Learn How to Get Complete Contact Information with FullContact API
FullContact Developer APIs such as Person API, Company API, Email API and others can provide social profiles in an app, improve contacts in address book, enrich CRM information, and create marketing campaigns.
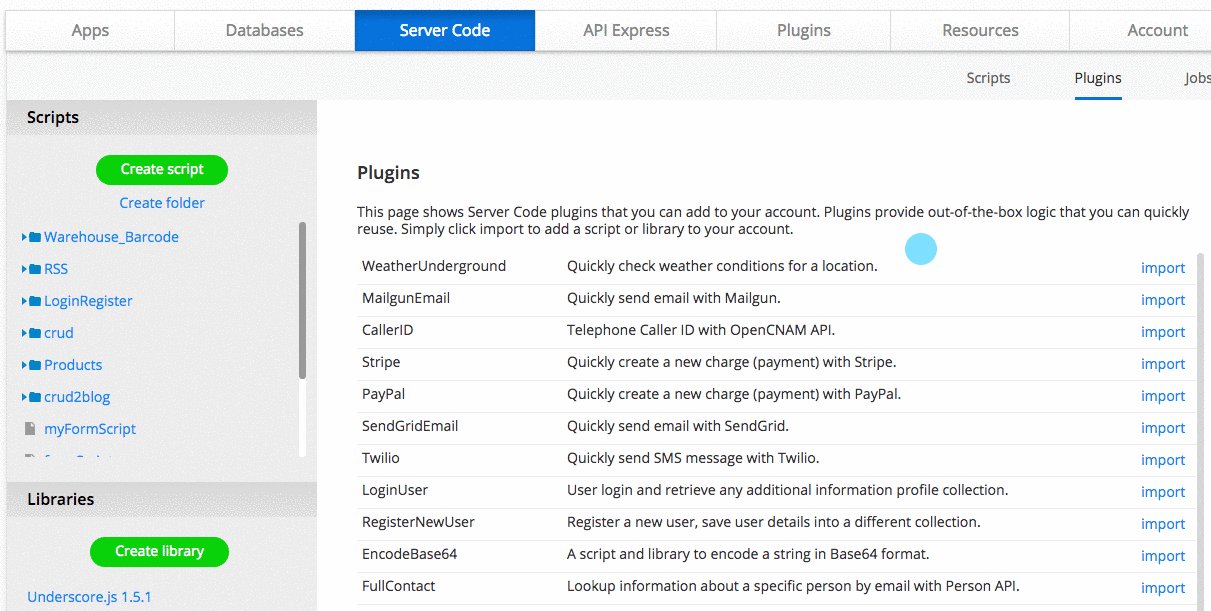
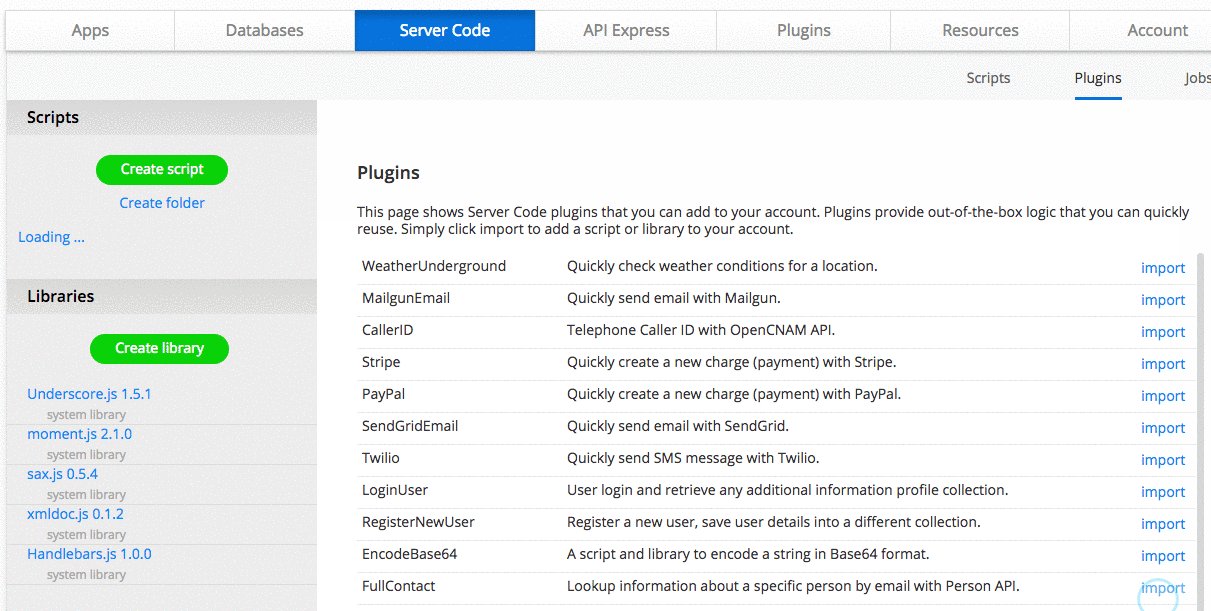
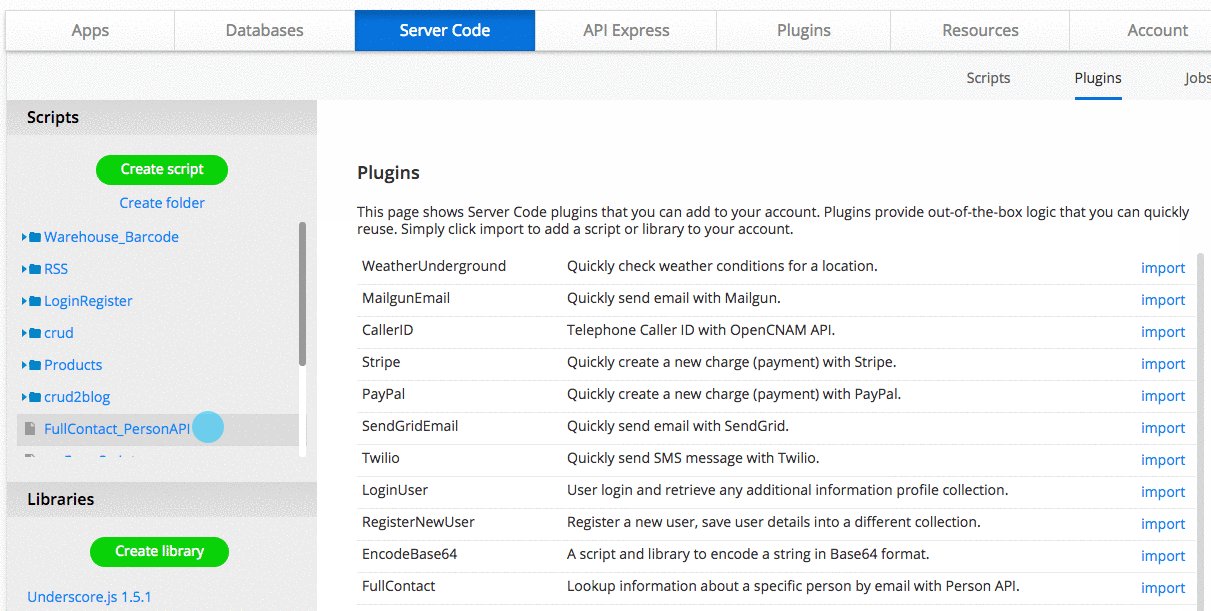
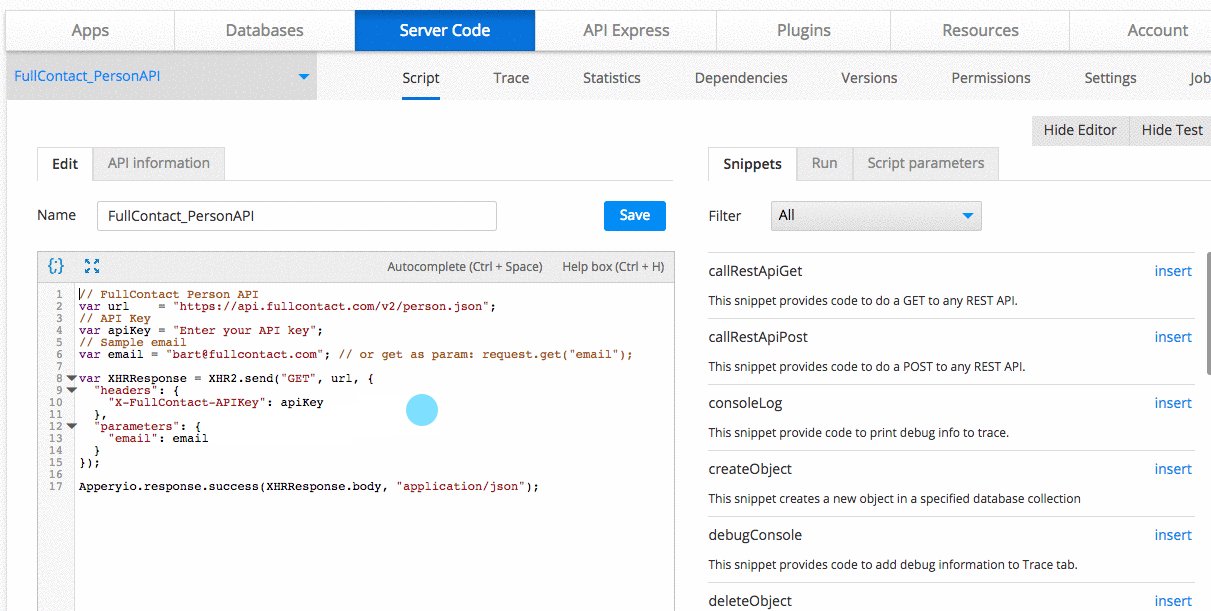
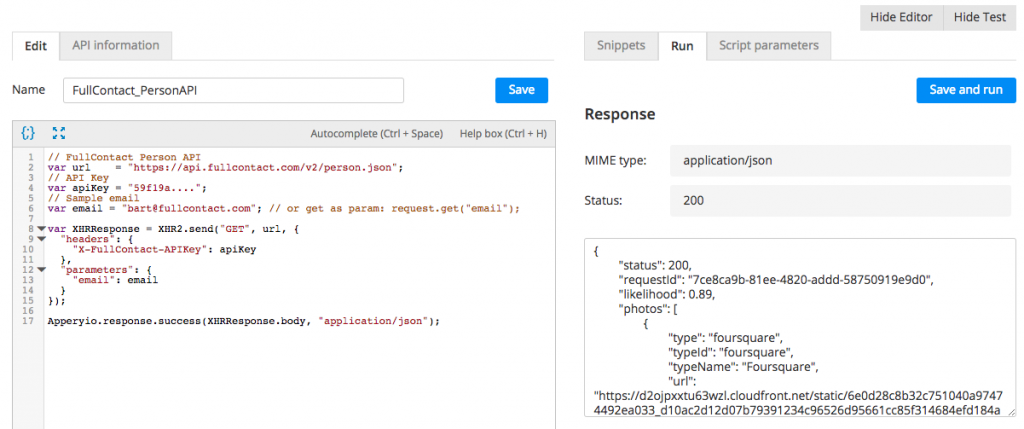
To make it simple to use FullContact API, we created a Server Code plug-in that quickly creates a script to invoke the Person API. You only need to set the FullContact API key. The following animated GIF shows how to insert the FullContact plug-in and its script:

Once you set the API key, it’s fast to test the script and the API. Switch to Run tab to test the script. The script comes with a sample email. Feel free to change the input data.

Testing FullContact API
You can also set the email as a script parameter. Update the script code to look like this:
var email = request.get("email");
and then add the parameter on Script parameters tab.
Using a Server Code plug-in for FullContact API it’s fast and simple to invoke the Person API. Using this plug-in as a starting point, you can update the script to include other API parameters or use other APIs.