Working With HTML Events Just Got Much Easier When Building A Mobile App
One of the key features in Appery.io is the ability to add HTML events such as value change, click, blur and others to components on the screen and then invoke any of the actions:
- Set HTML Attribute
- Set Property
- Set Local Storage Variable
- Navigate to Page
- Navigate to Link
- Open as Popup
- Close Popup
- Invoke Data Source
- Run Custom JavaScript
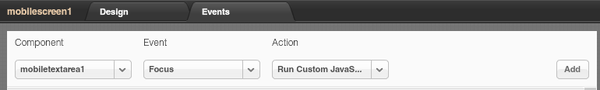
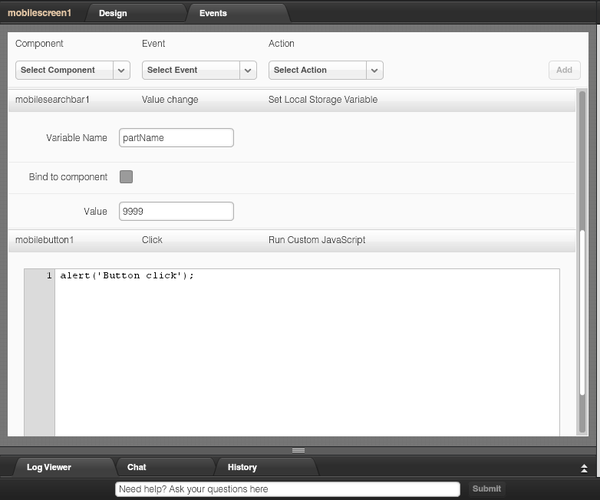
If there is a page that has numerous components with defined HTML events and action, then trying to view or edit a specific event/action requires selecting the component and then switching to Events tab (in Properties). Although it allows to view a particular event/action, it doesn’t give you a full picture, it doesn’t show other components and thier events/actions. Well, we made it much simpler now. A few weeks ago we introduced a new Events tab, which will show you all the HTML events and actions defined for all components on the current screen.

Above you can see two components and their events and actions. mobilesearchbar1 component defines value change event and Set Local Storage Variable action. mobilebutton1 defines click event and Run Custom JavaScript action.
To go back to the phone, simply click the Design tab.
As you can see, it’s much simpler now to view and edit HTML events and actions. And, you can also add new events and actions. Select the component, add event, pick and action and click Add: