Build an AI Chatbot App for Free – No Coding!
Did you know you can create a mobile app that uses popular AI chatbots like DeepSeek, Qwen, Gemini, and more—completely free? If not, don’t worry! In this video, we’ll walk you through it step by step.
We’ll be using Appery.io to build the app, and you can sign up for free to follow along.
SETUP
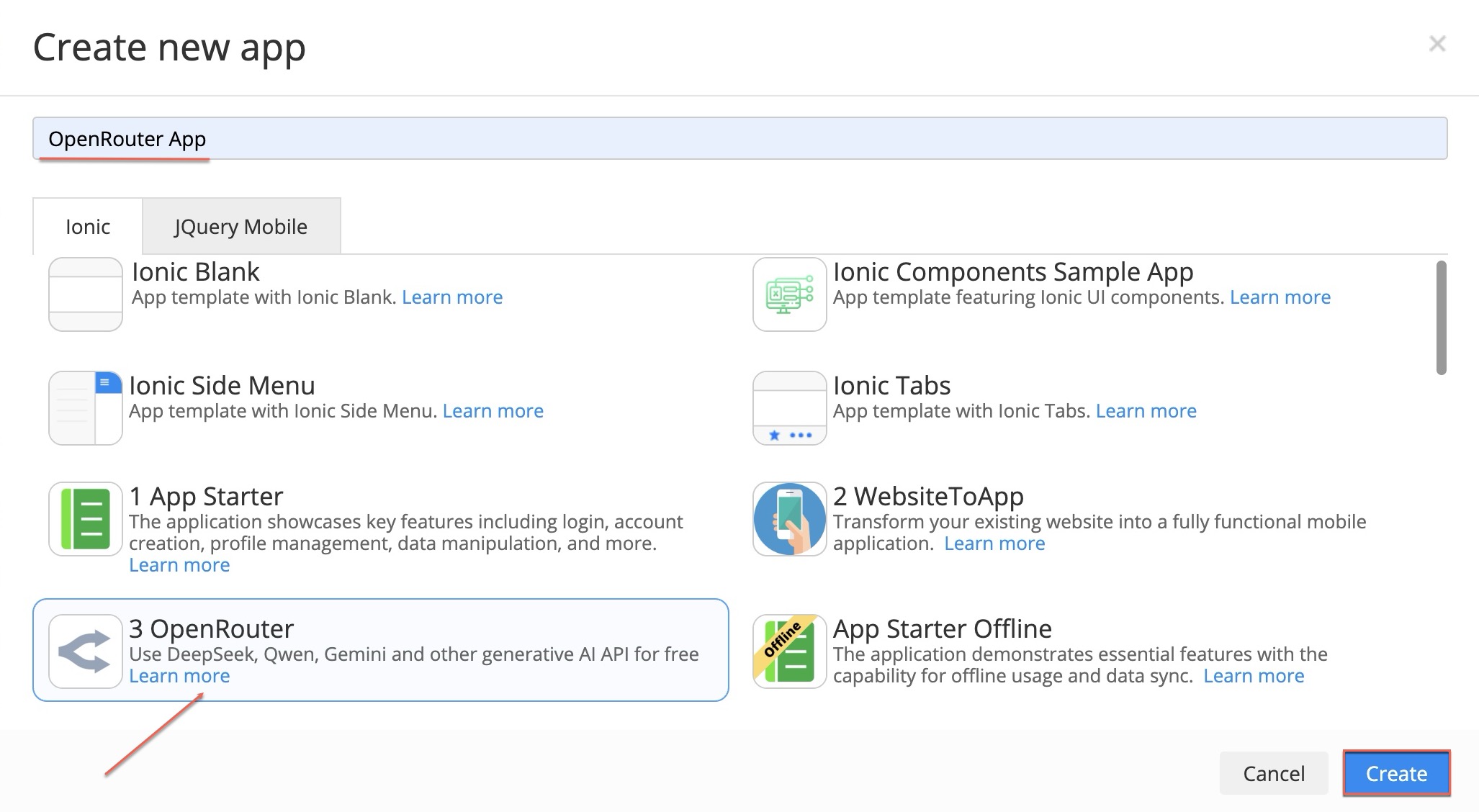
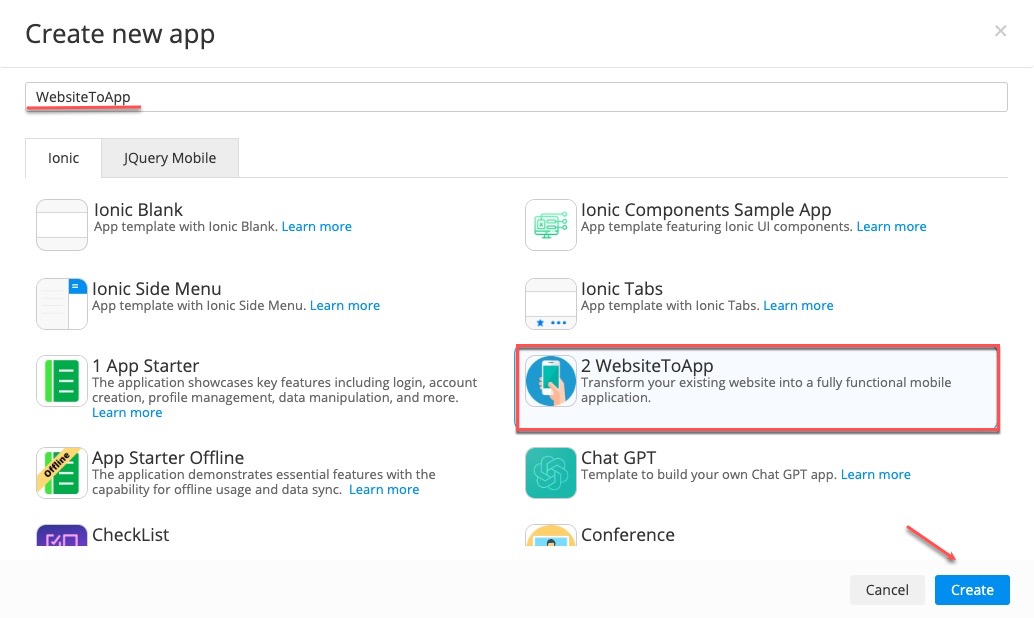
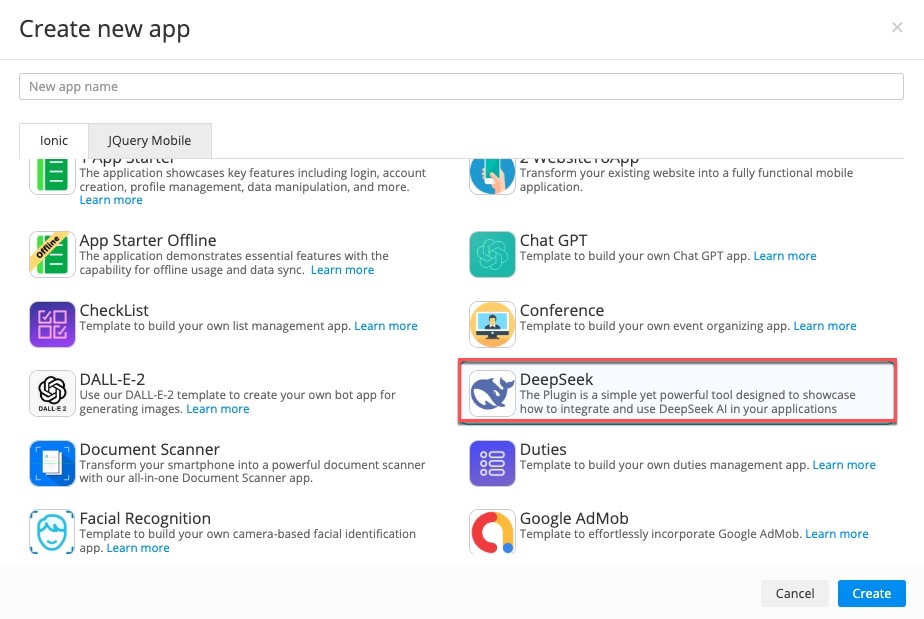
- Once you’ve created an Appery account, start by creating a new app using the OpenRouter template.
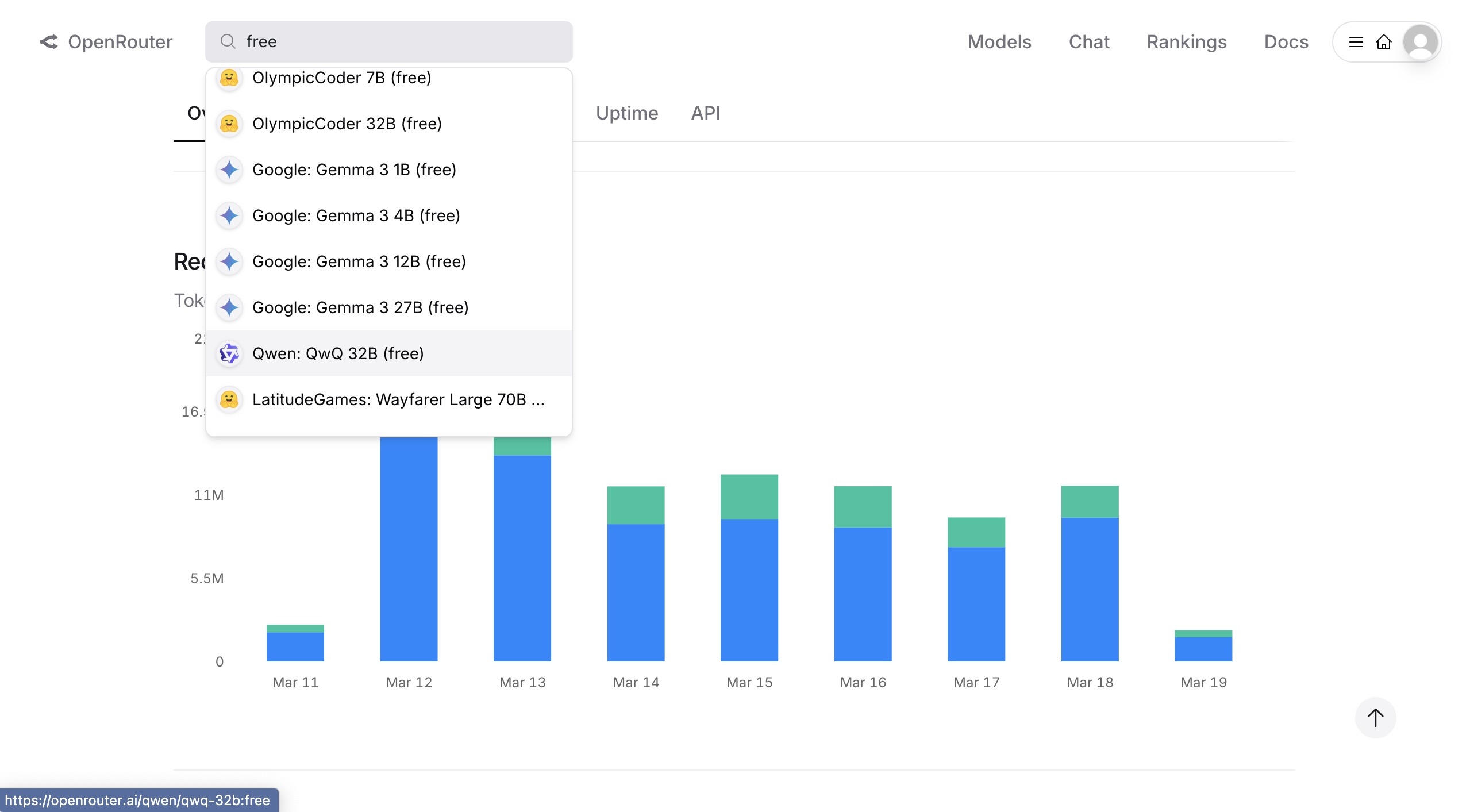
2. Next, head over to OpenRouter.AI and sign up. In the top-left corner, you’ll see a list of model APIs. To find free models, type “free” in the search bar to filter out paid options.
For this example, I’ll select Qwen:QwQ 32B as the chatbot model.
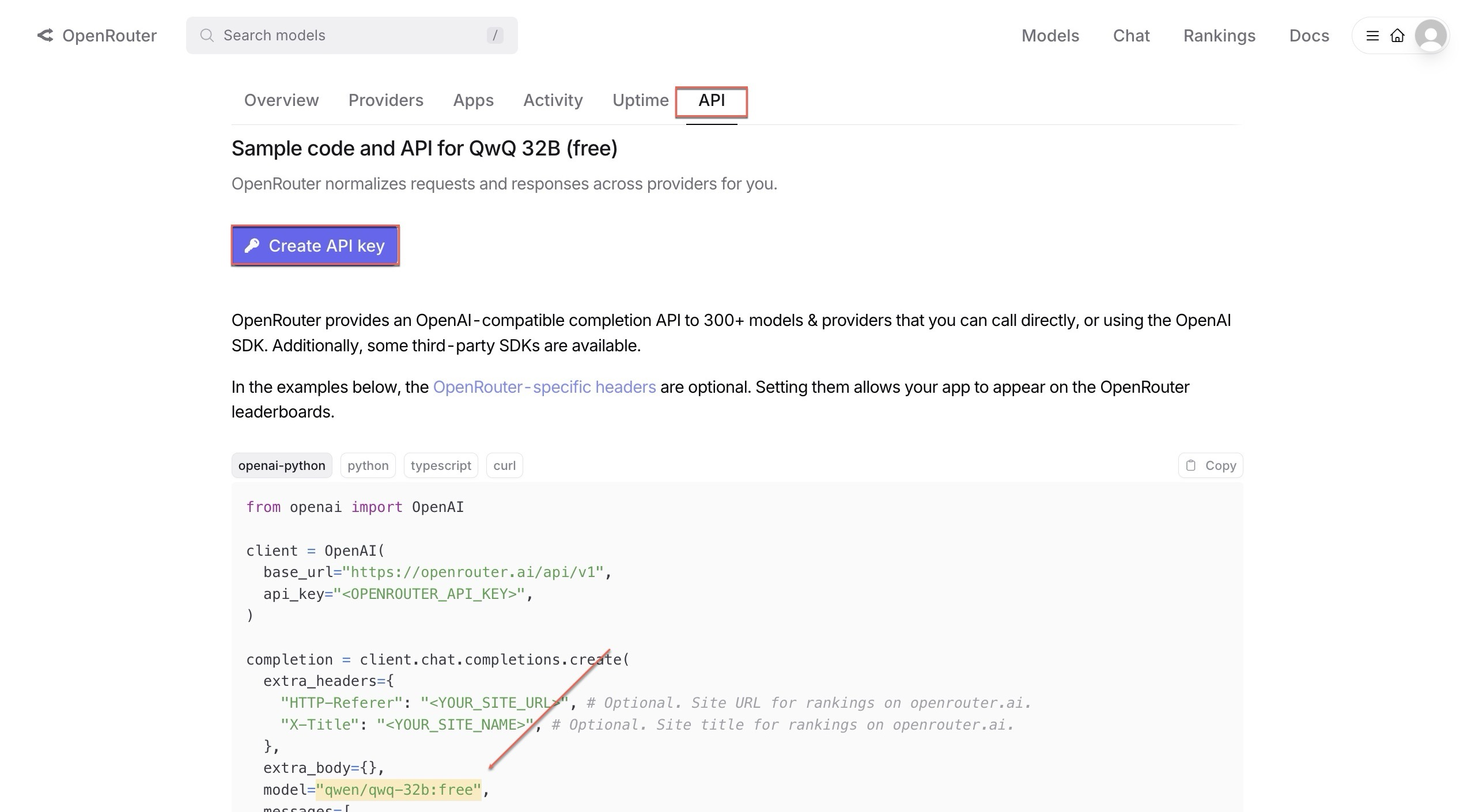
3. After selecting the model:
✅ Create an API key (just give it a name).
✅ Copy the key once it’s generated.
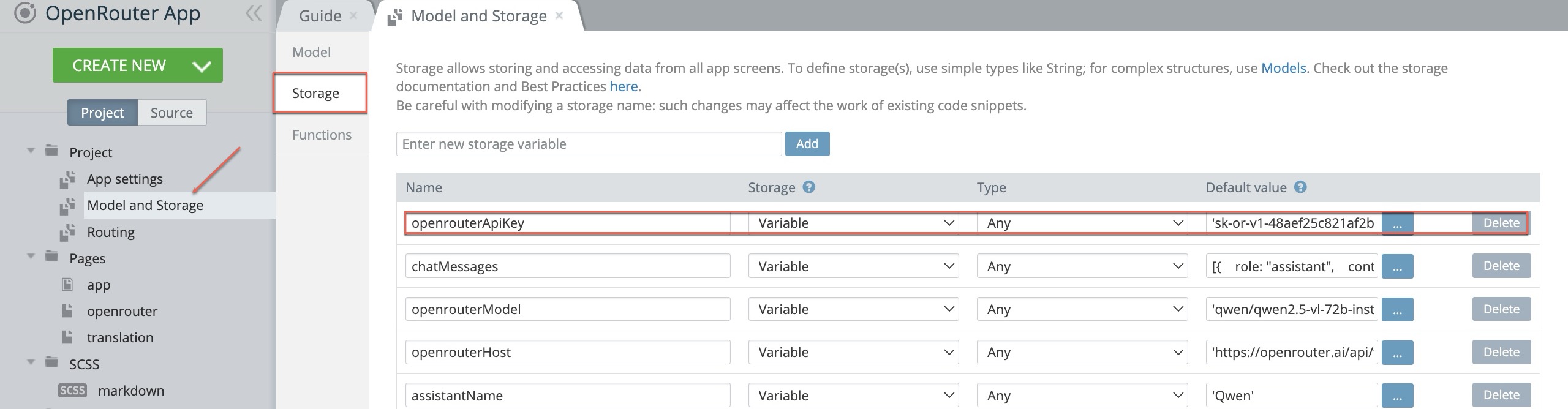
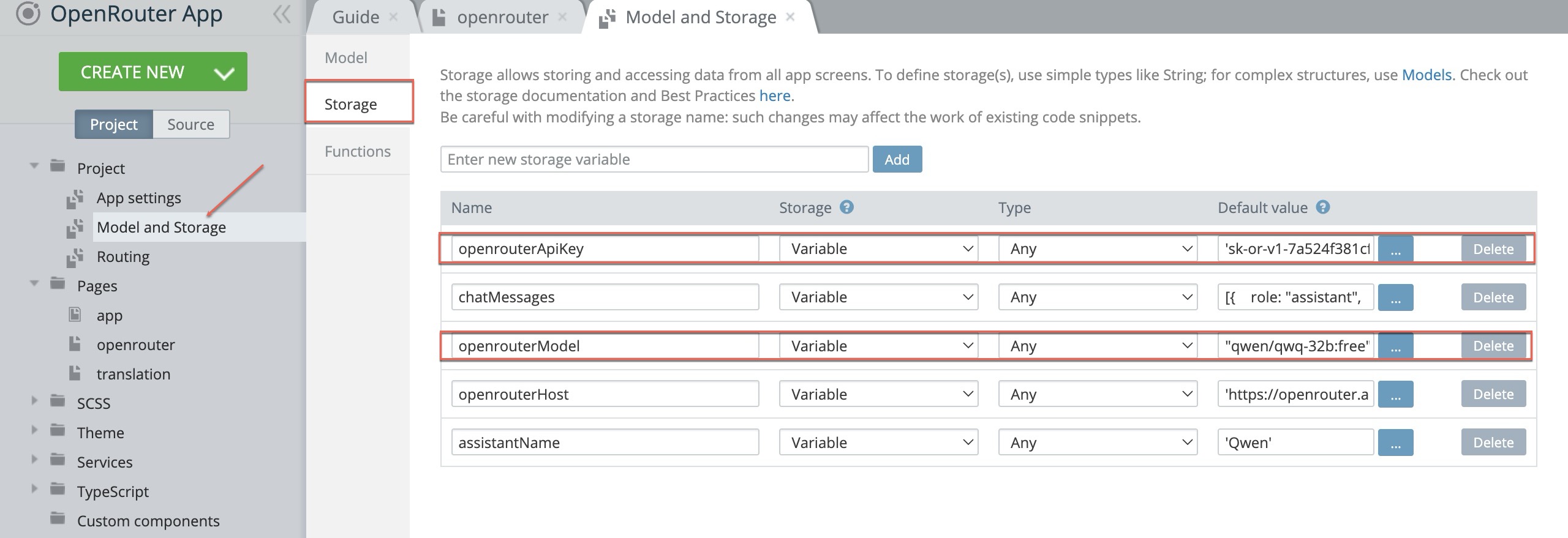
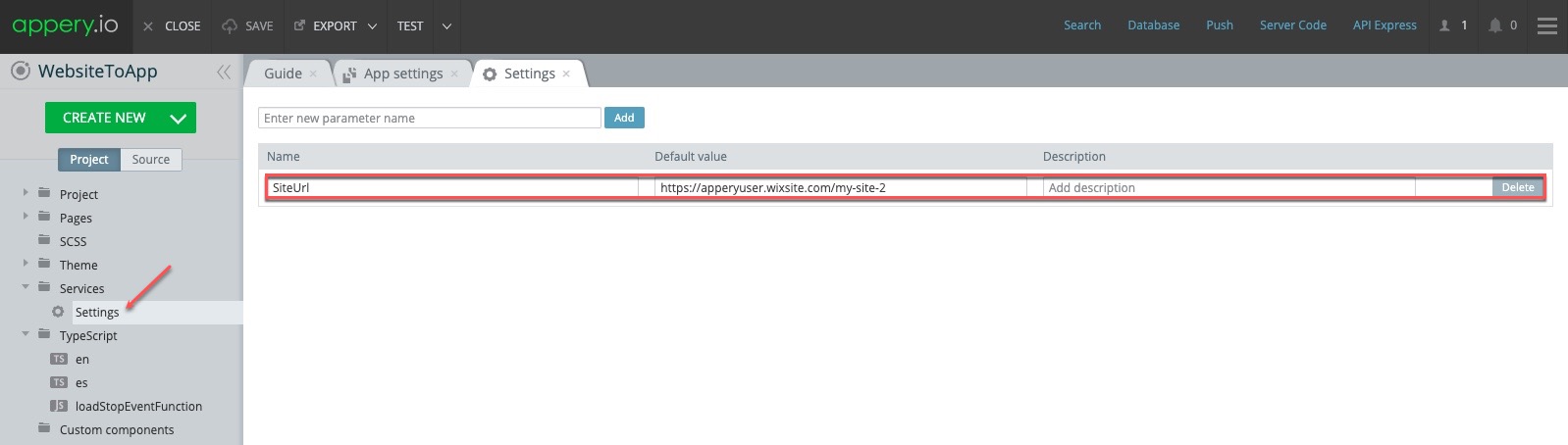
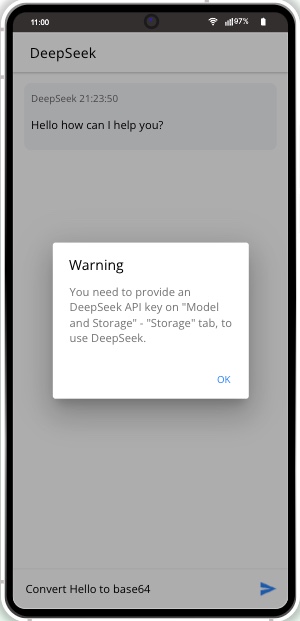
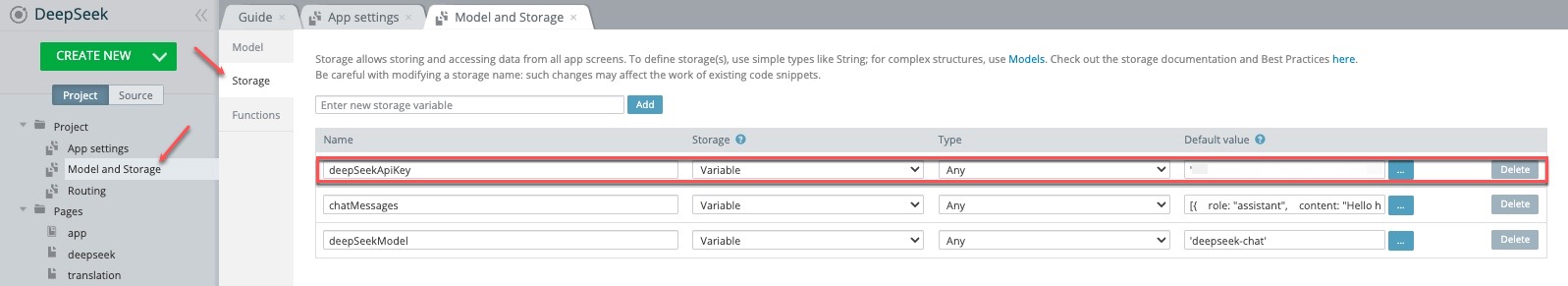
4. Now, go back to Appery.io, navigate to Model & Storage, and paste the API key into the OpenRouter API Key field.
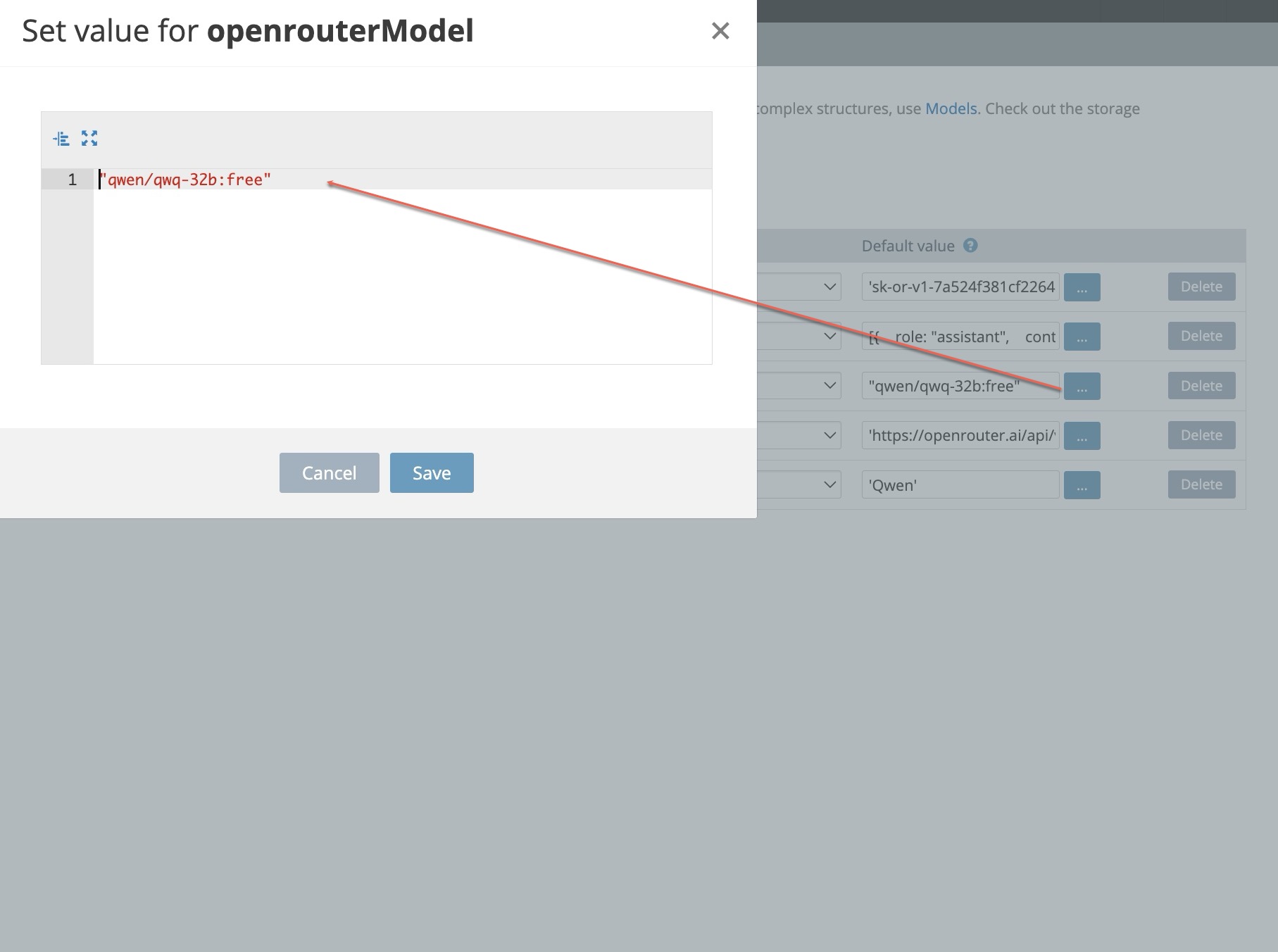
You’ll also need to update the model name:
5. Copy it from the OpenRouter API tab and paste it as the value for OpenRouter Model.
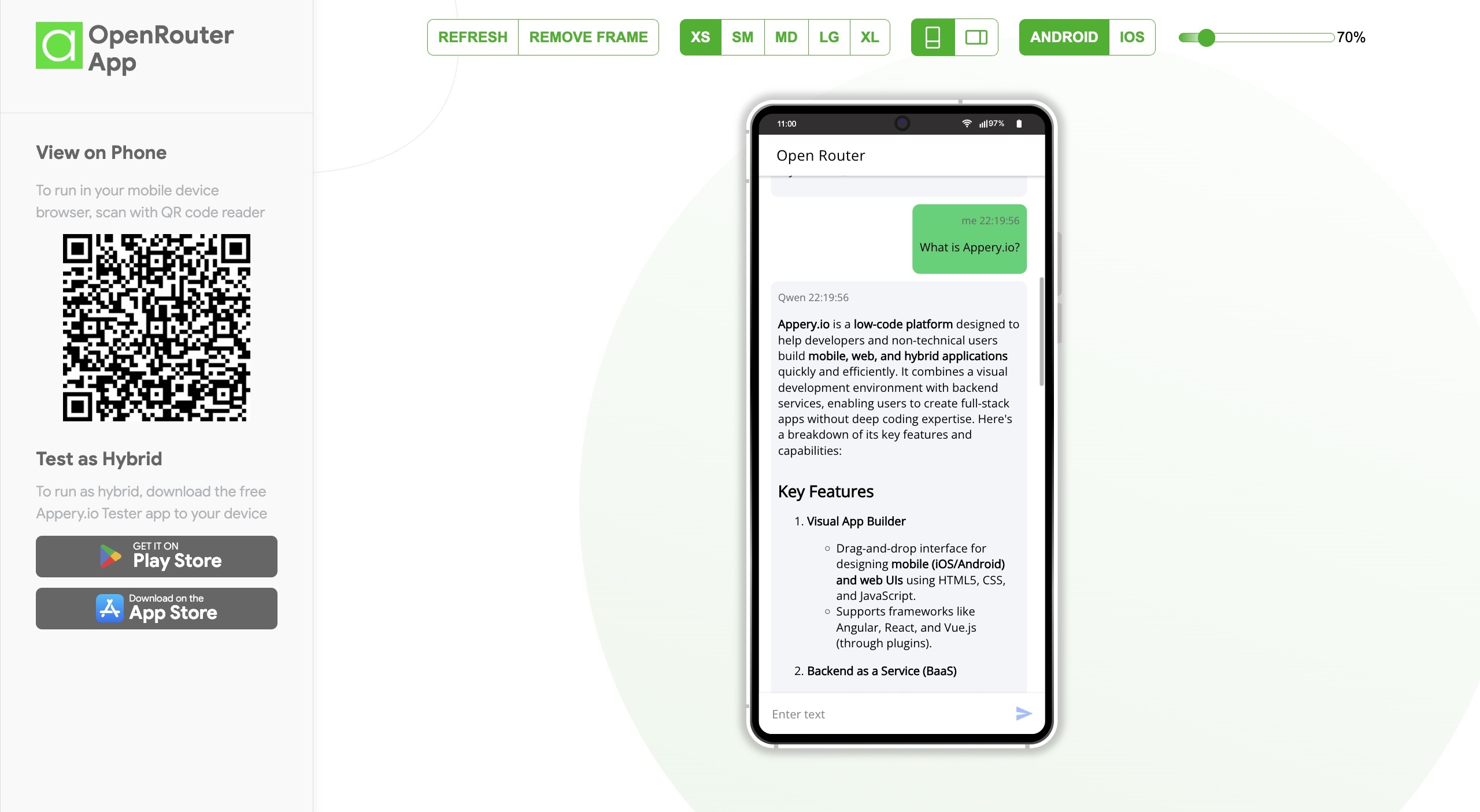
6. Hit the Test button—and after a few seconds, your app is ready! 🎉
Try asking: “What is Appery.io?” 💡
And just like that, the chatbot responds!
UNDERSTANDING THE APP
Now, let’s take a look under the hood to see how the app works.
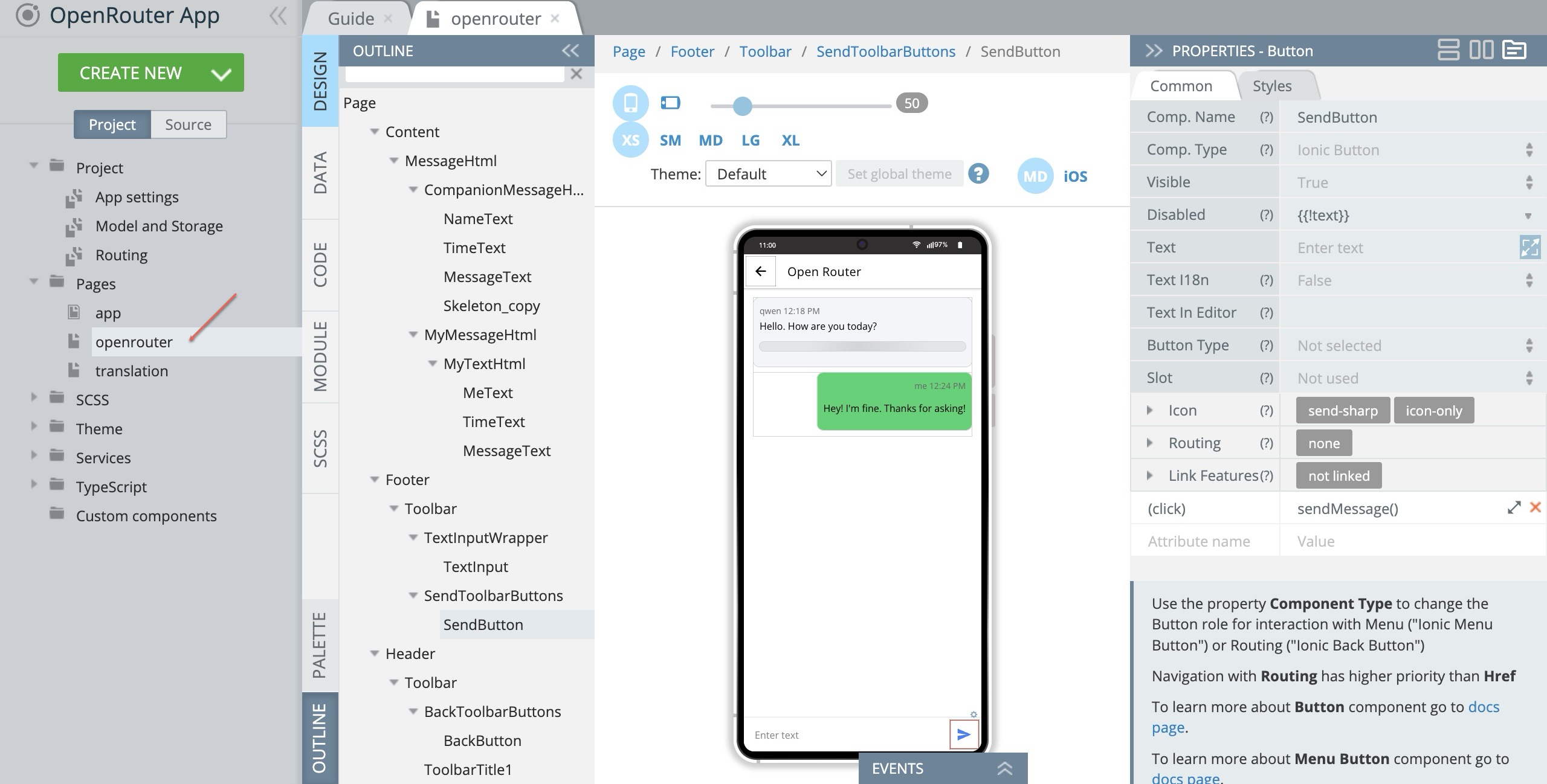
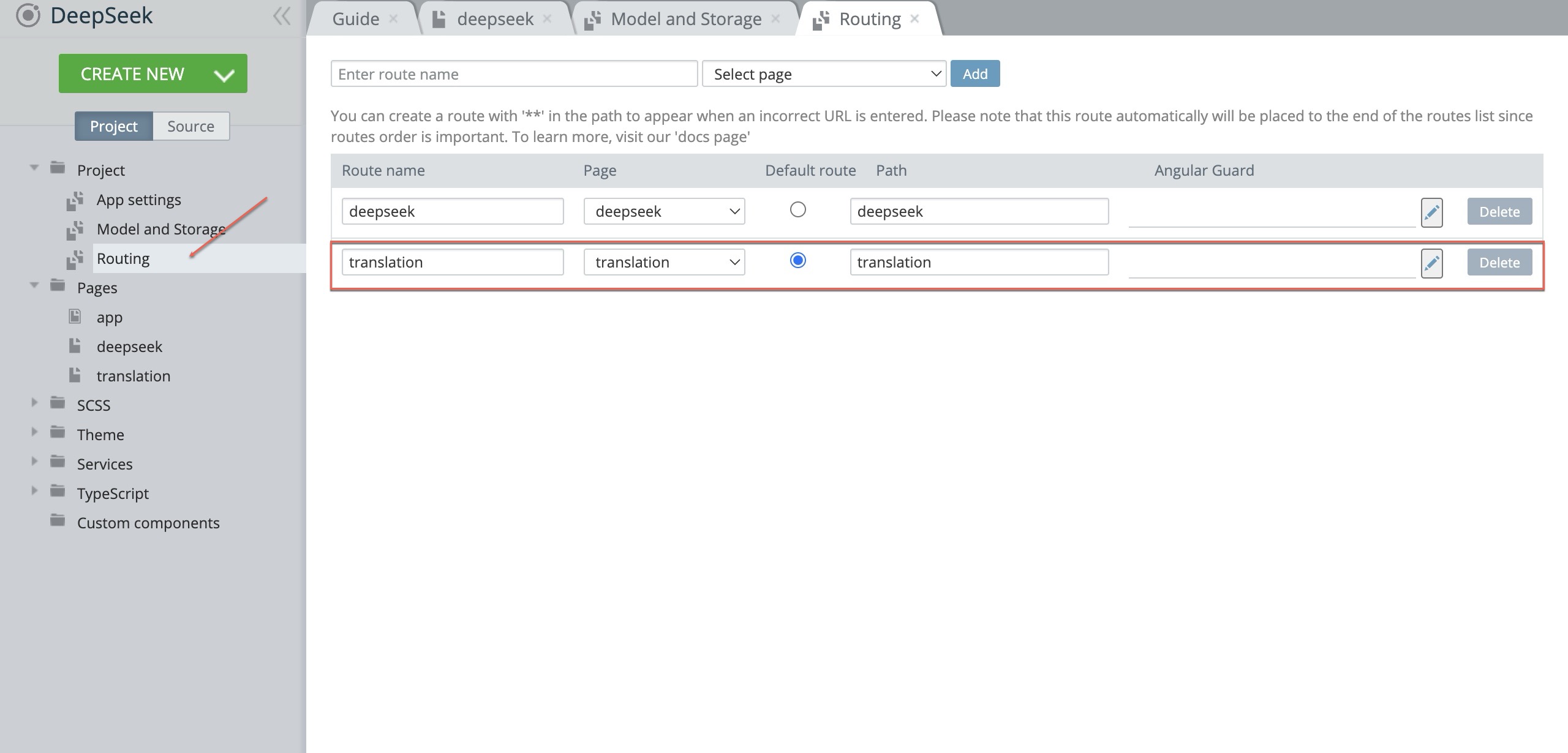
1️⃣ Go to the Pages section in Appery.io and open the OpenRouter screen.
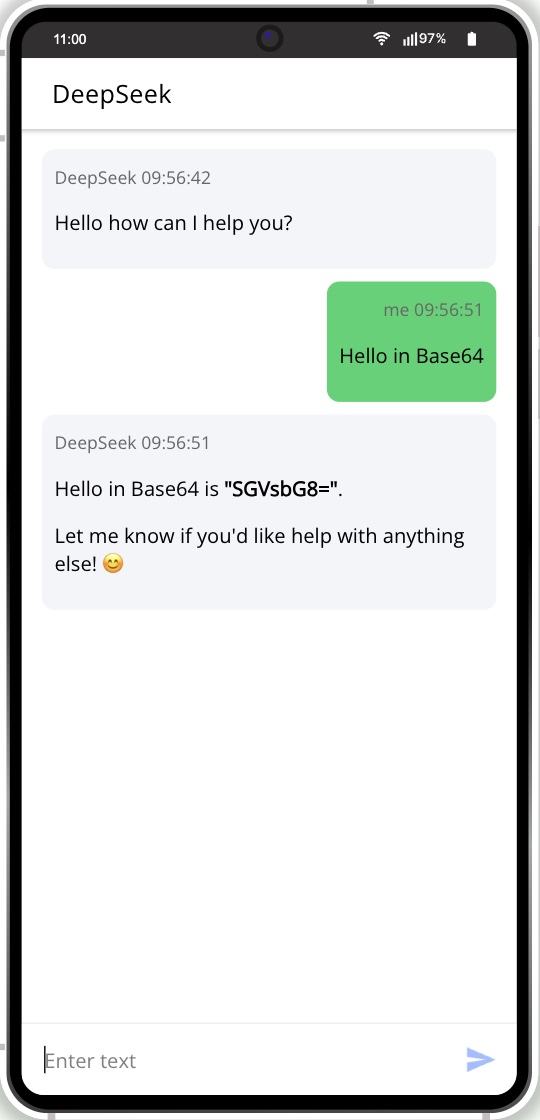
- The green box displays your messages.
- The gray box contains chatbot replies.
- The input field at the bottom is where you type your questions.
- Press Send, and the Send Message function is triggered.
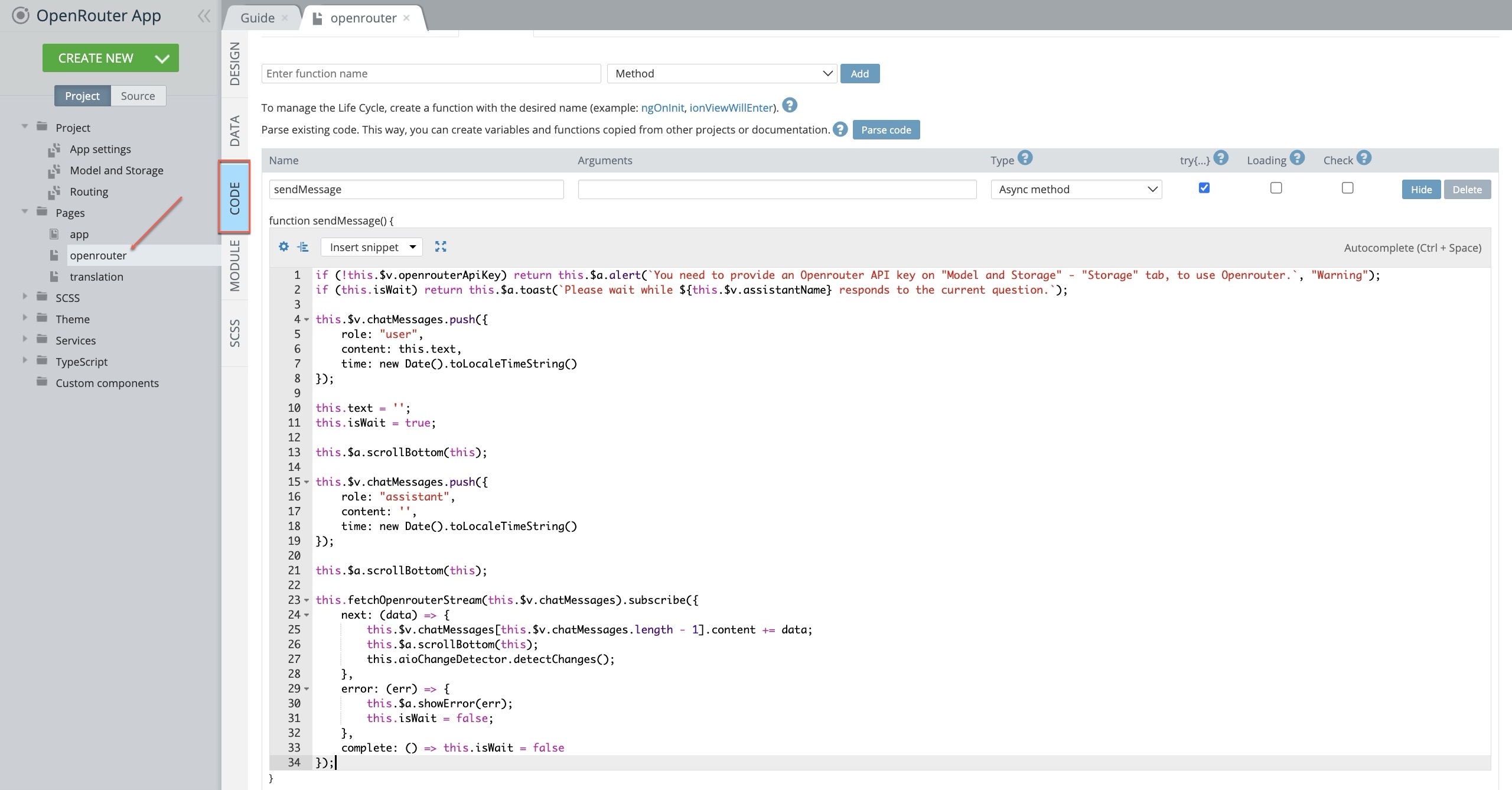
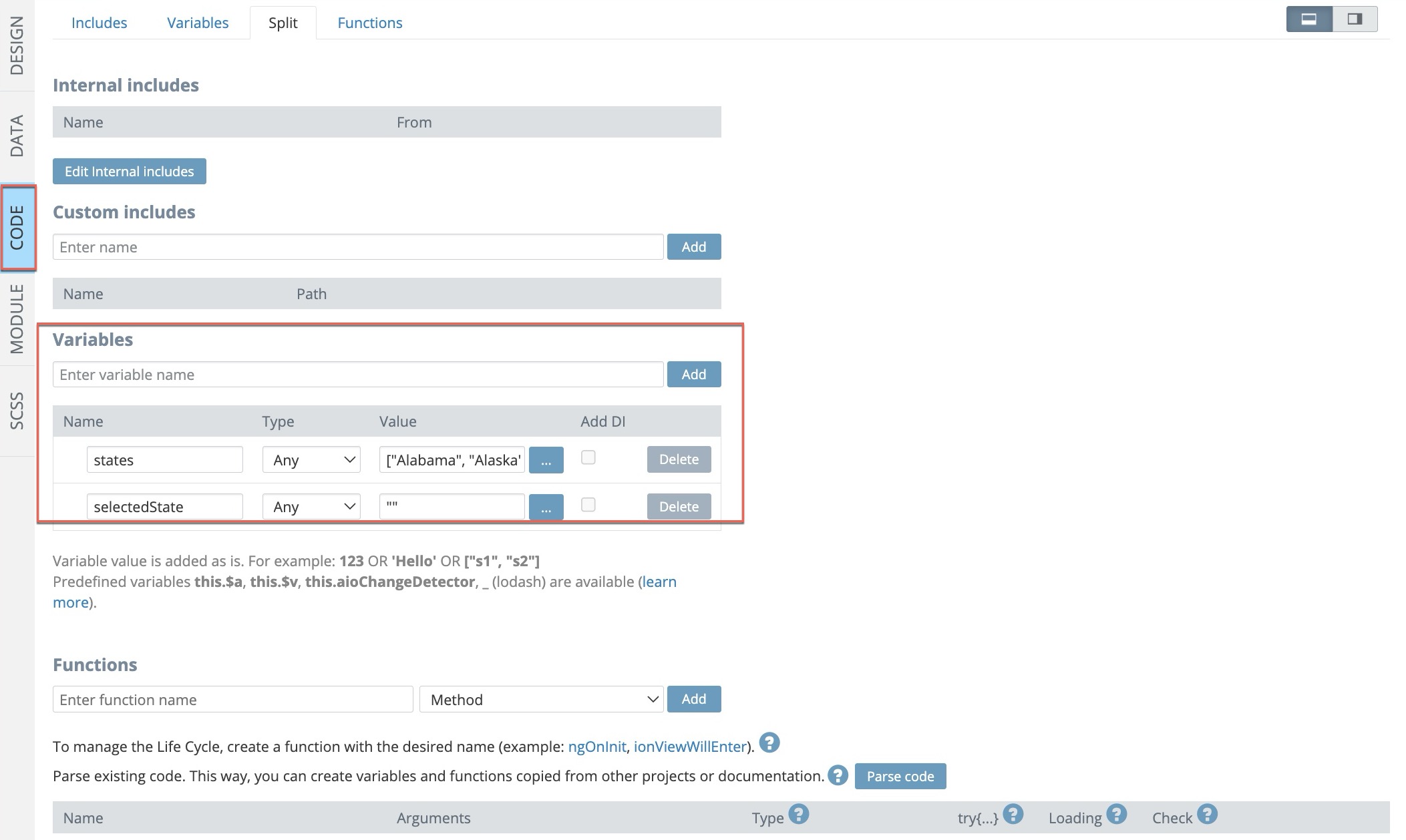
2️⃣ Check the app’s code:
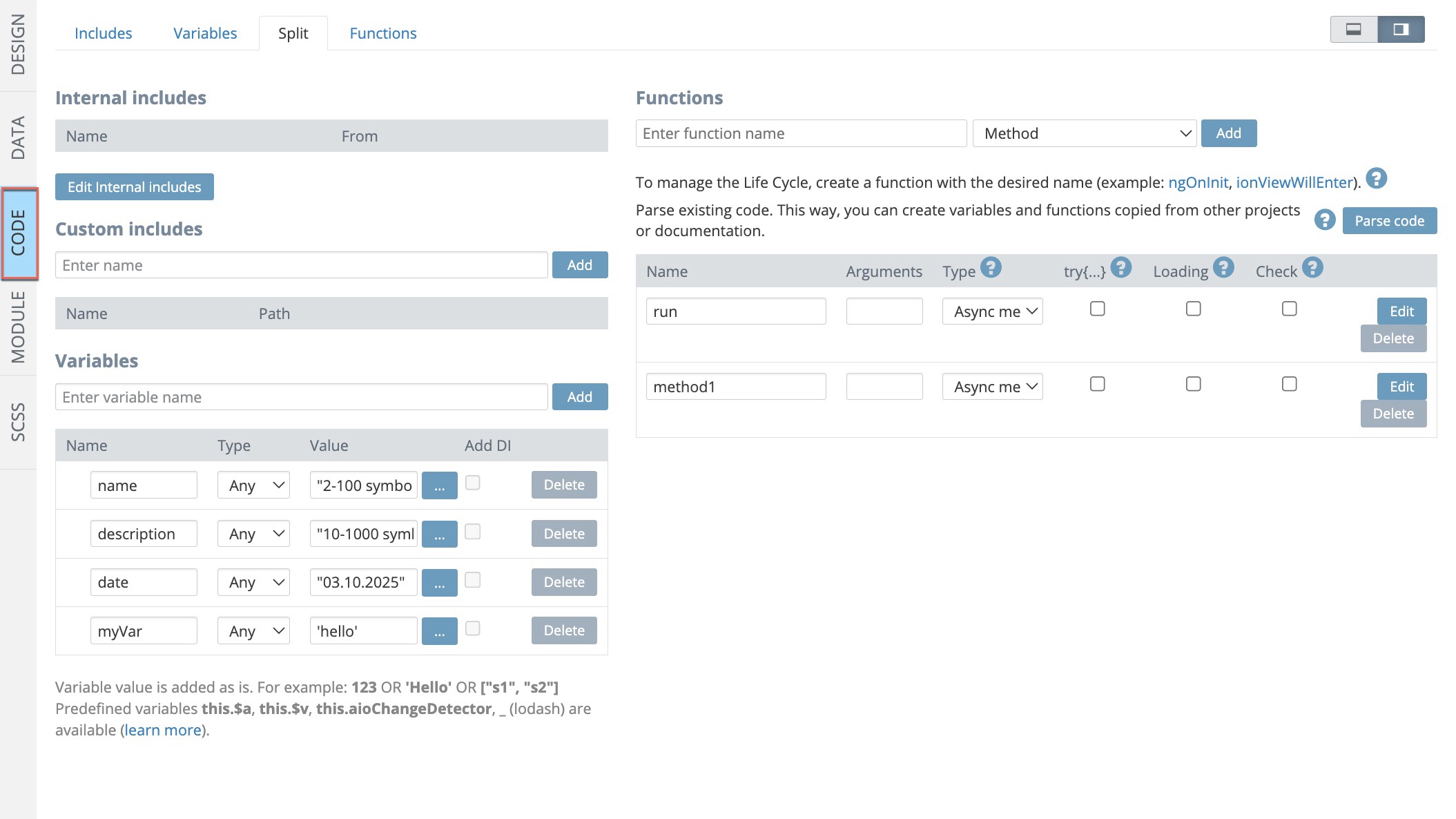
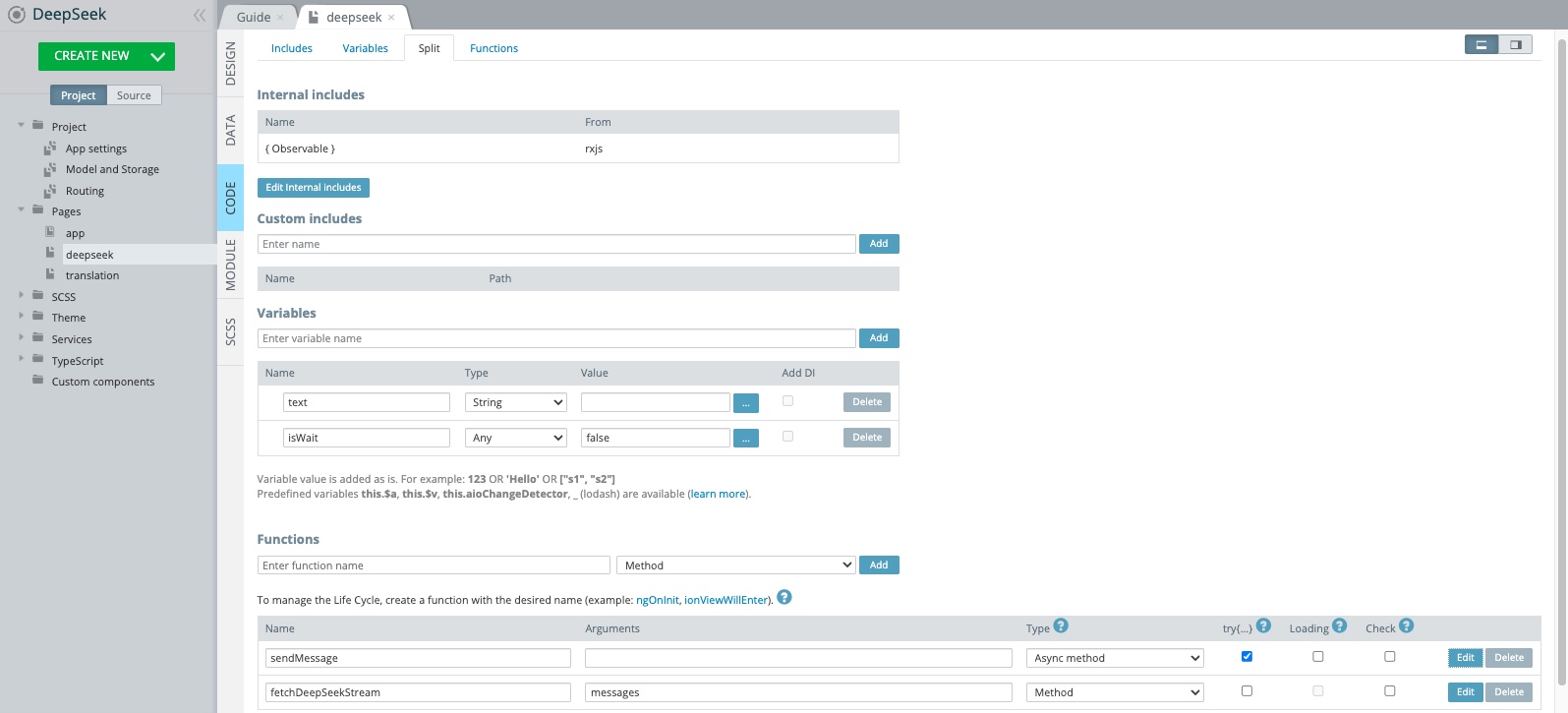
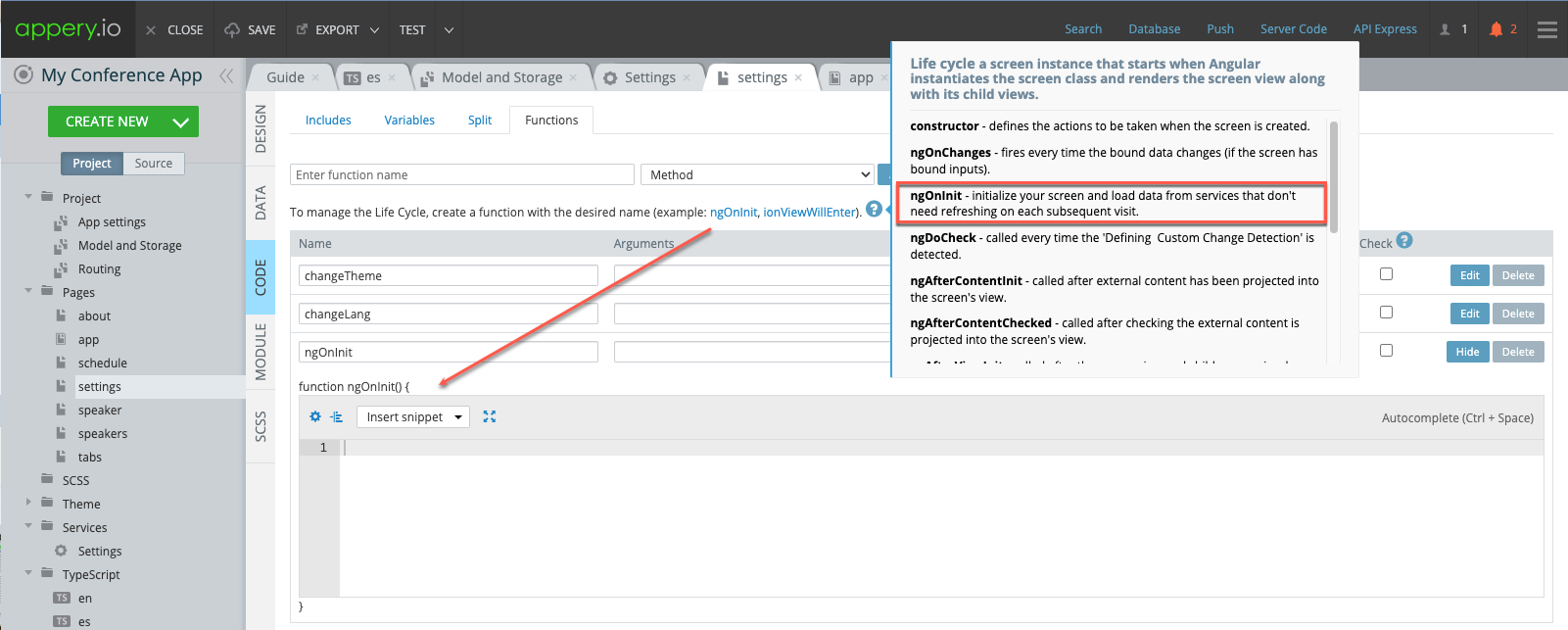
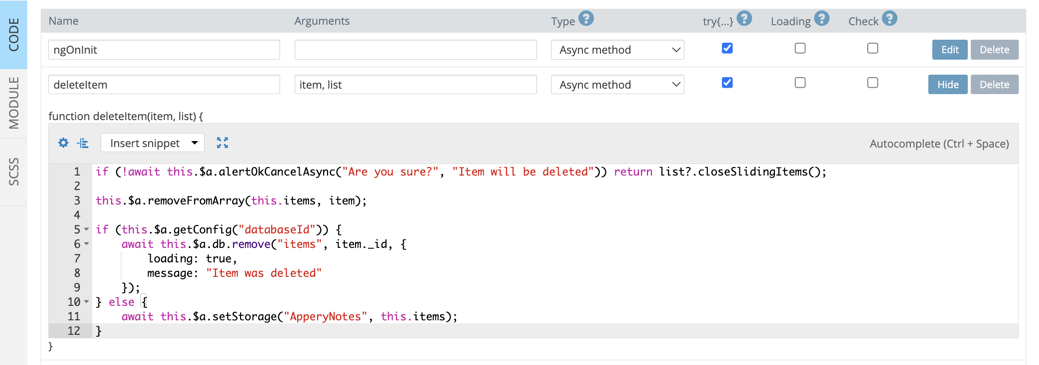
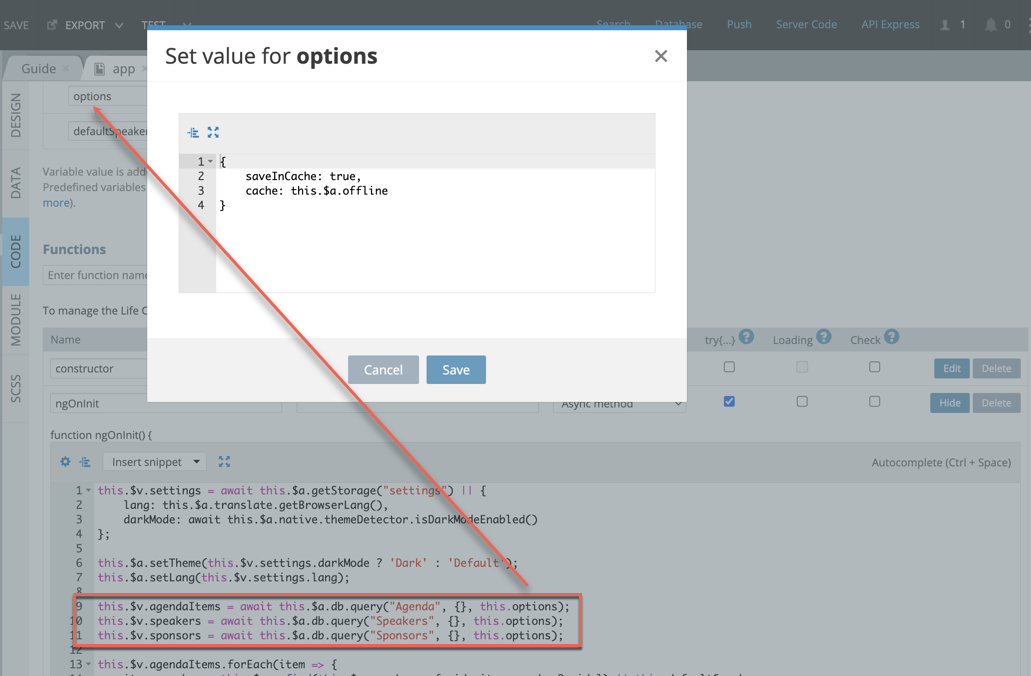
- Open the CODE tab and go to Functions.
- Here, you’ll see a chatMessages array that keeps track of conversations.
- When you send a message, the app creates a new screen and updates it with the chatbot’s response.
BONUS FEATURE: TRANSLATION SCREEN
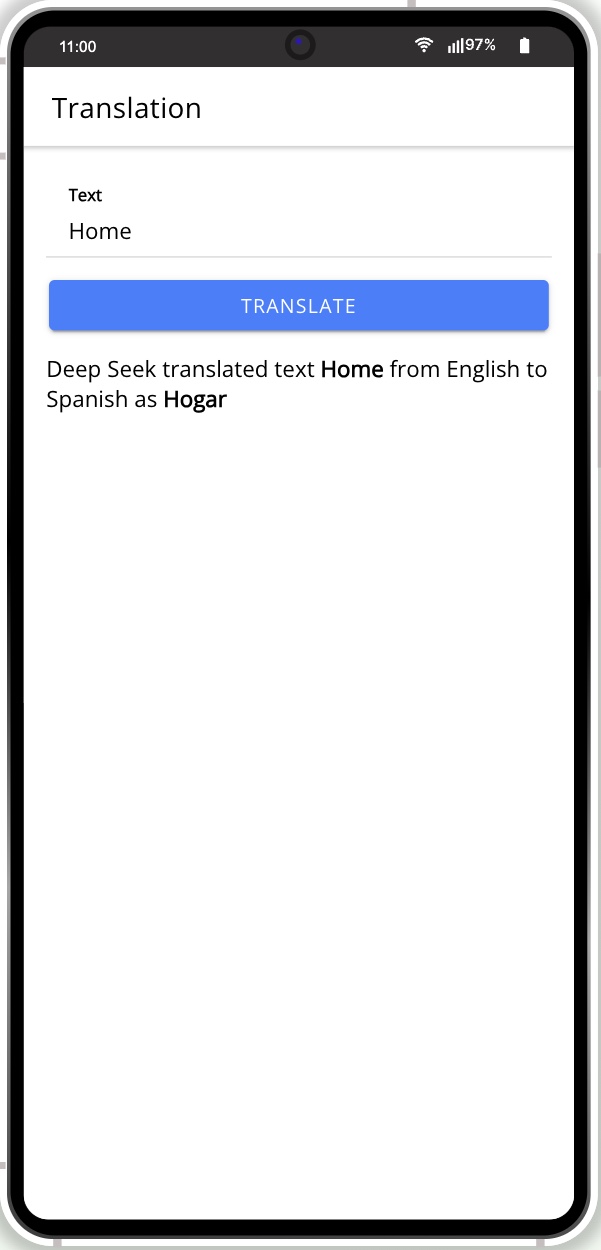
This template also includes a Translation screen! 🌍
- Type a sentence in English, and the chatbot will translate it into Spanish.
- To see how it works, open the CODE tab and check out the Translate function.
- It’s super simple—it sends your text to the chatbot and returns the translated result.
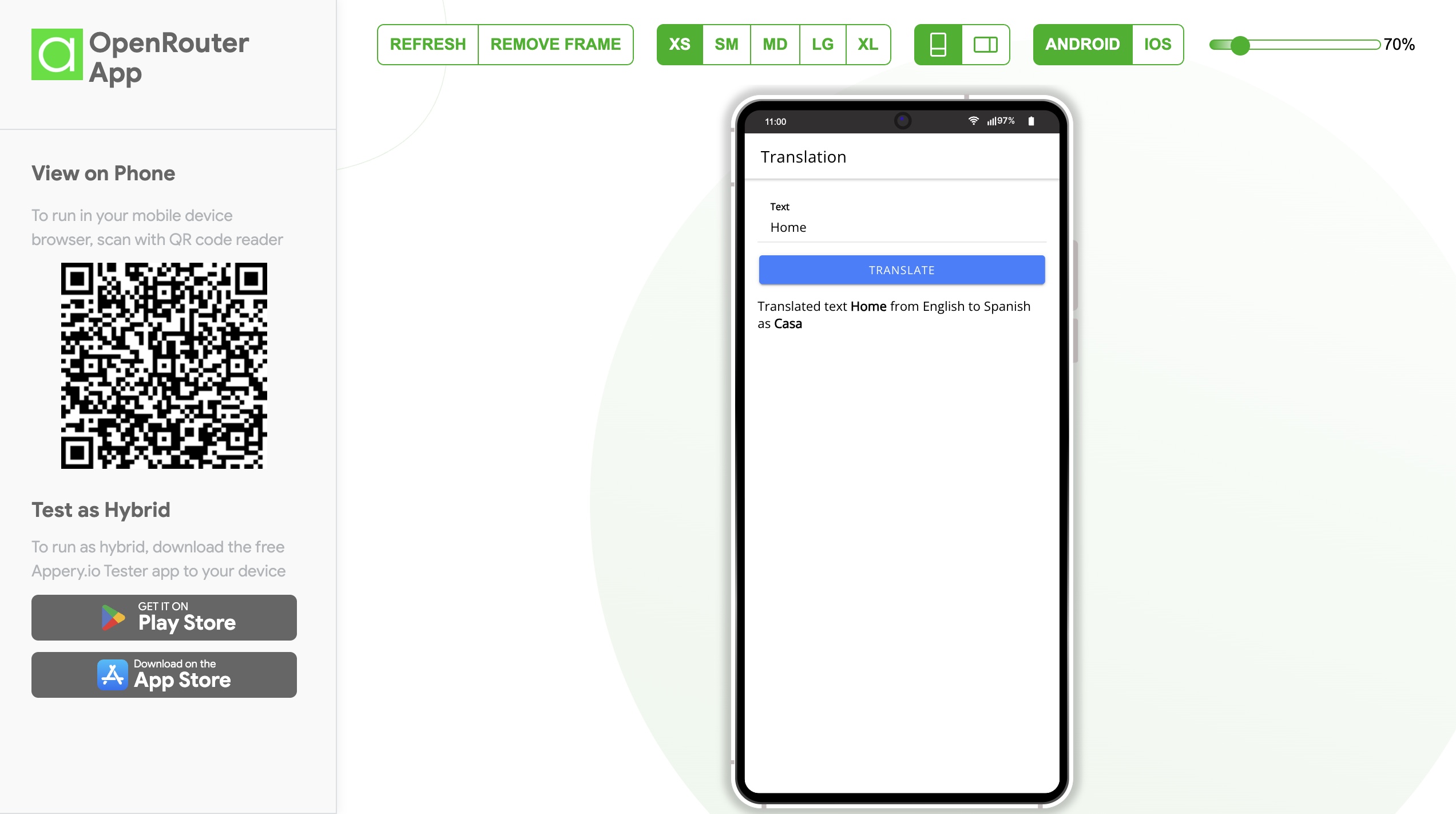
Let’s test it:
✅ Type “Home” → Press TRANSLATE → You’ll get “Casa” in Spanish.
If you want this feature in other languages, you can easily modify the chatbot prompt!
EXPORTING TO ANDROID
Finally, let’s turn this into a real mobile app! 📱
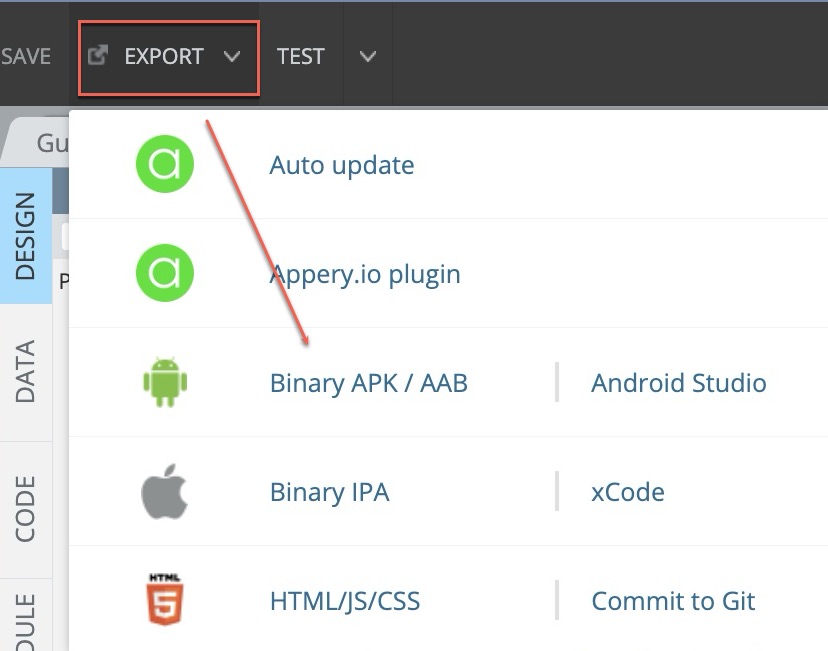
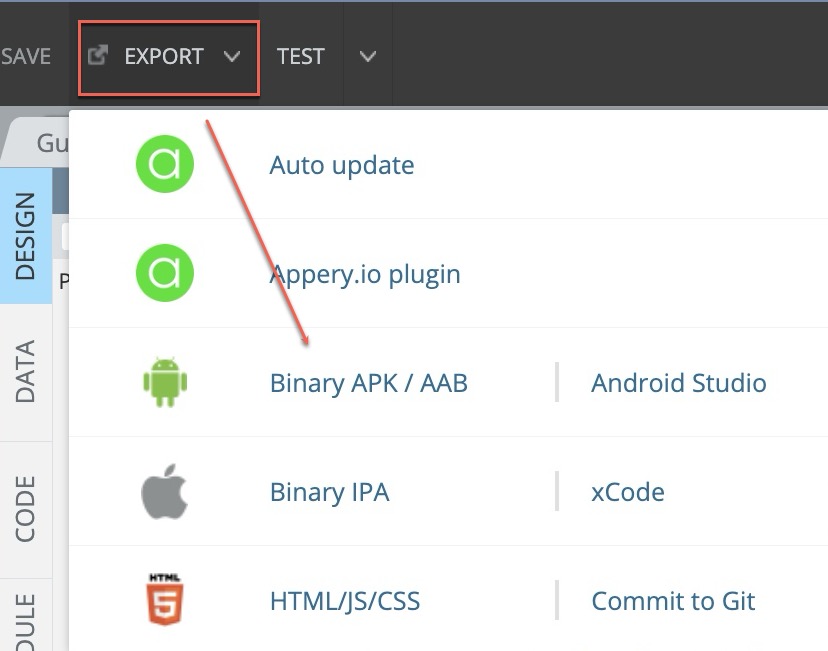
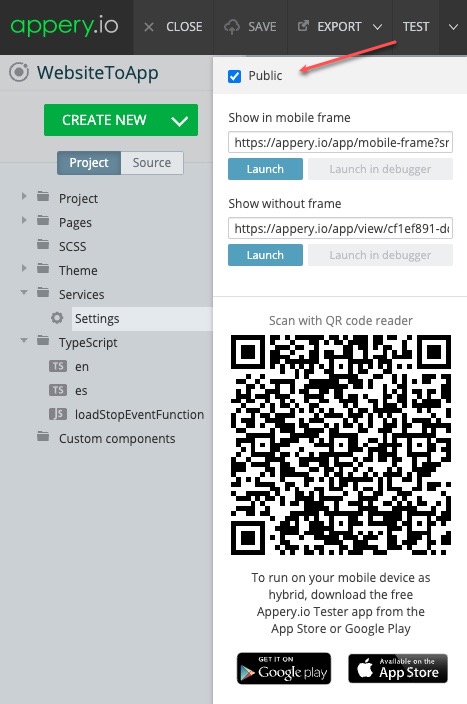
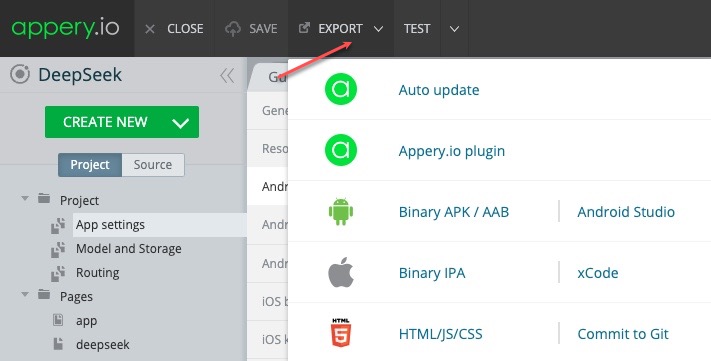
1️⃣ Select EXPORT
2️⃣ Choose Binary APK/AAB
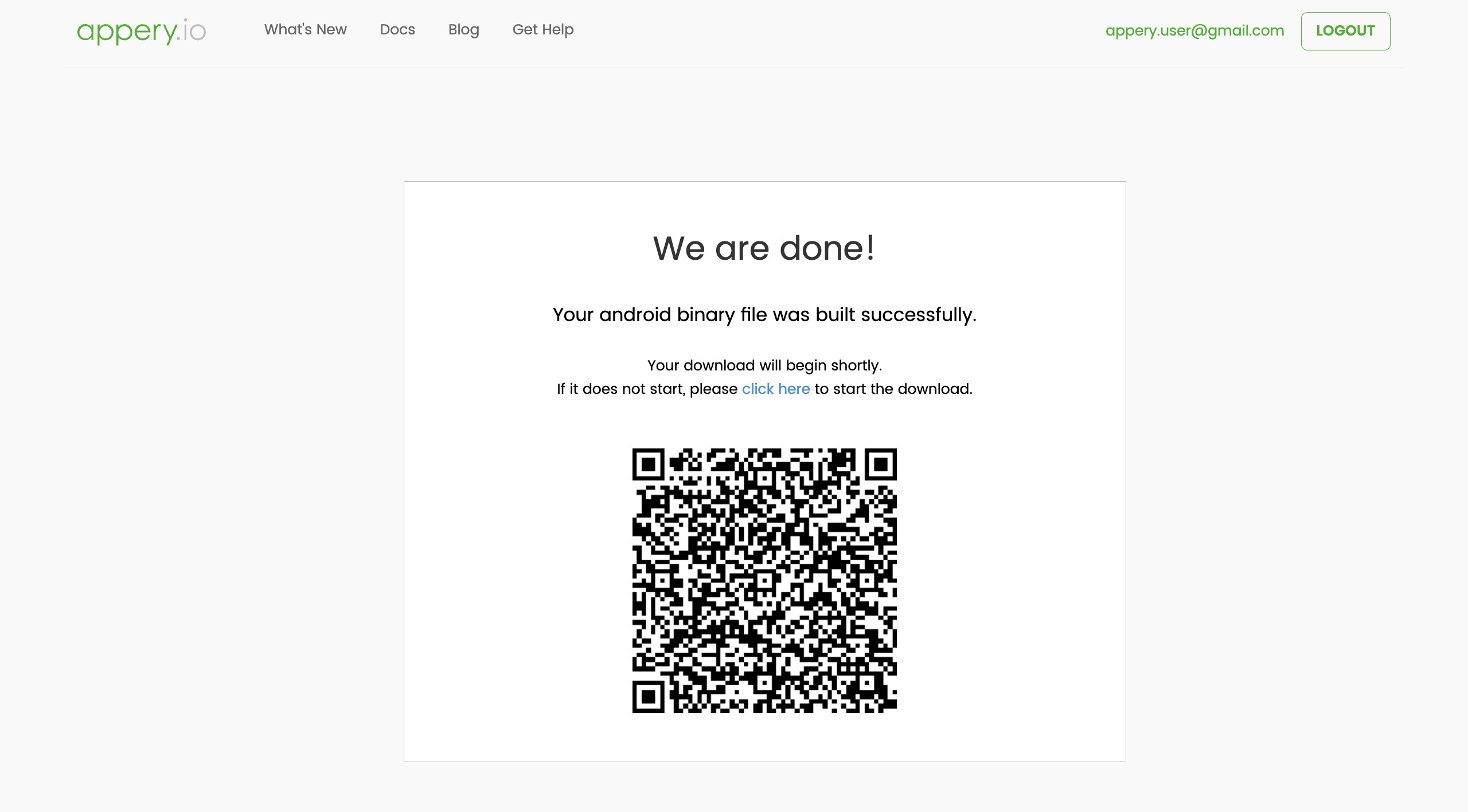
3️⃣ Once it’s done, scan the QR code to download and install the app on your phone.
Now, test it by asking the same questions you tried earlier. It works! 🎉
TRYING DIFFERENT AI CHATBOTS
Want to test a different chatbot? It’s easy!
1️⃣ Find a model you like, for example, DeepSeek.
2️⃣ Create an API key for it.
3️⃣ Update the model name in Appery.io, just like we did earlier.
That’s it! You’ve just built a working AI-powered chatbot app in minutes—without spending a dime!
If you found this helpful, don’t forget to like, subscribe, and hit the notification bell for more awesome AI and no-code tutorials! See you in the next one! 🚀