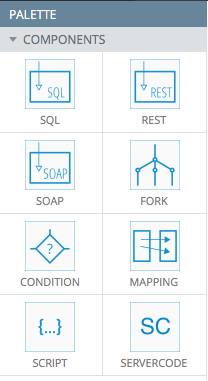
Let’s say you are building a mobile app where you enter an address and need to get back the location as latitude/longitude information. To do this in Appery.io Server Code is super simple. Here is a Server Code script that looks up an address and returns the latitude/longitude information for the location using the Google Geocoding API:
var address = request.get("address");
var url = "https://maps.googleapis.com/maps/api/geocode/json";
var XHRResponse = XHR2.send("GET", url, {
"parameters": {
"address": address,
"key": "AIzaSyAFQBtqmC.........."
}
});
var responseInJson = JSON.parse(XHRResponse.body);
Apperyio.response.success(responseInJson.results[0].geometry.location, "application/json");
When you run this script, the result looks like this (using Boston as input):
{
"lng": -71.0588801,
"lat": 42.3600825
}
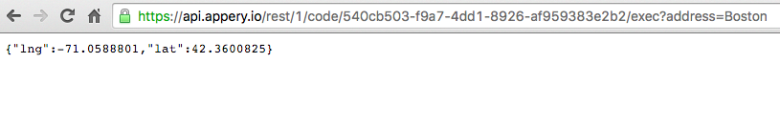
The script has an API which you can invoke from your app:
https://api.appery.io/rest/1/code/540cb503-f9a7-4dd1-8926-af959383e2b2/exec?address=Boston
Here is an example invoking the script directly from the browser:

Invoking Server Code script
With geolocation logic on the server, you can change the implementation — for example use a different API without making any changes to an app and impacting the users.
Want to learn more? Check out the large collection of videos we have on our YouTube channel.