Build Your Mobile Apps in the Cloud With Appery.io – JavaLobby Q&A
Click to read: Appery.io Mobile Apps Builder – JavaLobby Q&A

Click to read: Appery.io Mobile Apps Builder – JavaLobby Q&A
If you worked with JSON, then you are aware of the cross-domain policy which prevents a script loaded from one domain, to invoke services from another domain. This means that the domain of the requested URL must be the same as the domain of the current page. A number of work around exists but one of the most popular once is using JSONP. JSONP allows a requesting URL from one domain to invoke a service from a different domain. Appery.io Mobile Apps Builder now supports JSONP. Why is this important? Well, it makes very simple to build and test mobile apps in Appery.io. Now a page can be loaded from abc.com domain and invoke a service from xyz.com. Most REST services today support JSONP.
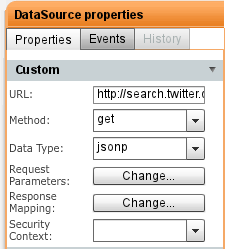
To use JSONP is very simple. When defining REST service, select jsonp for Data Type:

JSONP support
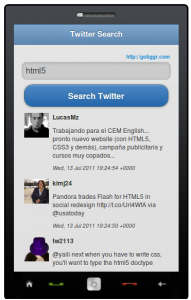
To try this in action, try this Twitter Search app built in Appery.io.

Twitter Search built with Mobile Apps Builder
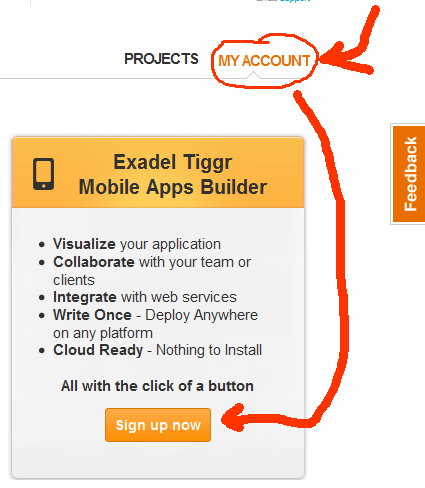
After a short private beta we are happy to announced that Appery.io Mobile Apps Builder is now open to everyone. Now, the app is still beta and we have tons of features we are planning to add. So, just go to https://appery.io and click on Sign Up Now for Mobile Apps Builder. Then try one of our getting started guides but first read this (we are adding more tutorials). It’s a 6-step guide on how to approach building mobile apps in Appery.io.
Need a particular feature, service or component? Tell us here: http://getsatisfaction.com/apperyio.
Today, we’ll be having a briefing for our beta users of Appery.io Mobile Apps Builder. Becoming a beta user and participating in our community briefings is a great way to influence and guide the development of a useful product and make it even more useful.
It’s easy to become a beta user. Here are three ways:



You’ll have a “pending” status at first, but you should only have to wait a few hours before you become activated.
(Cross-posted on Maxa Blog)
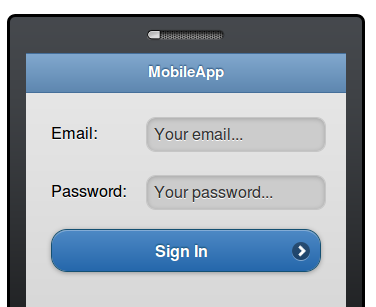
HTML5 introduces a handy new feature for input elements. Using placeholder attribute, you can place a slightly greyed out label inside an input field. When you click on the field and enter text, the label clears. If you delete the input, the placeholder labels appears again. Here is an example (assuming you are using HTML5 complaint browser):
HTML5 code looks like this:
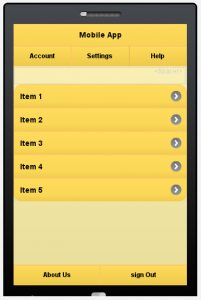
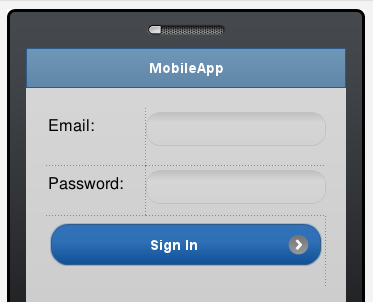
You can do the same thing in Appery.io Prototype Builder or Mobile Apps Builder. Now, it involves a little trick but we will make it much simpler in the near future. Let’s say we start with a screen like this (editor view):

Try out this app via QR code below:
Yes, it’s too many steps to add such functionality. It’s really just a workaround for now. We will make it possible to set any attributes from Properties view, without needing to add event and action.
Here is how it looks in a Web browser:

On June 15, Appery.io left beta and became an official release. As part of this release there is now a scheme of different plans for how you can use Appery.io. Although the terms are covered in the Appery.io application and Web site, I thought I’d go over the plans as a blog entry.
The thing to keep in mind is that Appery.io is structured as accounts tied to single primary users. The account has one workspace owned by the primary user that contains projects that each contain screens (or pages). The workspace owner and additional users up to a set limit have access to the workspace.
With the user management feature, the workspace owner can specify access rights on a user-by-user and project-by-project basis. With this feature, the account owner can add other users up to the limit for their plan or delete other users – freeing up a slot. (Remember, deleting a user only removes their access to your workspace. It doesn’t affect an account owned by the user or the user’s access to other workspaces.)
| Plan | Cost | Number of Projects | Screens per Project | Users | Data Storage |
|---|---|---|---|---|---|
| Free | $0 | 1 | 5 | 2 | 1 Gb total |
| Professional | $15/user/month | No limit | No limit | Number purchased | 2 Gb/user |
| Education | $0 | No limit | No limit | No limit | 2 Gb/user |
| Enterprise | Custom | No limit | No limit | Custom | No limit |
| Temporary Professional for Previous Beta Users | $0 | No limit | No limit | Number of invitees from beta account plus 1 | 2 Gb/user |
| Plan | Notes |
|---|---|
| Professional |
|
| Education | Requires all users to be affiliated with an educational institution and use valid e-mails ending in .edu. |
| Enterprise | May include extra features like custom Web storage, white-labeling, and SSO. |
| Temporary Professional for Previous Beta Users | No cost for 3 months until September 15th. Downgrades to free plan unless account owner converts to professional. |
UPDATE: Due to schedule conflict, this event has been cancelled.
If you’ve ever designed a user interface as part of a large team or for a customer, you know how valuable it is to get a prototype out there for feedback as soon as possible. Mockup tools, although helpful, only provide a static, not an interactive, view of the UI.
Join us to learn about Appery.io for Prototypes – a Web-based tool for easily building and sharing interactive HTML prototypes for Web and mobile applications. These application prototypes not only look like the real applications, but also behave like the applications.
This webinar will walk through several examples, so you can see how easy it really is. In this webinar, we will learn about Appery.io for Prototypes’ Web components, mobile components (based on jQuery Mobile), Web Preview, sharing, events/actions, templates, and much more using prototypes we build online. At the end, we’ll also give you a brief sneak peek of Appery.io Mobile Application Builder and Appery.io Mobile Tester.
Title: Appery.io: Collaborative Software Development in the Cloud Made Easy
Date: Tuesday, July 12, 2011
Time: 11:00 AM – 12:00 PM PDT
Register now: https://www1.gotomeeting.com/register/243366976
(Cross-posted on Maxa Blog)
We now have a large number of tutorials how-to’s, and getting started guides. Everything from the basic to advanced such as using creating interactive prototype with events/actions and creating and using templates. Just visit our Help page to see them all.
Last week we launched Appery.io Mobile Apps Builder beta program (you can sign up from at https://appery.io). There are two Getting Started Guides available: Twitter Search and Weather Search and now you can also watch these cool videos!
Building Twitter Search App:
Building Weather Search App, Part 1/2:
Building Wether App Search, Part 2/2:
Would like to add some color? Mobile components now support different themes:



Quickly change mobile layout via icons in the tool bar:
![]()