In the “Appery.io under the Hood” series, we’ll be explaining in detail how Appery.io works. We hope that this information will give you a deeper insight into how to make better apps by giving you a deeper understanding of the platform.
Loading resources when needed
When developing big scalable web apps, the question of how to manage tons of libraries and services arises pretty quickly. There are a few key reason why a powerful and flexible dependency management tool becomes mandatory:
- The vast majority of libraries dictate their own requirements for dependencies. This makes it critically important to load and launch resources in the appropriate order
- Loading all the libraries and other resources at once increases network traffic and should be avoided when possible. This is even more important for mobile apps
- App loading time can be significantly decreased when loading only the required libraries:
- A ready event will be fired only once for all the required resources
- For mobile devices and apps, page size can be optimized as much as possible to prevent browser or OS failures
- Overloading the device CPU by loading unnecessary libraries will decrease battery life
- The bigger the development team, the more complicated library dependency management becomes
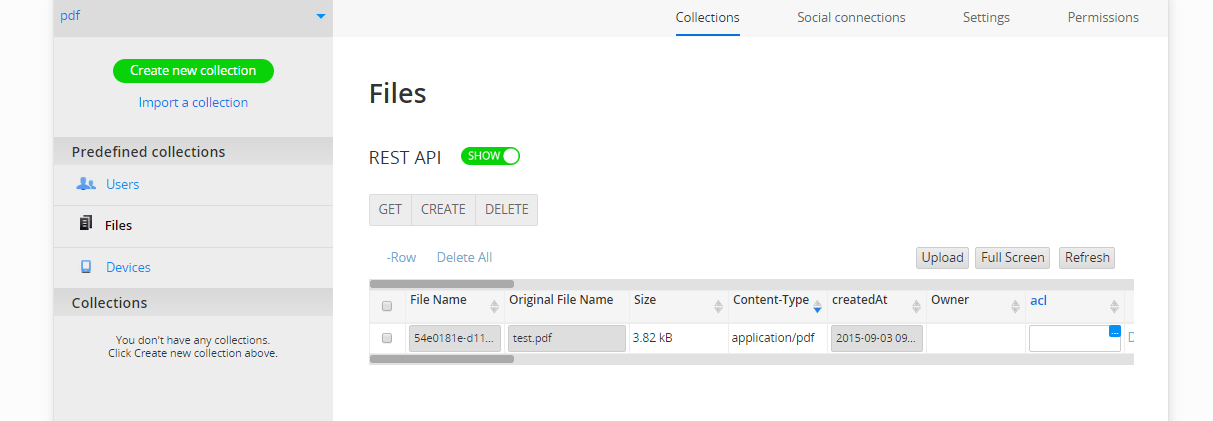
This is why Appery.io has chosen RequireJS to solve the cumbersome process of dependency management. Let’s see how RequireJS is used in Appery.io apps.
RequireJS
RequireJS implements an AMD (Asynchronous Module Definition) approach and allows the declarative description of dependencies among app modules. RequireJS also guarantees that all module dependencies will be resolved before module execution. In the AMD pattern means each module has its own isolated variables area. This makes your app more stable by reducing the possibility of namespace conflicts.
Read the rest of this entry »