Android 15 Support Now Live on Appery.io Platform
We’re excited to announce that Appery.io now fully supports Android 15 (API level 35)!
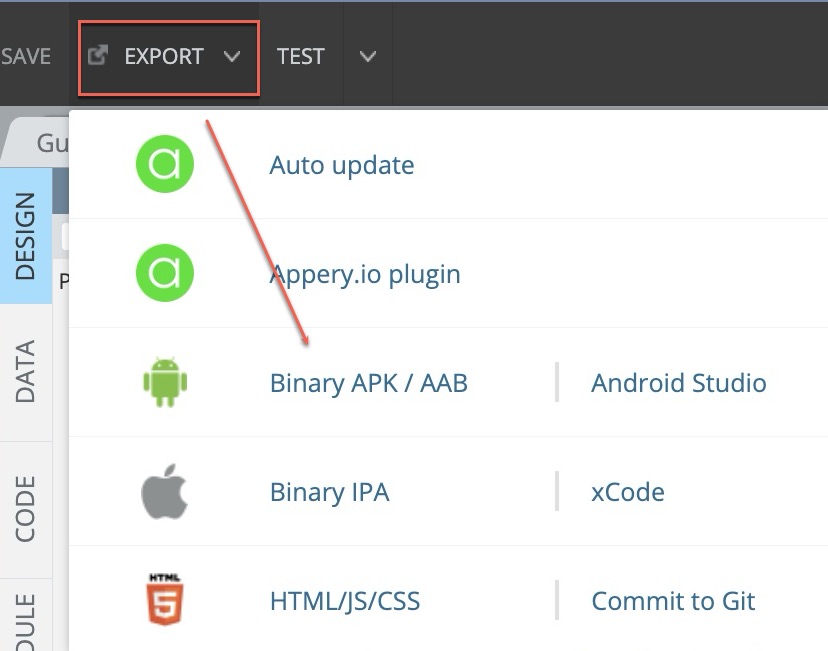
As part of our ongoing commitment to keeping your development experience seamless and future-proof, we’ve updated our platform to align with the latest Android SDK requirements. With Android 15 support now available, you can confidently build and publish apps that take advantage of the newest features, performance improvements, and security enhancements offered by Google.
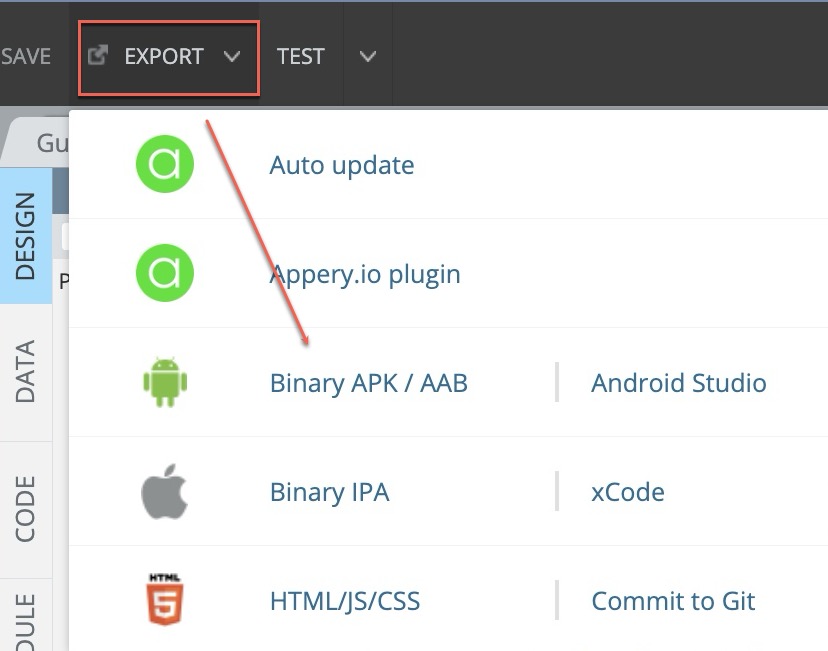
Whether you’re starting a new project or updating an existing one, your apps will remain compliant with upcoming Google Play requirements and optimized for the latest Android devices.
What’s New:
-
Full compatibility with Android 15 (API level 35)
-
Seamless integration into your existing development workflow
-
Continued support for building secure, high-performance mobile apps.
Stay Ahead of the Curve
Keeping your apps up to date with the latest platform changes not only ensures compliance but also enhances the experience for your end users. With Appery.io, you can stay focused on what matters—building great apps—while we take care of the updates under the hood.
Need Help?
Our documentation and support team are ready to assist with any questions you might have about migrating or launching with Android 15.
Happy app building!
The Appery.io Team