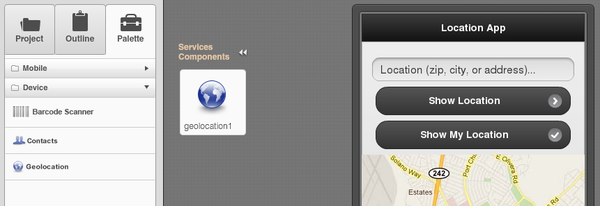
In the past couple of weeks we have added Contacts device component as well as Geolocation device component (based on PhoneGap) and Google Map UI component (Contacts and Geolocation are on the Device palette, Google Map is on the Mobile palette) . In this post I’m going to show you how to use Google Map component to display any user entered location as well as use Geolocation service to display your current location.
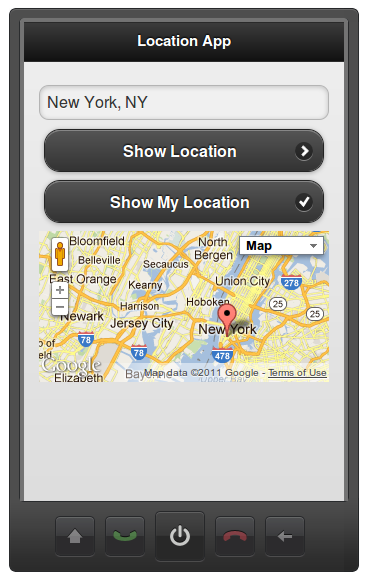
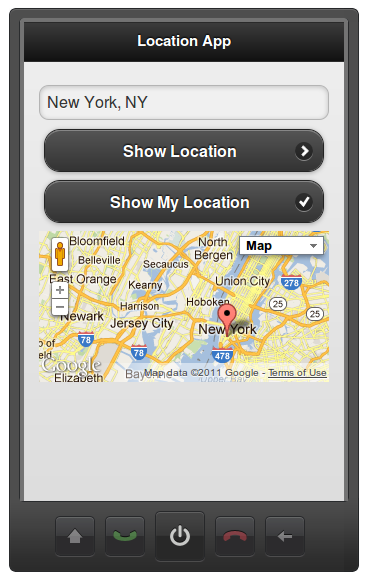
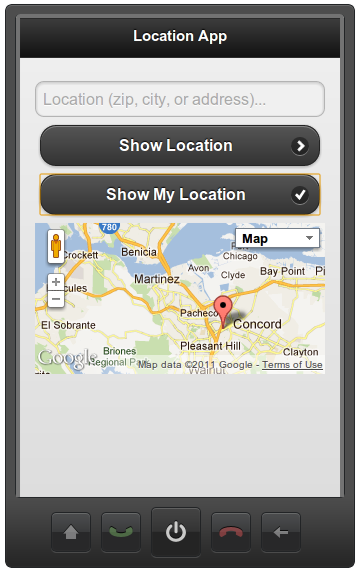
The app looks like this (after entering New York, NY as location):

You can try the app on your mobile device.
You can scan this QR code for example:

On Android devices, you might have to enable location in browser settings.
The first button (Show My Location) uses very simple JavaScript to get the location entered and then use it to show the location on the map. The JavaScript is invoked (via Run Custom JavaScript action) on click event and looks like this:
var location = Appery ('location');
if (location.val() == '') {
alert ('Please enter a location.');
return;
}
var map = Appery ('googlemap1');
map.options['address'] = location.val();
map.refresh();
We first get the location entered using Appery.io JavaScript API. Some basic error checking to make sure something was entered. Then we use the API again to get the Google Map component. Then we set the address and update the component. That’s it.
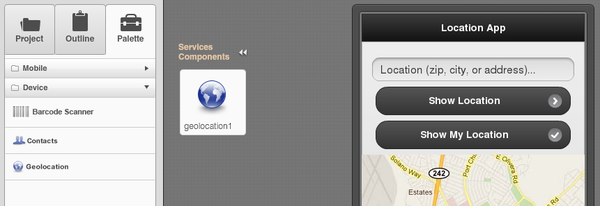
To get the current location to display on the map, I first added Geolocation service based on PhoneGap’s to the screen:

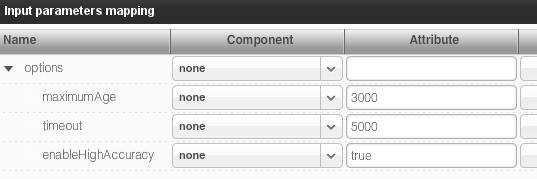
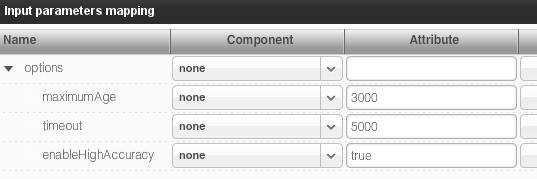
Service input is not very interesting as we keep all the default values:

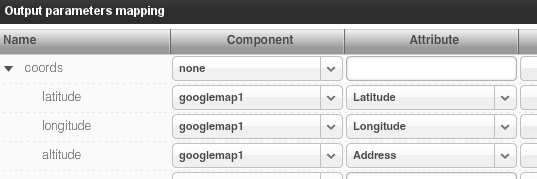
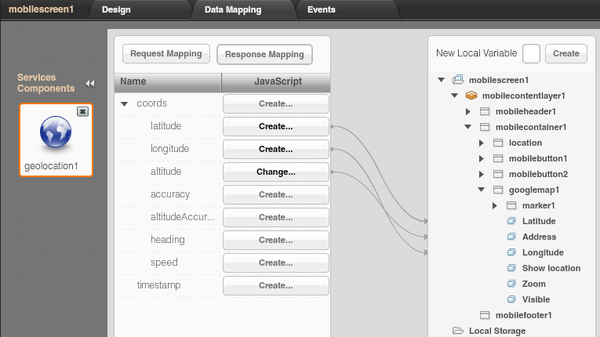
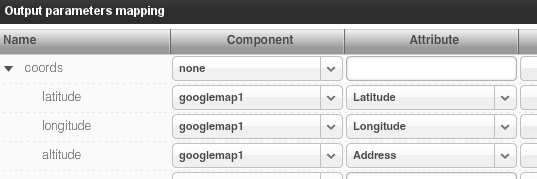
Once we get a location from the Geolocation service, we want to feed it to the Google Map component. Service output mapping looks like this:

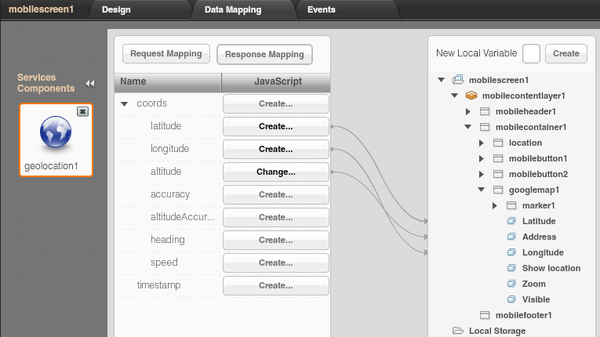
and here is how the same mapping looks in visual Data Mapping tab:

As you can see, the Geolocation service is invoked and its result is then mapped to the Google Map component. The only other important thing is invoking the service. The invocation is done like this. We first invoke the service on button (Show My Location) click. Because we need the map to be updated only after Geolocation service has completed and not asynchronously, we use the services Success event to run JavaScript to update the map with new location values:
var map = Appery ('googlemap1')
map.options['address'] = '';
map.refresh();
This will ensure the map update occurs only after the Geolocation service has completed.
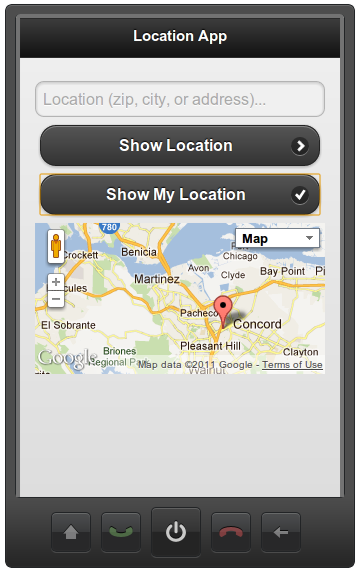
Result:

If you need any help, you can always find us on the forum, Twitter, Facebook or via email.
 And, as a bonus, please check our new instructional video that shows how to use a Google Maps component in Ionic 4 apps here.
And, as a bonus, please check our new instructional video that shows how to use a Google Maps component in Ionic 4 apps here.