Uploading Files to the Appery.io Database in AngularJS Apps
To help developers with uploading their files to the Appery.io backend, we have just released the Files Upload plug-in for AngularJS (both Bootstrap and Ionic).This process uses the Input component with afile type. You can click Choose File to select the needed information to enable it appear as list on the page at the end. To upload all files click Upload all, or for single files select Upload selected.
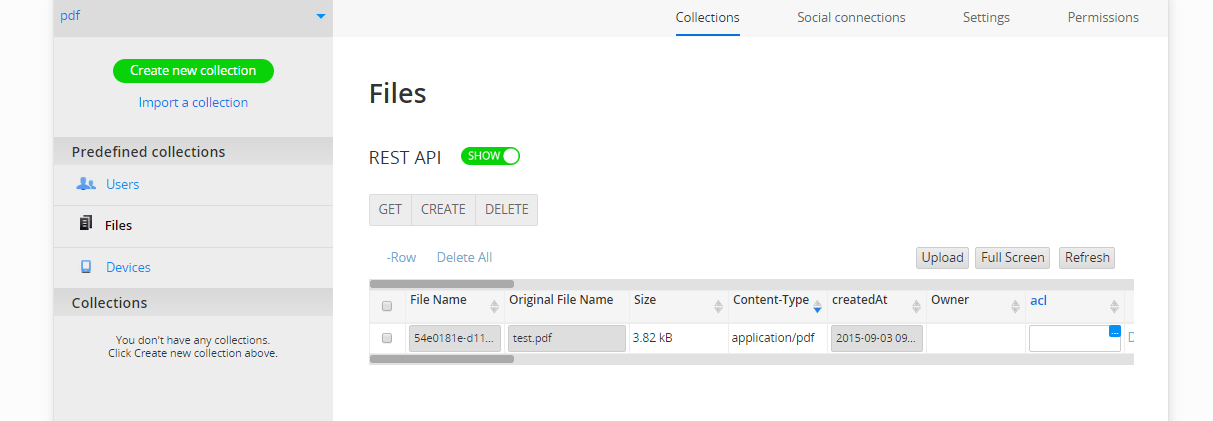
A quick note about configuring the plug-in: the Appery.io database requires a sessionToken for uploading files to the database. To make the plugin simpler to use, use the Master Key.To configure this plugin you should provide the ID of the database that you will be using to store the files, and select the Master Key instead of sessionToken.
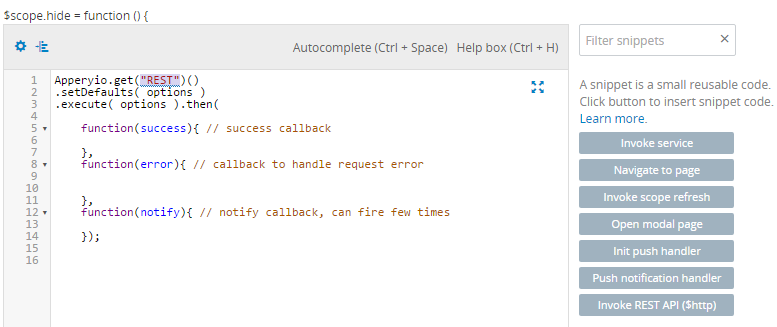
However, please keep in mind that for security reasons, we recommend you use sessionToken instead of Master Key. This plug-in is configured to work with the Appery.io database, but it can be modified to work with any other API provider that allows for file uploads. You will need to change the upload REST API and update any parameters.
As usual, we’ve prepared a detailed tutorial for this plug-in, which you can find here.
If you have any problems with this plug-in or with file uploading in Appery.io, contact our support team for assistance.