Build Your First AI-Powered Mobile App in Minutes with Appery.io
Building a mobile app doesn’t need to be hard. With Appery.io, a powerful low-code platform, you can create an AI-powered app in just a few minutes. In this easy-to-follow guide, we’ll show you how to use DeepSeek AI to build an app that can process text and even translate it from one language to another—no coding required! Plus, you can follow along with our full video tutorial for clear, step-by-step instructions.
Step 1: Setting Up Appery.io
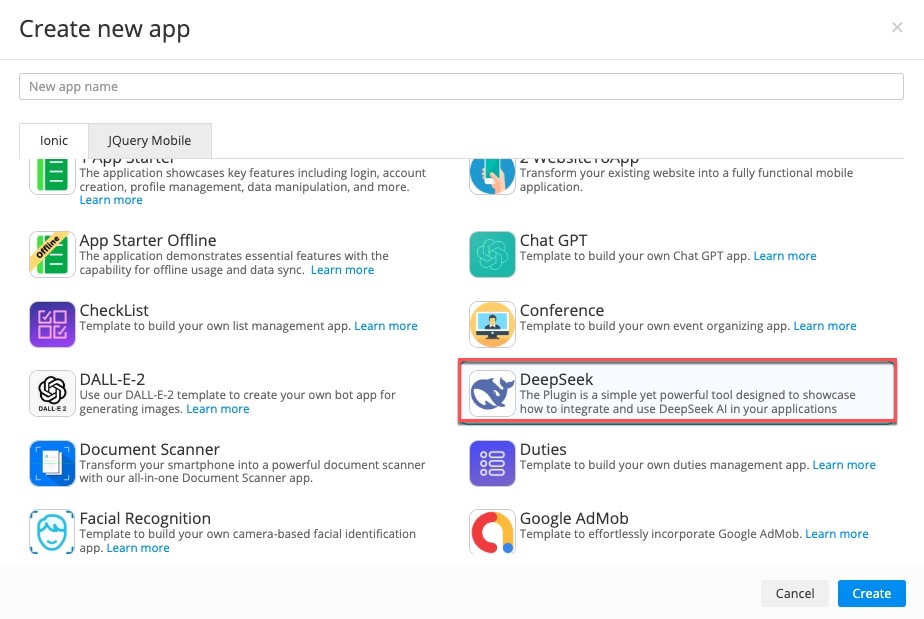
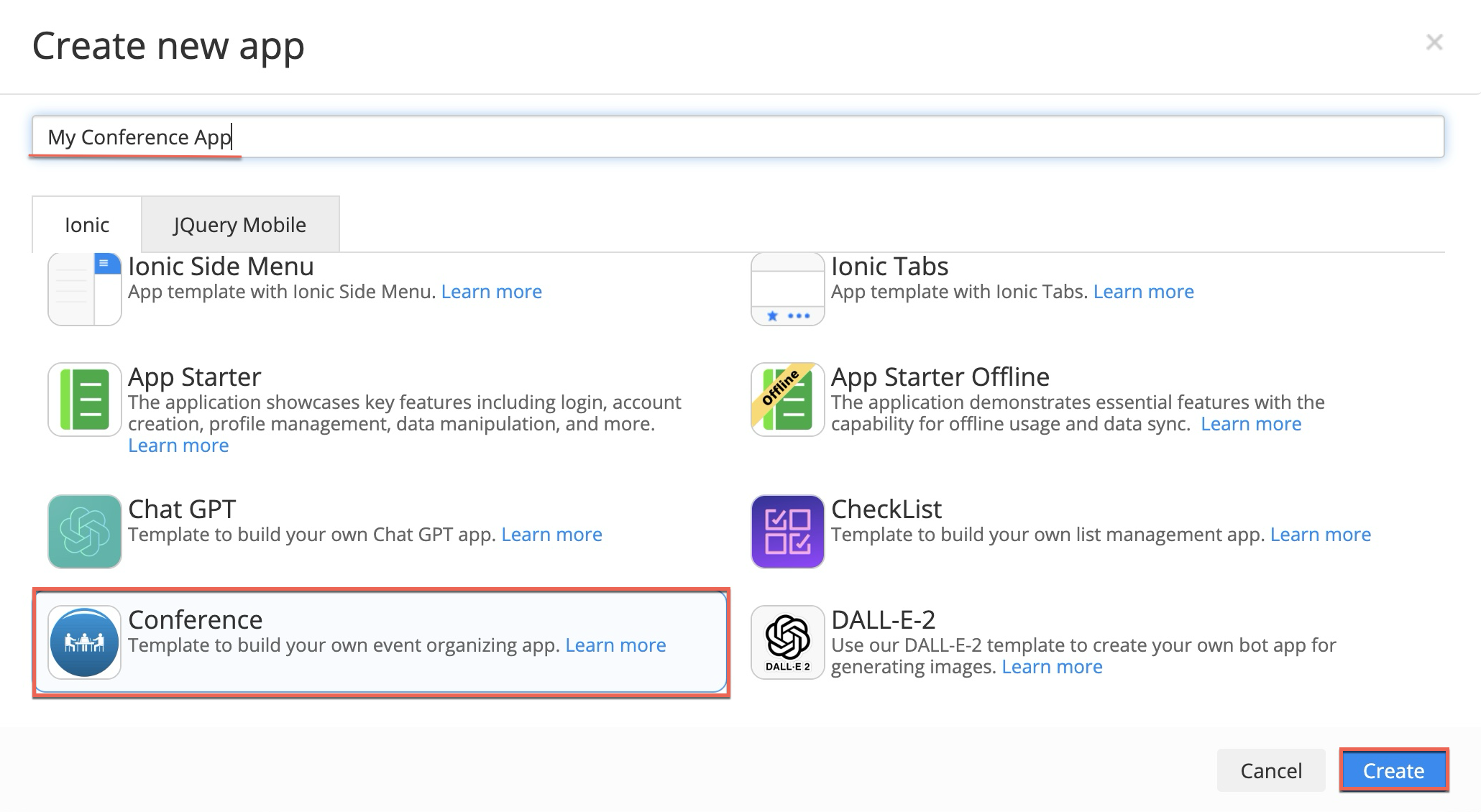
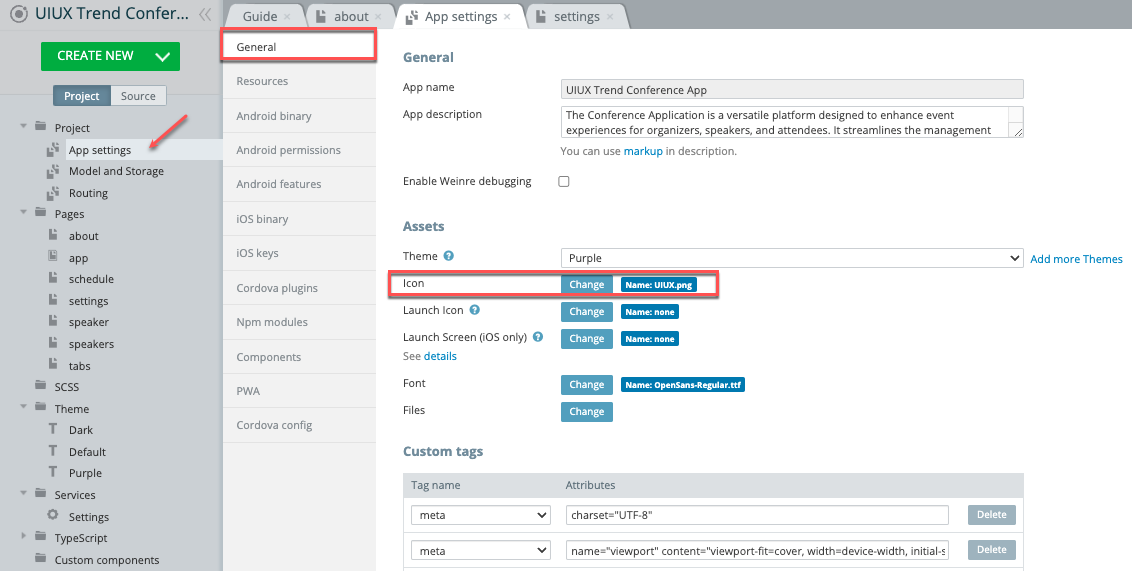
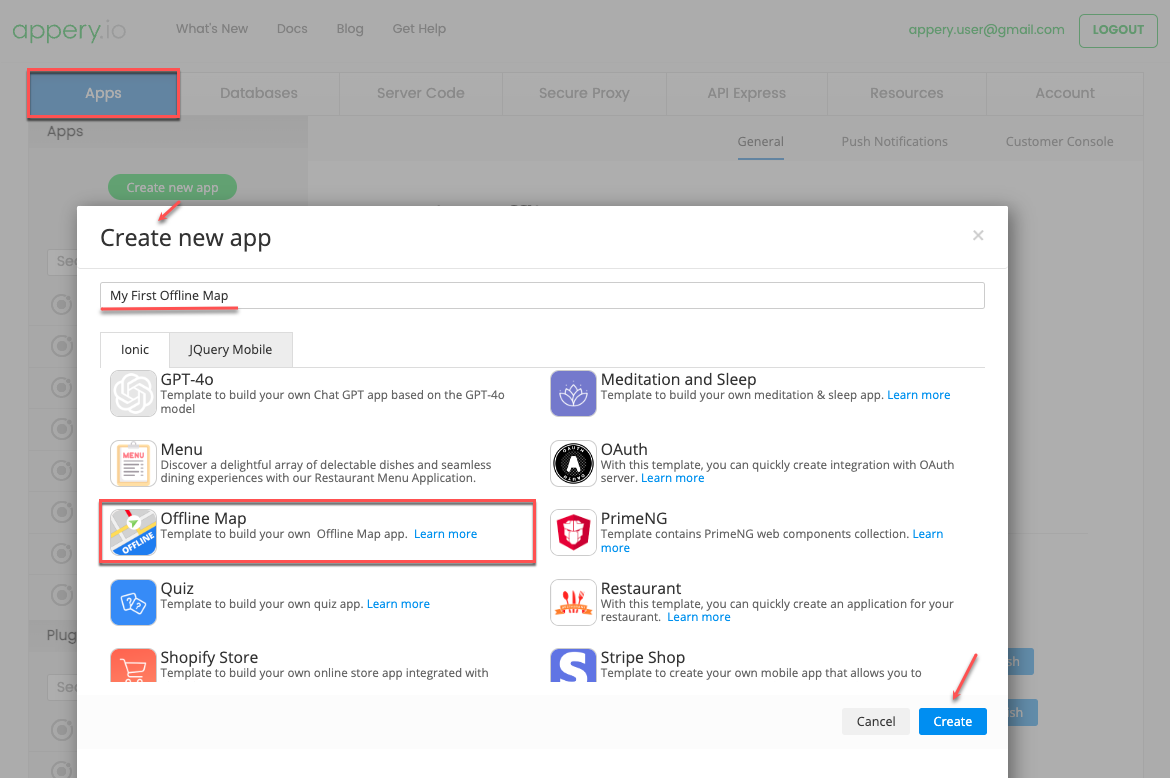
To begin, log in to your Appery.io account and create a new application. From there, select the DeepSeek template, which is built specifically to integrate with DeepSeek AI. This template will give you everything you need to get started quickly.
Step 2: Testing DeepSeek with Base64 Conversion
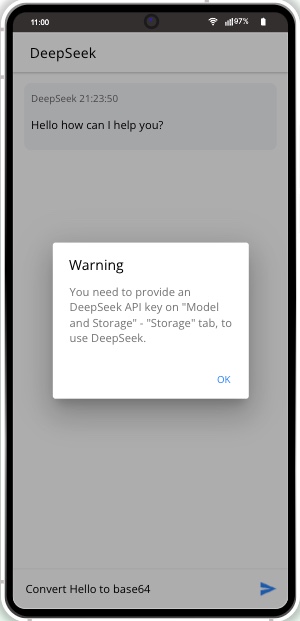
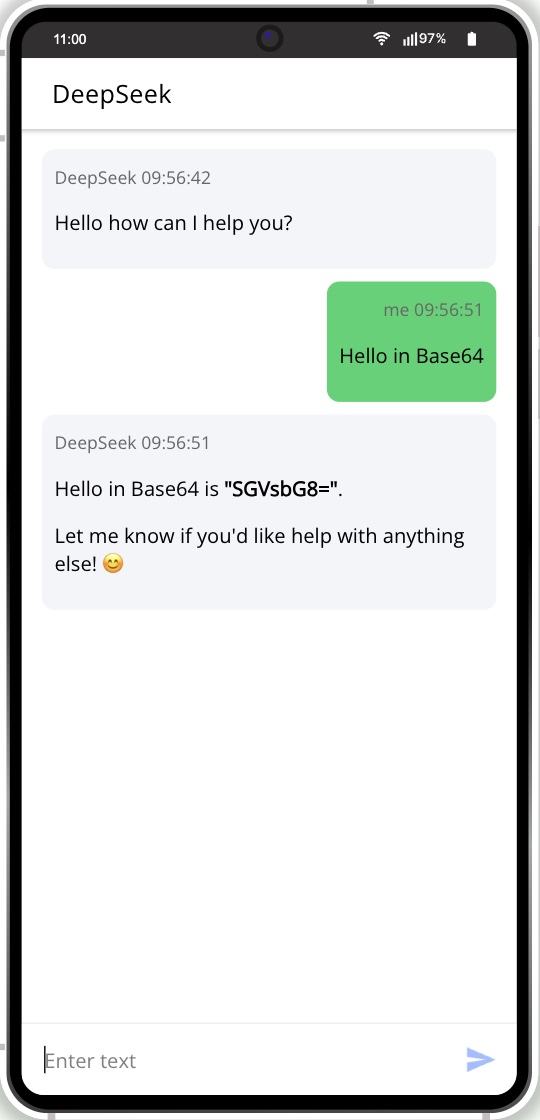
Once your application is set up, click on the Test button to try it out. For example, ask DeepSeek AI to convert the word “hello” into Base64 format. You will likely receive a message asking you to enter an API key. This key is needed for the DeepSeek AI to work properly.
Step 3: Get Your API Key
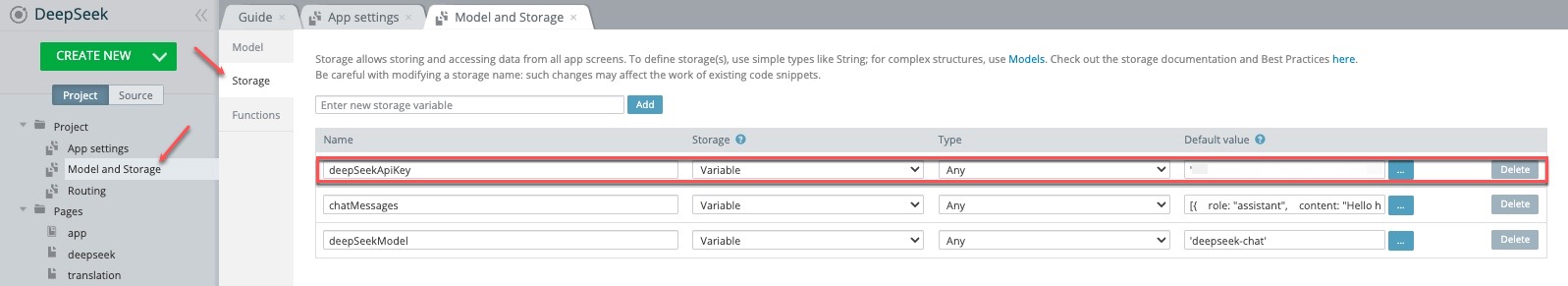
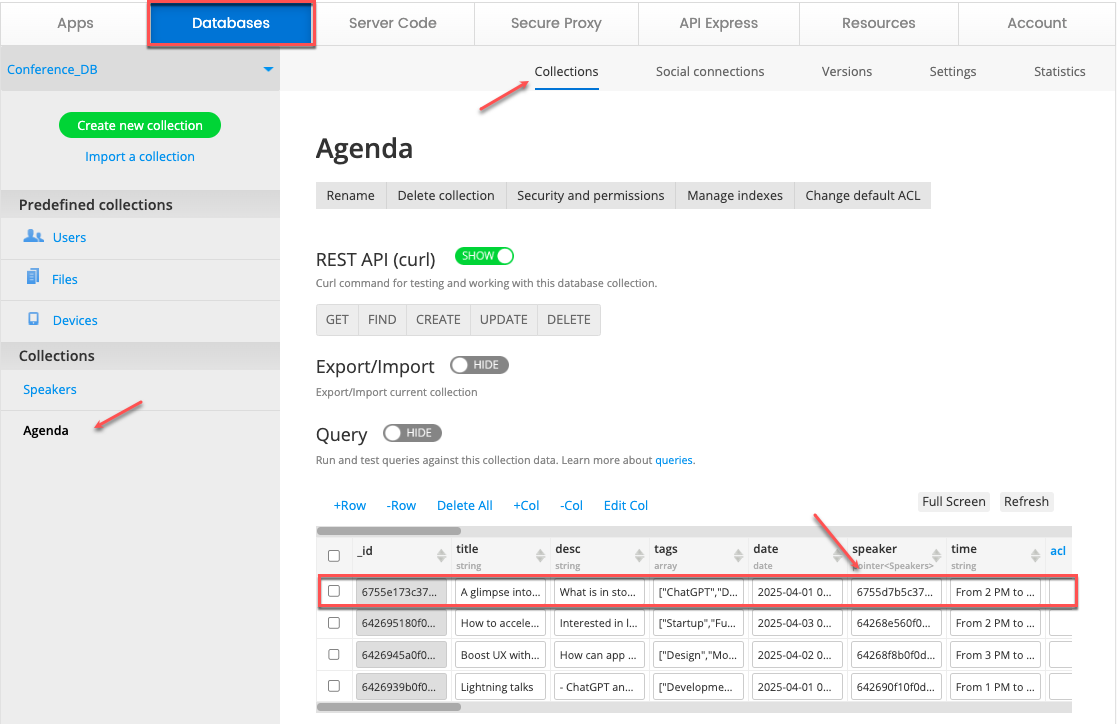
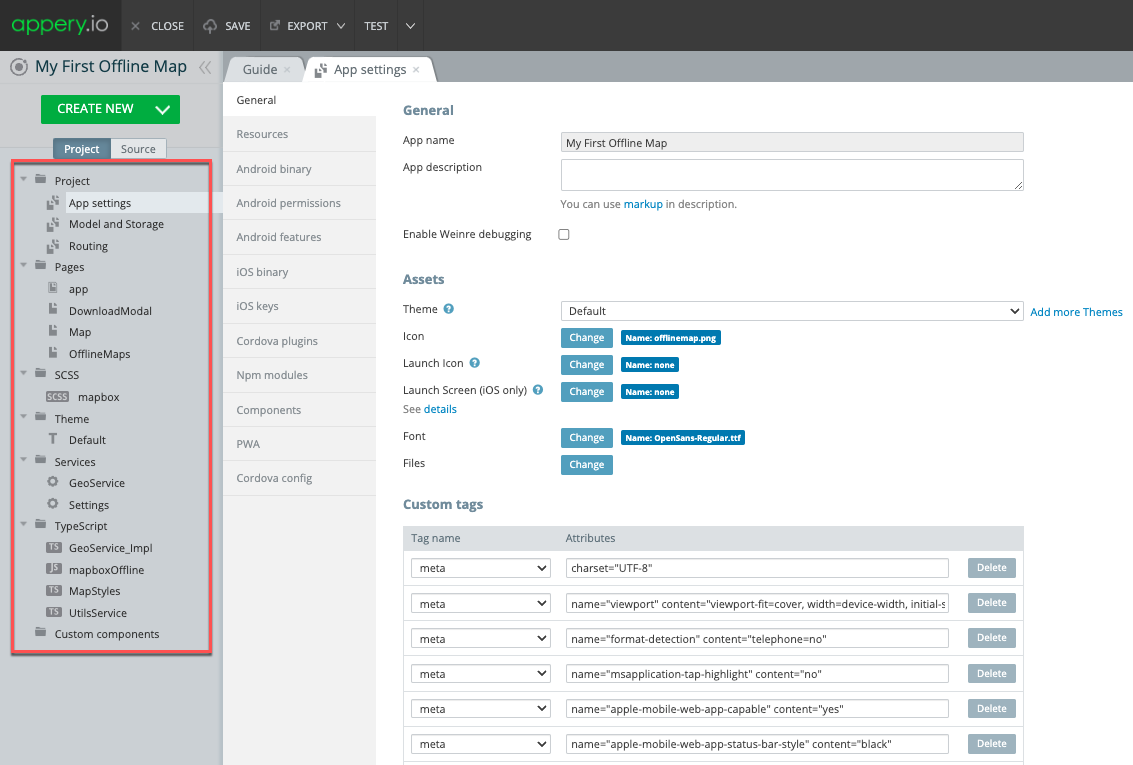
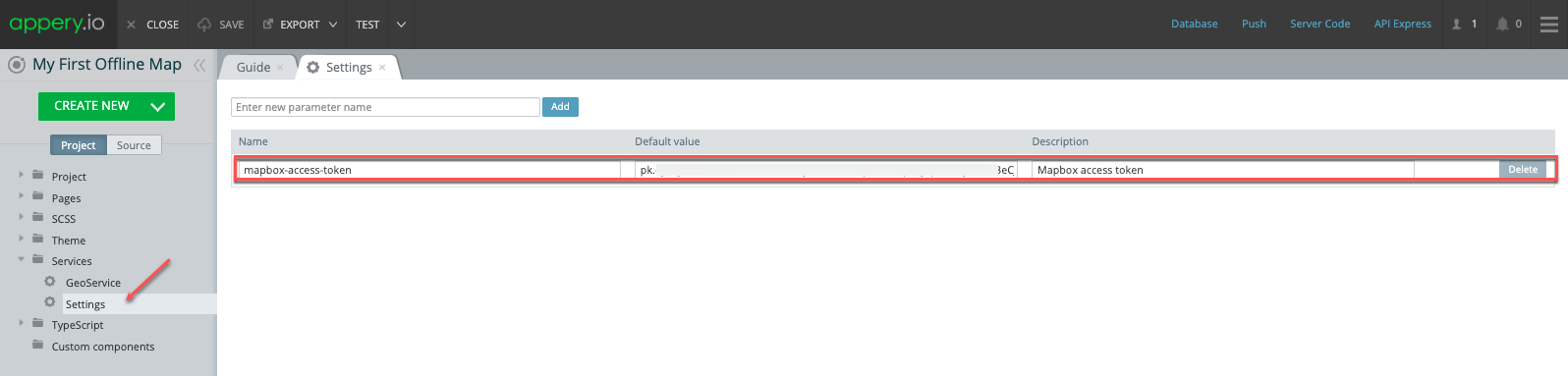
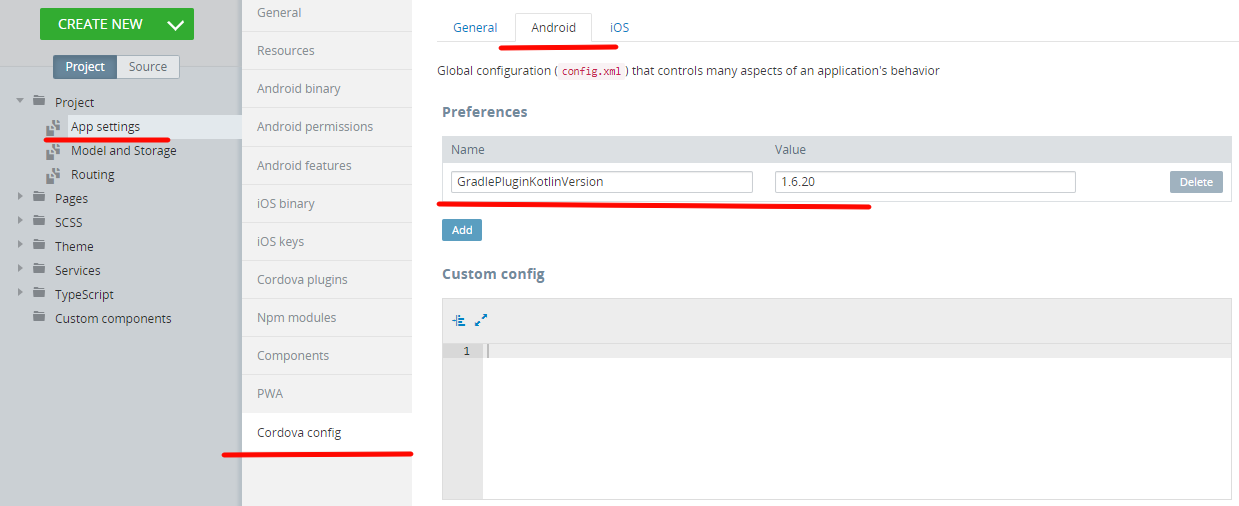
Head to the DeepSeek platform, create your API key, and copy it. Return to Appery.io and paste the key into the Model and Storage section of your application. Save the changes.
Once done, repeat the test. This time, DeepSeek AI will respond with the great result!
Step 4: Exploring How It Works
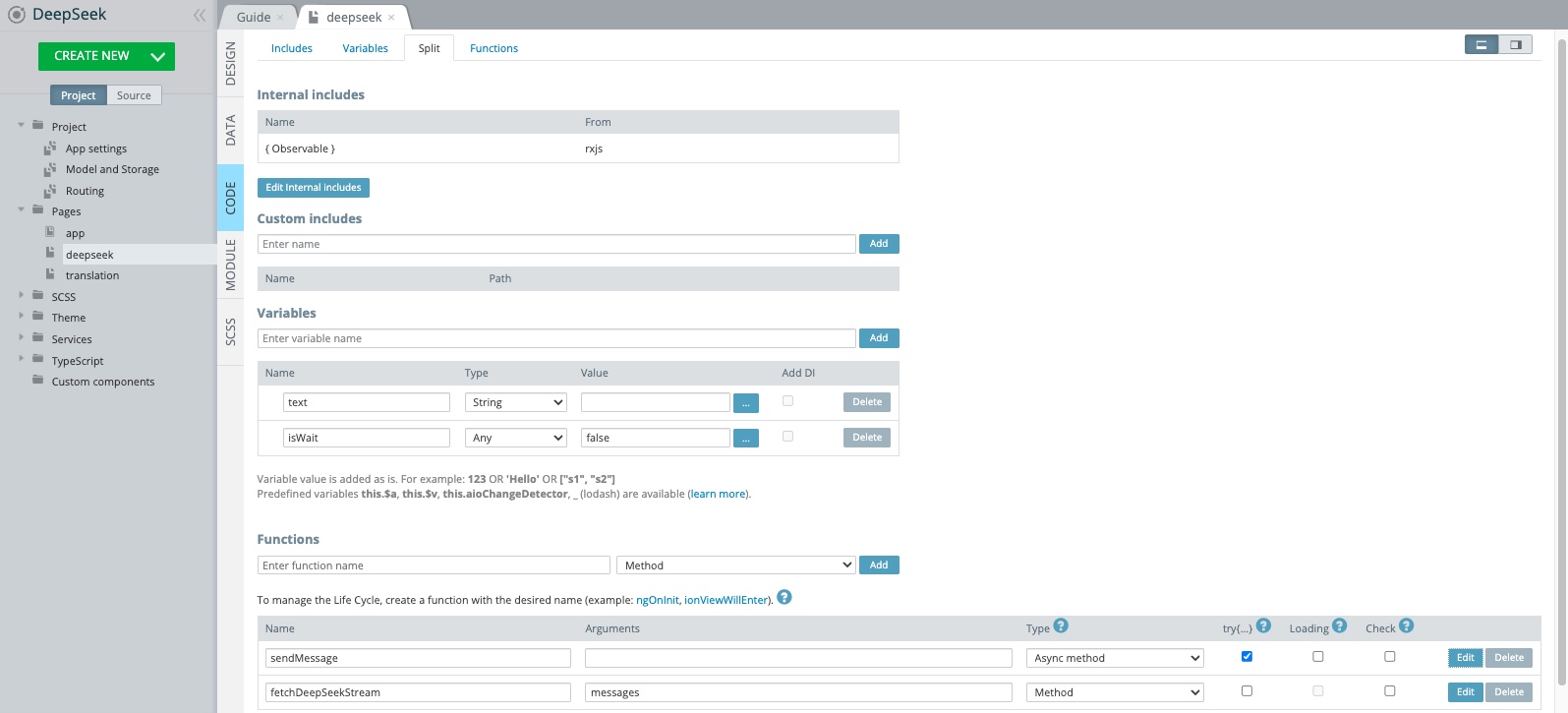
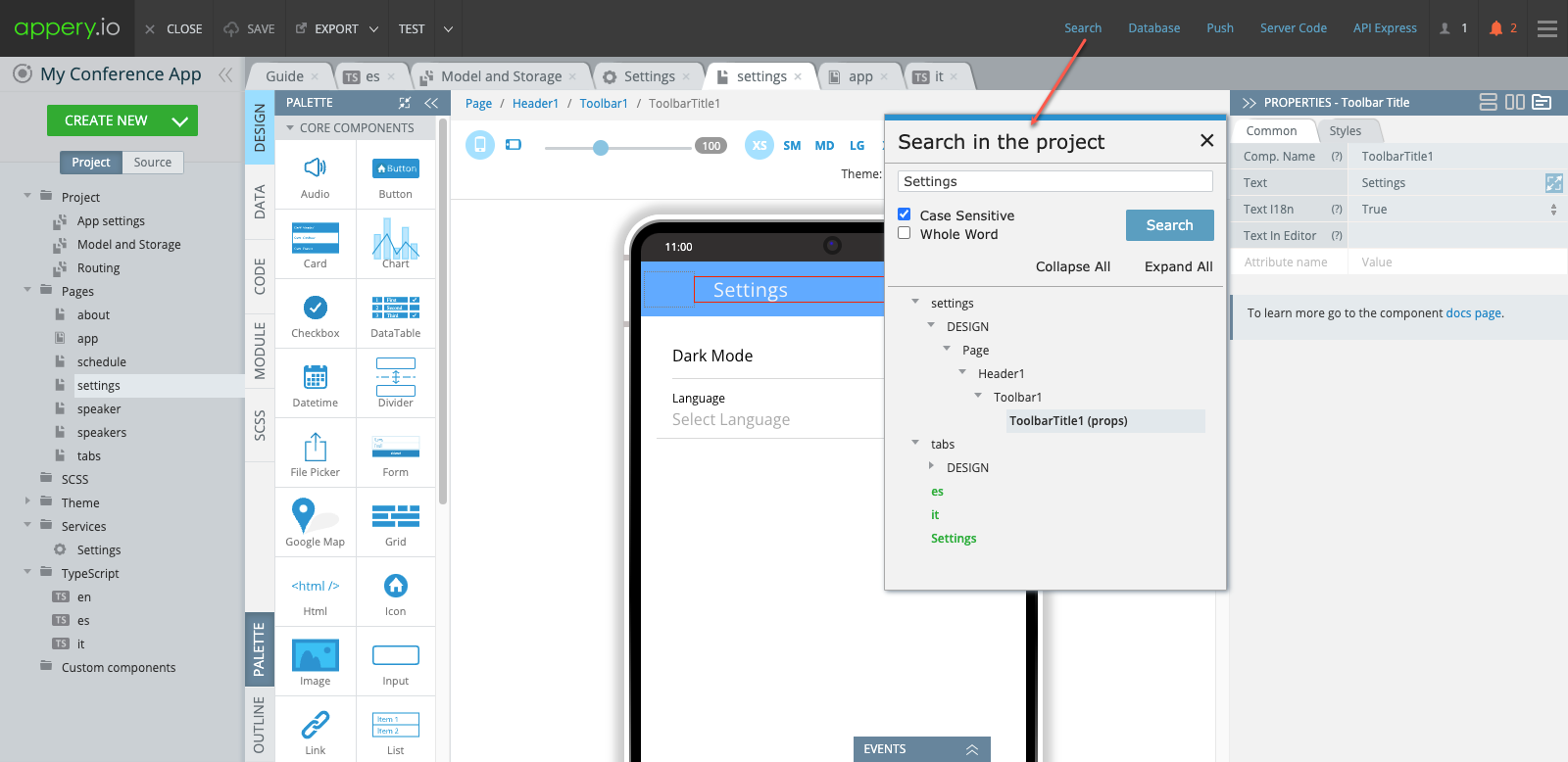
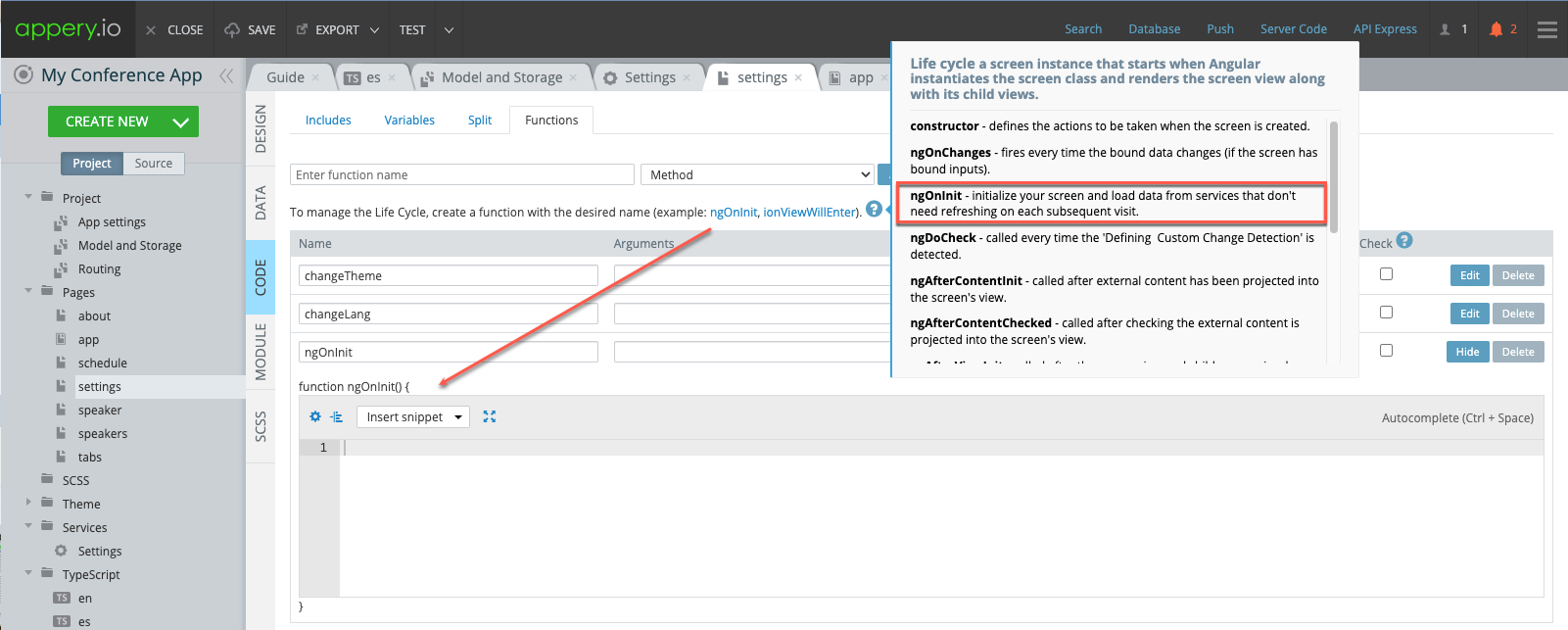
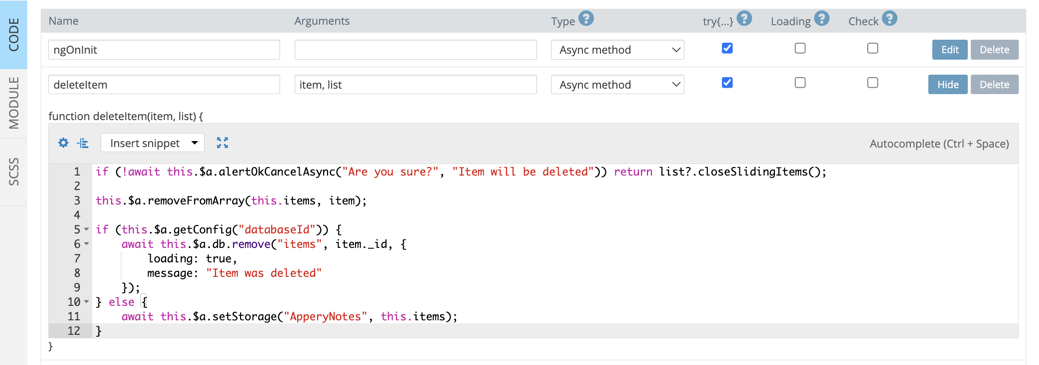
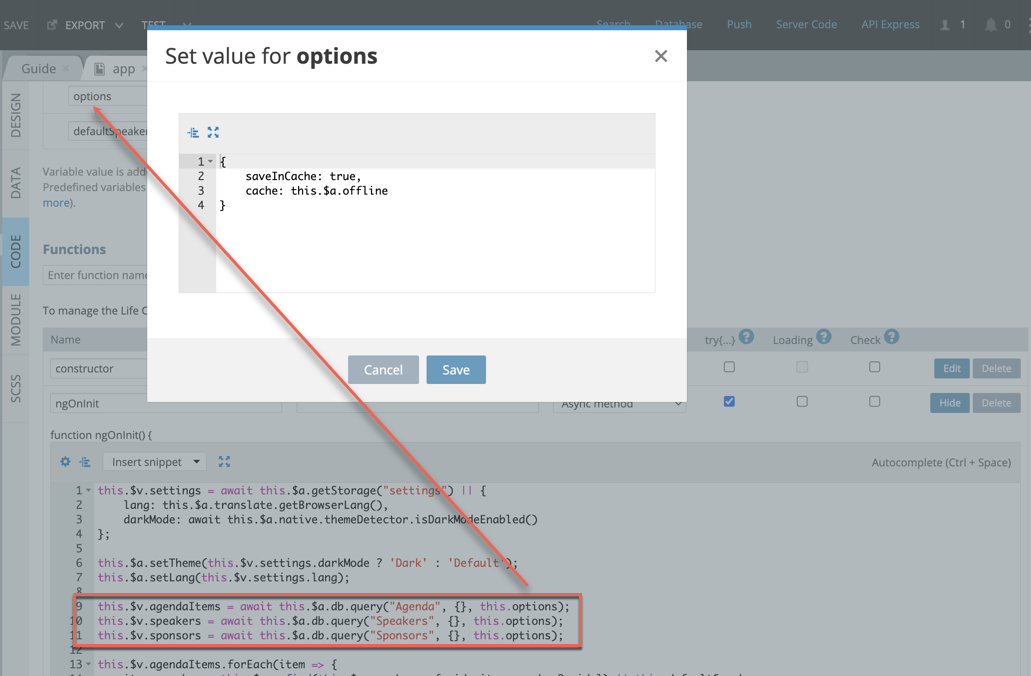
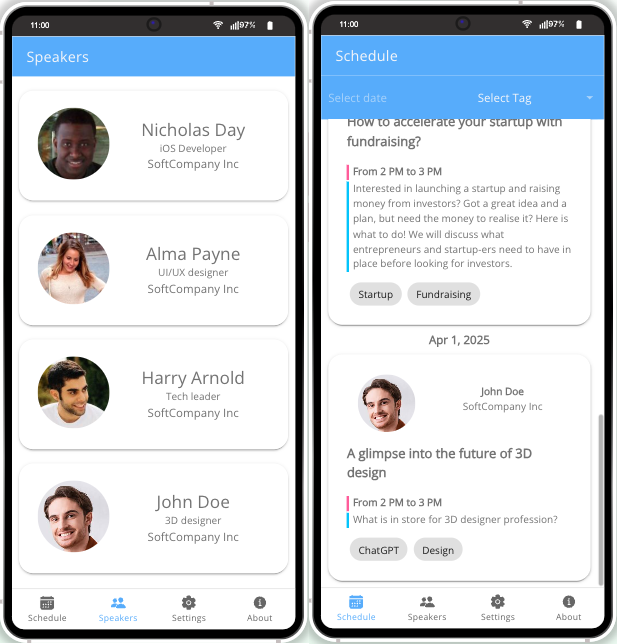
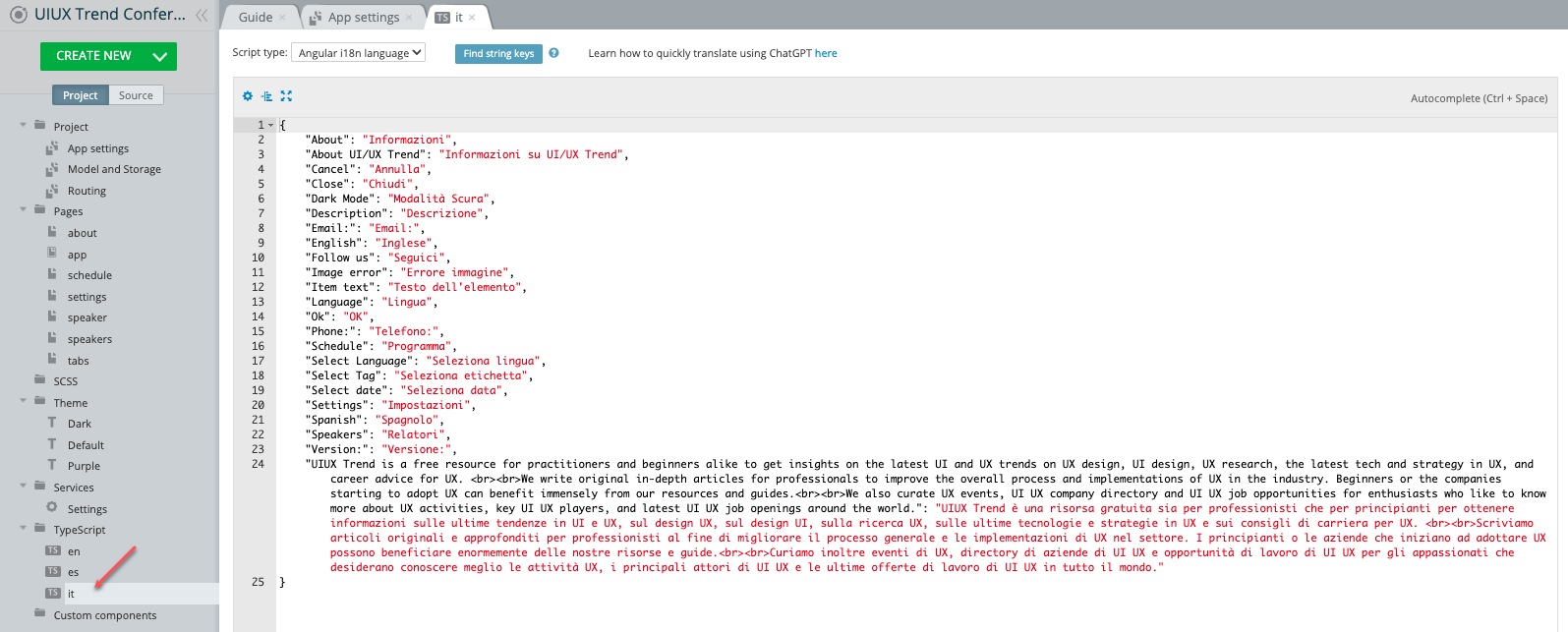
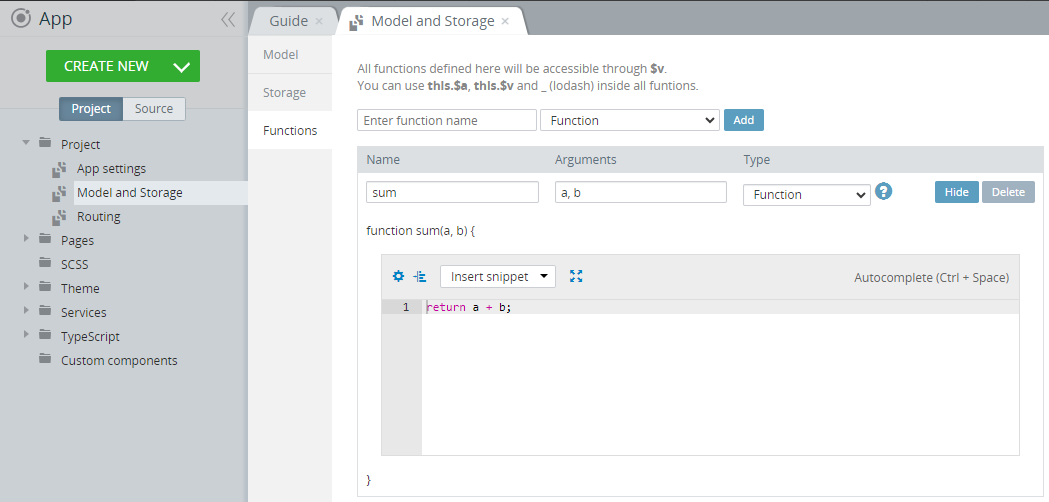
Now that you’ve seen it work, let’s dive into how the app is built. In the Pages section, open the page named DeepSeek. Here, when you click the Send button, it calls the Send Message method. To understand the app’s behavior, open the CODE tab and look at the Functions section.
You’ll find that there’s a global variable, chatMessages, which stores all messages. The text entered by the user is saved in the text variable. The app then calls the fetchDeepSeekStream function, which processes the response from DeepSeek AI.
Step 5: Using DeepSeek for Text Translation
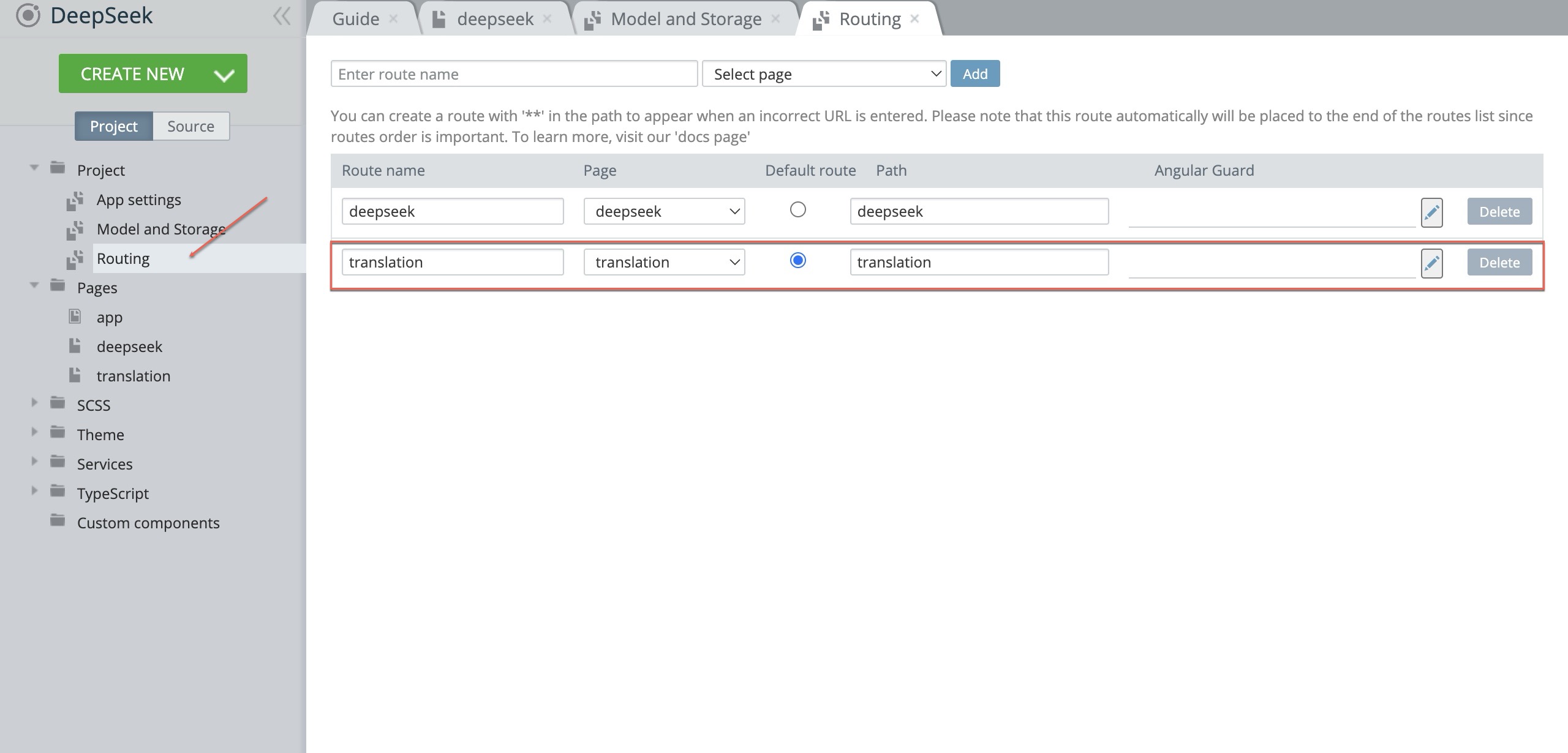
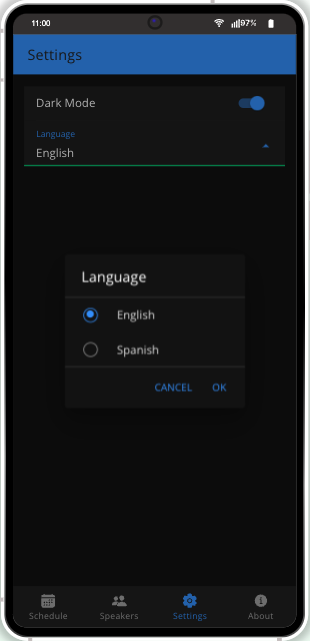
Next, let’s explore another use of DeepSeek AI—translating text. We’ve updated the app’s routing and set the initial page to Translation.
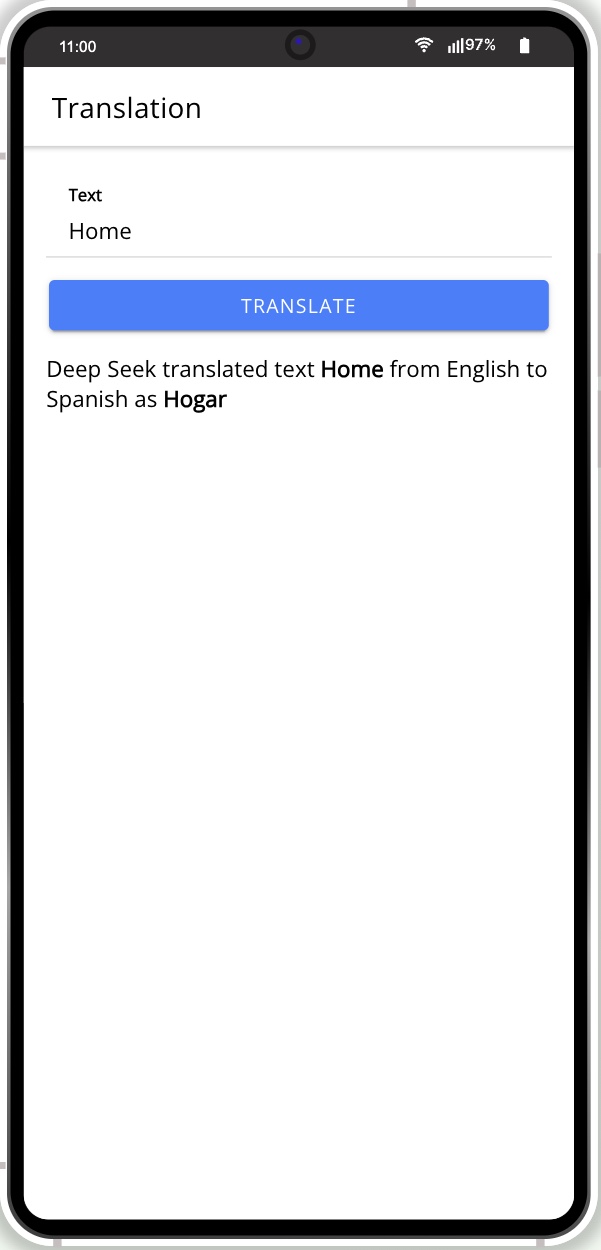
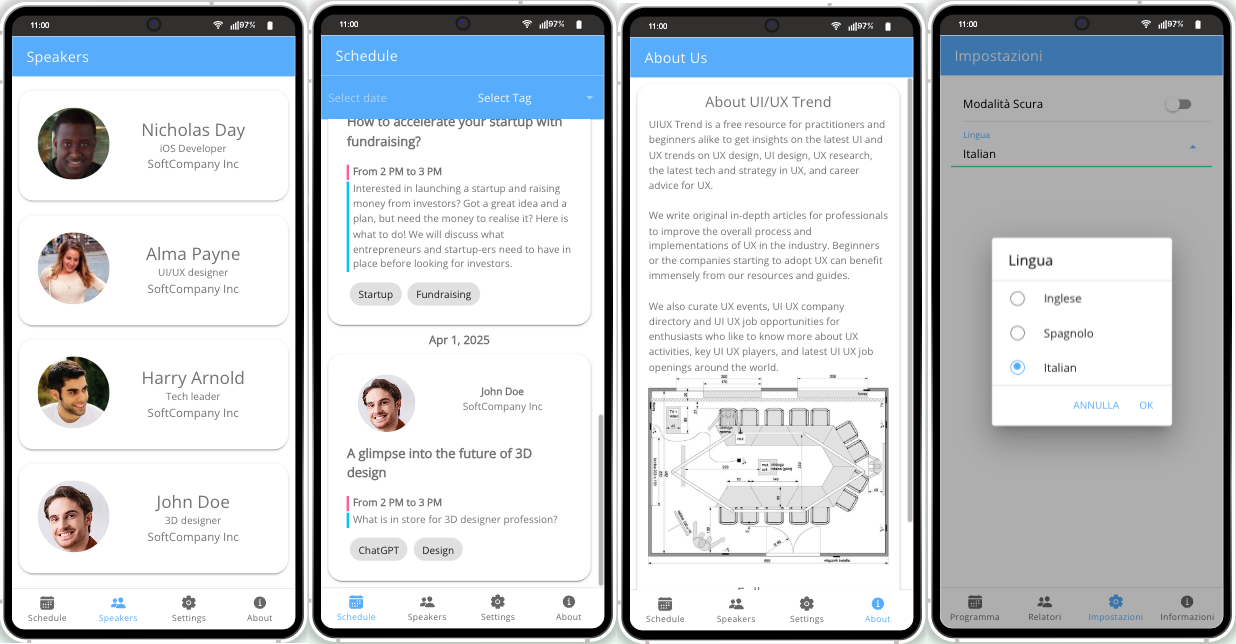
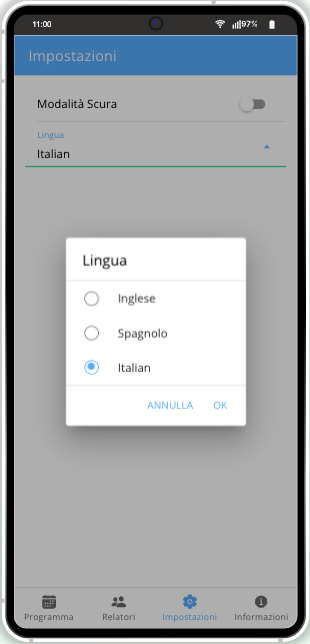
Now, try testing it:
- Type the word “home.”
- Click Translate.
- Watch the app translate “home” into Spanish!
This is how simple it is to use DeepSeek AI to handle text processing tasks like translation.
Step 6: Exporting Your App
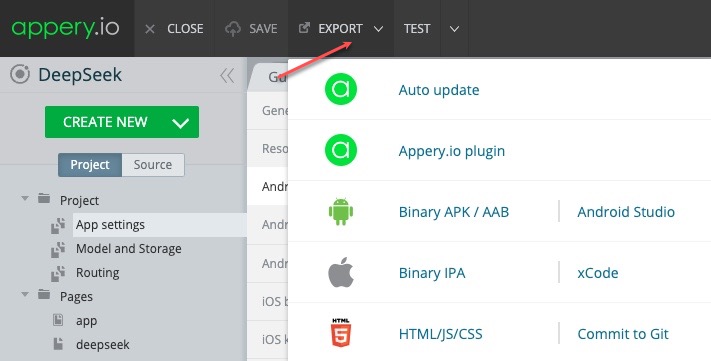
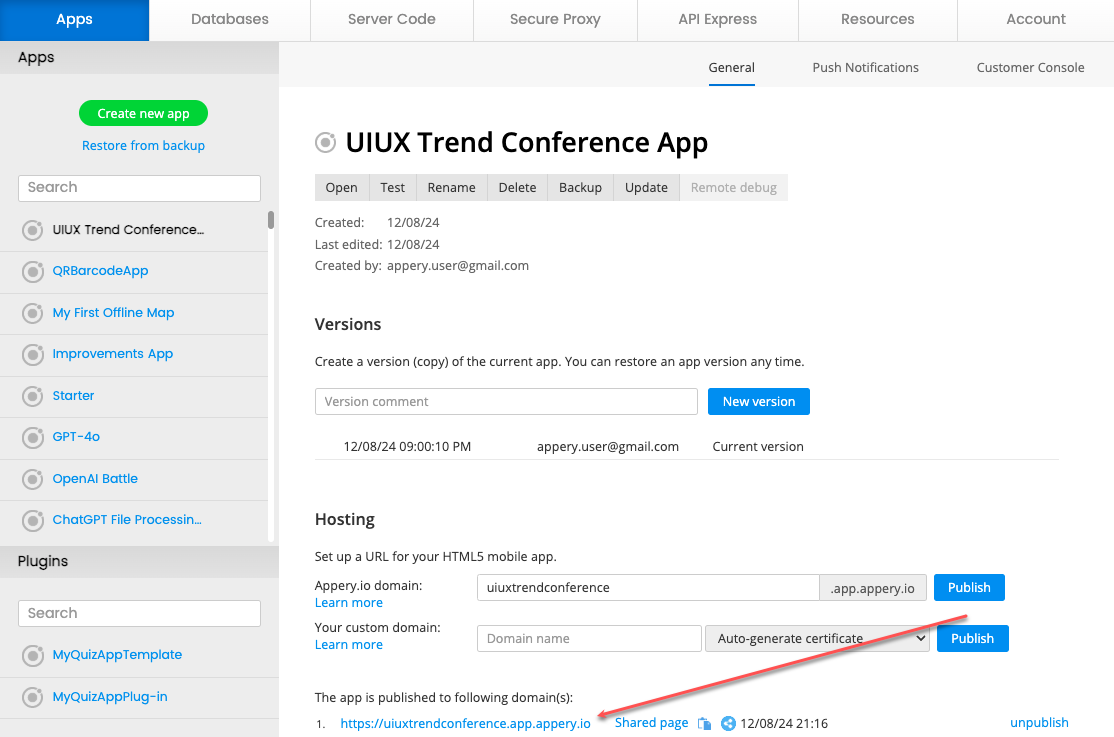
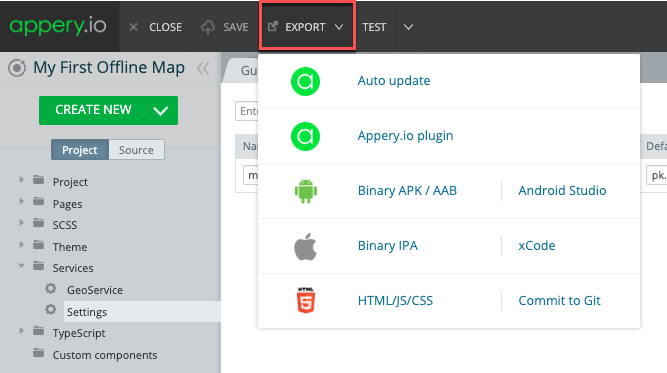
Once your app works, it’s time to build it. In Appery.io, select EXPORT, then choose Binary APK. After a few minutes, your app will be ready.
You can then scan the QR code, download the app file, and install it on your phone to see it in action.
Conclusion:
In just a few simple steps, you’ve built an AI-powered mobile app using Appery.io and DeepSeek AI. The process is fast, easy, and requires no coding experience. Whether you’re a beginner or an experienced developer, Appery.io offers a powerful solution for building AI-integrated apps in minutes.
For clear instructions, follow our full video tutorial to guide you through the process! Watch it now and start building your app today.
If you found this guide helpful, don’t forget to like, share, and subscribe for more tutorials!