API Express: Transforming Mobile App Development Made Simple
In today’s fast-paced digital era, the essence of mobile applications is not just in their functionality but in the seamless integration with dynamic data sources. API Express, an integral feature of Appery.io, a leading low-code app-building platform, simplifies this aspect by connecting your app with relational databases effortlessly. For a deeper dive, we’ve crafted a comprehensive video that walks you through every step of this transformative process.
Bringing API Express and Relational Databases Together
API Express acts as the bridge between your mobile app and a relational database. But what’s a relational database, you ask? Imagine a vast warehouse of tables filled with connected data. With API Express, accessing this warehouse becomes as simple as tapping a button on your app. Our video tutorial, available on Appery.io, showcases this with clarity and detail, ensuring you grasp every aspect of the process.
A Video Guide That Makes Integration Easy
Why sift through complicated documents when you can watch a step-by-step video? Our tutorial breaks down everything from setting up PostgreSQL on Amazon Web Services (AWS) to crafting data services within your app through API Express. Here’s a sneak peek at what the video covers:
-
Starting Your Database: Create and configure a PostgreSQL database on AWS. It’s the first step towards building a data-driven app.
-
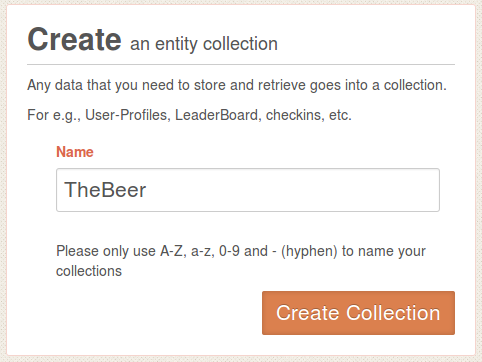
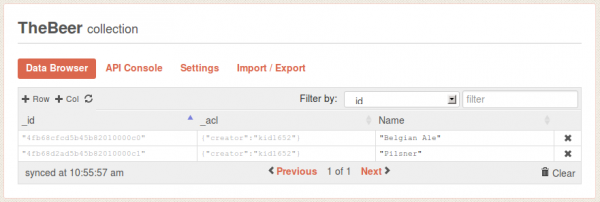
Managing Data with Ease: Use pgAdmin to manage your database—creating tables, organizing data, and preparing everything for your app.
-
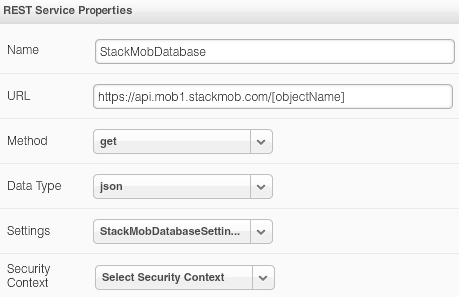
Seamless Connection via Appery.io: Step into the world of Appery.io and begin a new API Express project. This part of the video vividly shows how you can connect your database to your app without breaking a sweat.
-
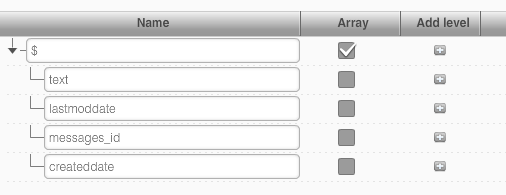
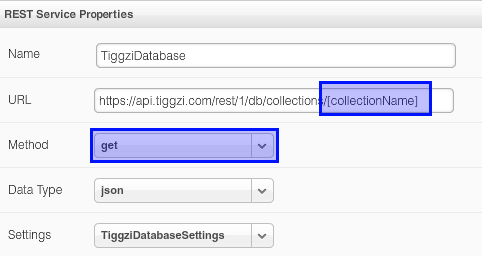
Customizing Your Data Service: Our video tutorial goes beyond basics, teaching you how to design a data service that tailors your app to utilize database information efficiently.
-
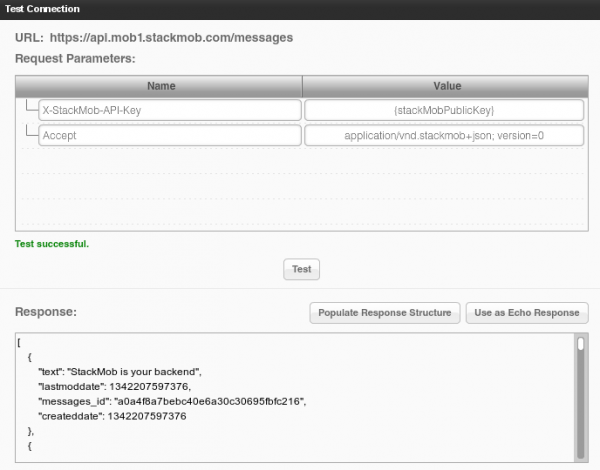
Live Testing: The final step involves testing your setup within Appery.io, providing live feedback on how your app interacts with the database, all demonstrated in the video.
Why Watch the Video?
While this article outlines the steps, the video brings them to life. Visual learners will appreciate the detailed walkthrough, and even experienced developers might discover a tip or two. It emphasizes practical steps, visual cues, and expert advice to ensure your path from a database newbie to a mobile app developer is as smooth as possible.
Dive Deep with Our Video Tutorial
We invite you to watch our video on API Express and Appery.io. Whether you’re developing an app that captures user input, displays real-time data, or manages inventory, integrating with a relational database has never been easier. This video isn’t just a tutorial; it’s your gateway to mastering mobile app development.
Curious about building an app with this setup? Stay tuned. The next video will guide you through creating an app using the service we just crafted.