Development Tip: Managing Device Contacts with an Appery.io Plug-in
![]() By using the Appery.io Contacts plug-in, you can conveniently manage contacts on a user’s device. The plug-in is based on the Cordova API and can be imported into your Appery.io app like any other plug-in. Just click
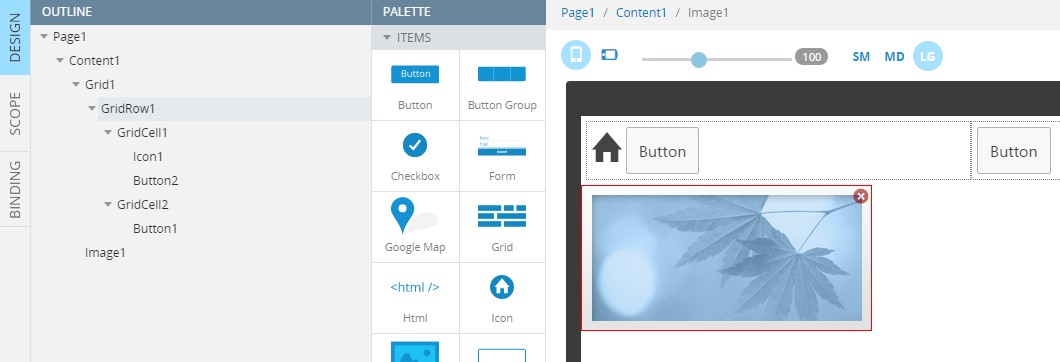
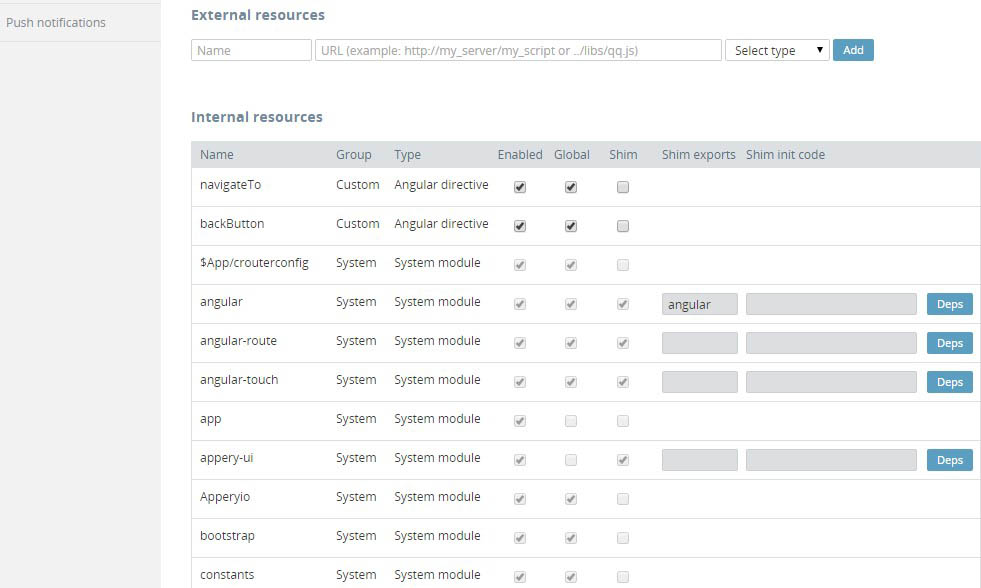
By using the Appery.io Contacts plug-in, you can conveniently manage contacts on a user’s device. The plug-in is based on the Cordova API and can be imported into your Appery.io app like any other plug-in. Just click CREATE NEW > From plugin, select Apperyio Contacts Service and click “Import selected plugins.” There is a set of services you can use to perform the operations, such as find, remove, create, edit and more.
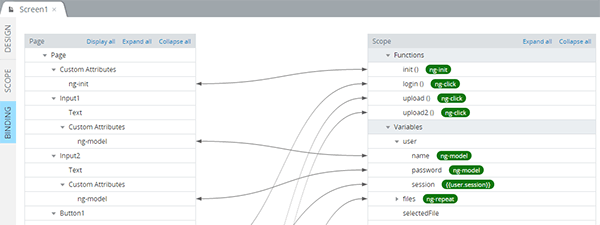
We’ve also prepared a detailed tutorial on how to use this plug-in, as well as a simple demo app (you can create it from the attached backup), that allows you to find, create and save contacts. Find it here.
Make sure to check out all of our mobile development tips.
Do you want to build apps fast? Start developing with our trial plan!