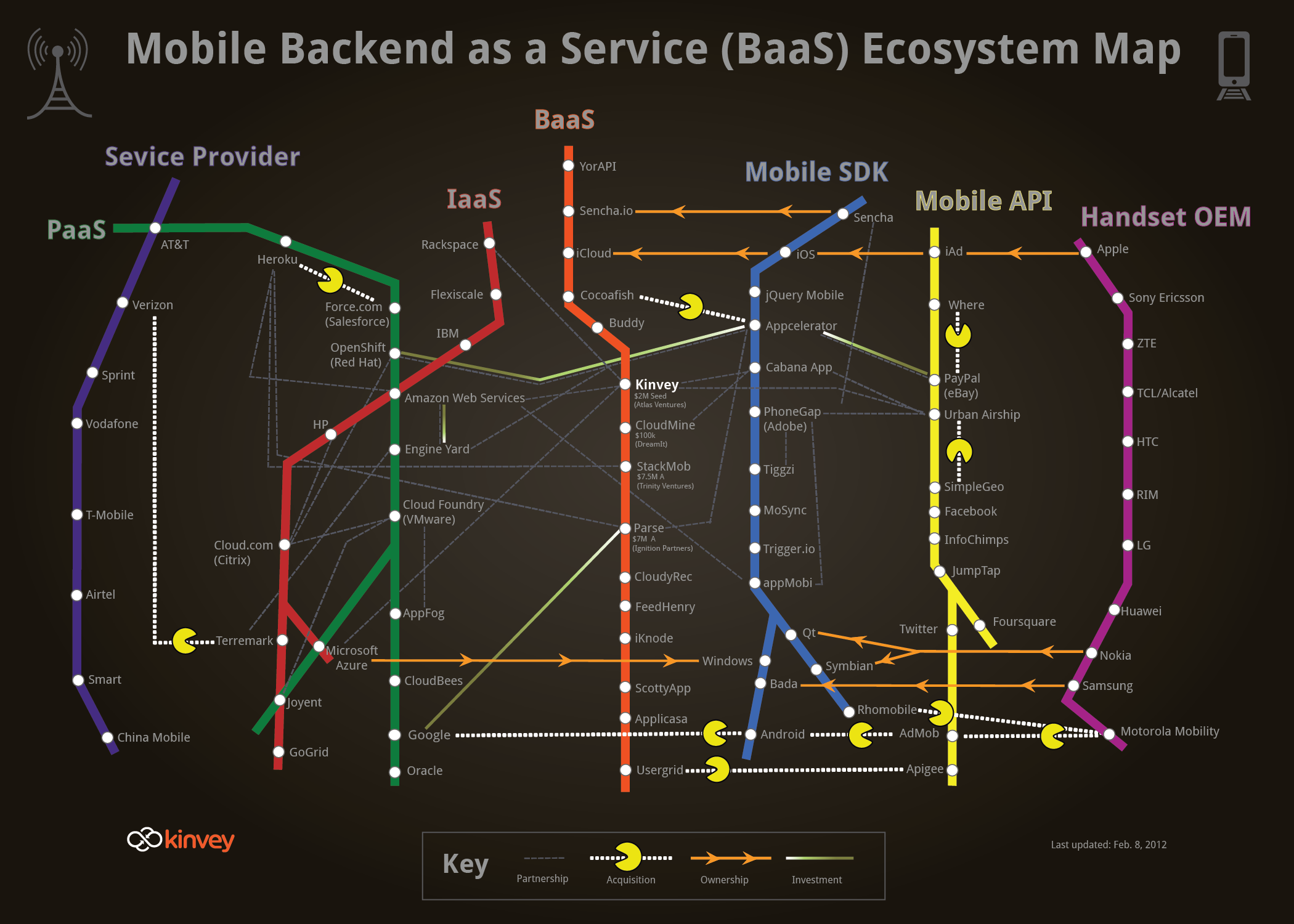
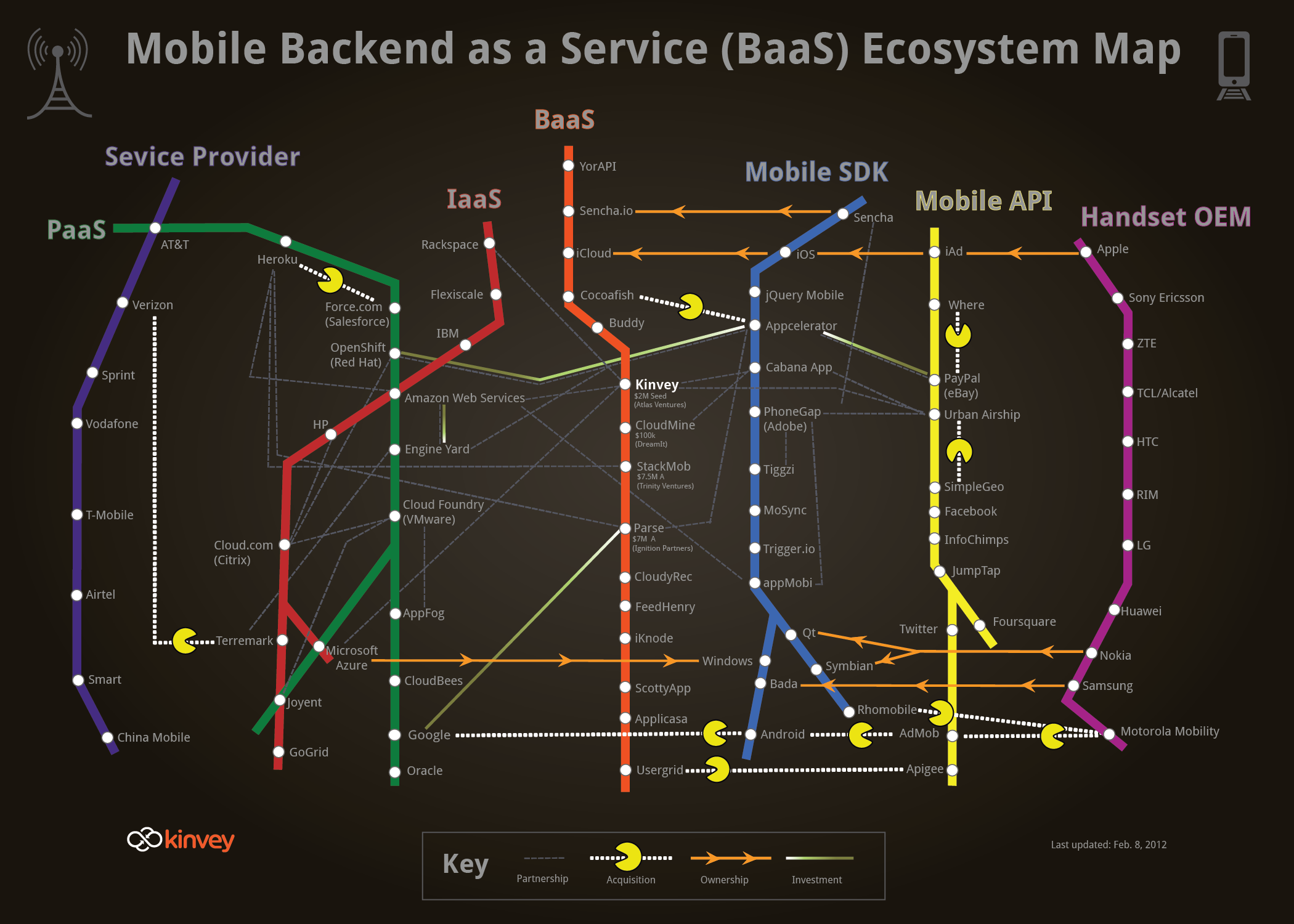
ReadWriteMobile has posted an interesting Infographic created by Kinvey mapping the current mobile ecosystem (click on image to view larger version):

(Image source: http://kinvey.com/images/kinvey_backend-as-a-service_mobileecosystem_2100px.png)
First of all thanks to Kinvey for creating this wonderful map and including Appery.io in it (blue Mobile SDK line). Appery.io could actually span 3 different lines: BaaS, Mobile SDK and Mobile API. Appery.io is a cloud-based HTML5 mobile app builder, so it’s not exactly a mobile SDK. In fact, the technology under the hood is HTML, JavaScript and jQuery Mobile. For hybrid apps, the app can be wrapped in PhoneGap, which also provides access to native device features. So, there is no really “custom” SDK.
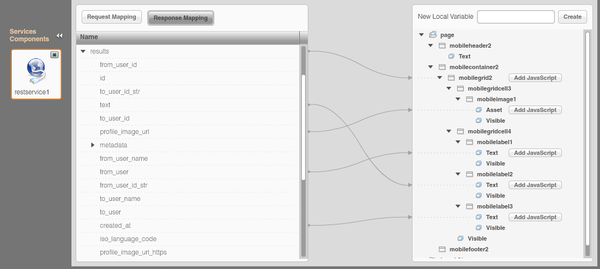
Second, from the builder it’s incredibly easy to consume any REST API (yellow Mobile API line). Appery.io comes with a pretty nice REST services console where any service can be tested. From the same console, the REST service response (structure) can be automatically created. Once the service is defined, it is mapped to jQuery Mobile UI using a visual mapper (UI to service input, service output to UI).
Thirdly, as most BaaS services (orange line) are exposed as REST, HTML5 mobile app built in Appery.io, can easily connect and use those services.
Lastly, and maybe the most important point is how incredibly fast you can build apps. It sort of all makes sense.. you got cloud-based mobile backend (exposed as REST) and cloud-based app builder to build the apps. It sounds simple.. but a really elegant picture.
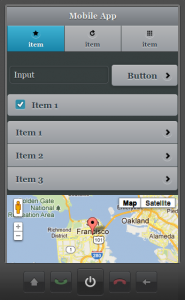
This perfectly describes Appery.io. Appery.io is cloud-based builder for creating HTML5, jQuery Mobile, PhoneGap, and RESTful mobile apps.
Originally posted here.