Mastering the art of building a conference app opens a realm of engagement and efficiency in event planning. A well-crafted app can fundamentally transform how attendees experience an event. Appery.io, known for its robust app development capabilities, offers a comprehensive platform for constructing impactful conference apps.
Well, this article draws insights from a detailed video that walks through leveraging Appery.io, presenting strategies and features to elevate your conference planning.
Getting Started with Appery.io
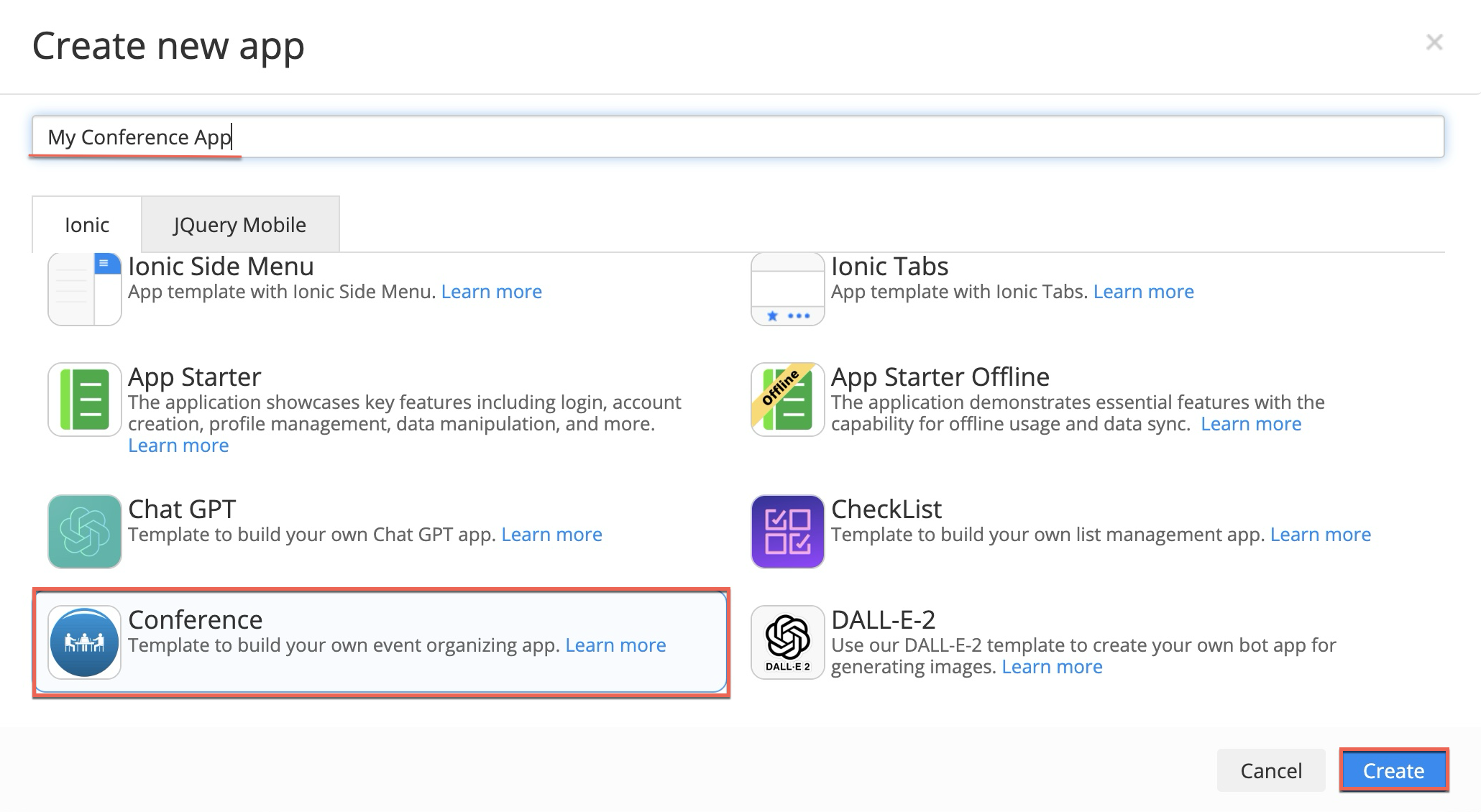
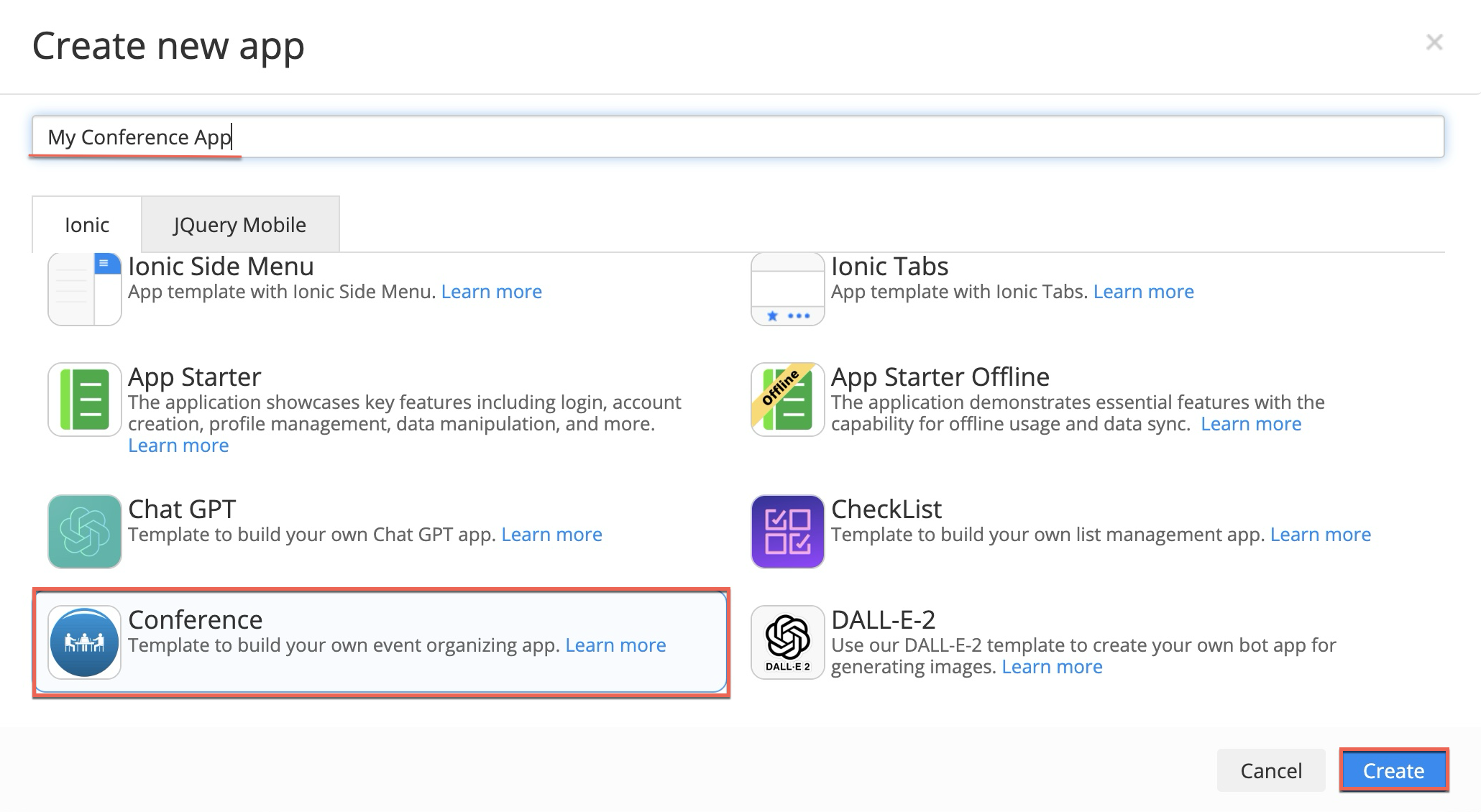
To embark on your journey with Appery.io, begin by creating an account—a gateway to a myriad of development tools. Navigate the intuitive user interface, which provides seamless access to various features and templates. Among these options, you’ll find the specialized Conference template, setting a solid foundation for your project.

Crafting the Perfect Conference Schedule
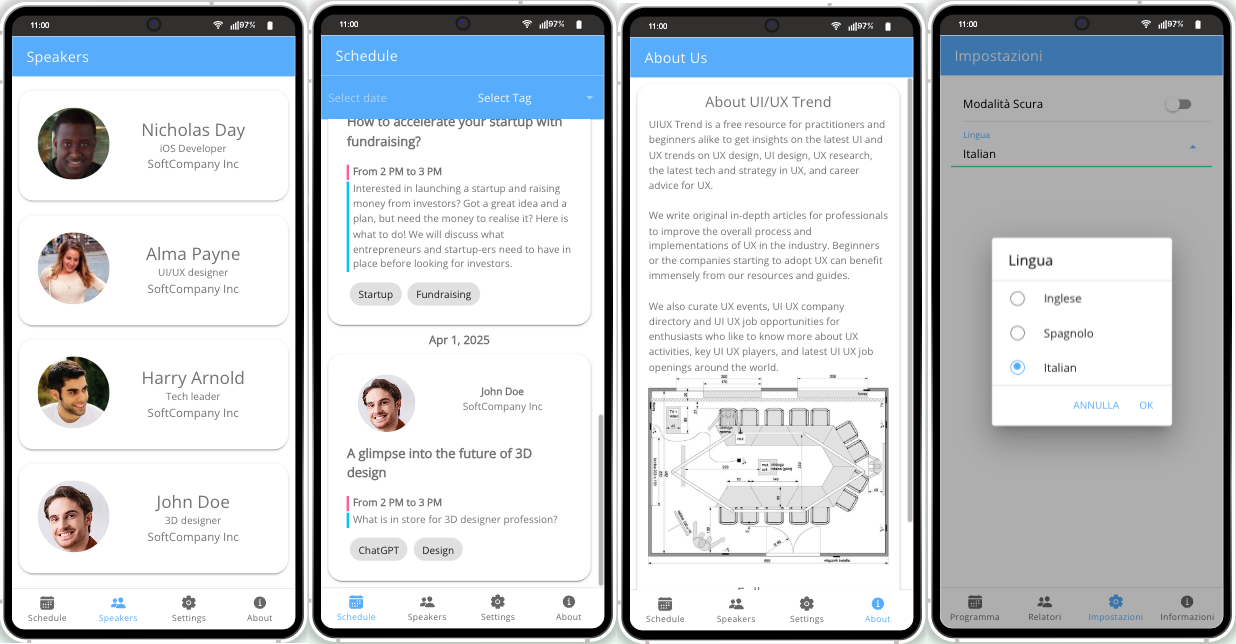
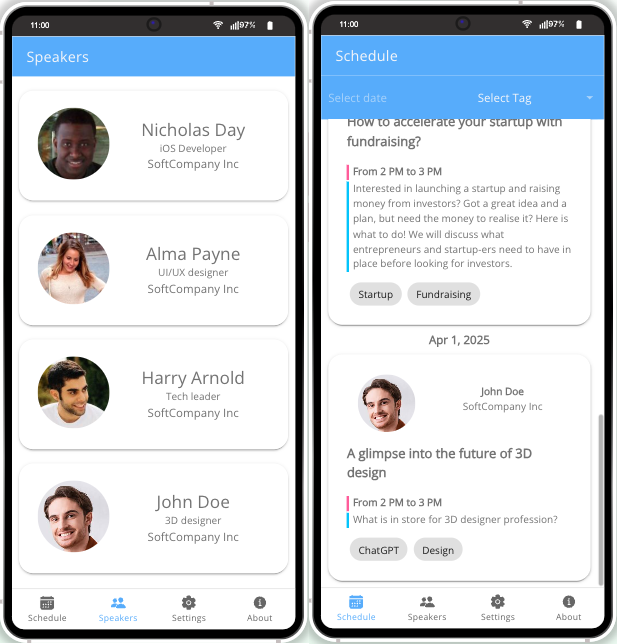
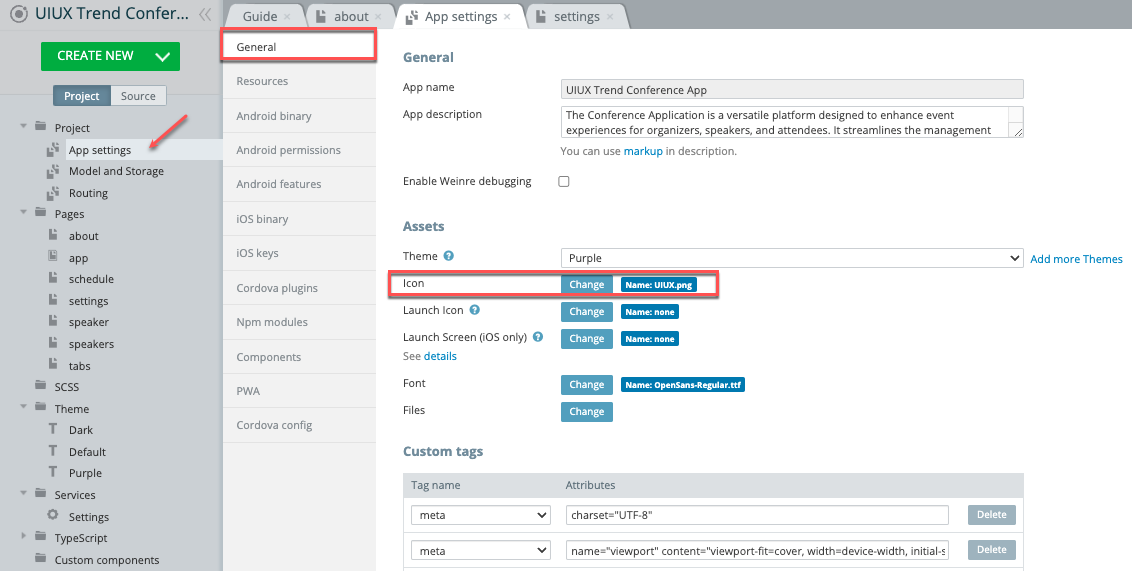
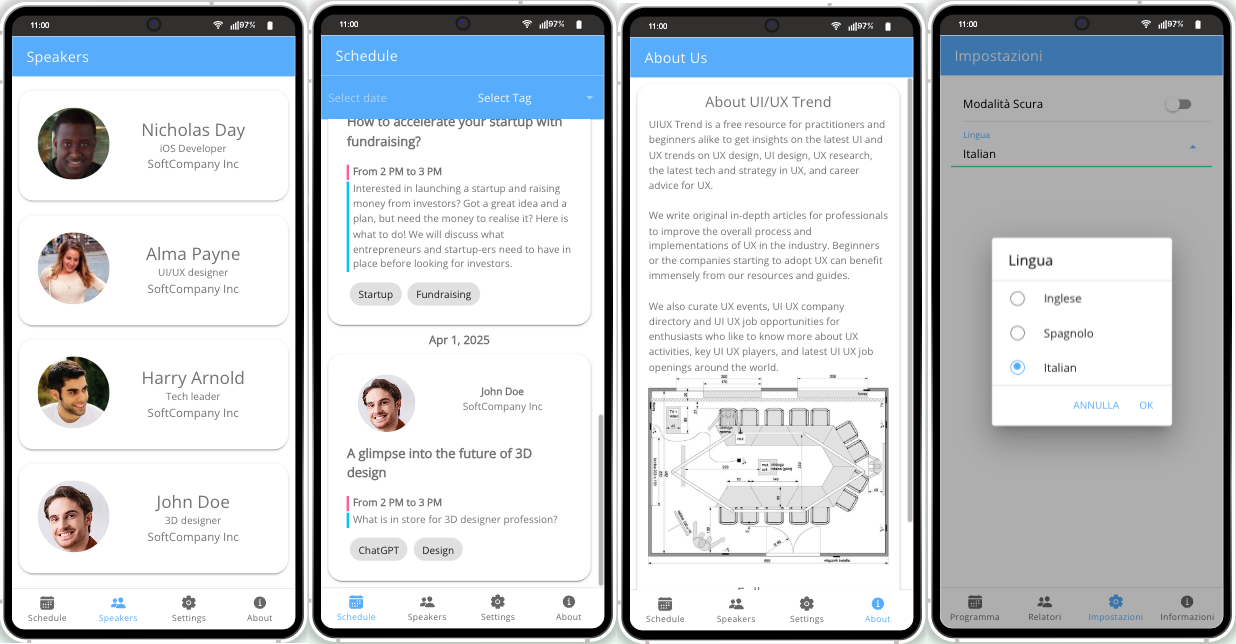
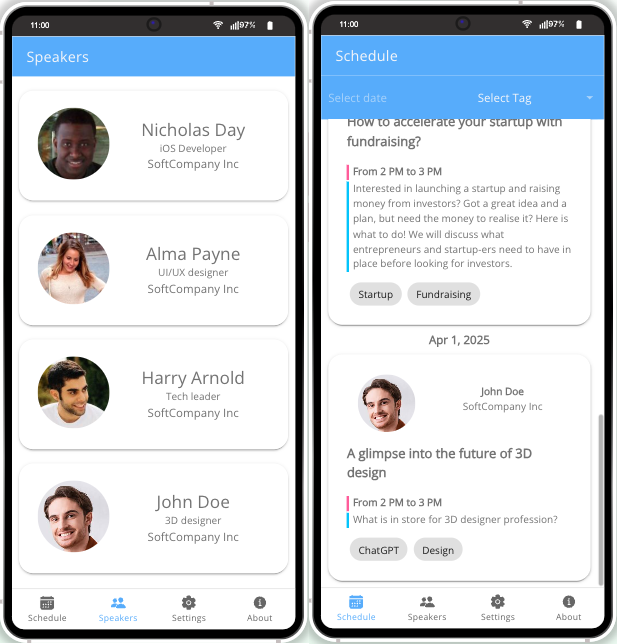
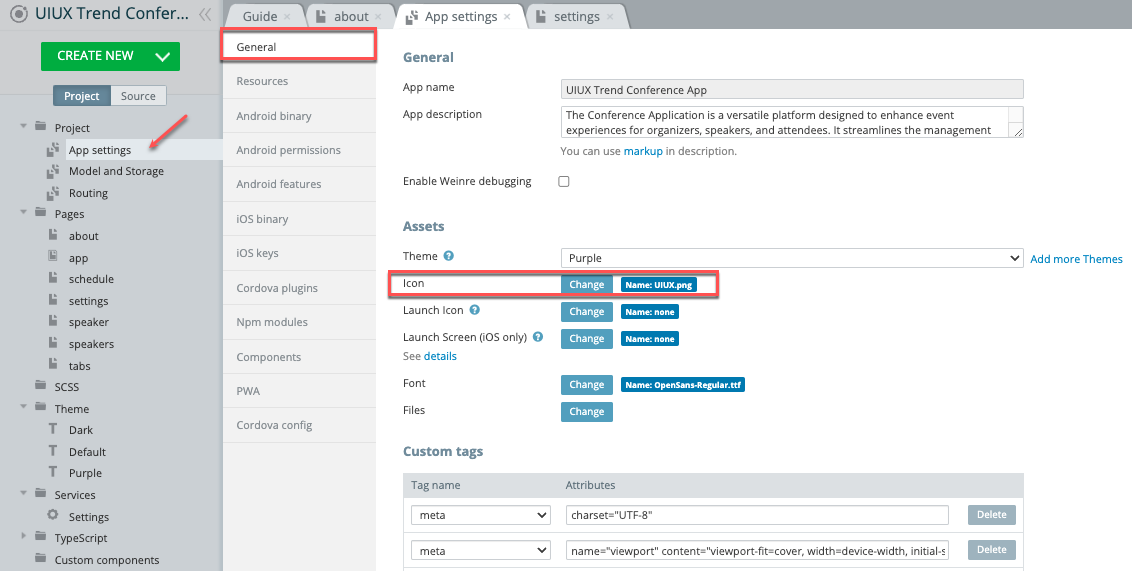
A dynamic conference schedule is the cornerstone of any successful event. Customize features like renaming the app, changing the template color themes, launch icons and screens, customizing app pages to match your event’s branding and facilitate easy attendee navigation. A well-organized schedule ensures participants can effortlessly engage with relevant sessions.
If interested, check out the instructions in the Customizing App section or watch watch our YouTube video to learn how to use our template:
Elevating the Speaker Experience
Distinguish your app by featuring detailed speaker profiles. These provide attendees with speakers’ backgrounds and related works, enriching their experience. Additionally, maintaining real-time updates ensures attendees have the most current information at their fingertips.
Engaging the Audience through the App
Interactive features within the app foster attendee engagement, transforming passive participation into active involvement. By integrating social media, you extend the event’s reach and facilitate broader interaction. A thoughtful user interface design further enhances this engagement, ensuring the app is both intuitive and visually appealing.
Customization Features at Your Fingertips
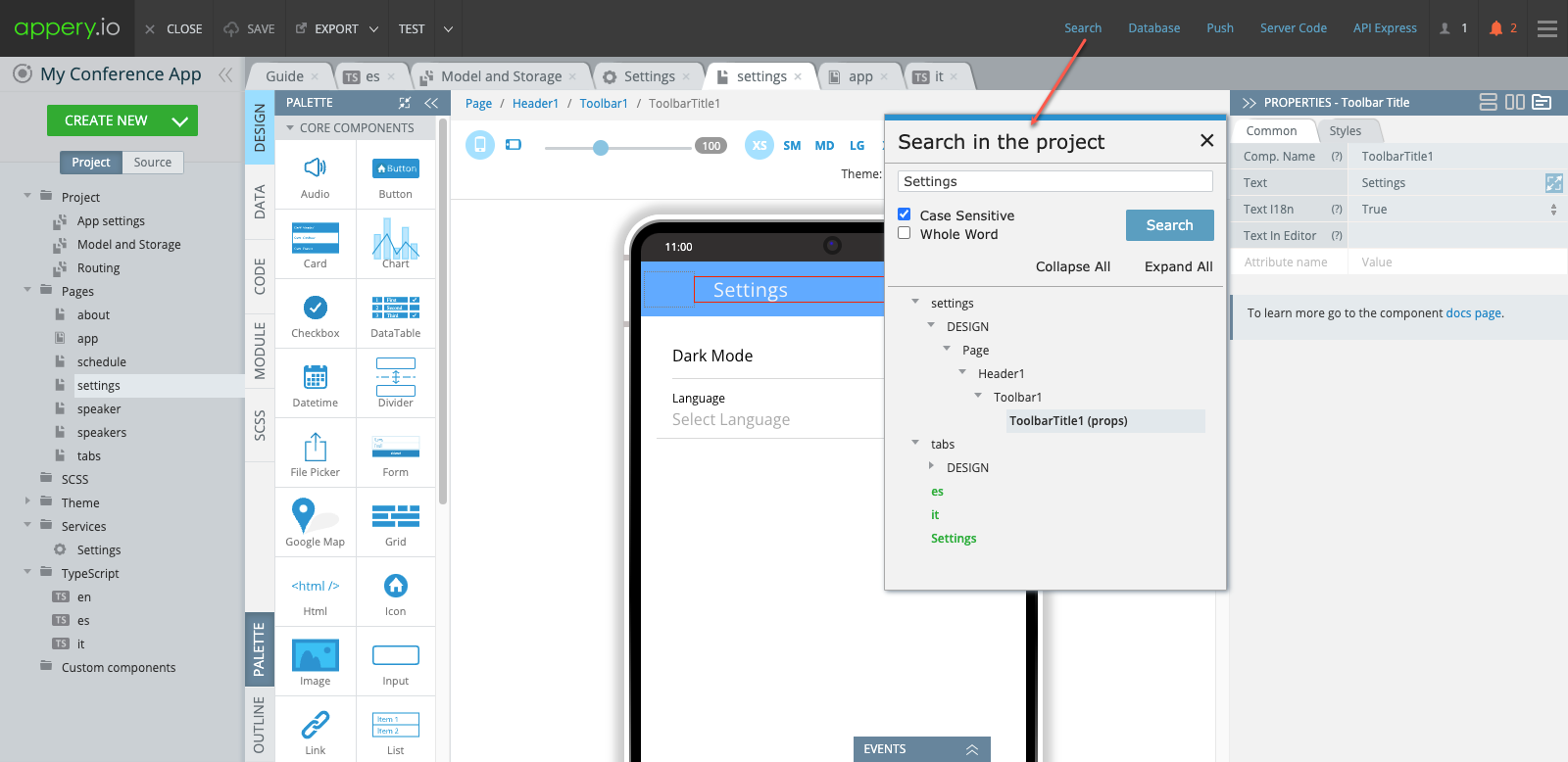
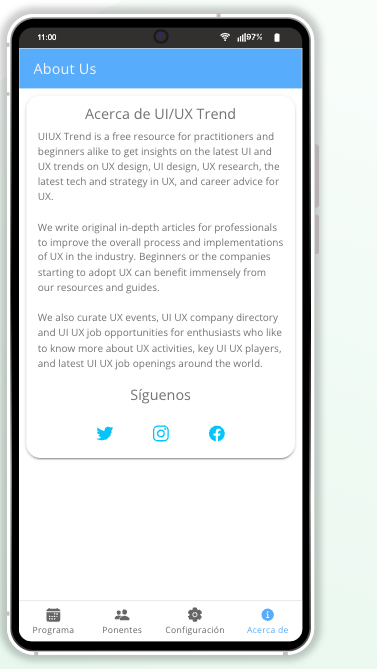
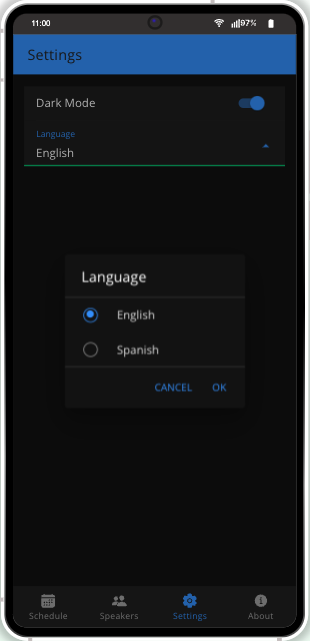
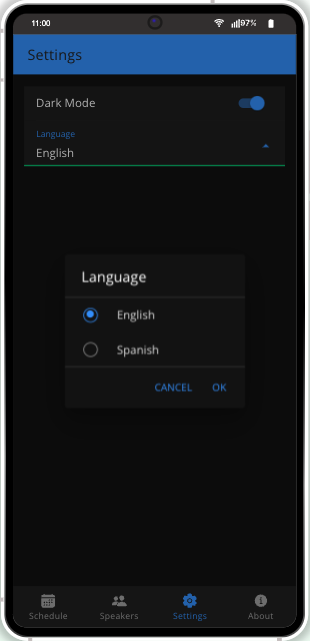
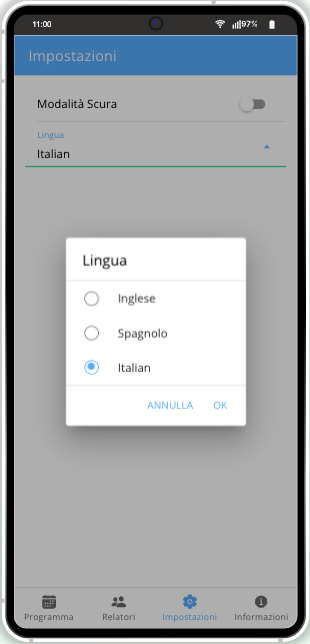
Tailor the app to meet specific audience preferences through features like language settings and dark mode. Customizing the app’s aesthetic not only enhances the user experience but also subtly reinforces brand identity.

Seamless Offline Functionality
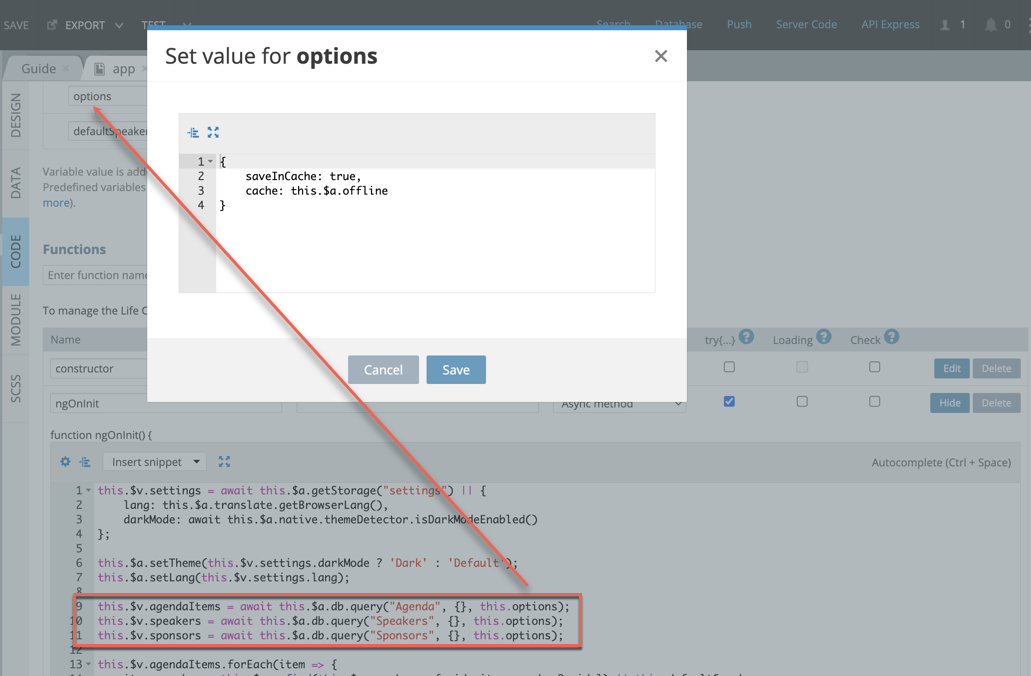
In the digital age, providing offline functionality is a strategic advantage. Proper data caching allows users to access schedules and speaker details without internet connectivity, maintaining engagement and utility in various situations.
Tailoring Your App’s Branding
Strengthen your app’s impact by personalizing elements such as the name and icon. Aligning the app with your brand’s digital presence ensures consistency and recognition across different platforms.

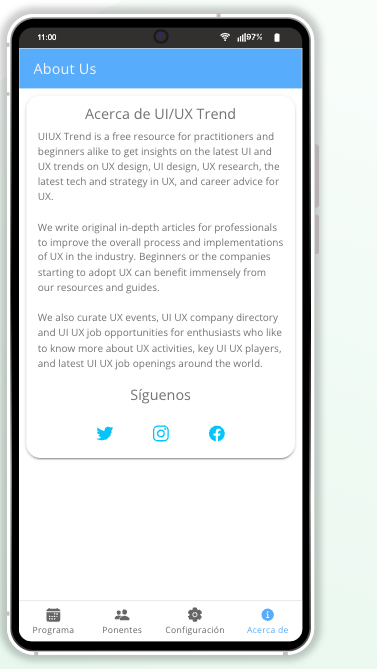
Expanding Language Options
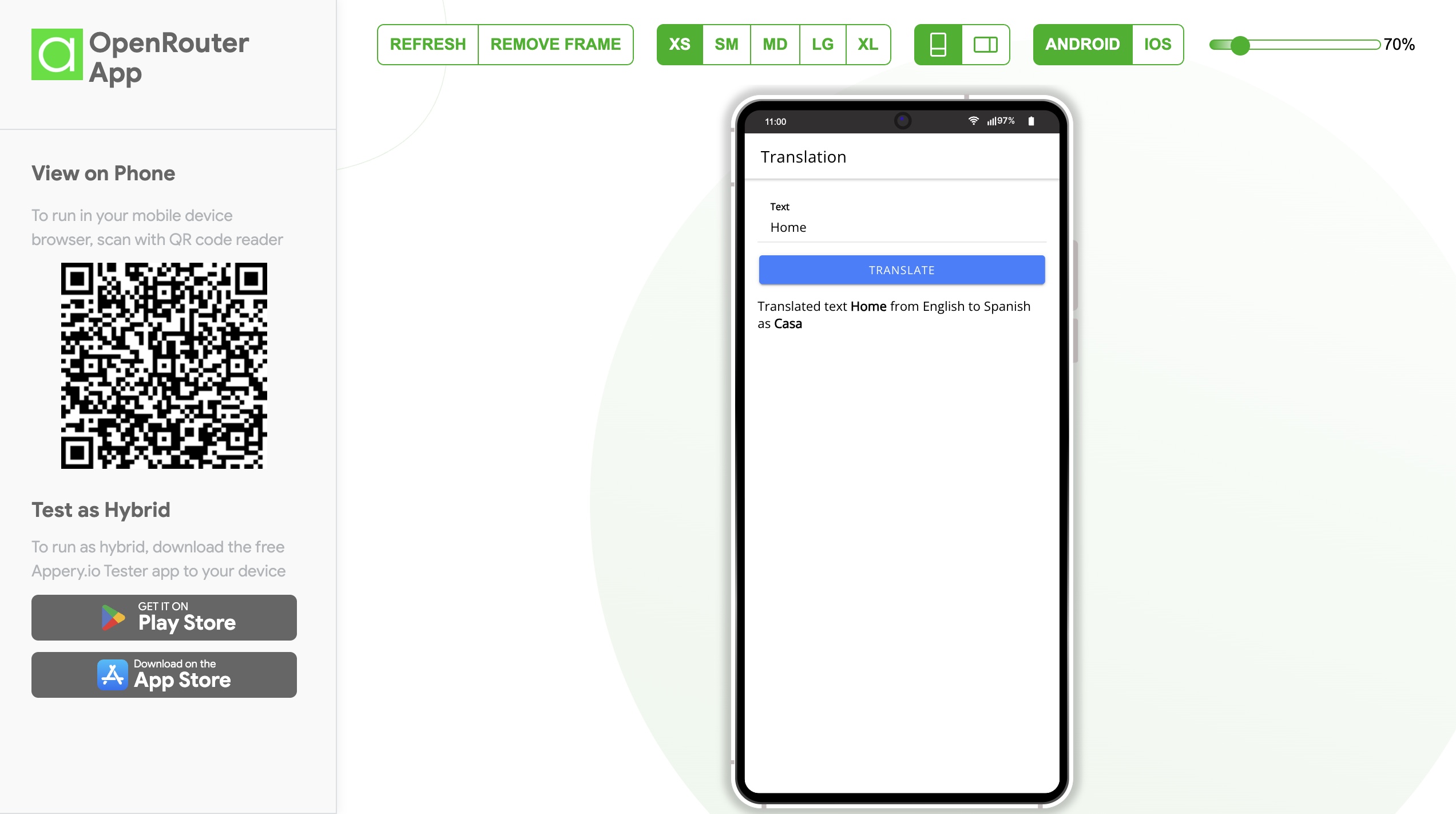
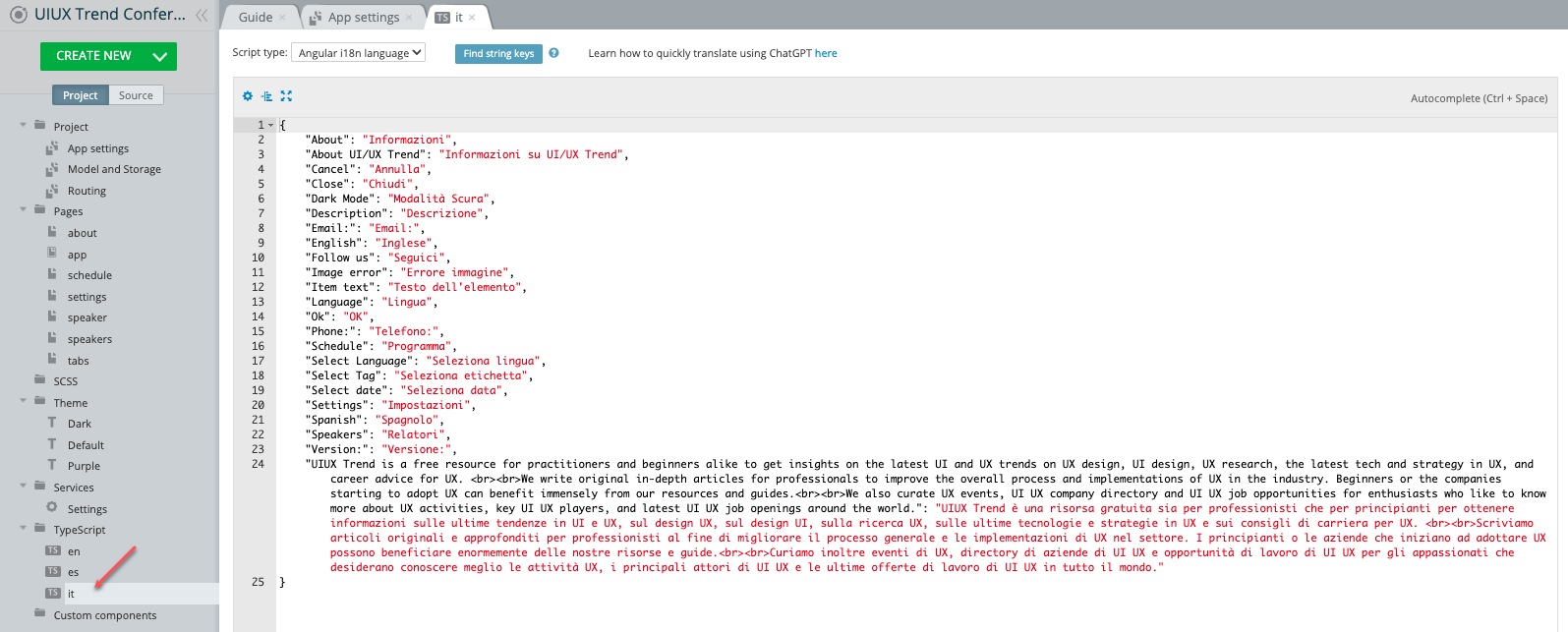
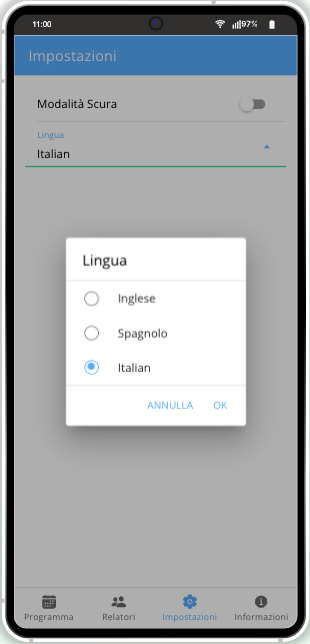
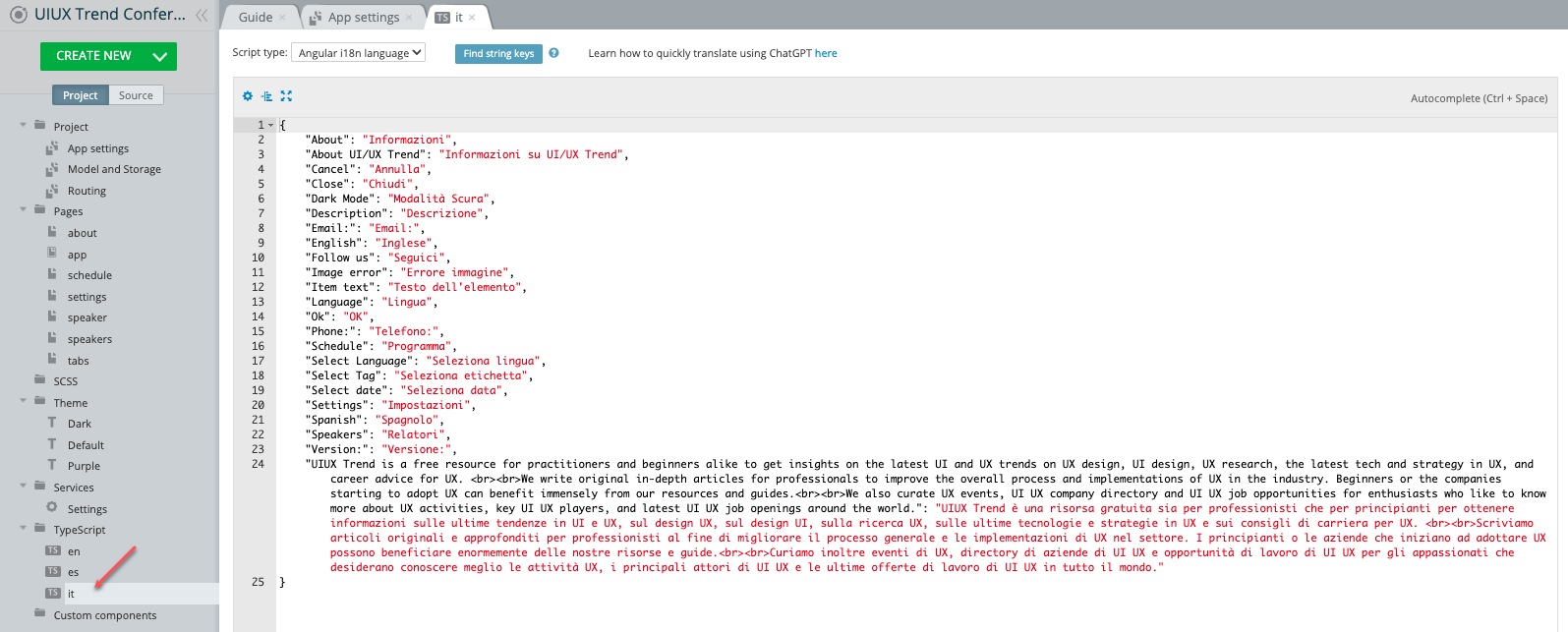
Broaden your reach by incorporating multiple languages. Appery.io facilitates this through tools like Angular and TypeScript for translations.

Comprehensive localization caters to diverse audiences, adding a layer of inclusivity to your event.
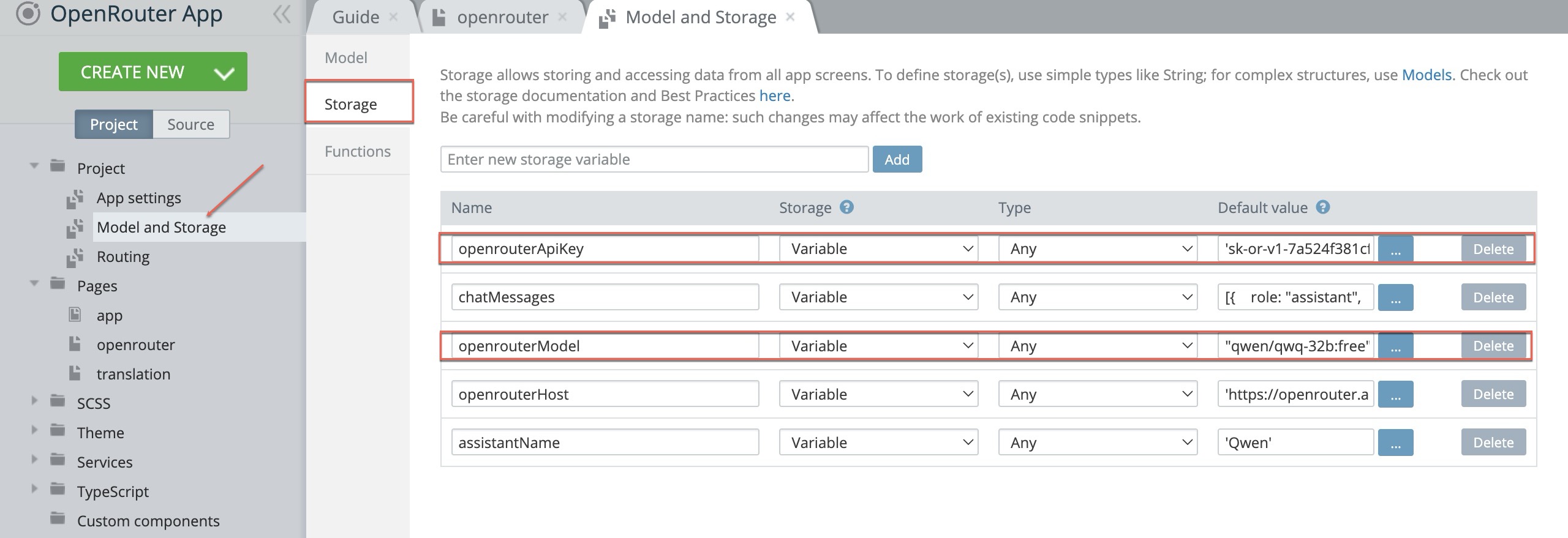
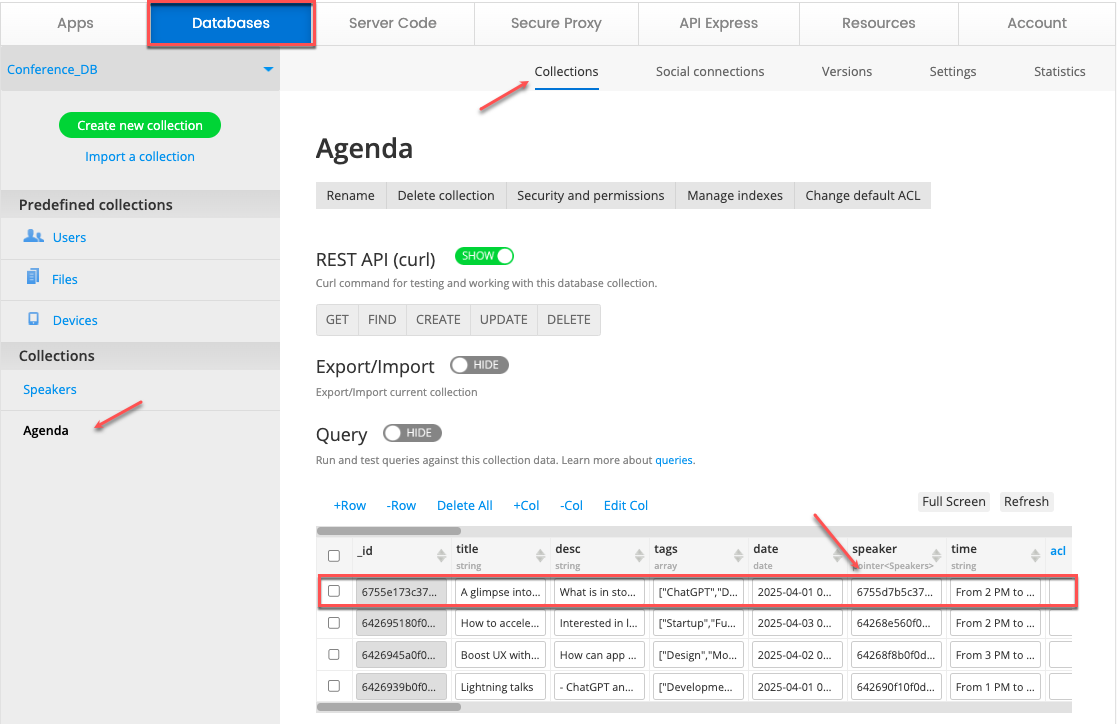
Simplifying Content Management
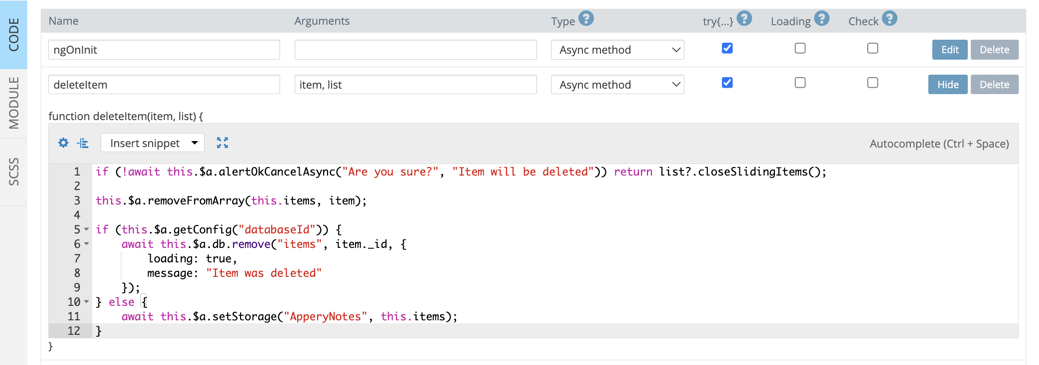
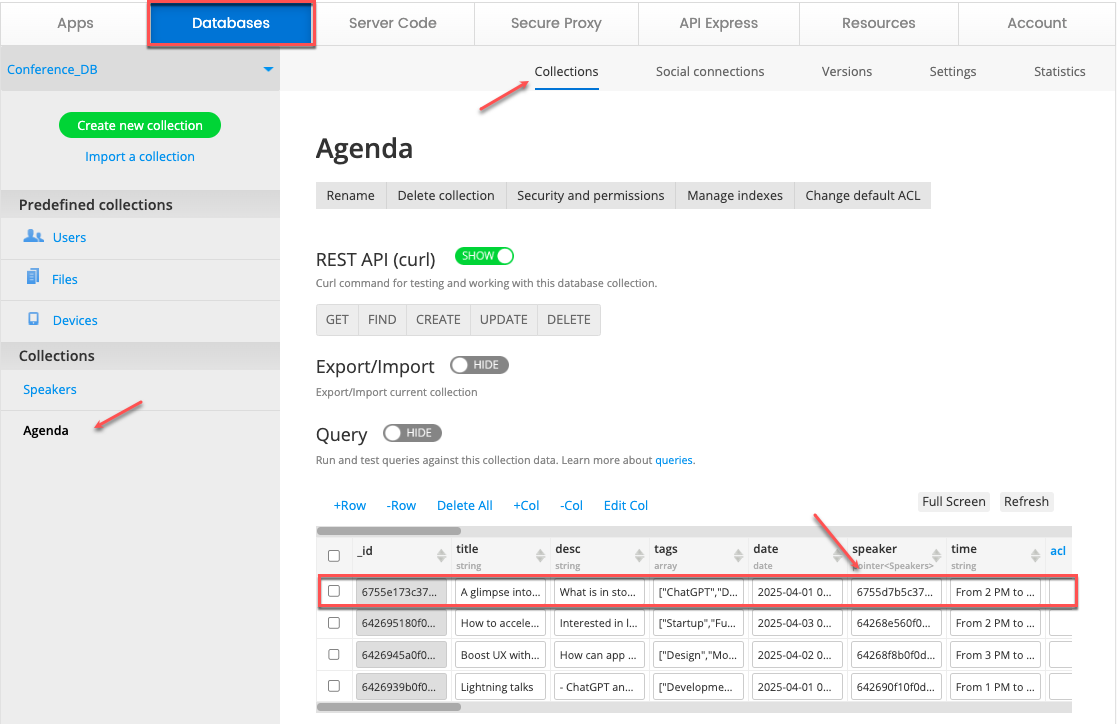
Efficient content management is essential for a streamlined user experience. Leverage the conference database to manage speaker details and agenda items effectively, ensuring all content is readily accessible and easily editable.

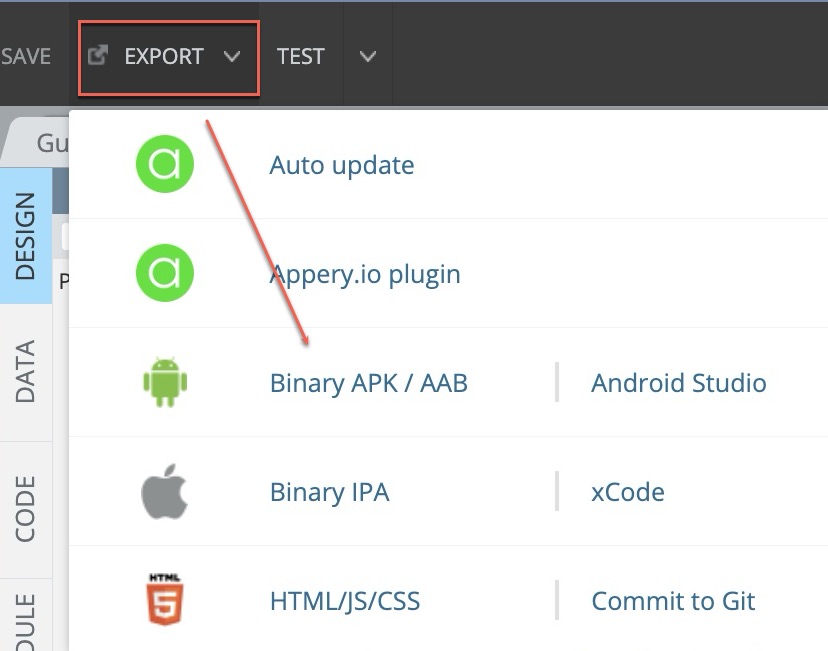
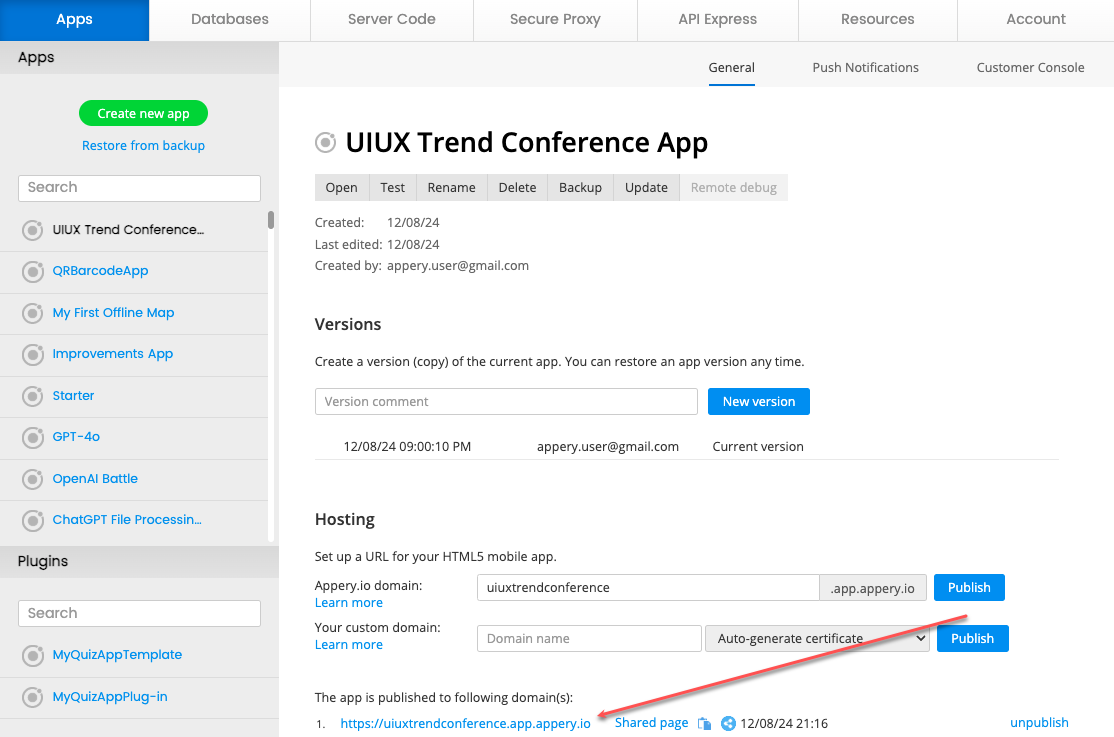
Final Preparations for Launch
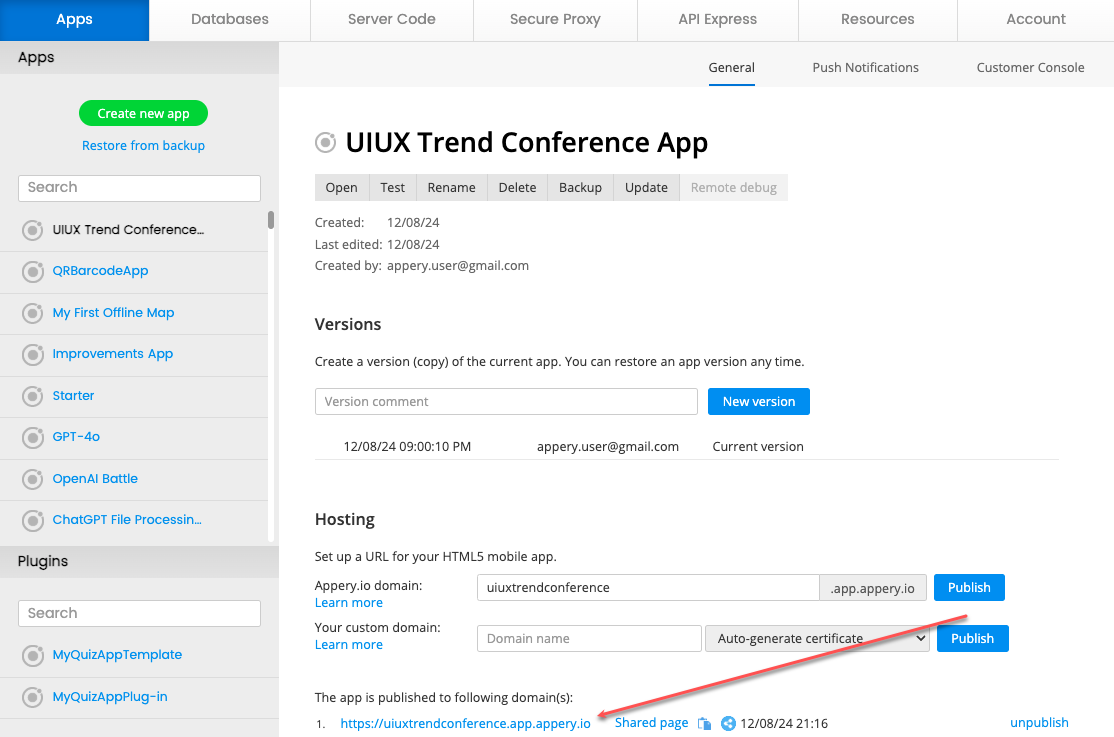
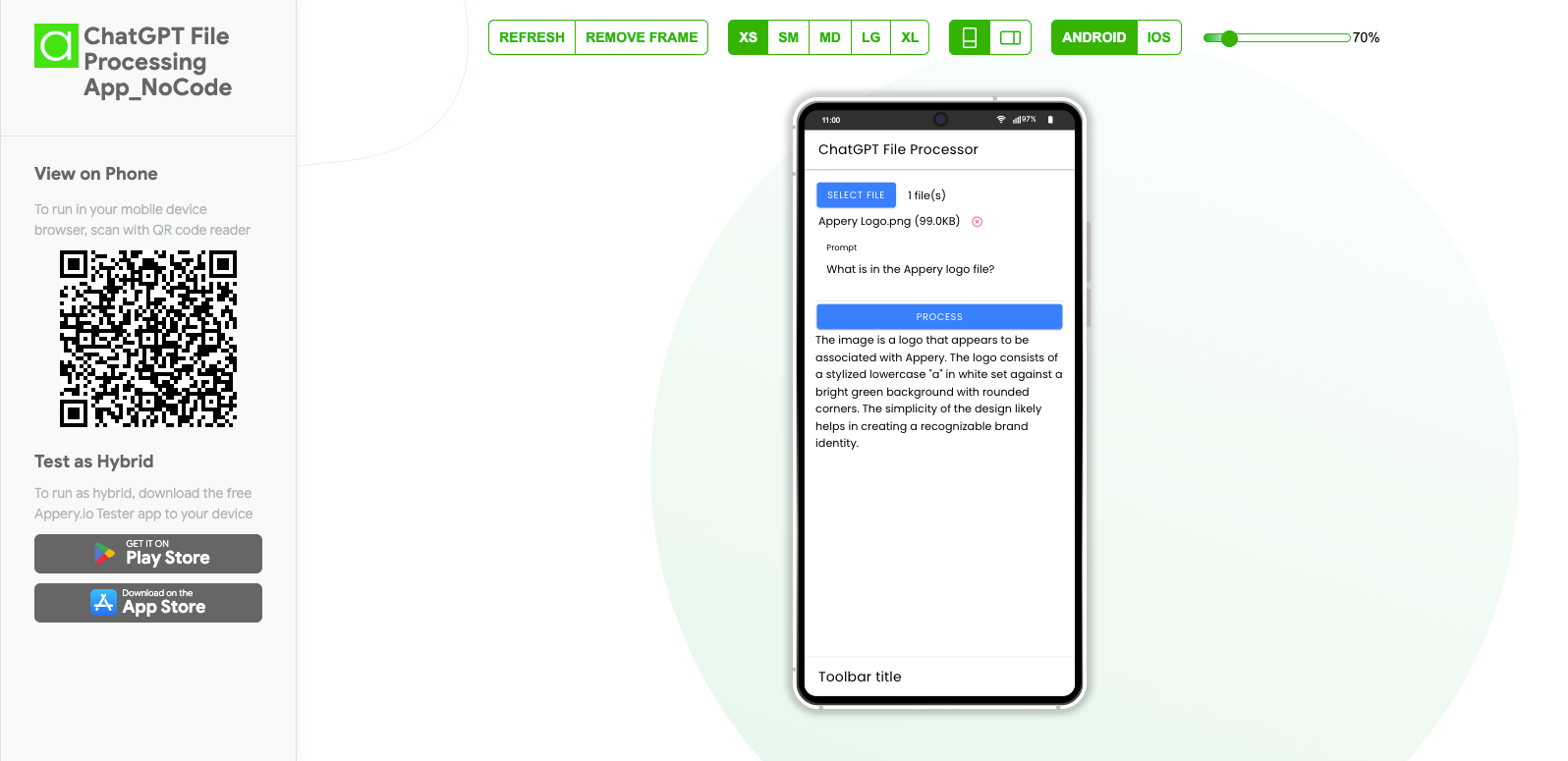
Once your app is polished and ready, export it for publication. Whether you choose the Google Play Store, the App Store, or a web application, ensure you select platforms that best serve your audience. Consider Progressive Web App (PWA) options for extended functionality and reach.

Ultimately, crafting a conference app with Appery.io is about more than just technology. It’s about creating a holistic experience that caters to the needs of organizers, speakers, and attendees alike. For those seeking a deeper exploration, the video provides a comprehensive walkthrough, rich in insights and practical tips to enhance your app development journey.