of the most common ways to access private or public service APIs is via REST requests.
In the client-server approach an organization builds applications that consume its own internal content and resources. However, even large IT organizations such as AT&T, Verizon and Amazon have come to realize that they are no match for the social consumer and social enterprise developers out there. By making APIs publicly available, these organizations hope that developers and “citizen developers” will come and build applications and mobile apps on top of their services.
Citizen developers at work
Analysts at Gartner see a trend toward app creation independent of IT. They predict that by 2014, citizen developers – employees outside of IT and software development – will build 25% of new business applications. In 2007, they built less than 5%.
One of the best-known API success stories comes from Amazon: Its cloud service APIs let outsiders access the company’s massive data centers. Twitter, with its deceptively simple 140-character message model, exploded thanks to its API. In fact, you probably read and write tweets via a Twitter application or mobile app rather than going directly to Twitter’s Web site. Facebook’s Graph API has spawned a whole industry of apps to support its hundreds of millions of users.
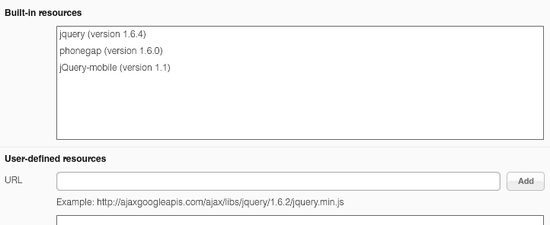
In our May release we upgraded to jQuery Mobile 1.1. This means that the app that you build in Appery.io is using jQuery Mobile version 1.1. You can always check the version by going to Project view > Projects > Project Profile > Built-in resources:

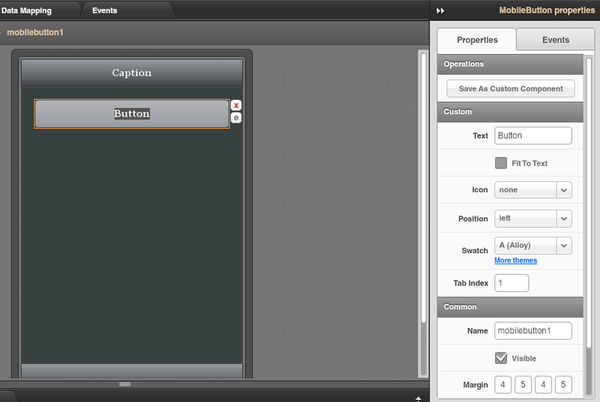
As you probably know you get jQuery Mobile components in Appery.io, plus some HTML5 components such as audio, video. There is also Google Maps component. Every jQuery Mobile component comes properties that can be configured. When building an app int Appery.io, you simply select the component and can see all the properties which can be configured in the Properties view:

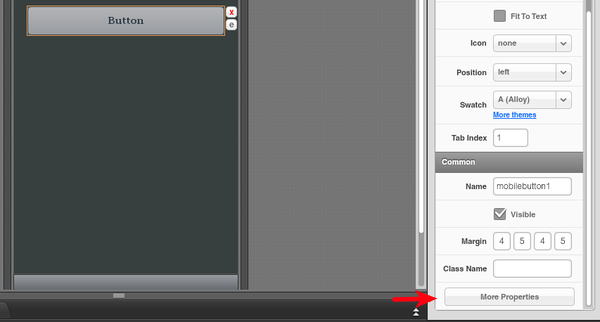
For some UI components, not all available properties are available in Properties view. For such cases, Appery.io comes with a special More Properties button (at the very end):

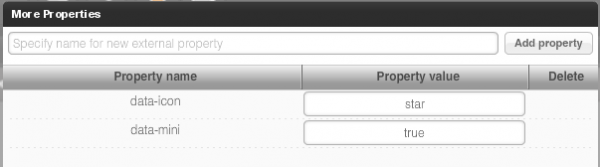
Via More Properties, you can add any attributes supported by the selected component. In fact, you are not limited to just setting properties which are not exposed in Properties view, you can set any properties. For example, adding these two properties:

will result in this:

Have fun building apps, you now get the full power of jQuery Mobile.
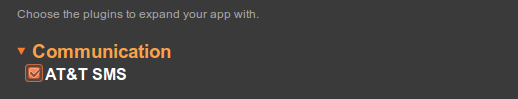
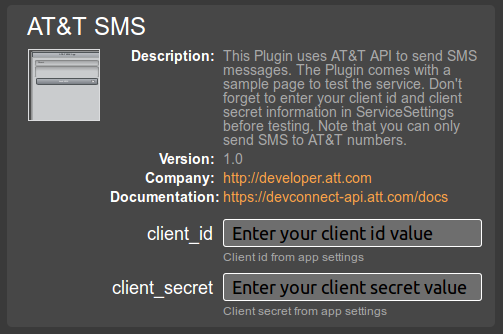
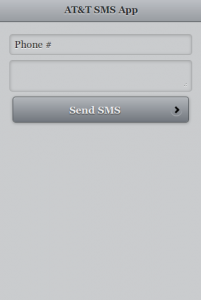
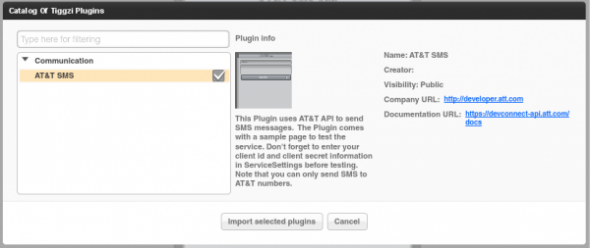
Last week we published the first public Plug-in that allows to send SMS messages via AT&T SMS API. The plug-in also comes with a sample app that you can try. The only thing you need to do is provide your AT&T app information.
There are two ways to import the plugin. You can add the plugin when a new app is created or import into already existing app.




That’s it. We will be adding more plug-ins very soon.
Kinvey is one of those services that makes building mobile backend way too simple. If you combine Kinvey with a cloud-based app builder Appery.io, you get everything you need to build an awesome mobile app using cloud services. Let me show you what I mean.
To start, sign up for Kinvey, it’s free and then create your first app backend. We re going to create a backend for beers(!).

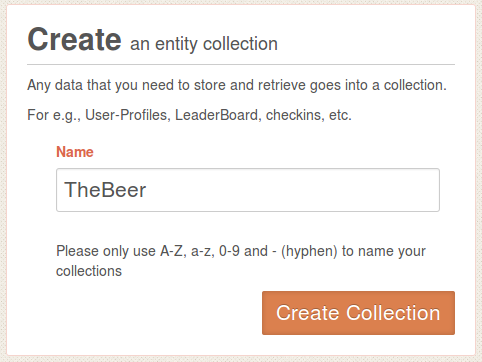
Next, create a new collection where we are going to store names of beer we like:

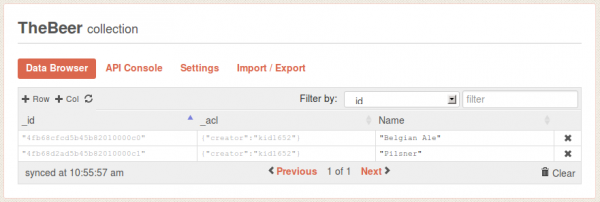
Open the collection. When you open it for the first time it will be empty so we need to define at least one column and enter some data. Click on +Col, and add Name column. Then add a few sample entries by clicking +Row. You can simply double click in Name column to enter values (you don’t need to enter anything for _id or _acl).

That’s pretty much all you need to do. Simple, right?
Let’s now go to Appery.io app builder and create a jQuery Mobile app.
Appery.io mobile app builder got some new and cool stuff in May release.
jQuery Mobile was updated to the latest stable version 1.1.
We just added Windows Phone code export.
We are also planning to add binary build. For now, once you export the project you can jump to PhoneGap Build and get the binary there. Or, you can always build it yourself.
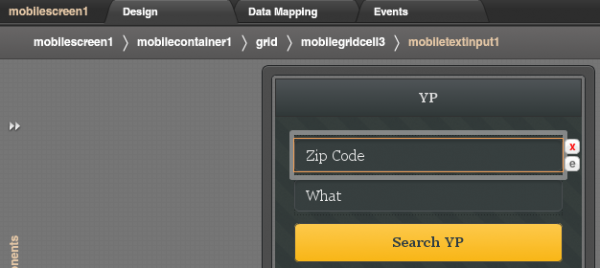
A really nice feature in Appery.io visual builder is the ability to have containers such as grid and place other components inside. To make it super easy to select a particular component we just added breadcrumbs. It makes it very easy to navigate the UI by clicking the component id in the breadcrumbs bar.

In addition to breadcrumbs, we made it very easy to delete an element. Simply click on the red x icon. Clicking on the e icon will open Events view for the component.
With new Plug-in properties, any service information such as API keys can be entered in one place and reused by any number of services. A small but nice feature to save time.
OK, the was requested for a long time. If you name your page MyCoolPage, in the resulting app it will be MyCoolPage.html. If you upload an image called MyCoolImage.png, in the resulting app it will be MyCoolImage.png. Yes, as simple as that, but a very important feature.
Check out these really nice Appery.io video tutorials created by YouTube user caledtech:
Click on Playlist (in video) to see all four tutorials.
In our April release we introduced two new mobile components: Datepicker and Carousel.
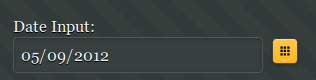
Datepicker has been requested by our users and allows to select date from a calendar popup. This is how the component looks when displayed on the page (not activated)

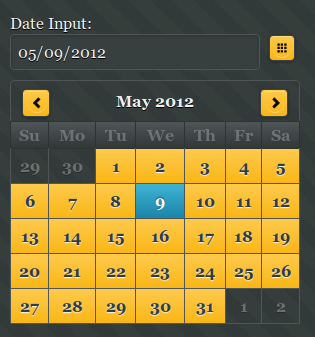
and this is how it looks when activated:

The component comes with a number of useful options such as setting the earliest and latest date you can select. This is great for validation. Setting the Sunday or Monday as start day of the week as well as being able to edit months and days labels.
Note that Datepicker is a plug-in and not yet an official component in the jQuery Mobile library.
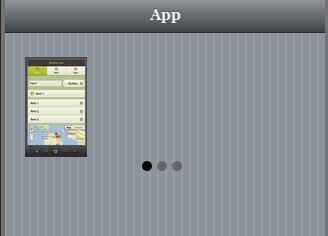
Carousel consists of one or more panels which can be switched with a swipe (left or right).

The three dots indicate the number of items in the carousel. This component is best tested on the actual mobile device. Also note that only Webkit-based browsers support this component (Android and iOS).
Both components are available in any project (old or new) in the Mobile UI palette.
One of the really nice features we released in Appery.io Mobile App Builder in April is the option to get iOS binary file for your app (similar to PhoneGap Build).
Now you can create your mobile app in Appery.io and instantly build the iOS binary file (or Android).
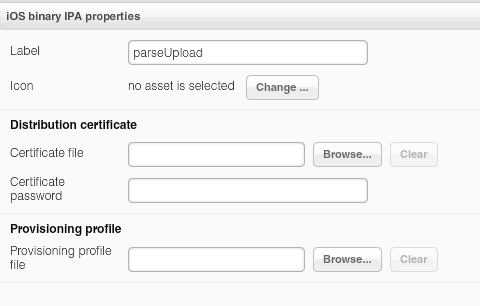
As we use the standard iOS build process, you will still need to provide your Apple developer information (nothing we can do about that, more information here on how to get it). The information is then set in project profile:

iOS build settings