Using Appery.io and PhoneGap to Build Native Apps
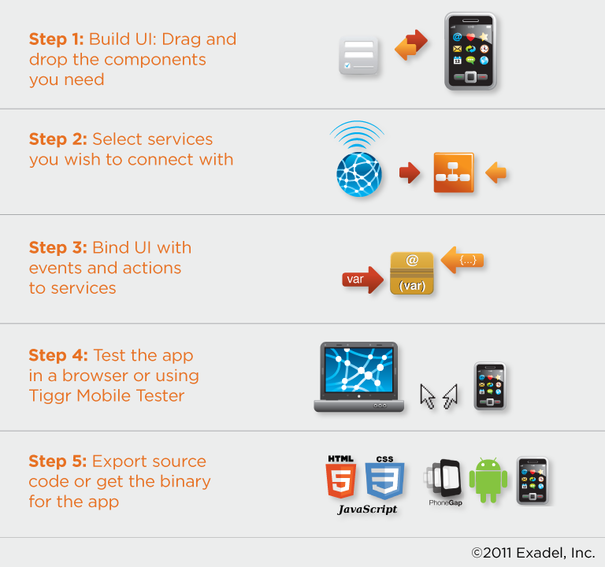
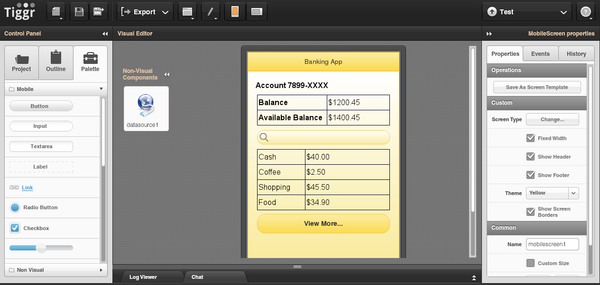
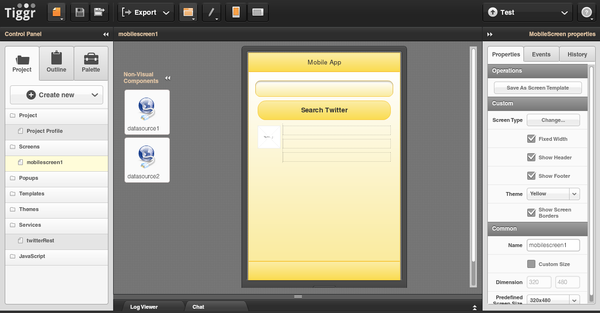
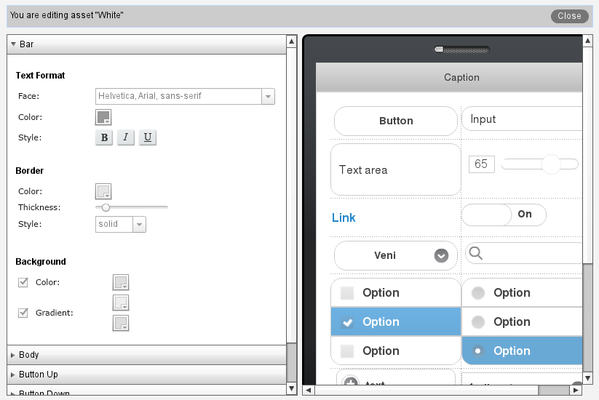
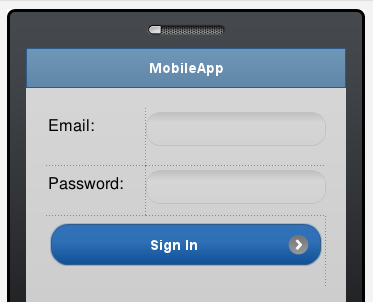
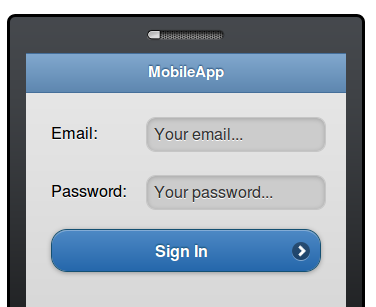
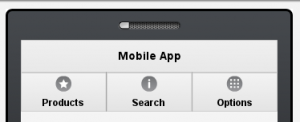
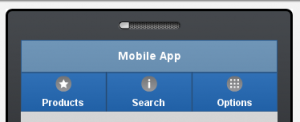
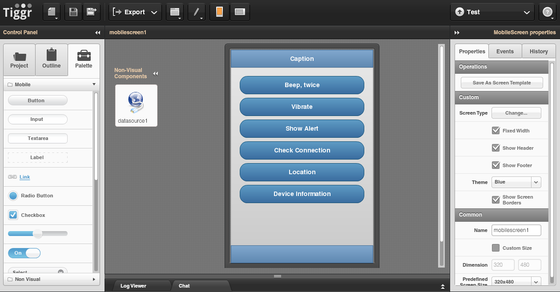
If you don’t know what Appery.io is, Appery.io is a Web-based mobile apps builder or a mobile RAD (Rapid Application Development) tool. It enables developers to build mobile Web and native apps very quickly. Appery.io comes with a visual editor and jQuery Mobile components. You simply drag and drop components into the phone area.

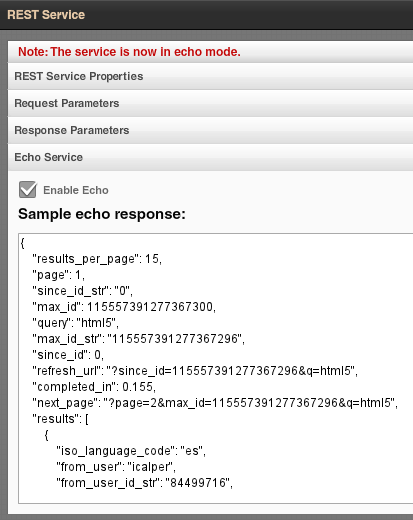
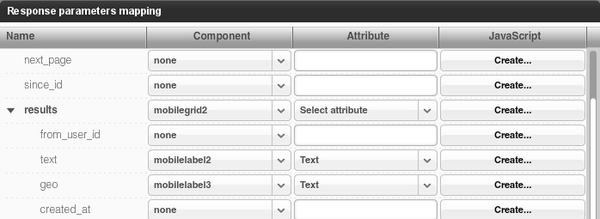
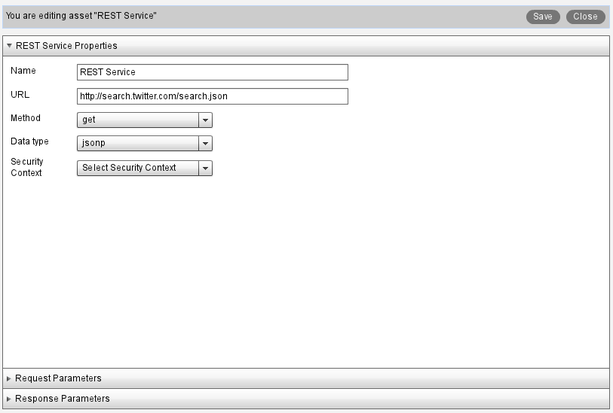
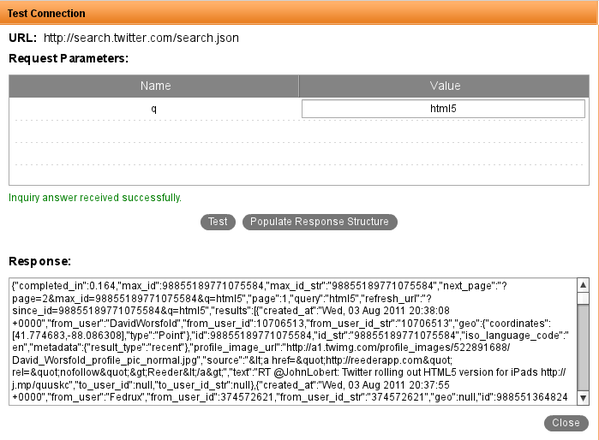
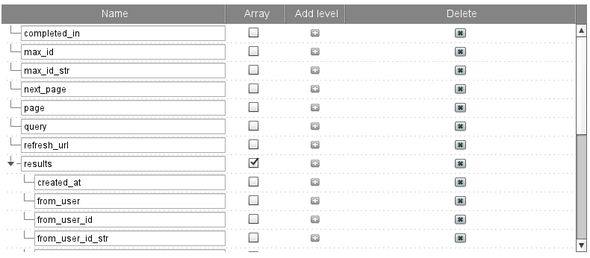
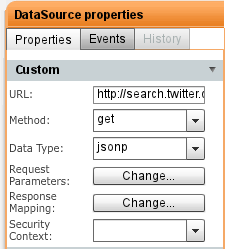
This makes it very easy to prototype and build the UI. Once you have developed the UI (which you can share and test in browser or mobile device), you define and connect to REST services. Once the service is defined, it is mapped to the UI. A service usually has inputs and outputs. Mapping means taking input from UI (such as input component) and using it as input for the service. On the other side, taking service output and mapping it back to the UI, for displaying the result. One last step is usually adding an event to invoke the service. For example, on a button click the service can be invoked. What I just described is a very easy and fast way to build mobile Web apps. There is nothing to setup or configure, just launch the Appery.io visual editor and start building.
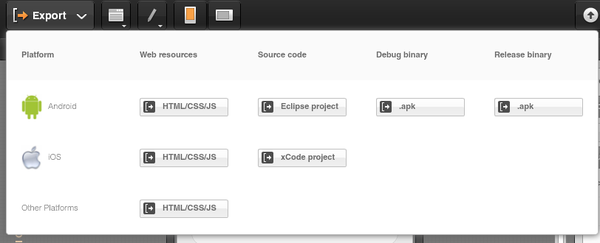
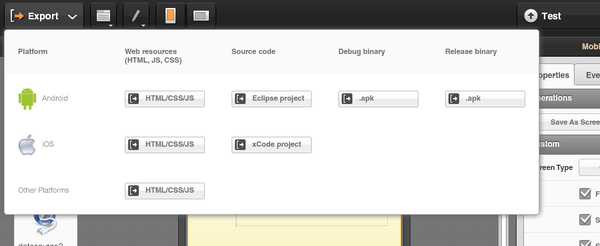
Now, how do you get a native app? That’s where PhoneGap comes in. PhoneGap is an open source framework, it wraps your mobile Web app and gives you access to native device API. To use native features, PhoneGap provides very clean and elegant API. For example, to sound a notification beep twice, you need to call the following:
navigator.notification.beep(2);
Simple, right?
To get device information, the following code is used:
alert ('Device Name: ' + device.name + '\n' +
'Device PhoneGap: ' + device.phonegap + '\n' +
'Device Platform: ' + device.platform + '\n' +
'Device UUID: ' + device.uuid + '\n' +
'Device Version: ' + device.version + '\n');
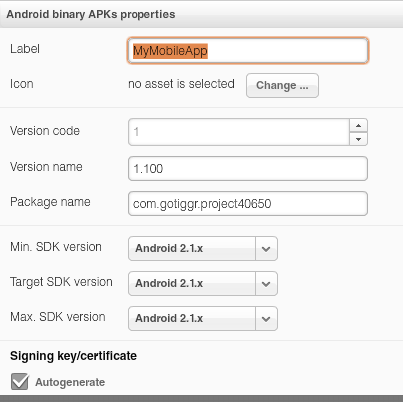
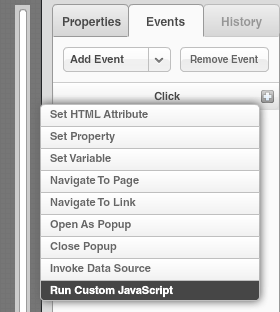
Any native mobile project in Appery.io comes configured with PhoneGap version 1.0. How do you invoke this API when building a mobile app in Appery.io? It’s very simple. Appery.io comes with Run Custom JavaScript action which can be invoked on any HTML event. Let’s take a button. When a button is clicked (click event), you add an action (Run Custom JavaScript) to invoke. That’s it. Inside the Run Custom JavaScript, you can run any custom JavaScript.
You start with a button, we will use the Vibrate button:

Add click HTML event to the button:

Add Run Custom JavaScript action:

and finally add PhoneGap JavaScript call:

navigator.notification.vibrate(1000);
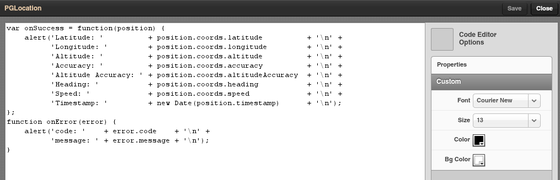
Another option is to create a JavaScript file (Project > JavaScript), write all the custom code there in functions and then invoke any function via Run Custom JavaScript action.
JavaScript file:

Invoking a function from the custom JavaScript file:

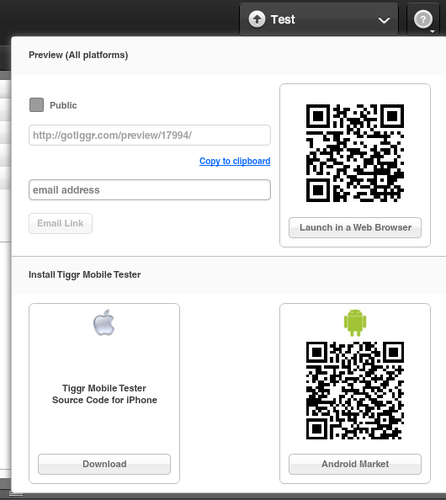
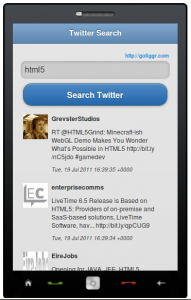
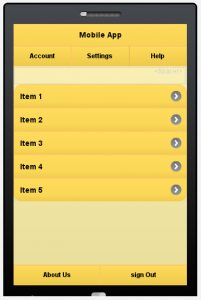
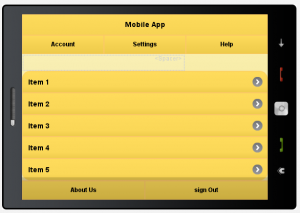
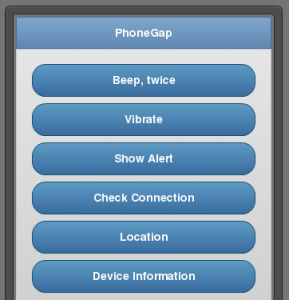
Once you use native API, testing in Web browser is no longer possible. To make it super easy to test your native app, you can use Appery.io Mobile Tester. It’s a native app (Android, iOS) which lists all your mobile projects created in Appery.io. You simply tap any app and launch the native app. The app looks like this:

Like what you see? Try Appery.io Mobile Apps Builder yourself!
Thanks to Paul Beusterien for the example idea.