Learn How EZAPP Uses Appery.io to Build Mobile Apps Fast
EZAPP, a company from Israel, uses Appery.io to quickly build mobile apps for their customers.
“With Appery.io, we reduced the time to build an app to a minimum, we can easily integrate new services into our system, and we provide our customers with more value,” said Elad Welner, CEO of EZAPP.
About EZAP
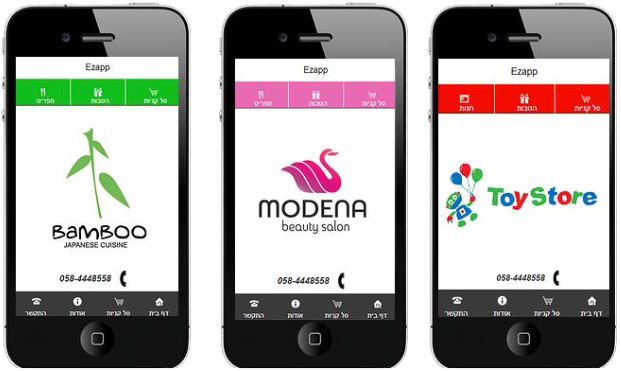
EZAPP, located in Kfar-Sava, Israel, provides applications as a service to SOHO and SMB enterprises. They provide their customers with a sales app that allows them to increase their revenue, manage their customers, publish coupons and promotions, and create an online store.
Situation:
With their demand for applications increasing exponentially, EZAPP needed an up-to-date development environment with integrated backend services, and a rich catalog of API plug-ins that would simplify integration with cloud services. Perhaps most importantly, they needed a platform that would allow them to create cross-platform apps easily and rapidly. EZAPP’s monetization strategy is subscription-based, centered on a monthly fee for their service.
Solution:
EZAPP evaluated several platforms, focusing most on Appery.io and Conduit. In the end, EZAPP chose Appery.io because of the following features:
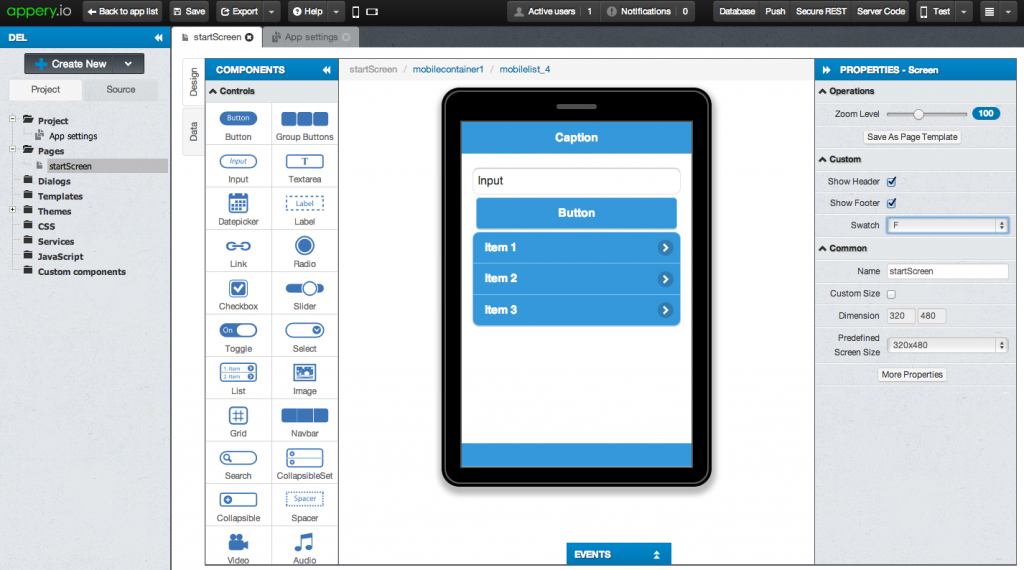
- Simple-to-create templates and access to the source code. With Appery.io’s visual builder, it’s easy and efficient to create app templates that can be saved and reused. You also have immediate access to, and ability to edit the application source code.
- Excellent support. With multiple channels of support available, Appery.io’s support policies are top-notch. The EZAPP team evaluated Appery.io over a two-month period, and was so impressed by Appery.io’s excellent support and great overall results that, “from there it [Appery.io] was an easy choice.”
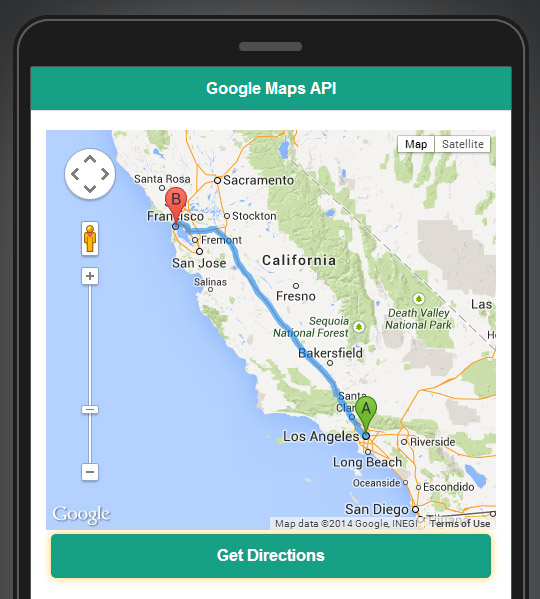
- Awesome Plug-ins. You can quickly add powerful functionality to your app with the numerous plug-ins available with the Appery.io platform, and you can easily create and add your own.
Results:
Thanks to Appery.io, EZAPP significantly reduced their build time, and gained access to a huge catalog of useful and easy-to-use plug-ins and services.
“Had we not used Appery.io, we had to develop and maintain all the platform aspects ourselves, and write all the add-ons instead of using existing ones, a process that would have cost us a lot of money and time,” continued Elad Welner, CEO of EZAPP.
Using Appery.io’s Database Hosting and Push Notification services, EZAPP expect to reach over 100,000 users in the coming year, and created more than 1,000 apps.
Read the complete case study.