Easy GPT-4o Mobile and Web App Integration with Appery.io
In the digital age, integrating advanced technology into your applications can set you apart from the competition. One of the most groundbreaking technologies today is GPT-4o, a version of the AI model developed by OpenAI that can transform how we interact with software. For those who are not developers, the thought of adding such advanced capabilities to an application might seem daunting. However, with platforms like Appery.io, it’s not only possible; it’s also straightforward.
Appery.io is the first mobile building platform that offers even two options to integrate the GPT-4o model into your app:
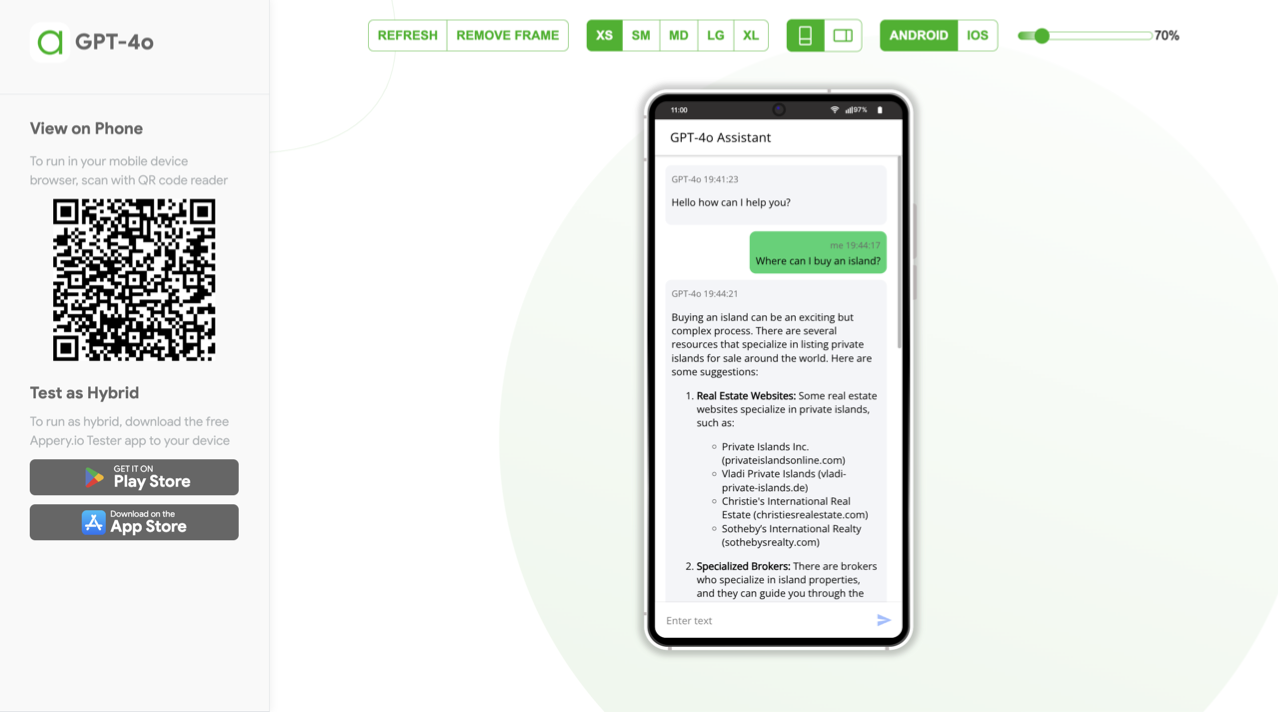
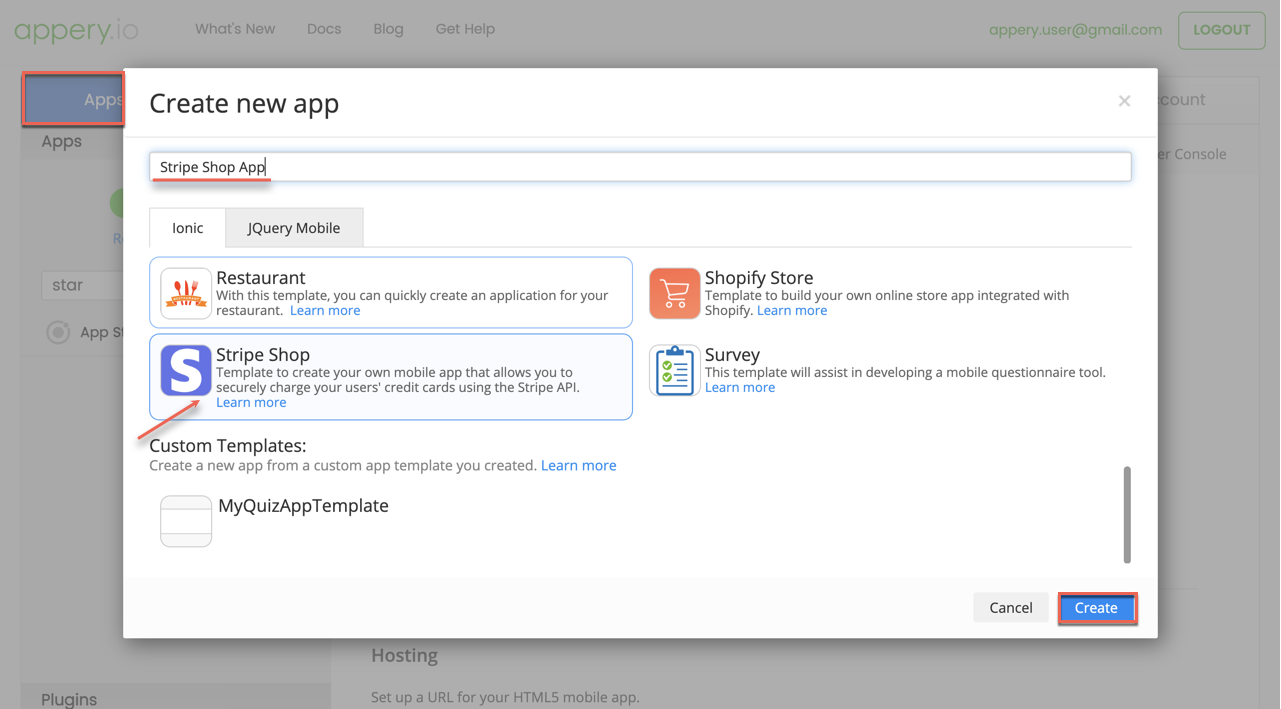
- By using the GPT-4o app template for easy building your own Chat GPT app based on the GPT-4o model
- By adding a ready-to-go-with GPT-4o screen layout.
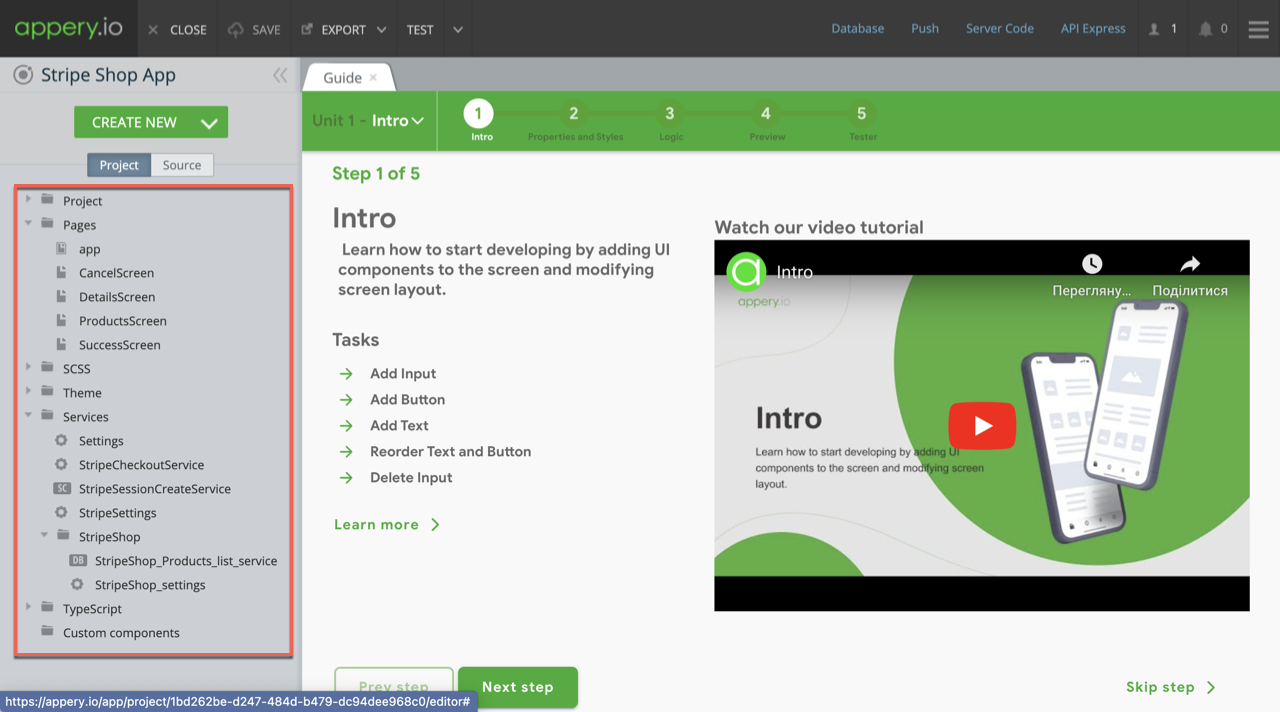
On top of it, our latest YouTube tutorial offers a user-friendly guide on how to either create a new mobile or web application with GPT-4o support or add it to an existing app using Appery.io, a powerful yet easy-to-use, low-code app-building platform. This video is ideal for anyone interested in stepping into the world of app development without needing to dive deep into complex programming languages. Appery.io provides a seamless environment where you can visually develop your application, integrate backend services, and include sophisticated features like GPT-4o without writing extensive code.
Whether you are looking to enhance a personal project or elevate a professional application, incorporating GPT-4o could significantly improve functionalities such as natural language understanding, automated reasoning, and personalized user interactions. This tutorial isn’t just about integrating AI; it’s about making cutting-edge technology accessible to everyone. By the end of the video, you’ll not only understand what GPT-4o can do for your apps but also how to incorporate it using Appery.io seamlessly. Embrace the future of app development – start integrating GPT-4o today and see your applications do more than they ever could before. Watch our tutorial now and take the first step towards unlocking new possibilities.