Enhance Your App Now: Simplify Powerful Cloud Database Integration!
Diving into mobile app development? Enhance your app’s capacity effortlessly by integrating it with a cloud database. In our new video guide, we take you through an easy-to-follow guide on setting this up using Appery.io, making your app more dynamic and robust.
Why Cloud Databases?
Cloud databases provide a scalable, secure, and efficient way to manage app data. Whether it’s Amazon RDS, SQL Server, or PostgreSQL, these platforms help you handle large volumes of data without compromising on performance. The best part? Appery.io supports various databases, opening a realm of possibilities for your applications.
Getting Started with Database Connection
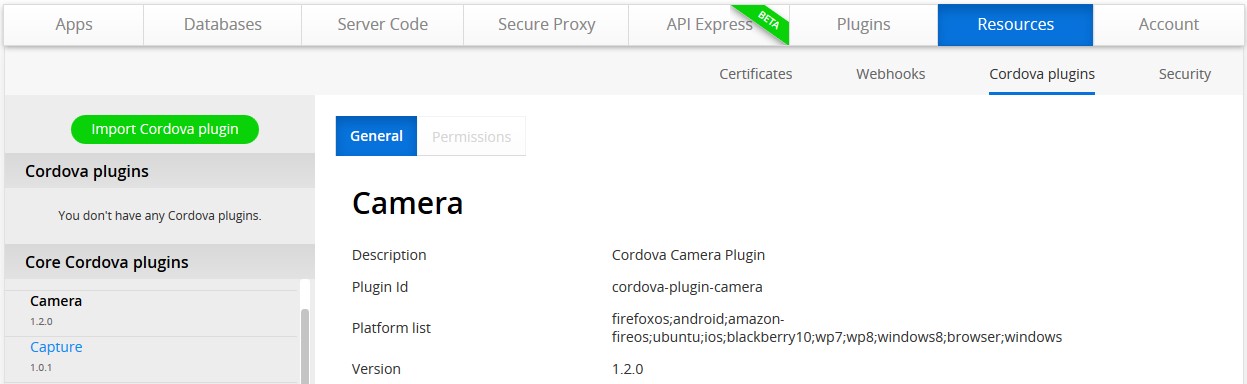
First, log into the Appery.io App Builder. Go to the API Express tab and create a new database connection. This process is user-friendly and supports different database types. For instance, connecting to a PostgreSQL database is as straightforward as inputting credentials and testing the connection for viability.
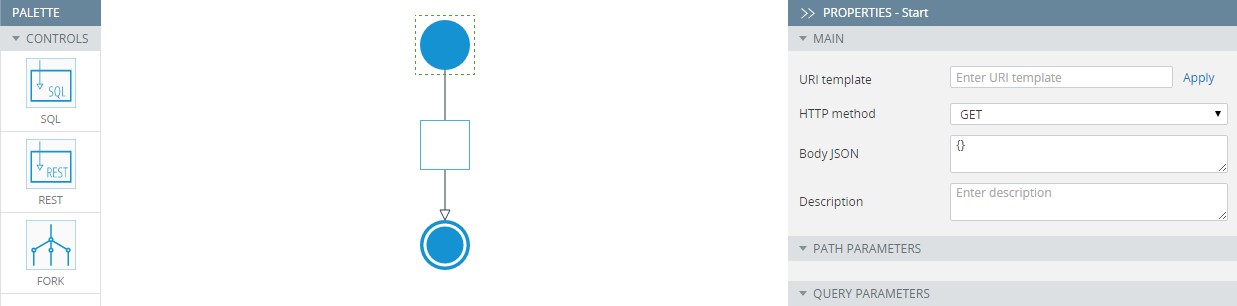
Exposing Database Data via REST Service
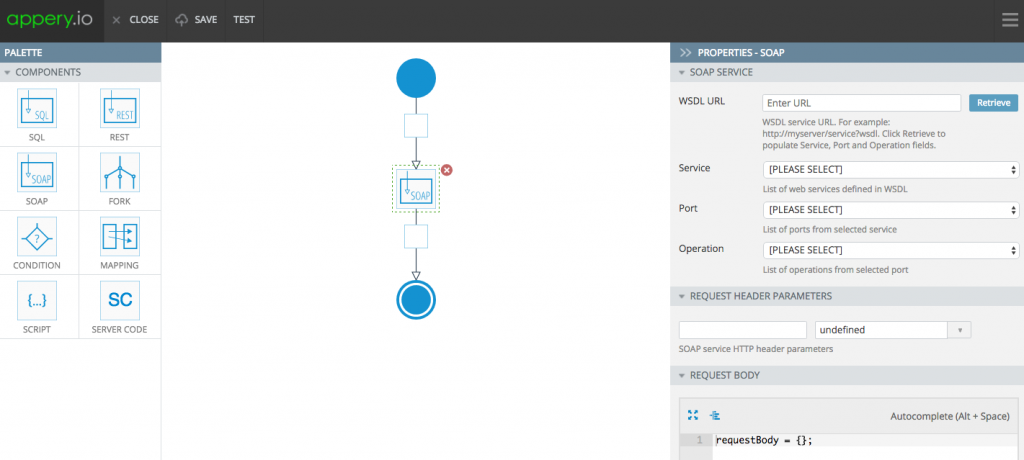
Once your database is connected, the next step is to expose your data. This involves creating an API Express project that allows your app to communicate with the database via RESTful services. You’ll find this feature particularly useful as it forms the backbone for data interaction within your app.
Building and Testing Your Mobile App
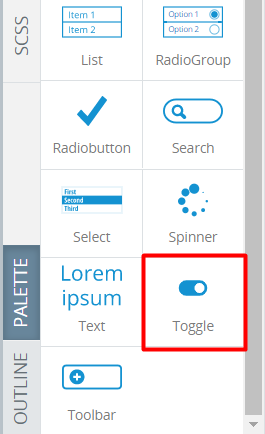
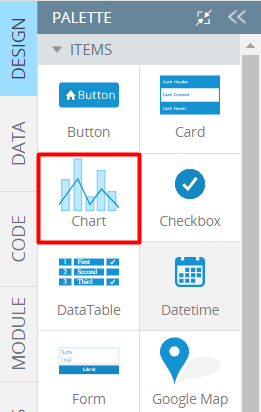
The final step is the most exciting—building your mobile app. Appery.io simplifies this with features that accommodate both no-code and low-code development approaches. Start by creating a new app and dragging the necessary components like Lists or Buttons onto your app’s screens. Then, integrate the services you’ve created to fetch or input data into your cloud database.
Real-World Application: Dynamic Data Handling
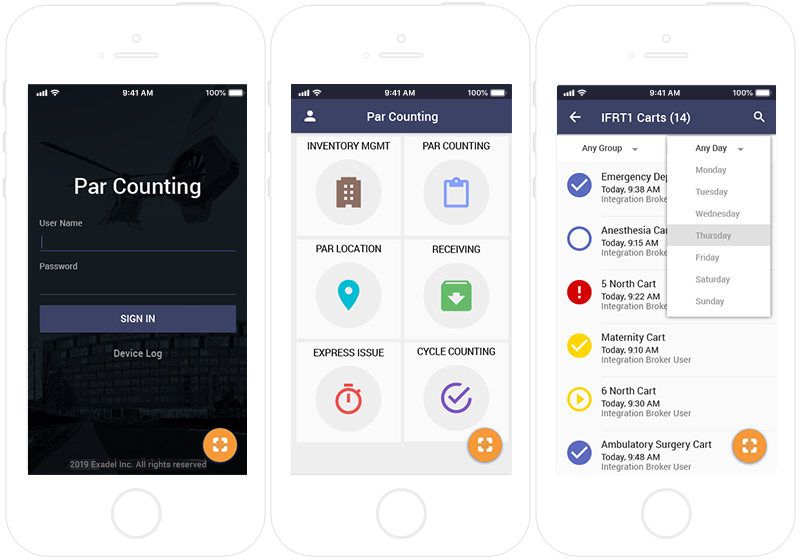
To illustrate, imagine your app displays a list of data entries from a cloud PostgreSQL database. You can enhance this by adding functionalities like creating new data entries through the app. This not only makes your app interactive but also practical for real-world use. Testing these functions within Appery.io is straightforward and gives you a firsthand look at your app’s performance.
Conclusion: Embrace the Power of Integration
By integrating cloud databases into your mobile apps, you unlock new layers of functionality and efficiency. As demonstrated in our video guide, the process can be surprisingly simple yet incredibly impactful. Whether you want to improve an existing app or start a new project, cloud database integration is a gateway to more sophisticated and responsive app solutions.
Ready to enhance your mobile app? Dive into cloud database integration and watch your app’s potential unfold!








 Appery.io API Express enables enterprises to easily and securely integrate apps with any back-end system. Recently, the Appery team has published
Appery.io API Express enables enterprises to easily and securely integrate apps with any back-end system. Recently, the Appery team has published