New Release: Upgraded Appery.io Tester and Live Debug Feature
We are excited to announce our new, May 2022, release reintroducing our upgraded Appery.io Tester app, with a brand new feature, Live Debug. We’re confident our Appery.io community is going to love it!
First thing first – our Appery.io Mobile Testing Tool:
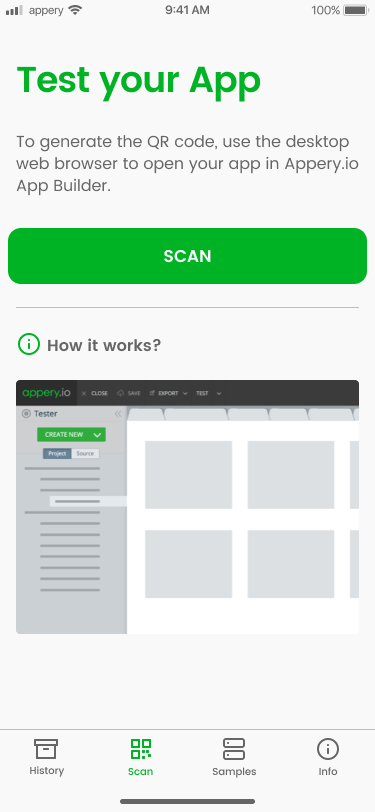
This smart and handy testing app is live again and available for download from the App Store and/or Google Play. You’ll enjoy quick and effortless testing of your Appery.io apps on iOS and/or Android devices without needing to rebuild and then reinstall them each time a minor change is made.

Some time ago we closed our Appery.io Tester app support on both stores but our long-term users were emailing us requesting we bring back this handy and simple mobile app testing tool – offering encouraging positive feedback on the tool, and expressing disappointment that we’d removed it. And, as it has always been with Appery.io – 1) you asked … 2) we listened … and 3) … we acted!
Appery.io users who’ve already had a chance to use our testing app will undoubtedly welcome the upgraded version, but those who are fairly new to Appery.io and the Appery.io Tester app, really must read on… If your app has integrated API using native device features, there is no way it can be tested in the desktop web browser, so the only option is (sorry, was, as you now have two terrific options) to export the app by rebuilding its binary and then reinstall the app on the device – just to see how the updated UI and/or added functionality will look like and behave.
From now on, thanks to Appery.io testing tool, you will no longer need to rebuild and then reinstall the app each time a change is made – all you need to do is download and install the app from App Store and/or Google Play, run it on your device and click the SCAN button to scan the QR code you generated in our app builder.

As a bonus, you are free to organize the history of your tests and/or review the sample apps built with Appery.io.
Voilà! Isn’t testing your hybrid mobile app(s) so much easier now?
New Live Debug Feature
Another really great feature, Live Debug, has been added to our App Builder for testing and/or debugging your apps.
This is a game-changing feature for those users who, when developing with our platform, are going on a large scale with importing different custom Cordova plug-ins into their apps, but then having issues testing the complicated app functionality.
Before, you needed to 1) get the app version done, 2) export your app 3) install the app on the device, and only then 4) test it. This was a time-consuming and very tedious process that sometimes needed repeating multiple times until the intended result was achieved.
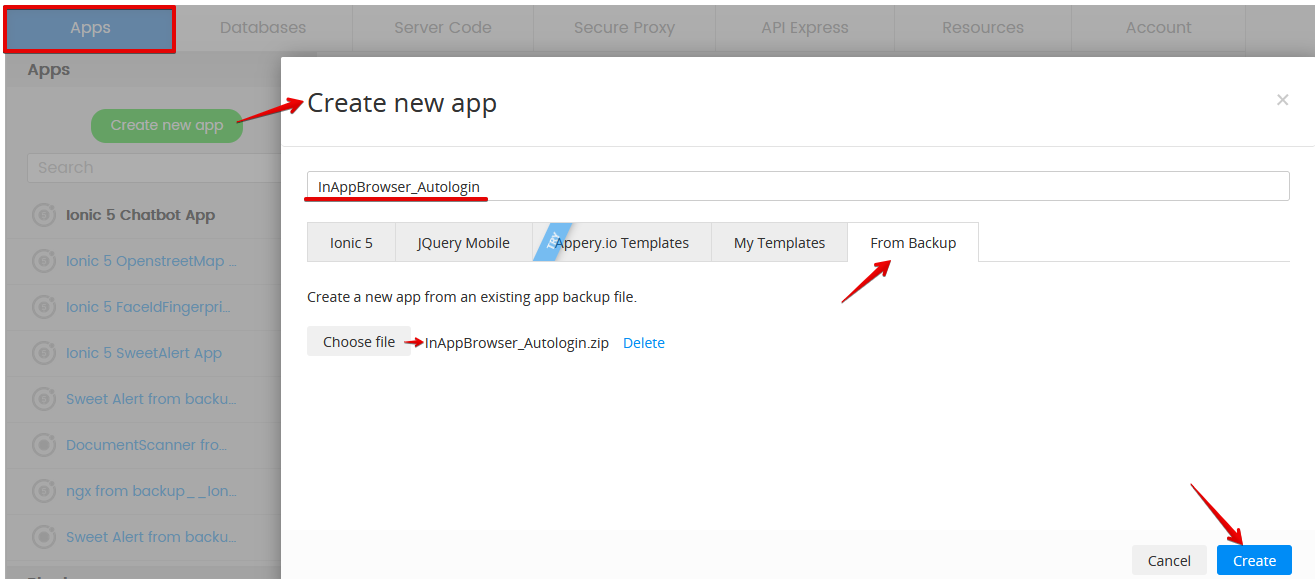
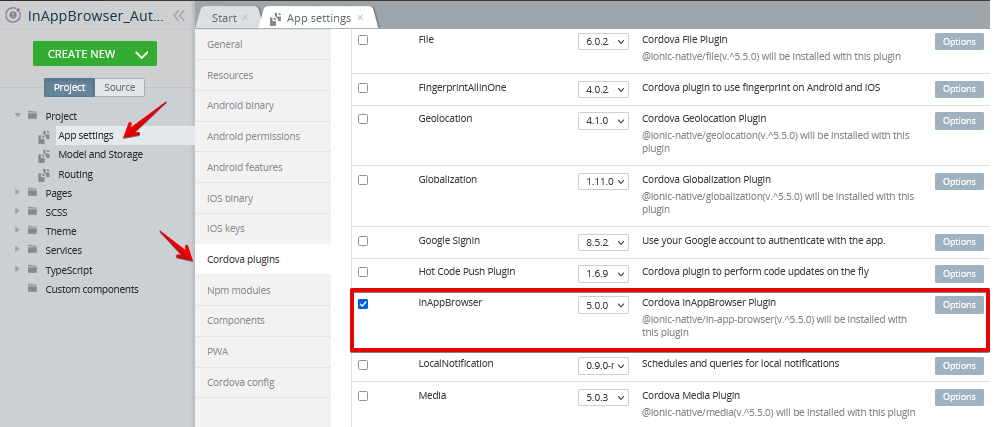
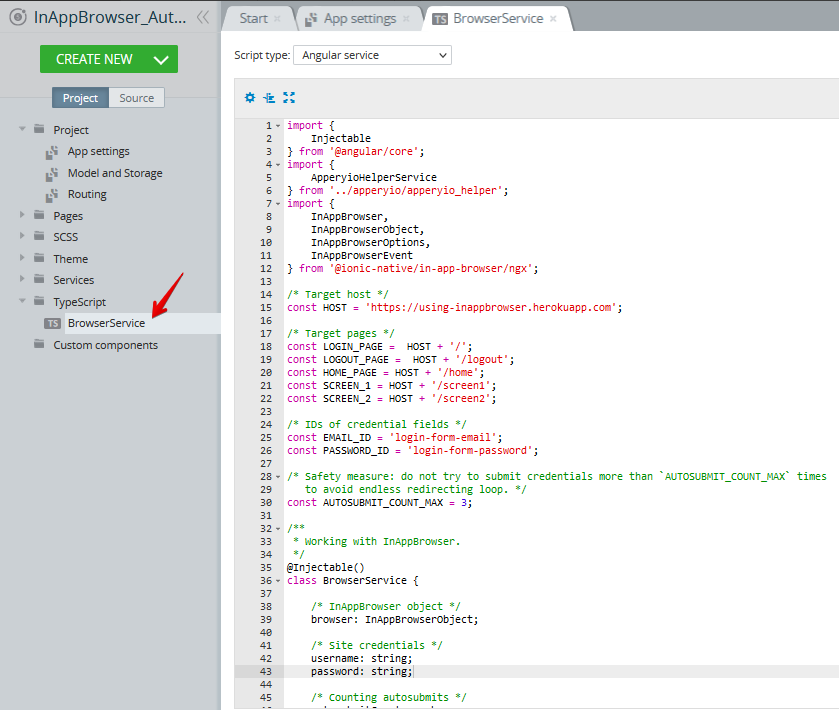
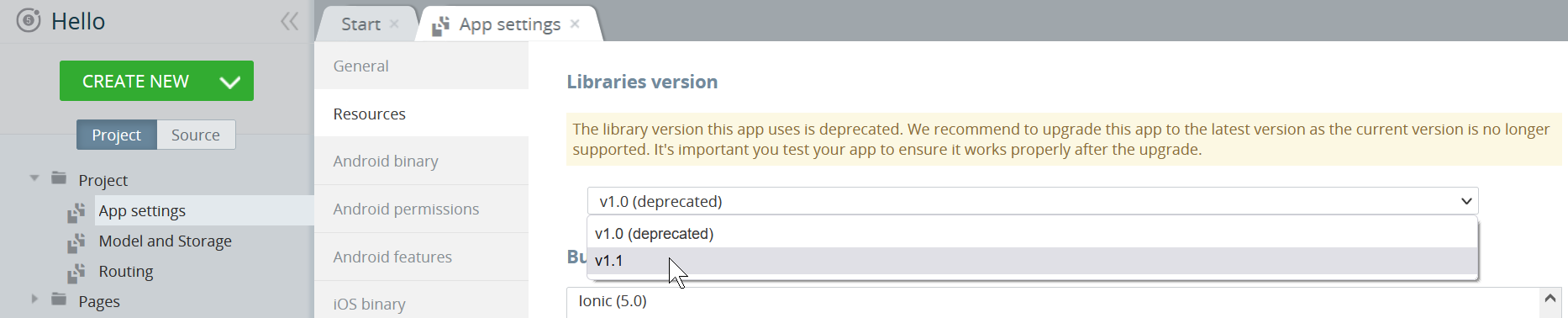
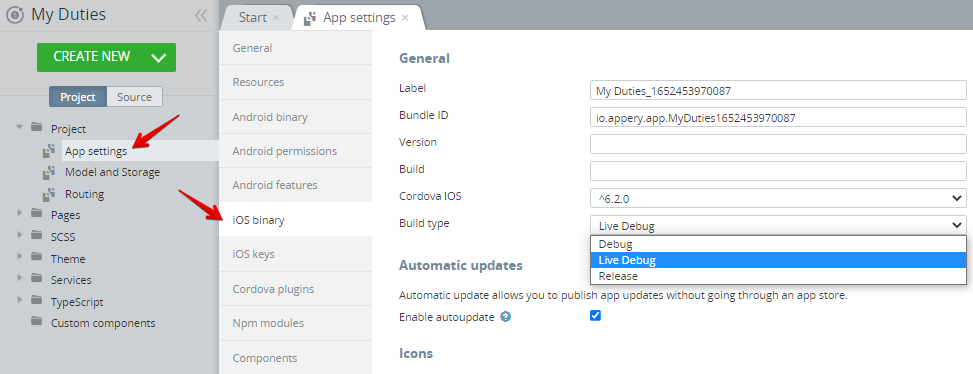
But now, we are happy to say that this irritating ordeal is a thing of the past! With the new version you only have to select the Live Debug build type (available for both iOS and Android) under the Project > App settings tab (or simply select both), save the app and export your project.

That’s it! The app binary can now be installed on the device and this procedure will NOT have to be repeated every time you modify the application in the app builder. Isn’t that a huge improvement to your development routine? We really hope this is a rhetorical question.
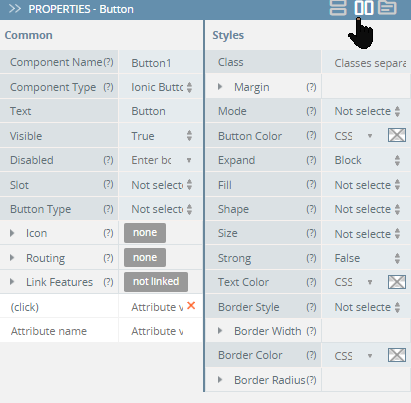
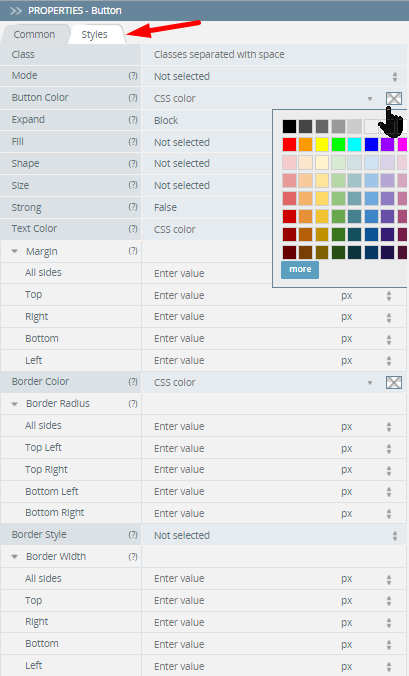
PS: A minor but very handy feature has been added to our app builder that will make it even more comfortable to use, and easily adjustable to different monitor sizes – now, you can switch the PROPERTIES panel views between 2 Panels, 1 Column or Tabs modes: