Appery.io Updates its New HTML5 App Builder with Windows 8 Support, plus jQuery Mobile 1.2, PhoneGap 2.2, and Push Notifications
Windows 8 Support

Appery.io new HTML5 app builder has been the default builder for the past couple of weeks and we continue to update it with new features. One such feature is new Windows 8 support. In addition to jQuery Mobile/PhoneGap apps, you can now build Windows 8 apps with native support such as Snap View, Search Charm, Share Charm, and Live Tile.
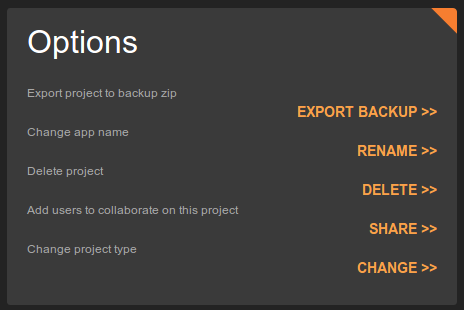
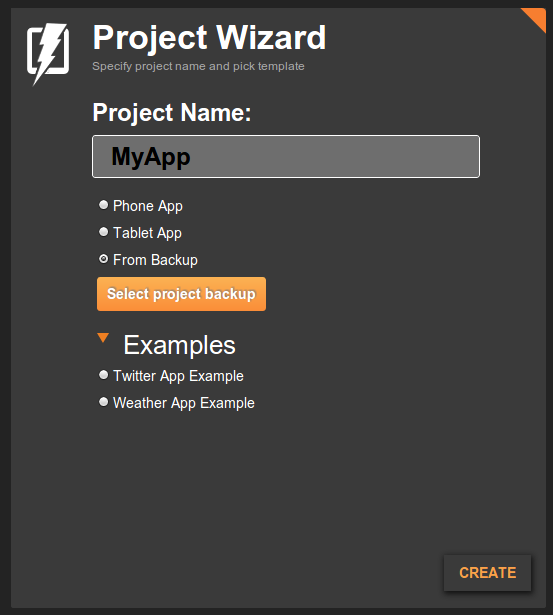
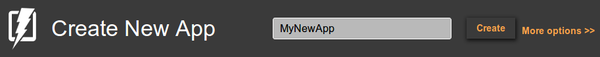
To create a new Windows 8 app, click the “More create options” link from the Apps page and then select Windows 8 App as the app type. Try our Windows 8 app tutorial.
jQuery Mobile 1.2
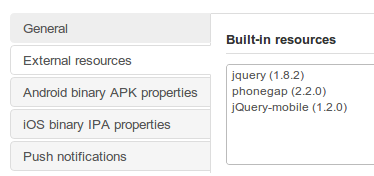
We also upgraded to a much better jQuery Mobile version 1.2.

PhoneGap 2.2
We also upgraded PhoneGap to version 2.2. This means Appery.io cloud build has also been upgraded to PhoneGap 1.2.
If you use Appery.io Mobile App Tester for Android – go and grab an update so it also uses the latest PhoneGap version.
Push Notifications
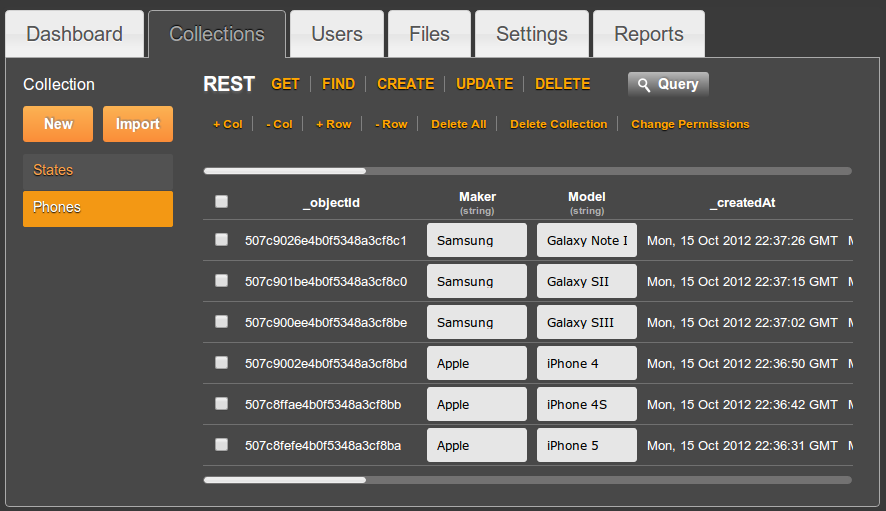
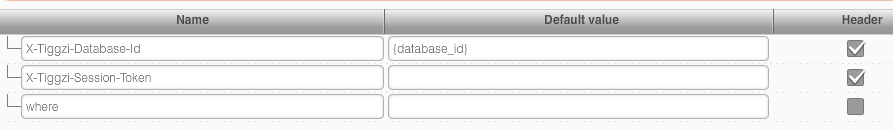
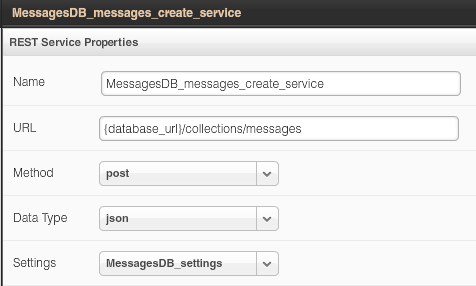
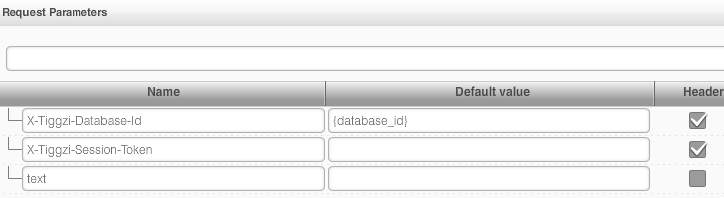
A long requested feature – Push Notifications feature has been added to Appery.io Backend Services.
![]()
Want to try it? Try our new Push tutorial.
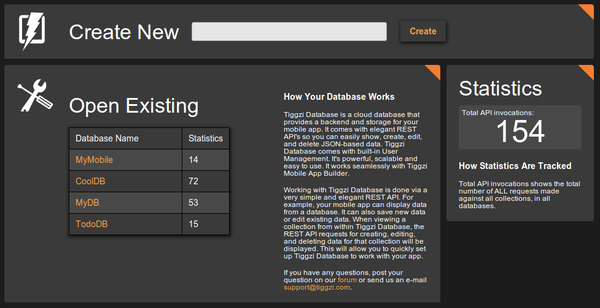
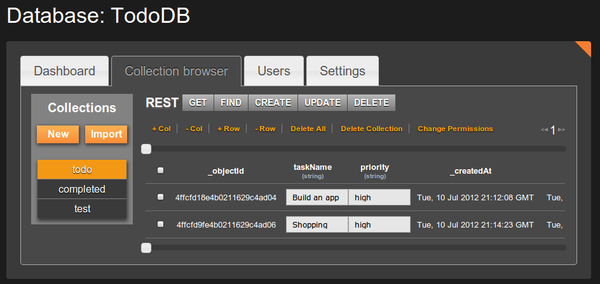
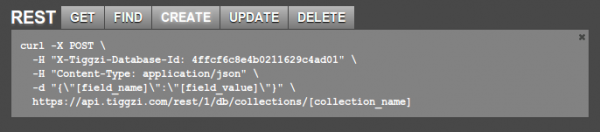
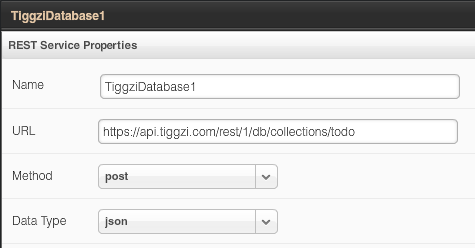
New Tutorial: Building a ToDo App with Appery.io Backend Services
Build this app and learn how the app builder is fully integrated with backend services.