Appery.io Mobile Apps Builder upgrades with brand-new UI and very cool new features.
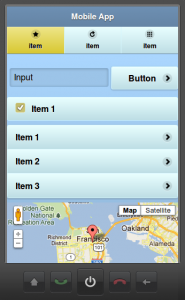
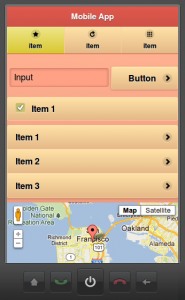
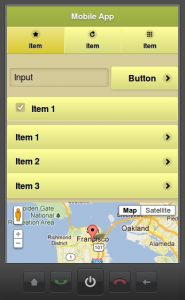
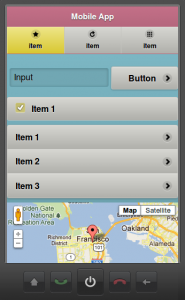
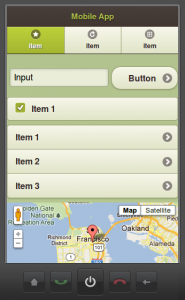
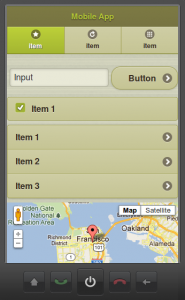
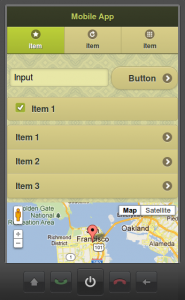
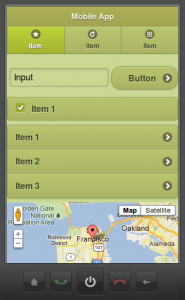
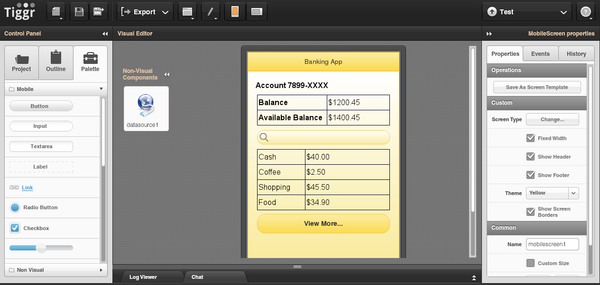
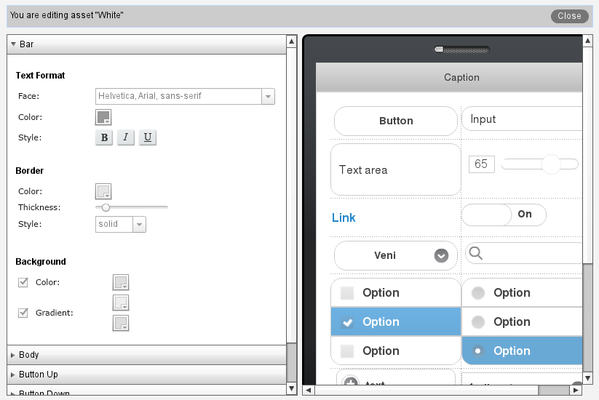
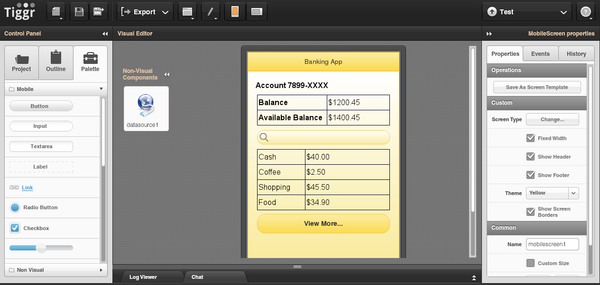
Brand-new attractive UI
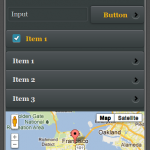
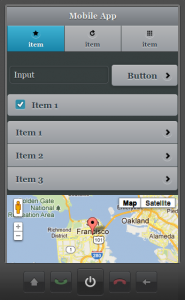
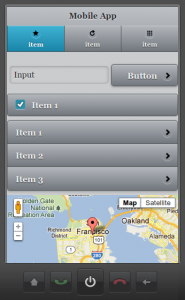
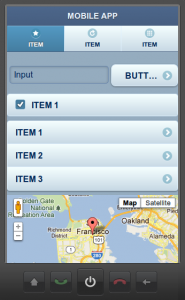
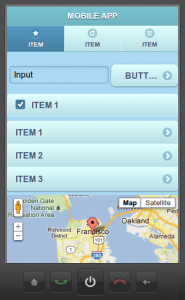
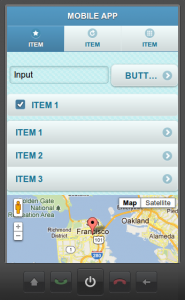
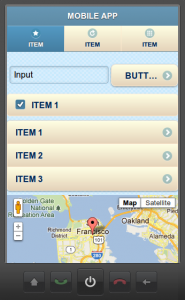
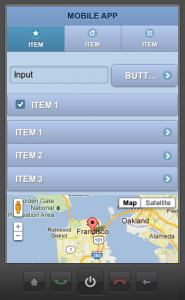
Appery.io Mobile Apps Builder got a new and very attractive UI. You can see how it looks below but the best way to experience it, is to log in or sign up. You will like it.

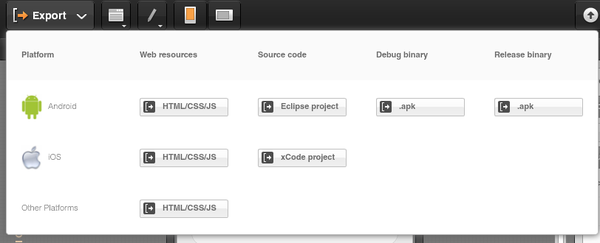
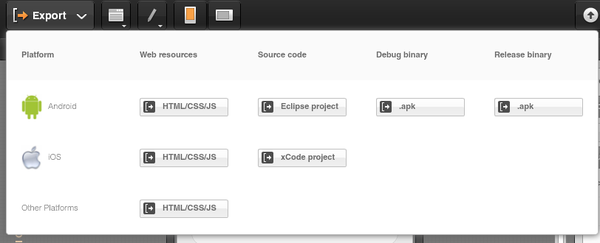
Upgraded export-and-build capability with support for Android, iOS, and mobile Web
That’s big one. From the screen shot you can see that it’s now super easy to get the source code and build for Android and get the source code for iOS.

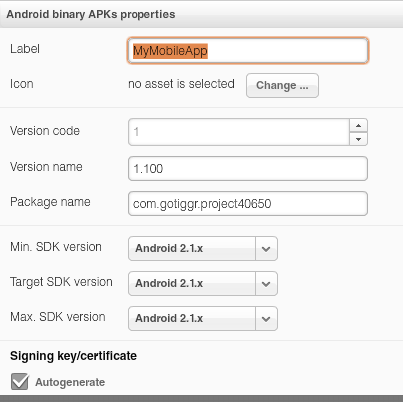
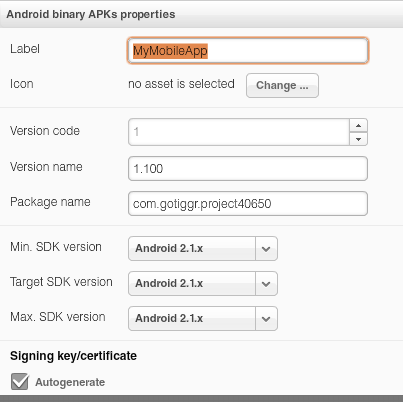
Android binary release (.apk) settings editor
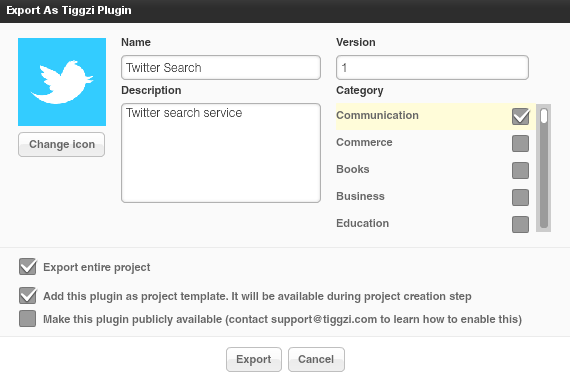
What’s really cool is that you get get an Android binary and immediately publish it to the Android Market. How can you do that? Appery.io has a new Android .apk settings editor where you can enter all the information needed for the Android Market.

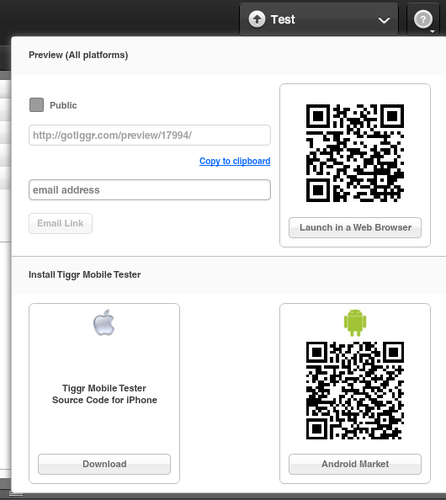
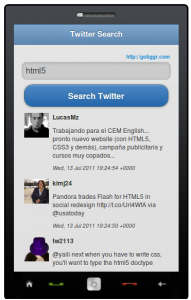
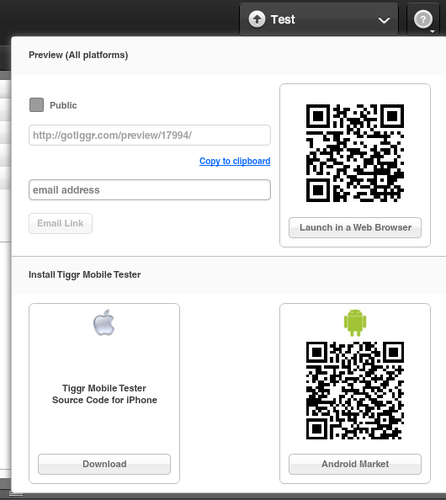
Upgraded test capability. Quickly test your app in a browser or on a mobile device
The Test screen has been upgraded. It’s now super easy to test the app in desktop Web browser, mobile Web browser, and on the actual device via Appery.io Mobile Tester.

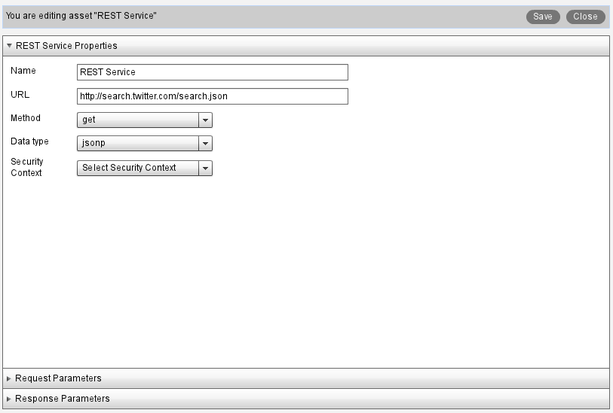
Support added for REST XML services and for using the POST method
REST services are no longer limited to just JSON response format, Appery.io now supports XML. We have also improved ability to make POST requests.
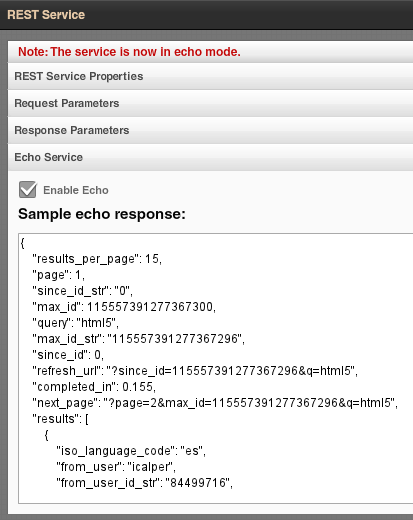
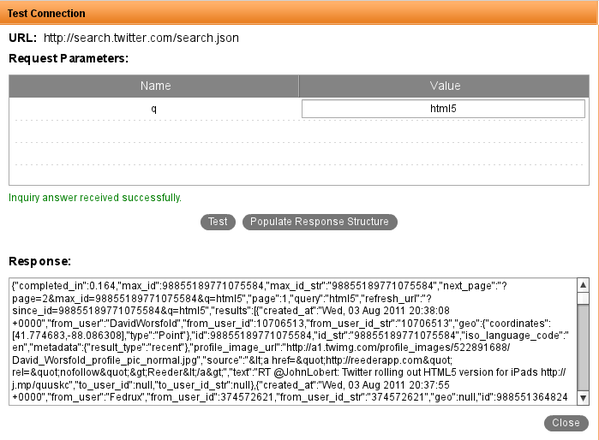
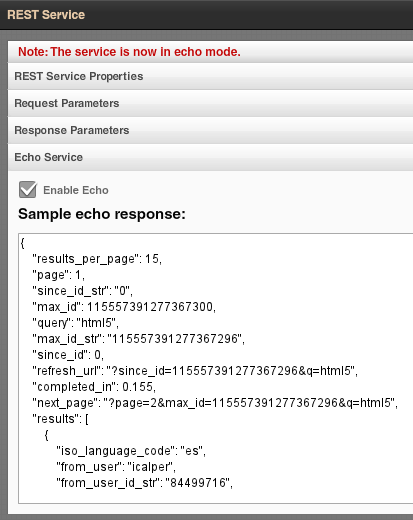
New service “echo” mode makes it possible to test the app without connecting to the actual service
To make it even easier to work with remote services, we have introduced an “echo” or mock service. Basically, instead of making a call to the actual remote service each time during development, you can invoke a local “echo” or mock service which returns a sample of the real data.

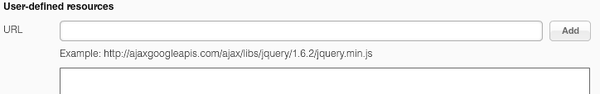
Use custom external JavaScript libraries in your app
To make it simpler to customise and use custom JavaScript, we have added a feature where any custom JavaScript library can be loaded and included in the app.

New Appery.io JavaScript framework to make it simpler to extend your apps with custom JavaScript
Check it out here.
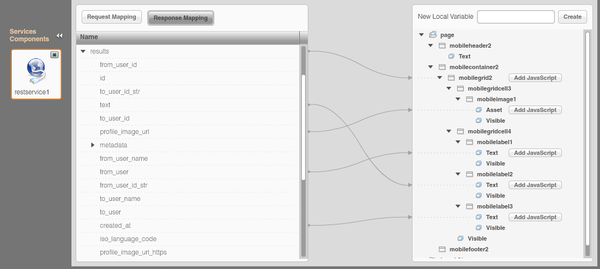
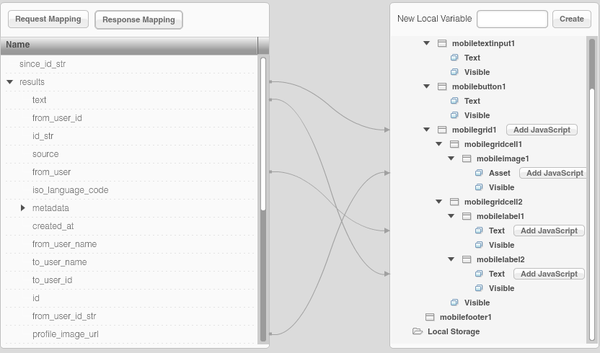
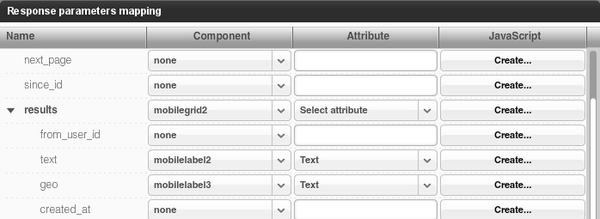
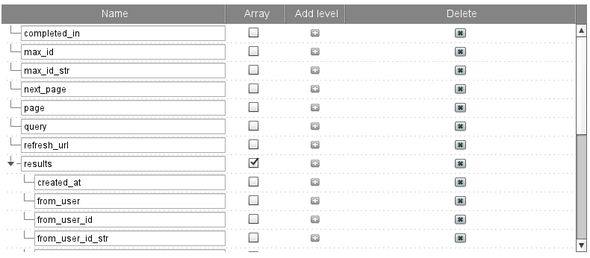
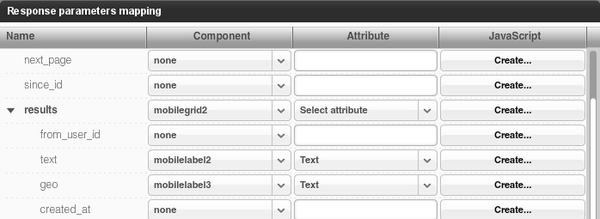
Create and use custom JavaScript functions when mapping service data to the UI
When mapping UI when data source, you can now specify custom JavaScript to run when the mapping occurs

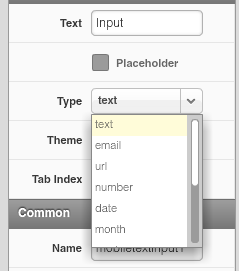
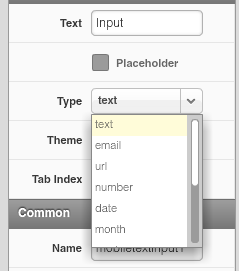
Improved support for HTML5 attributes and support for the HTML5 video tag
We have added HTML5 input types, attributes such as placeholder and HTML5 video tag.

New iPad screen layout
We added project template with iPad layout – to make it simple and faster build apps for the most popular tablet.