Learn How to Build an Appery.io Hybrid App to Accept Payments in Bitcoins
Bitcoin is a cryptocurrency and a digital payment system with 5.8 million users. In this blog post, you will learn how easy it is to build an Appery.io hybrid app to accept payments in bitcoins. It just takes a few simple steps to build the app and ready the payment ecosystem.
First, you need to get a merchant sandbox account on the BitPay server at https://test.bitpay.com/get-started. There are other payment servers, but BitPay currently is the largest and oldest bitcoin payment processor in the world, serving industry-leading merchants on six continents.
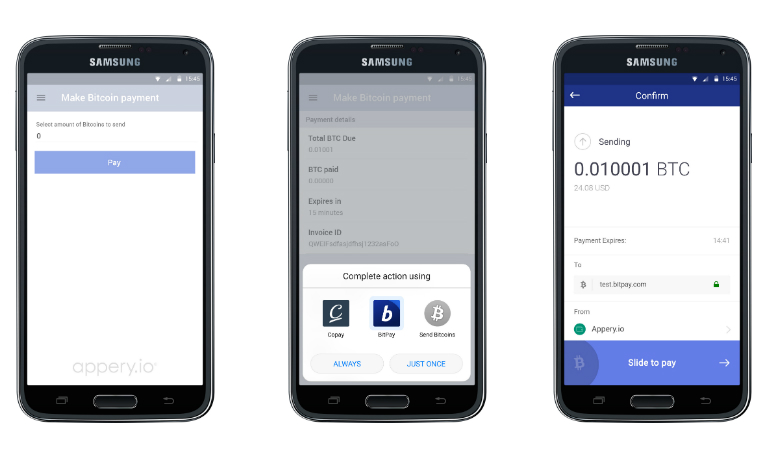
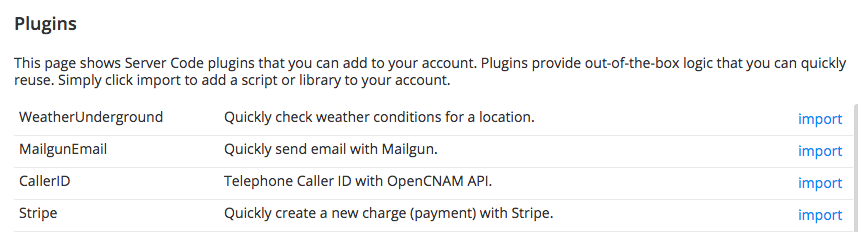
Next. You need to import a plug-in that will be the prebuilt (mostly prebuilt) client app. To do this, when the App Builder loads, choose the creation From Plugin option and check the BitPay App plug-in. (Learn more details about how to build an Ionic app in Appery.io.)
Then, you need to add one more piece to Appery.io, the BitPay Cordova plug-in. Go to https://github.com/bitpay/cordova-sdk and save this repository as a ZIP file. Upload this file to Appery.io to install this plug-in. (Please read this for more information about installing Cordova plug-ins into Appery.io.)
Next, Generate a BitPay API token with point-of-sale capability without client authentication at https://test.bitpay.com/api-tokens. With this done, get back to your app to set the token value. At this point, a distribution certificate should be associated with your app as described in https://docs.appery.io/docs/appexport-certificate-management.
Finally, as a customer making purchases with BitPay App, you need a bitcoin wallet installed on your phone. A bitcoin wallet is an app that lets you receive, hold, and spend bitcoins. This list shows bitcoin wallets supported by BitPay.
And, one more thing. After all of this is done, please make sure you switch to a merchant production account on the BitPay server at https://bitpay.com/get-started.
That’s all. Now your app is ready to take bitcoin payments.