It’s Cyber Monday: Appery.io Has Some New Features to Offer!
This Cyber Monday 🙂 release from Appery.io brings several new features that will be available for all Ionic 5 apps. These functional improvements are designed to make your development experience even better and the results of your work almost perfect.
What is really great about this release: all the features below are not something you will need to learn to use but are very intuitive and simple to apply.
So, let’s go:
- The first and most impressive is that from now on our users have the ability to quickly create Appery.io components from any HTML code copied from 3rd party resources. No need to explain that creating such a page takes some development time:
The great news is that getting this page with Appery.io is now a matter of a couple of minutes. Actually, all you need to do is use the Parse HTML property and enjoy the result:
2. The second improvement will be the holy grail for those users who have been struggling to figure out how to sort out the certificates for publishing their apps to the Apple Store. Now, to get your app’s release version and publish it, you only need to take several simple steps: select the Release and Publish build type, provide your Apple Id, and add the generated app-specific password. To learn more, go to this page:
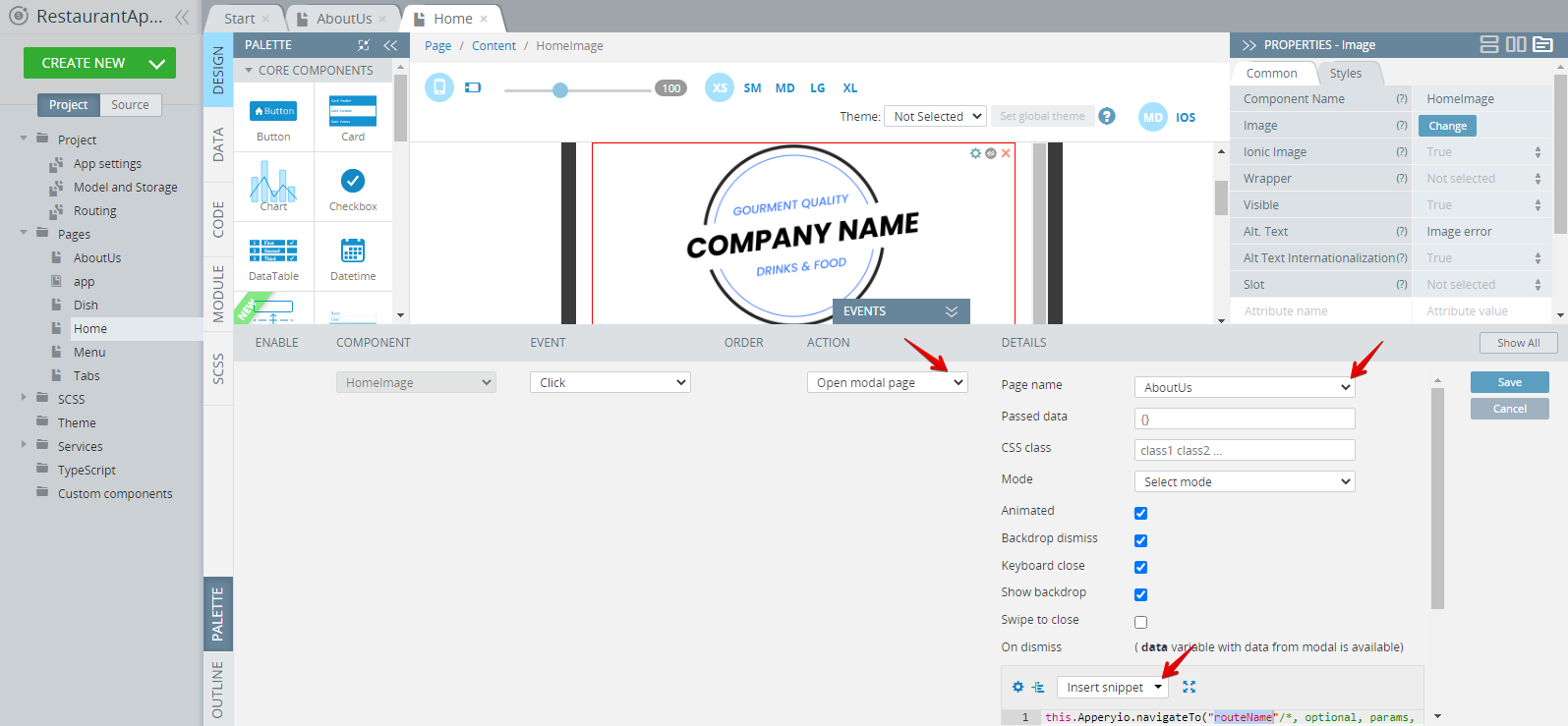
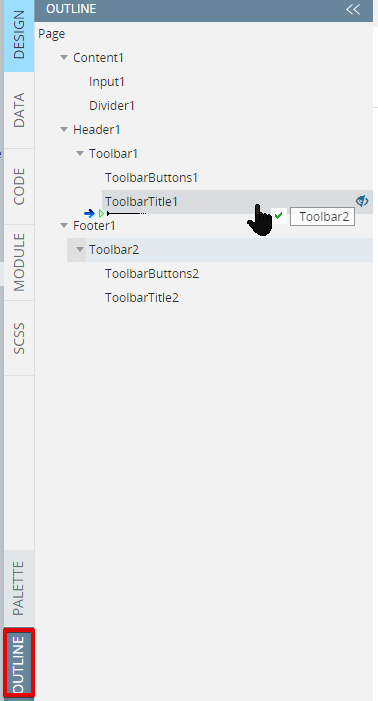
3. We also added the ability to modify properties for an impressive list of Appery.io UI components in a popup which allows convenient editing of long text strings:
4. Another helpful improvement: we now offer an integrated solution from Ionic that allows specifying responsive display attributes depending on what device your app is supposed to run. It has been made possible with the Class property of the needed component and is simple to apply:
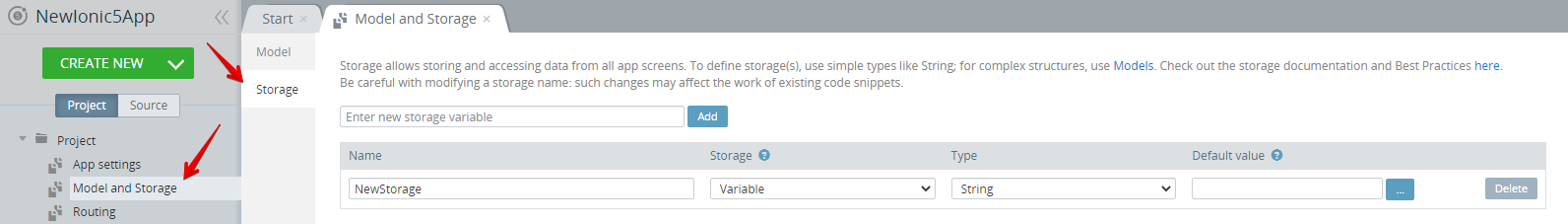
5. Next. Two popular Appery.io components, HTML and Text, now have an increased arsenal of Containers:
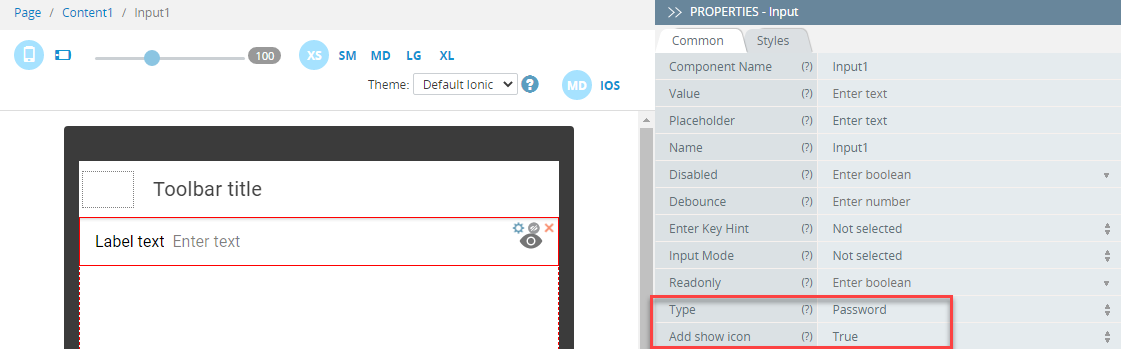
6. Also, Height and Width styles groups have been added for the Button and Input components which makes styling them more versatile:
7. Lastly, the Content, HTML, and Grid Cell components now allow uploading and managing background images under their PROPERTIES > Styles tab:
All of these new features are already available so please feel free to try them out.
Thank you for using Appery.io and Happy Developing!
Your Appery.io Team