New Features: Source View, jQuery Mobile Themes with ThemeRoller, Android Permissions, New Components, and Pointer/Array Data Types in Database
We just added some really cool features to Appery.io Platform. Check them out!
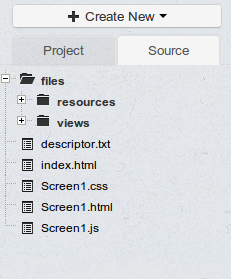
New Source view
As we continue to make Appery.io Platform enterprise-level, just just added a Source view where you can see and open the actual files behind your app. Right now the files are opened as read-only but we are working on allowing you to modify them as well.

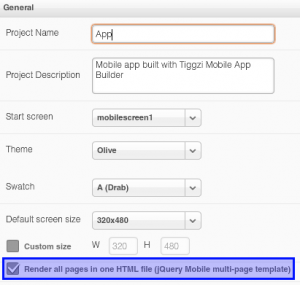
jQuery Mobile themes
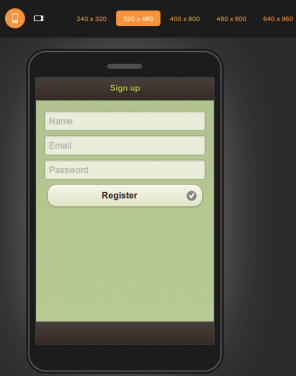
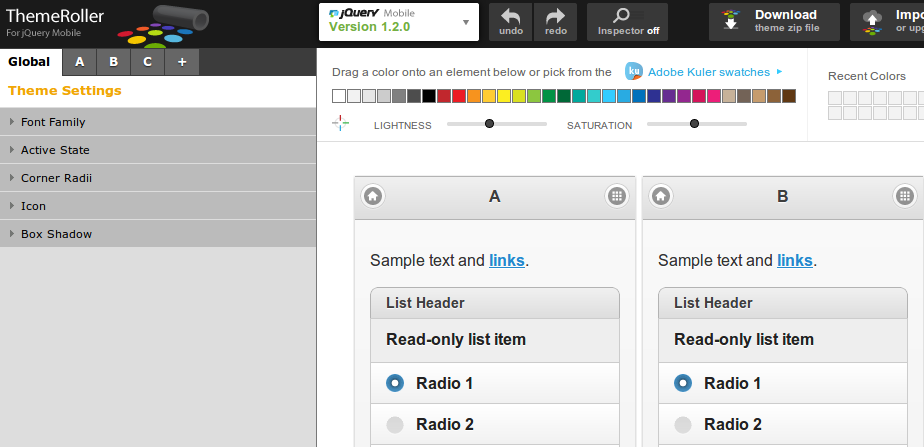
We got all our custom themes back and you can also create new themes using the jQuery Mobile ThemeRoller tool. Simply create your theme in the tool, download and then upload to Appery.io. It’s that simple.

jQuery Mobile ThemeRoller site:

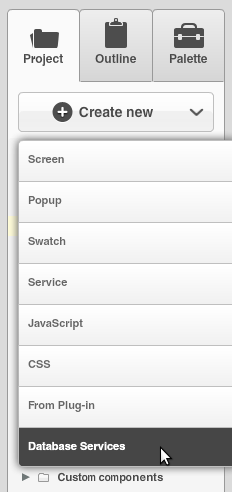
Once you create a new theme, select Create New > Theme and upload the theme you created.
Android permissions
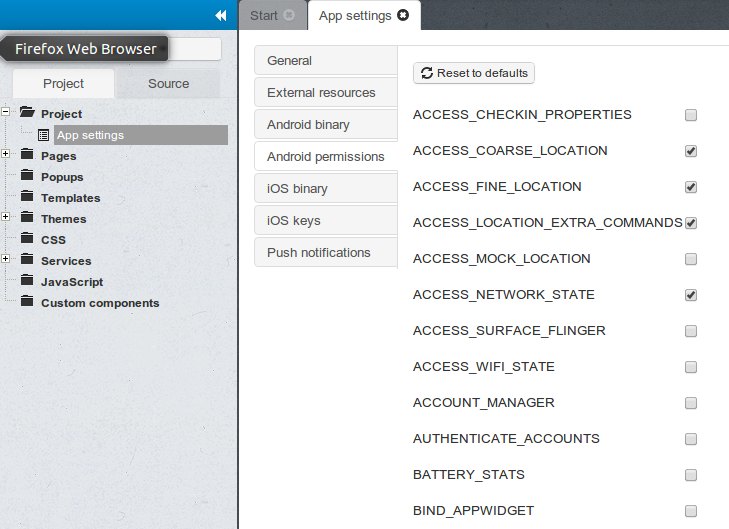
You have been asking for this feature and now it’s here. Customize the permissions for your app before building a binary.

Binary build errors log
You no longer need to email support to find out why the binary build failed. You can now view the error and try to fix it:

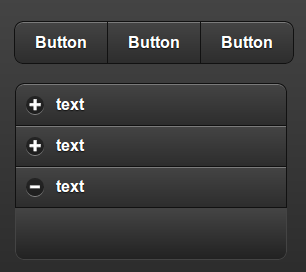
New UI components
We added two new jQuery Mobile components, Grouped Buttons and Collapsible Set:

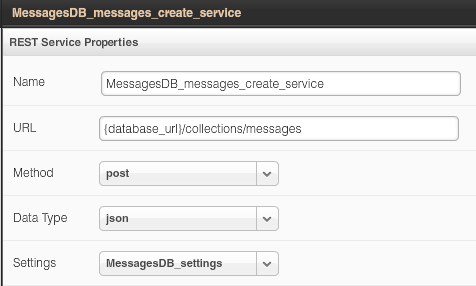
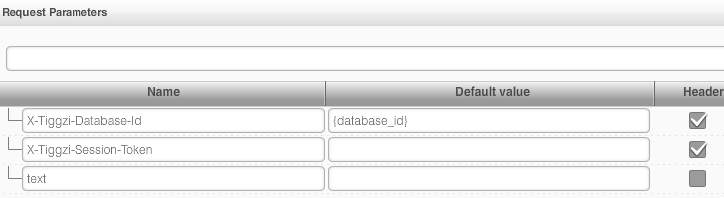
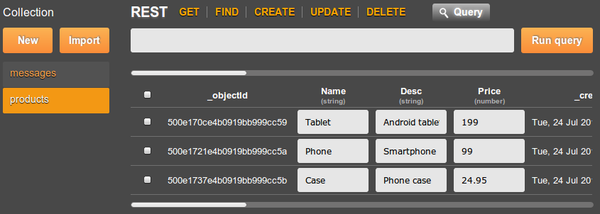
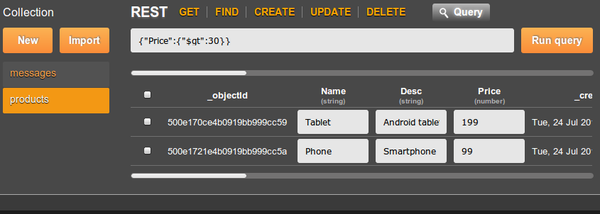
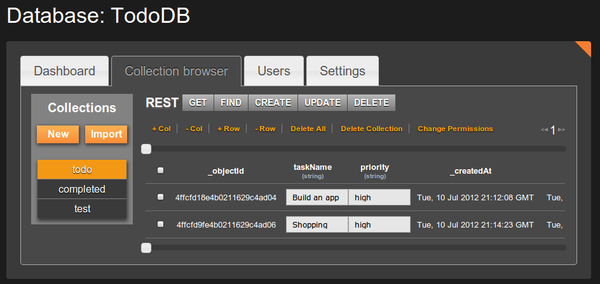
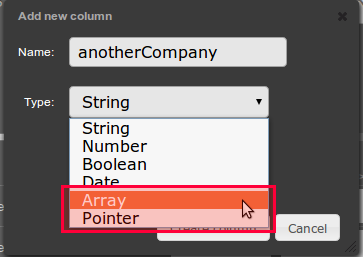
Pointer and Array types in database
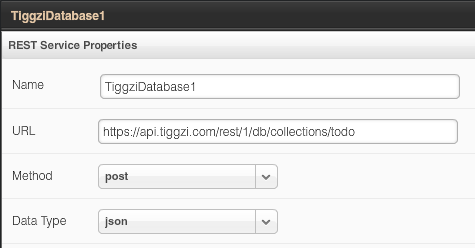
On the Backend Services side, we added two new data types to the database: Array and Pointer:

New tutorials and getting help
Don’t forget to check our new tutorials and as always, if you have any questions let us know via email, forum or @apperyio.