Some Guidelines on Getting Your PhoneGap App Approved by Apple
Here is a great post by Andrew Trice on how to get your PhoneGap app approved by Apple. As Appery.io uses PhoneGap, exactly the same guidelines apply.

Here is a great post by Andrew Trice on how to get your PhoneGap app approved by Apple. As Appery.io uses PhoneGap, exactly the same guidelines apply.
Last week we put posted Building a Mobile Search App with Appery.io Database tutorial that shows you how to search a database for a particular search term. The way the search worked, is that the entire word has to be matched. For example, you could enter ‘Apple’ but not ‘Ap’ to search. In this post we are going to show you how to use a regular expression to get all objects that start with a particular letter. As for our data, are going to use US States.
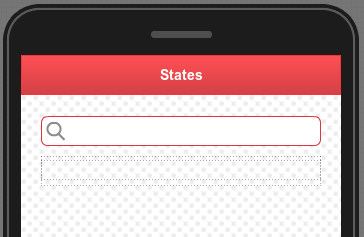
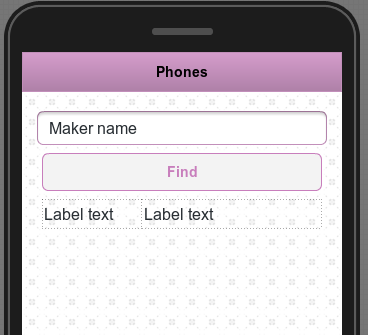
To start, the UI that we need looks like this:

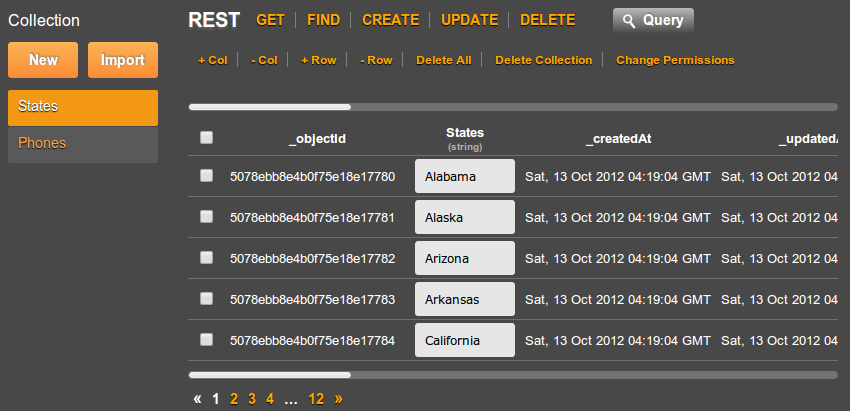
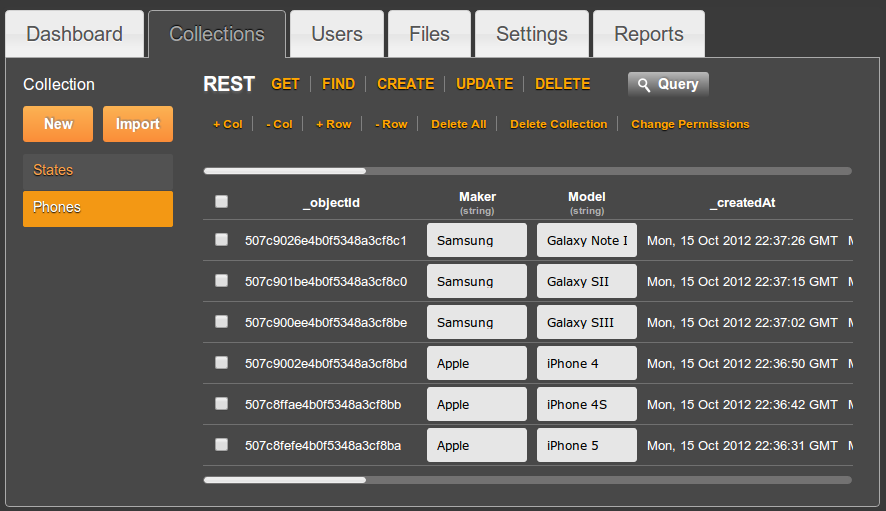
That’s all we need for the UI. Let’s now create the database.

That’s it for the database. Let’s now add a REST service to search this collection.
{"States":{"$regex":"^C", "$options":"i"}}
The above will return all states that start with letter C or c. “$options”:”i” is what specifies the query to ignore the case.
We are done with the service. Let’s move on to mapping.
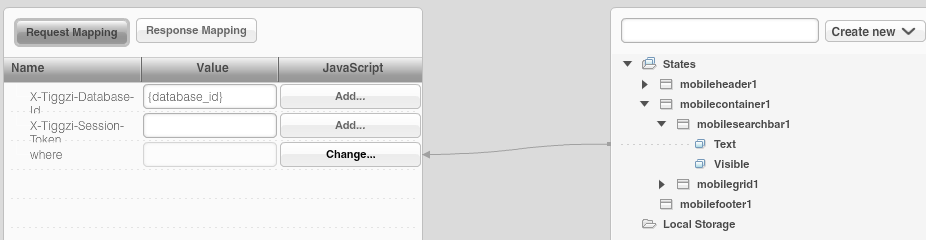
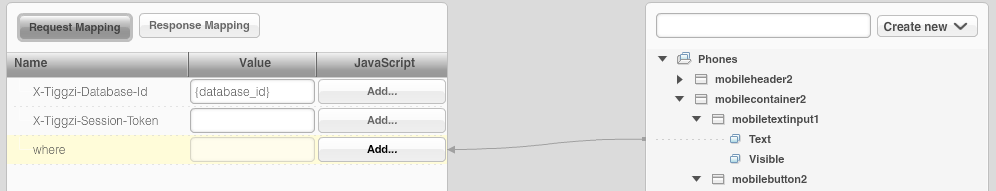
The input mapping looks like this:

This is JavaScript mapping:
return '{"States":{"$regex":"^'+value+'", "$options":"i"}}';
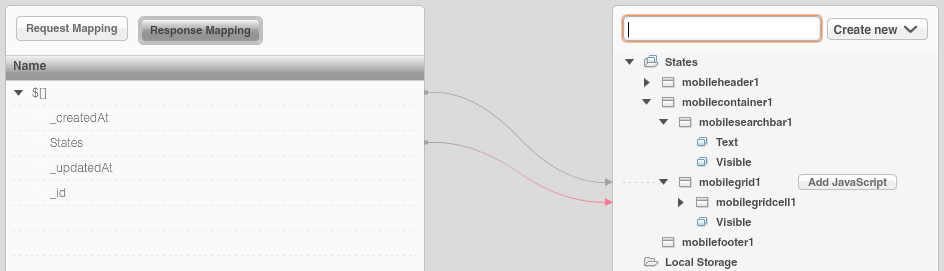
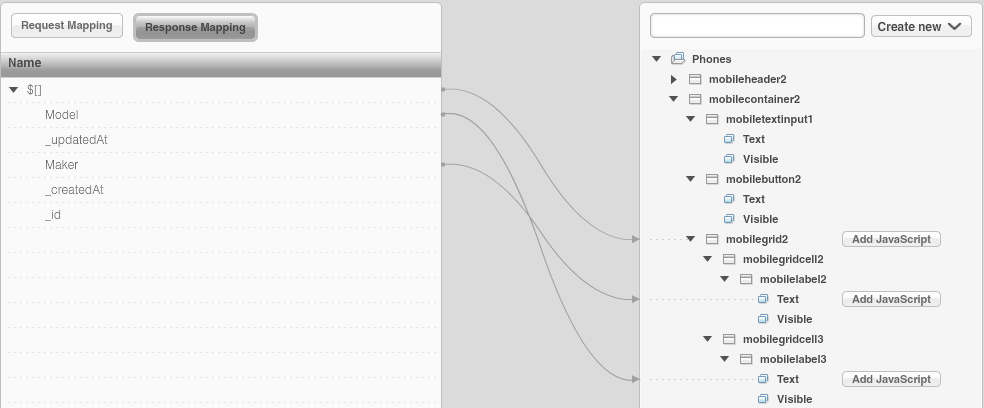
This is output mapping:

The last thing we need to do is to invoke the service. Select the input search field, then Events > Add Event > Search. Add Action > Invoke Service, select the service instance.
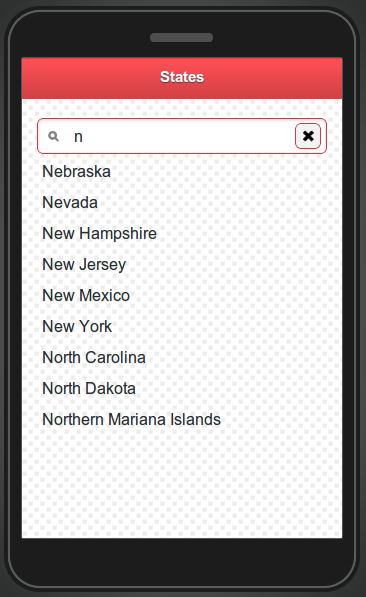
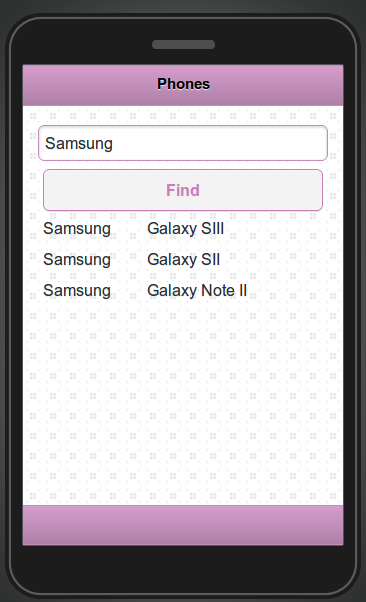
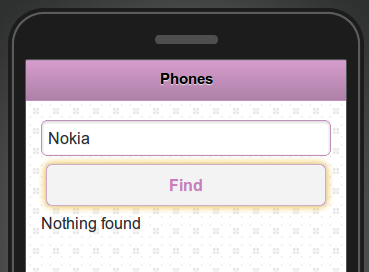
To test the app, enter any letter, for example ‘n’ and click the magnifying glass inside the search input:

This tutorial will show you how to build an app that searches data stored in Appery.io database.
Let’s start with building the mobile UI.
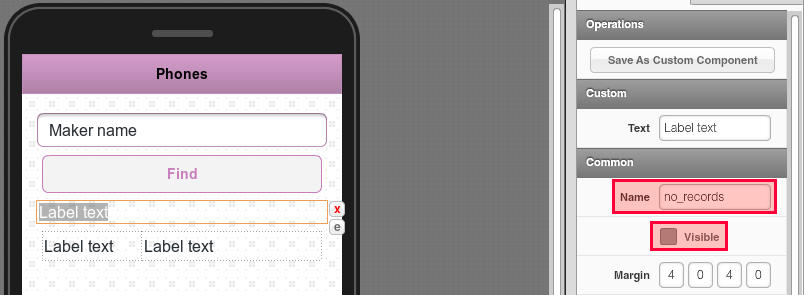
Using Appery.io app builder, create a page named Phones and build the following UI:


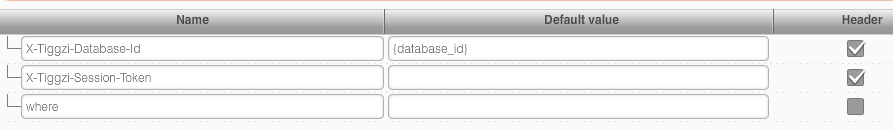
Open the service and then open Request Parameter panel. It should look like this:

Click Test. As we didn’t specify anything for where parameter, you should get all the phones in the collection.
Let’s now test the where parameter. Enter the value of {“Maker”:”Samsung”}, then click Test. You should now get only records where the maker is Apple.
Note that we don’t need to create the response parameters as the response was automatically created when we imported the services.

return '{"Maker":"'+value+'"}';
this means any value entered from the page will be used to search the database.



Appery("no_records").hide();
That’s to hide the label on every new search.
if (jqXHR.responseText == "[]"){
Appery("no_records").text("Nothing found");
Appery("no_records").show();
}
If nothing is returned, show the message.

Yesterday we told you that we launched the first beta of our new Appery.io app builder. The new app builder is designed with HTML5, JavaScript and CSS. In addition to jQuery Mobile support, we have also added Windows 8 support. Now you can build Windows 8 apps for tablets or desktop entirely in the cloud.
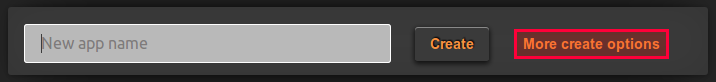
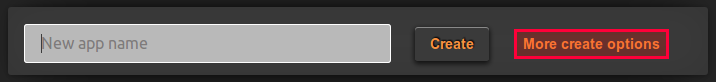
When creating a new app, click More create options:

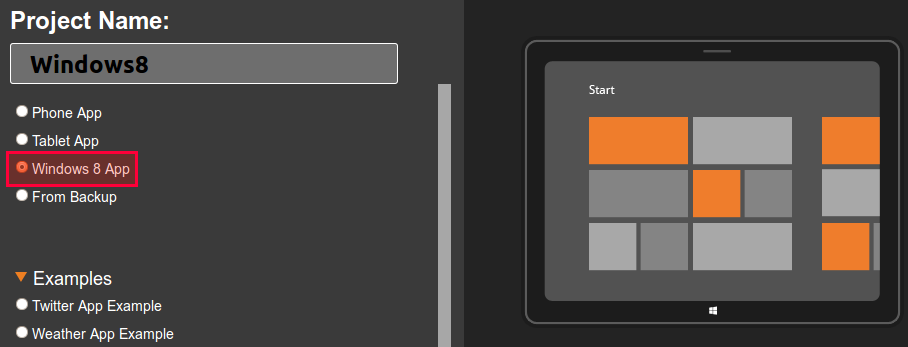
then select Windows 8 project template:

Do keep in mind it’s still a beta so some features might now work yet.
We just released a beta version of our new app builder that’s implemented entirely with HTML5 and JavaScript.
A few things to keep in mind:
Do try the new builder and send us your feedback via email or our forum.
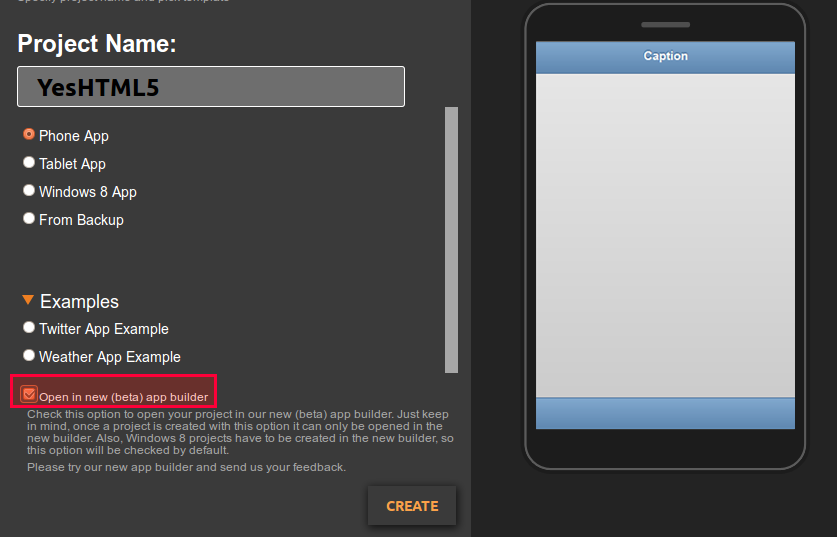
When creating a new app, click More create options:

Check Open in new (beta) app builder option:

When you build an HTML5/jQuery Mobile app in Appery.io, you can instantly host the app. Every plan gets hosting. Yes, even the Free plan.
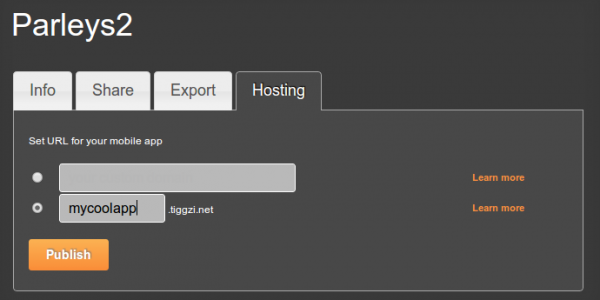
Simply go to Hosting tab. You can use app-name.appery.io domain or a complete custom URL if you own a domain.

You can also publish the app right form the builder. If you don’t see that option, go to Hosting tab and convert the app to mobile web type (the default new app comes with PhoneGap. Such app cannot be published as it might be using native device features).
With the new features out this week, this is where you can find Appery.io in October.
We got some really exciting stuff planned, the biggest one is the new HTML5/JS app builder!
We got some prety cool features and updates this week.
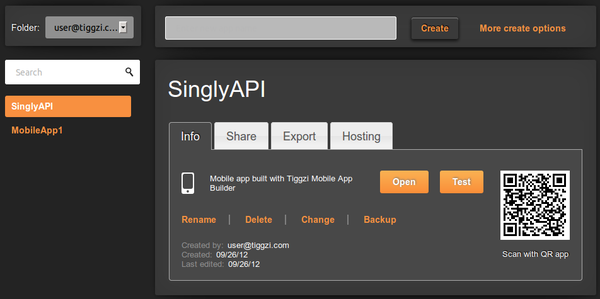
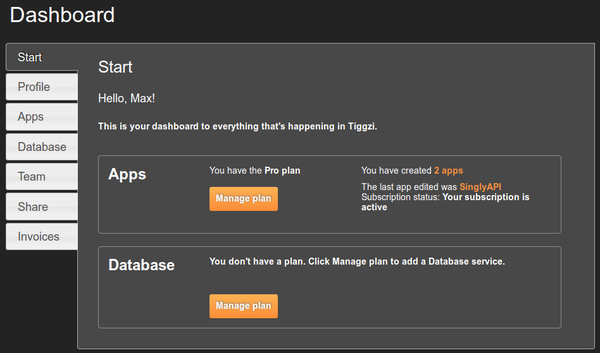
We got new Projects and Dashboard (old My Account) pages.
With the new Projects page, you got the list of projects and project details in one page. Project details are separated into different tabs — for easier navigation.

The new Dashboard page is informational dashboard into everything happening in Appery.io, your plan information, and more:

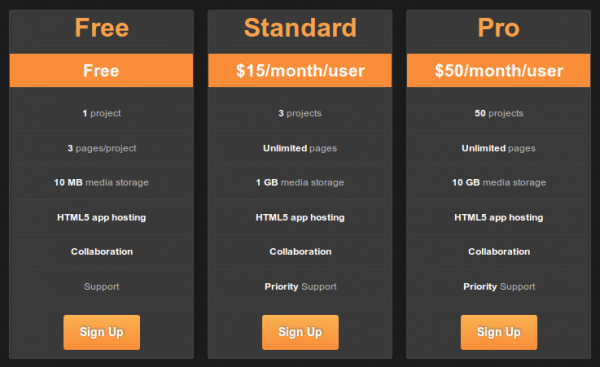
HTML5 app hosting is now included in every plan. Yes, even in the Free plan. Plus, the Standard plan now has unlimited pages (up from 10).

Appery.io Backend Services are out of beta. You can check out the features and pricing. We got a pretty nice Free plan so definitely check it out. As for new features, we are working on Push and Server-side code.
Last month we released app builder-database integration. You can view the video how fast it is to add a database to your app:
We also upgraded to PhoneGap 2.0. All projects, old and new now get the new PhoneGap version 2.0.
We have been working for the past couple of months on a really awesome new HTML5/JS builder. We are getting ready to launch the beta so you will be able to try it.
As always, we want to hear what you think: support@appery.io, forum, Twitter, Facebook.

Last week we published the first version of Singly plug-in in Appery.io. This means you can connect to Singly API in Appery.io builder in just a few seconds. This also means you can use Singly API to connect to over 18 social networks, integrate people’s contacts, photos, locations, fitness data, and more into your app.
Here is how to get the plug-in.
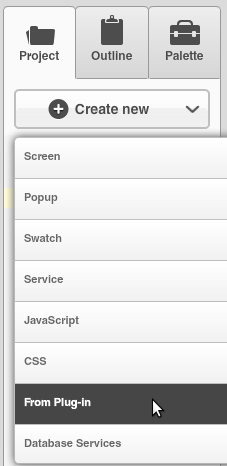
From Project view, select Create New > From Plug-in:

Select Singly API plug-in:
You will be asked to enter the Client ID and Client Secret. You get it from Singly.com (after creating a free account and registering an app):
If you don’t enter the values during import, you can always set these ids by going to Project/Services/SinglySettings.
Once the plug-in was imported, go to Project/Project Profile and set SinglyStart to be the first page to launch. Go ahead the launch the app. You will be asked to login to Twitter (that’s the default service set) and then should get something like this (it will be your Twitter information):
To change the service, open SinglyStart page, select the button and open Run Custom JavaScript action (Events tab). You will be able to see the initial request to Singly and the place to change the service.
Give it a try and let us know what you think. One thing to keep in mind, the current version will only work as a mobile app (it will not run as native). I’m working with Jeremie Miller form Singly to support hybrid apps as well as other APIs. Do let us know if you would like us to add a specific feature.
We got some really cool changes in tomorrow’s release. Here is a quick heads up of what’s coming up.
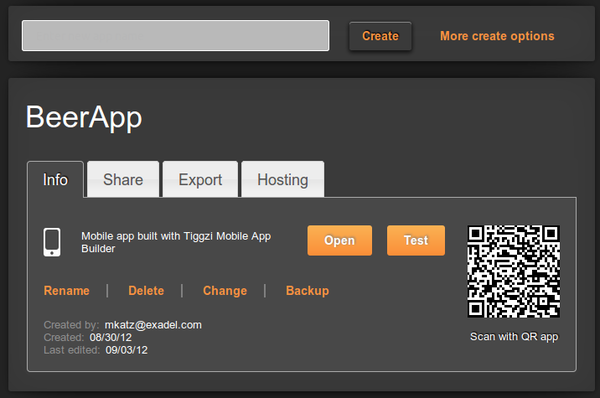
Here is a screen shot of the new Projects page. With the new tab design, it will be much simpler to work with a project and navigate the projects list:

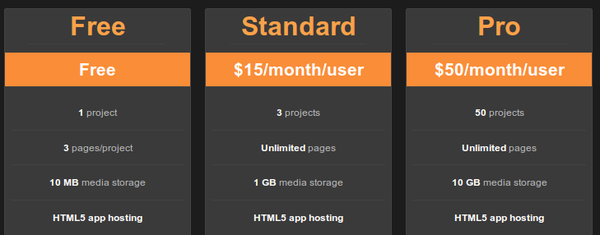
We are making some (good) changes to pricing.

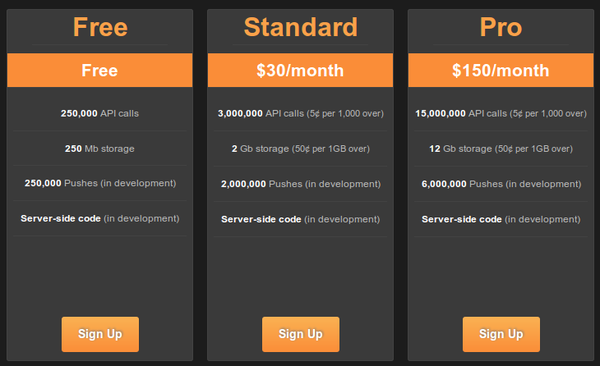
Appery.io backend services are coming out of beta with pretty nice Free plan and the following pricing:

We are working on adding Push and Server-side code features!