New Tutorials: Building RSS Mobile App, And Hello World with HTML5 Local Storage
We just added two new tutorial. Try them today:

We just added two new tutorial. Try them today:
We recently updated Appery.io getting started tutorials. These tutorials are the best way to learn how to use Appery.io and build your first mobile app. Try them today: http://docs.appery.io/getting-started/
As Appery.io Mobile Apps Builder continues to grow, we are getting more and more questions. I figured it would be a good time to summarise all the places and ways you can get help and also submit/vote for new features.
All Appery.io docs, getting started, videos, how-to’s, future plans and more are located at help.appery.io. If someone is not there, just let us know and we will add it!
The Appery.io forum can be found at http://getsatisfaction.com/apperyio. We recommend to use Appery.io forum as the place to ask questions. Why? Because using the forum other users can see and search for answers. Other Appery.io users maybe be able to help you as well. If you have a question on your account information or want to share a private REST service URL, don’t hesitate to use email (below).
Let’s say there is a new feature you would like us to add. Voting for new feature is very simple. Just go to Popular ideas section and enter your feature.
If you feel more comfortable with email, just send us your questions to support@appery.io
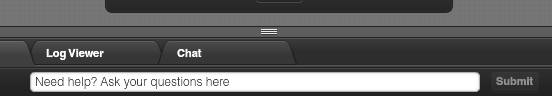
When you open a Appery.io project, at the bottom of the screen you will see the following field:

Just enter a short question and click Submit. We will get an email with your question and reply to it.
Twitter is a great way to get help, you can find us at @apperyio.
Facebook is also a great way to get help, you can find us at facebook.com/apperyio.
No matter which help option you select, we will try to answer your questions as soon as possible.
This video shows how to build a mobile app with Appery.io Mobile Apps Builder.
This video shows how to build a Twitter search mobile app in just 5 minutes using Appery.io.
Yesterday we published a new Android Getting Started tutorial. It’s a very easy to follow, step-by-step guide on how to build a Hello World app and test in on an Android device.
We just published a new step-by-step tutorial: Building Weather App.
Want more? You can also try our Building Twitter Search App step-by-step tutorial.
(Cross-posted on Maxa Blog)
We now have a large number of tutorials how-to’s, and getting started guides. Everything from the basic to advanced such as using creating interactive prototype with events/actions and creating and using templates. Just visit our Help page to see them all.
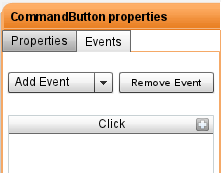
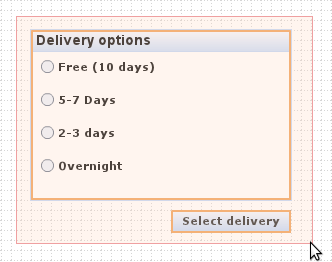
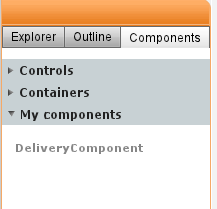
This tutorial will show you how to build and use a custom component. Custom components (or composite components) are very useful because you can combine any components together, create a custom component, and reuse it through out the application. Using custom components will save a lot of time.
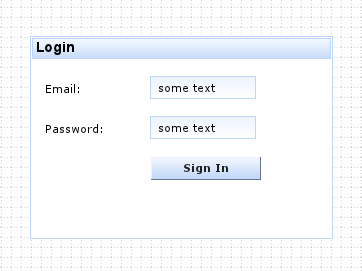
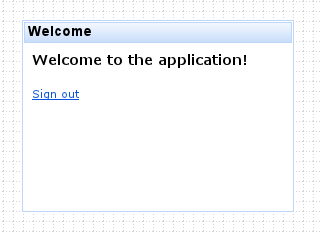
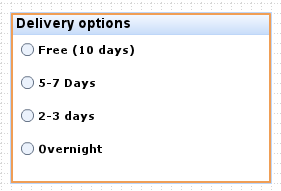
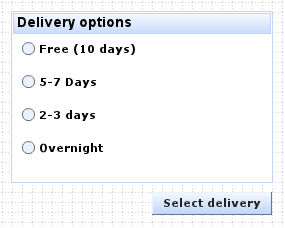
To start, let’s build a small prototype which we will then save a custom component.




Editing a custom component
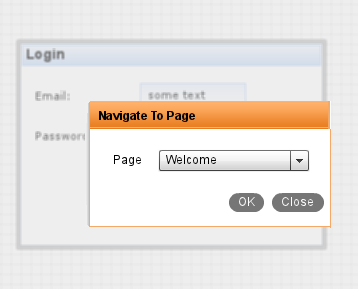
If you are not familiar with Appery.io, this is the place to start. We will create a two page prototype and add navigation between pages. Let’s start, all it takes is 5 minutes to build it!
If you are new to Appery.io, create a new Appery.io account and build your first prototype.