New Tutorial: Building Mobile App with Google Map and Geolocation
We just published a new tutorial: Building Mobile App with Google Map and Geolocation. Let us know what you think.


We just published a new tutorial: Building Mobile App with Google Map and Geolocation. Let us know what you think.

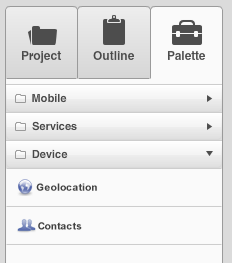
In the past couple of weeks we have added Contacts device component as well as Geolocation device component (based on PhoneGap) and Google Map UI component (Contacts and Geolocation are on the Device palette, Google Map is on the Mobile palette) . In this post I’m going to show you how to use Google Map component to display any user entered location as well as use Geolocation service to display your current location.
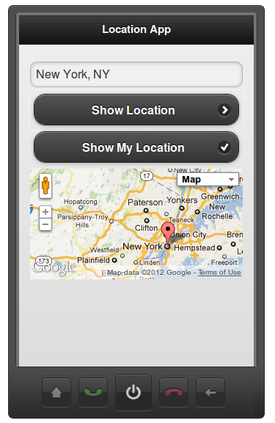
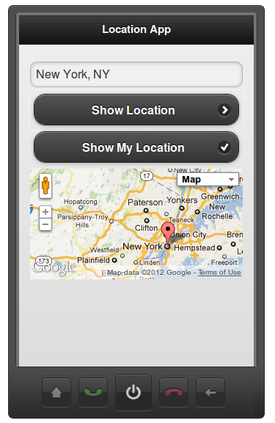
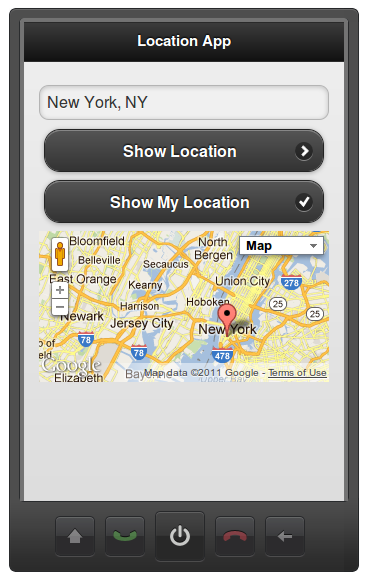
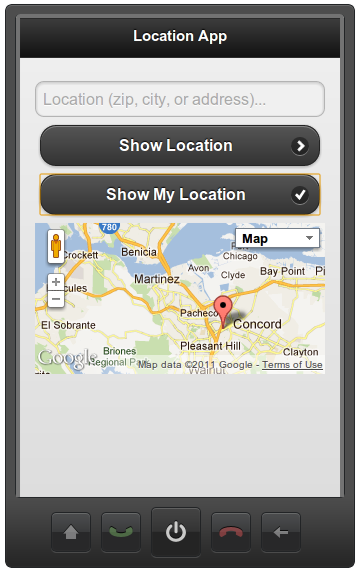
The app looks like this (after entering New York, NY as location):

You can try the app on your mobile device.
You can scan this QR code for example:
On Android devices, you might have to enable location in browser settings.
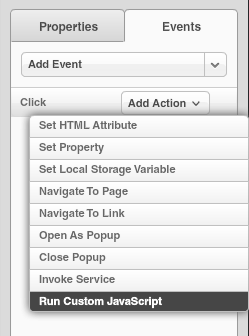
The first button (Show My Location) uses very simple JavaScript to get the location entered and then use it to show the location on the map. The JavaScript is invoked (via Run Custom JavaScript action) on click event and looks like this:
var location = Appery ('location');
if (location.val() == '') {
alert ('Please enter a location.');
return;
}
var map = Appery ('googlemap1');
map.options['address'] = location.val();
map.refresh();
We first get the location entered using Appery.io JavaScript API. Some basic error checking to make sure something was entered. Then we use the API again to get the Google Map component. Then we set the address and update the component. That’s it.
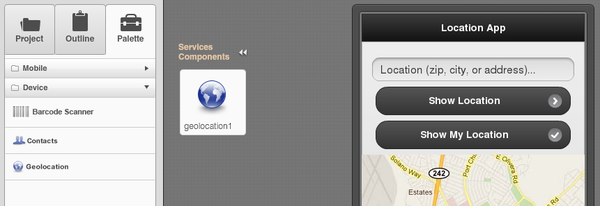
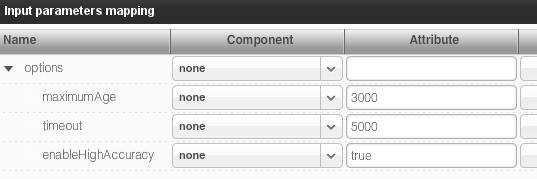
To get the current location to display on the map, I first added Geolocation service based on PhoneGap’s to the screen:

Service input is not very interesting as we keep all the default values:

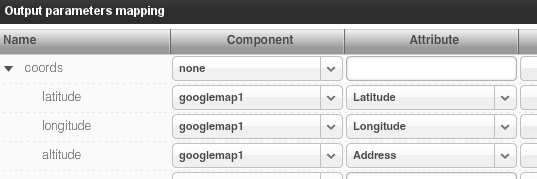
Once we get a location from the Geolocation service, we want to feed it to the Google Map component. Service output mapping looks like this:

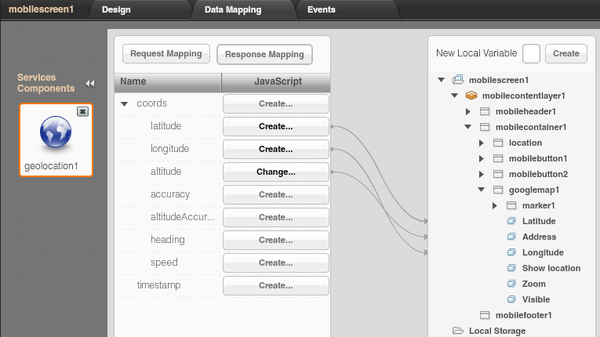
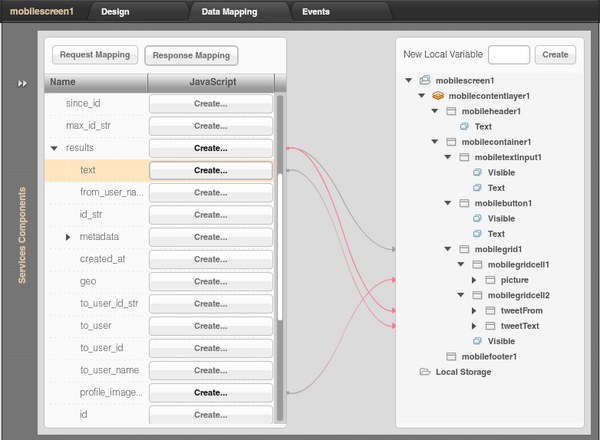
and here is how the same mapping looks in visual Data Mapping tab:

As you can see, the Geolocation service is invoked and its result is then mapped to the Google Map component. The only other important thing is invoking the service. The invocation is done like this. We first invoke the service on button (Show My Location) click. Because we need the map to be updated only after Geolocation service has completed and not asynchronously, we use the services Success event to run JavaScript to update the map with new location values:
var map = Appery ('googlemap1')
map.options['address'] = '';
map.refresh();
This will ensure the map update occurs only after the Geolocation service has completed.
Result:

If you need any help, you can always find us on the forum, Twitter, Facebook or via email.
Appery.io is a cloud-based mobile apps builder. It lets developers build HTML5/JavaScript and native apps very quickly, entirely in the cloud. There is nothing to download, nothing to install, and nothing to configure. Just create a new project, and you are ready to start building your mobile app with HTML5/JavaScript and PhoneGap.
Continue reading Building Mobile Apps in the Cloud with Tiggr and PhoneGap
One of the really great benefits building a mobile Web app is that you can use any custom JavaScript, a 3rd party library or something you wrote yourself. In Appery.io Mobile Apps Builder, you build mobile Web apps (which alter can be exported as native with PhoneGap) and so you can use any custom JavaScript. How do get the custom JavaScript code in the app? There are three ways.
First is using Run Custom JavaScript action attached to any HTML event. For example, let’s say you want to invoke some custom JavaScript on button click:

This approach works well but usually should be limited to just doing “small” tasks.
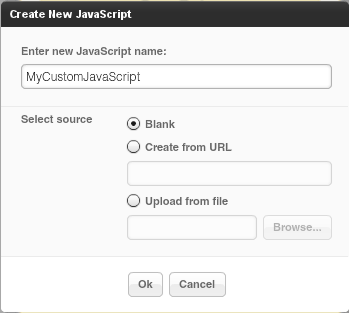
The second approach allows you to import a full JavaScript file/library into your app. It’s done by creating a new JavaScript file (asset) and you get the following options:

As you can see, you can easily create a file by importing it from a URL or load it from a file.
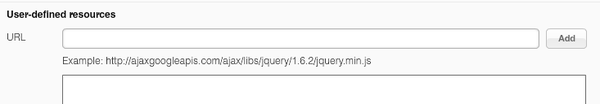
The last option is to add a JavaScript resource via project profile (Project > Project Profile > External resources):

This option will link to the specified file.
Happy mobile development.
We recently upgraded Appery.io to use PhoneGap 1.2. Any mobile app (native) that you create, PhoneGap is automatically installed. You can export the app as native and also use PhoneGap API in your mobile app.
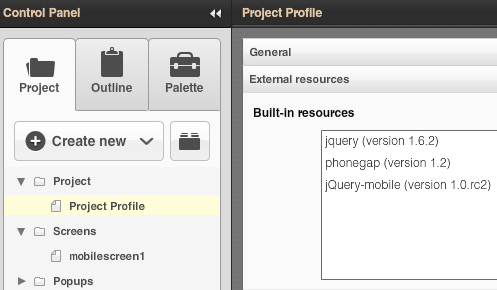
Updated:
You can always find the version number by going to Project > Project Profile > External resources:

New tutorial shows how to build an app with clickable list (master details) and uses HTML5 Local Storage.
Mapping mobile UI to service is one of the most basic tasks in any mobile app (or a standard Web application). Input data entered by the user is sent to the service (input), the service is invoked, returns data (result) is sent back to the app for displaying results. Appery.io Mobile Apps Builder makes it super easy to map UI to service. Let’s look at an example.
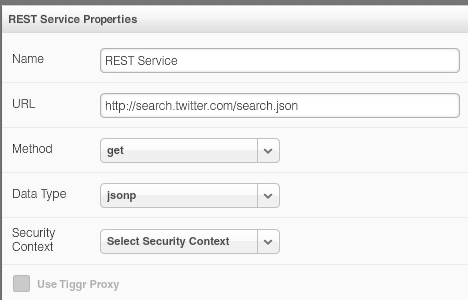
REST service settings:

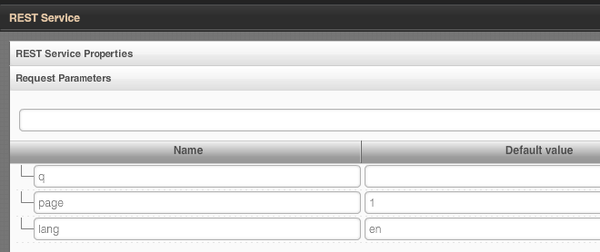
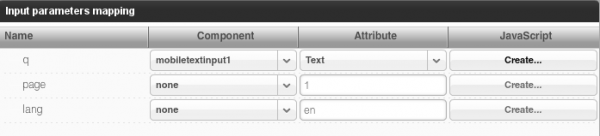
REST service input parameters:

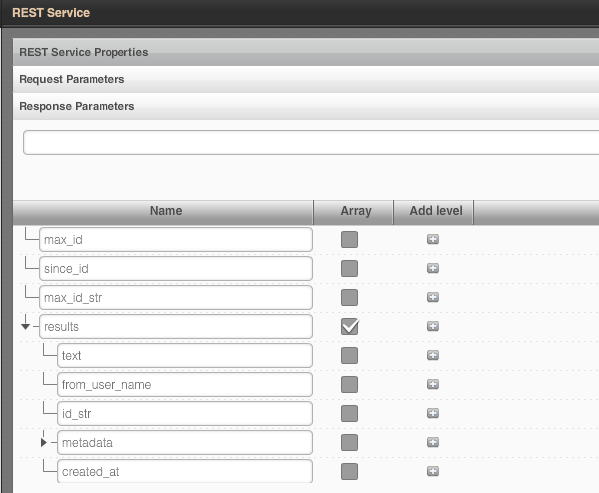
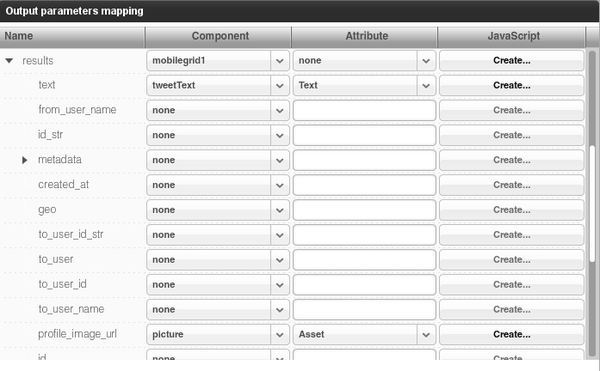
REST service output parameters:

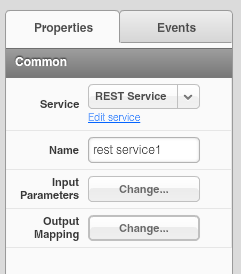
To open the standard mapping editor, there are two buttons in properties for a service:

Mapping UI to service look like this:

The service input parameters are on the left and are mapped to input components and properties on the right.
Mapping service back to UI for displaying the result looks like this:

The service output parameters are on the left and are mapped to output components and properties on the right.
Now there is even a more visual way to do the same. There is a new Data Mapping tab in the main editor, clicking the tab will open a visual data mapping editor:

That’s a pretty cool way to do mobile UI to REST service mapping.
This article was written by Crawford Comeaux and published on StackMob blog. Crawford is an independent mobile app developer that recently participated in Startup Weekend down in Baton Rouge, LA and ended up winning. This post is about how he used StackMob and Appery.io to quickly build a web app prototype during the Startup Weekend event. His app is called AudienceAmp and he needs your help to win Global Startup Battle.
Here is his story: TRULY Rapid Prototyping with StackMob and Tiggr.
Appery.io Mobile Apps Builder recently added a number of new components: Contacts, Geolocation, and Google Map. Contacts and Getlocation are new native components and are located in Device palette:

This post is going to show you how to use the Contacts component. Once a new mobile app project is created (make sure to select Blank Mobile App, from Native tab), simply drag and drop Palette > Device > Contacts component into the mobile screen. Once the component is added, it will be shown on the left-hand side.
To keep the example simple, we are only going to display name and phone number of a contact. To display the contacts, we are using a List component and placing two Labels inside it, one for name and one for phone number. It looks like this:

Notice that we also mapped the collection of all contacts (top most $) to the list component itself.
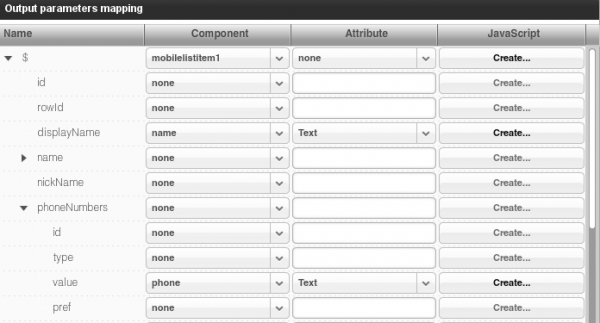
Next is we need to map the component output to the UI. Output mapping looks like this:

As you can see above, we are only mapping the contact name and contact email. Just a few more things left to do.
Add a button to load the contacts:
Add click event to the button and attach Invoke Service action, selecting the contacts service (contacts1).
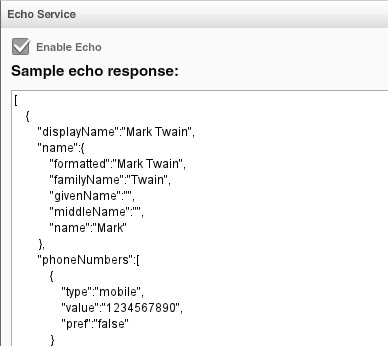
We are ready to test. Because this is a device component, we would need to test the app on the actual device. But, there is an easier way to test this service. Open Project > Services > Contact service, then open Echo Service panel. You will see some sample date. Click Enable Echo.

This is a sample contact data and a very simple way to test the app. Using this data we can now test this in the browser.
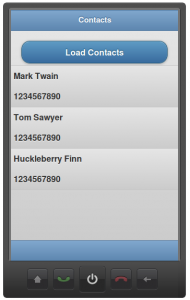
Click the big Test button to launch the app, the result will look like this:

Now we are ready to try this using the contacts on the device. Simply turn off Enable Echo. Save. Now when you ran the app, it will load contacts from your device. The easiest way to run the app on the device is using Appery.io Mobile Tester.
We just added two new tutorial. Try them today: