Learn How to Show Information in Ionic Pop-ups
In this post, you will learn how to add information to a pop-up in an Ionic application.
Setting Up the App
To start with, let’s create a new Ionic app.
- From the Apps page, click Create new app > Ionic, give it a name, and click Create.
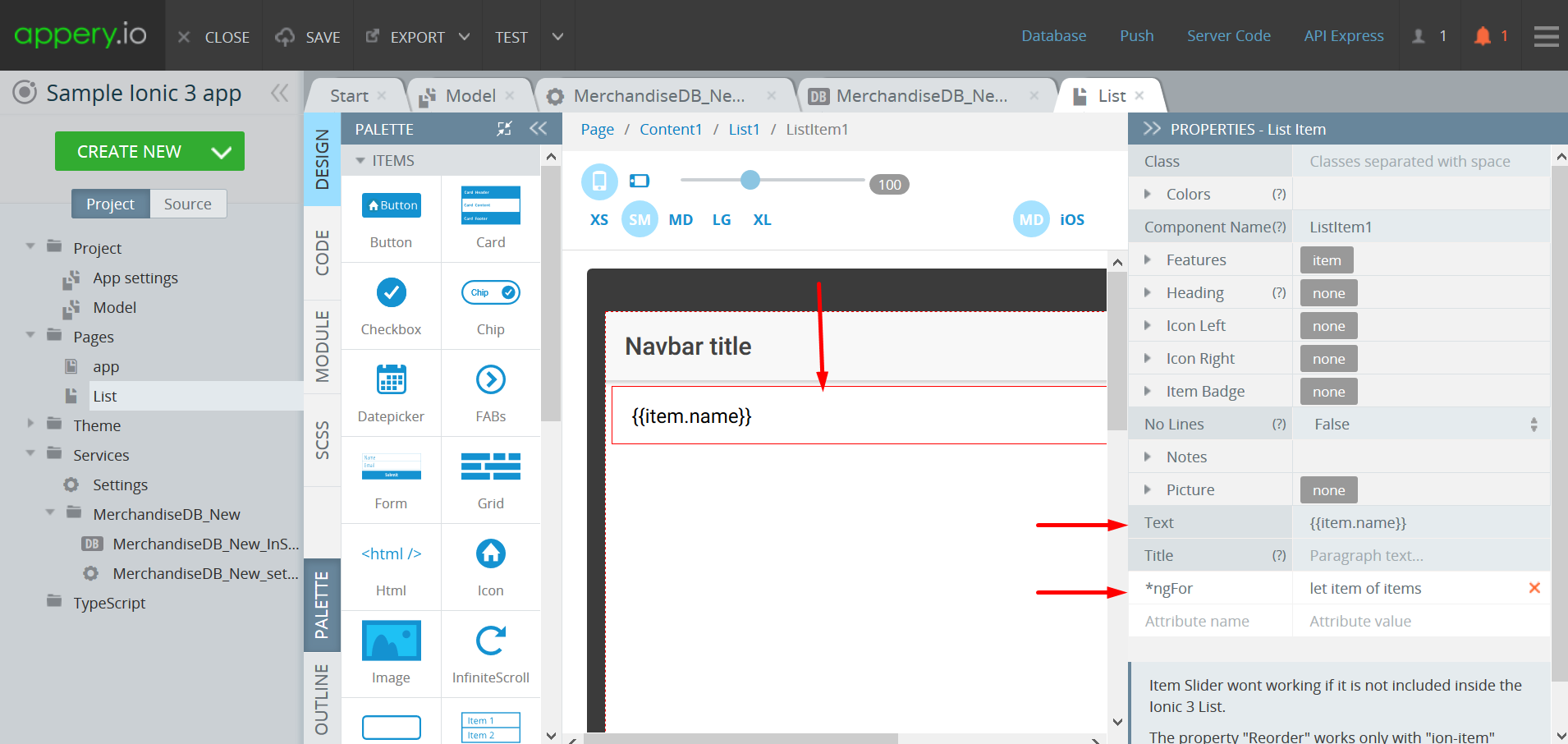
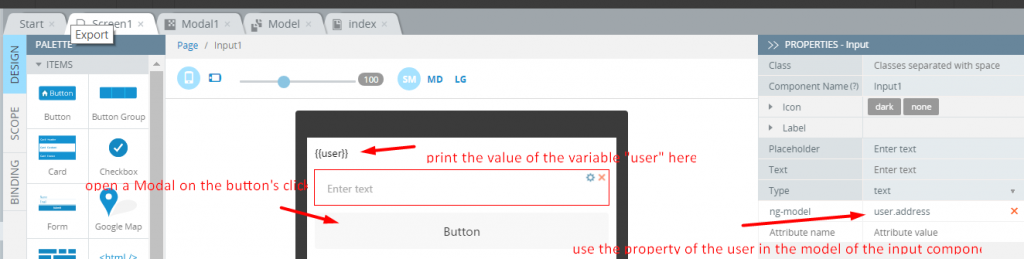
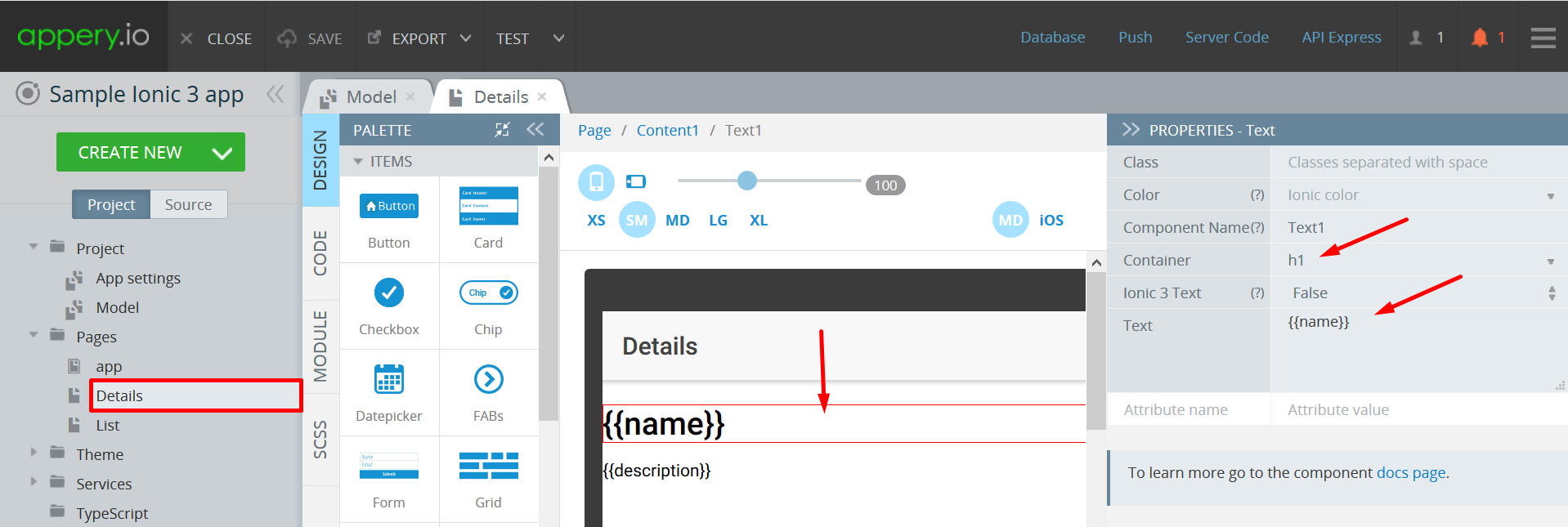
- Open Pages and go to Screen1. Under the DESIGN tab, add a Text component to the page, select it, and define its Text property as Username: {{username}}.
- Next, drag and drop an Input component to the page and set username as its ng-model.
- Add one more component to the Screen1 page, a Button with Text: Edit and ng-click: edit().
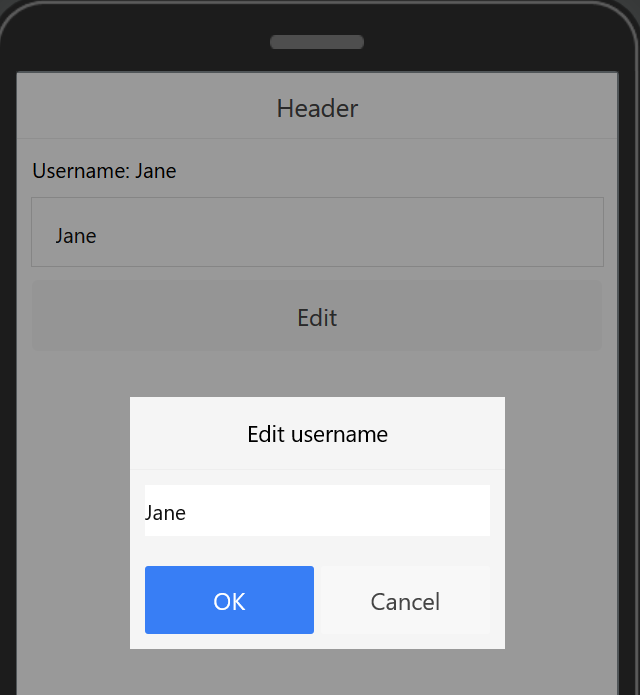
The page UI should look like this:
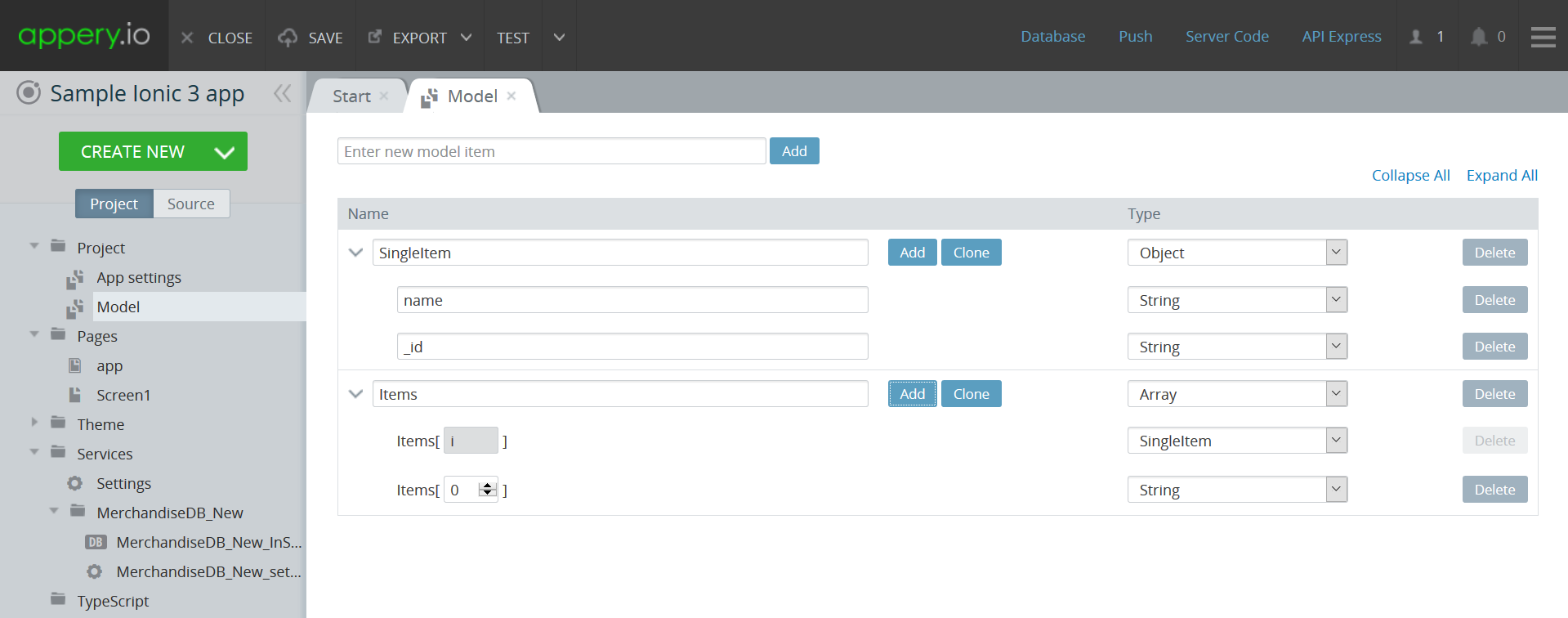
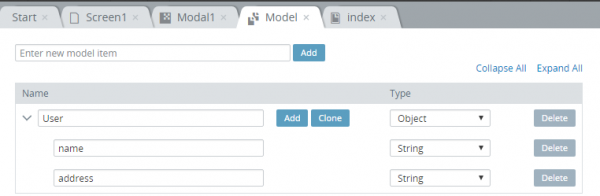
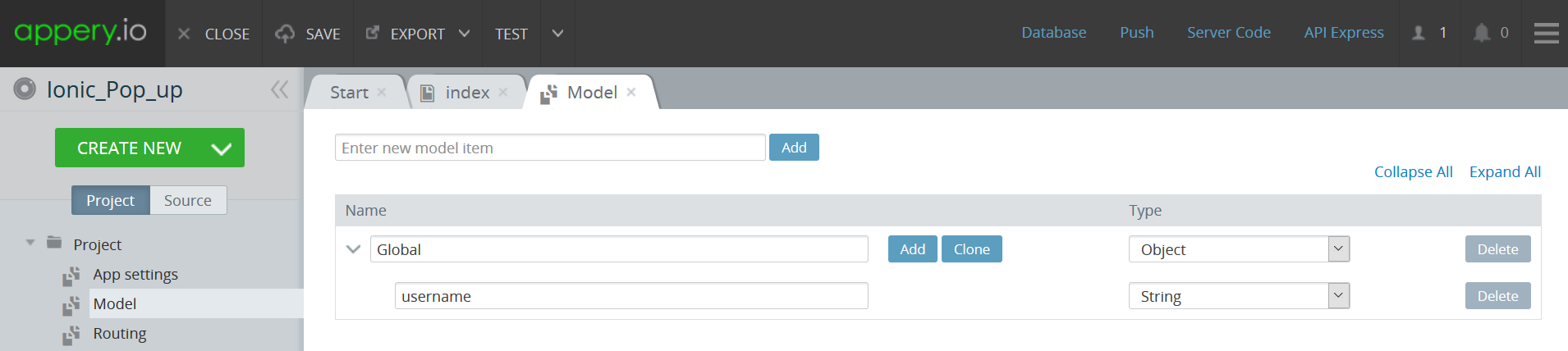
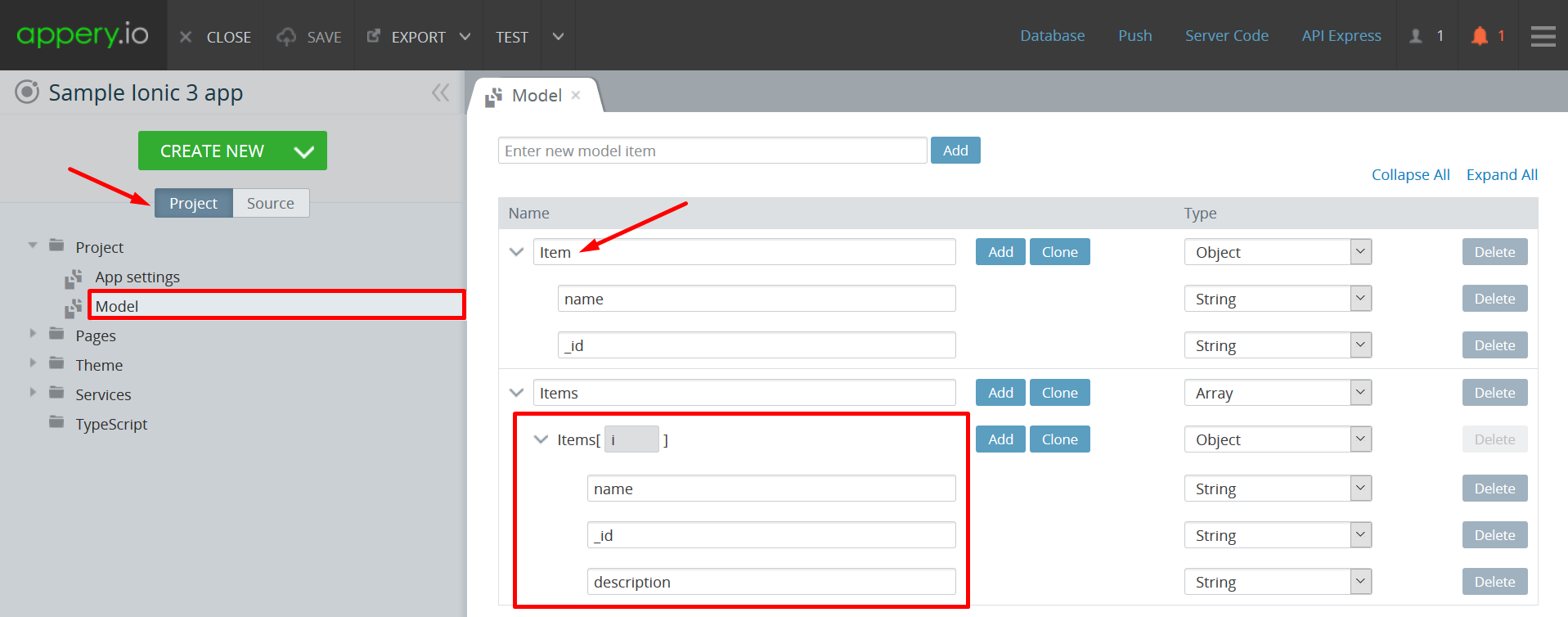
- Now, in the Project view, open the Project > Model tab, create a new model of Object type, and name it Global. Add a string parameter to it named username:

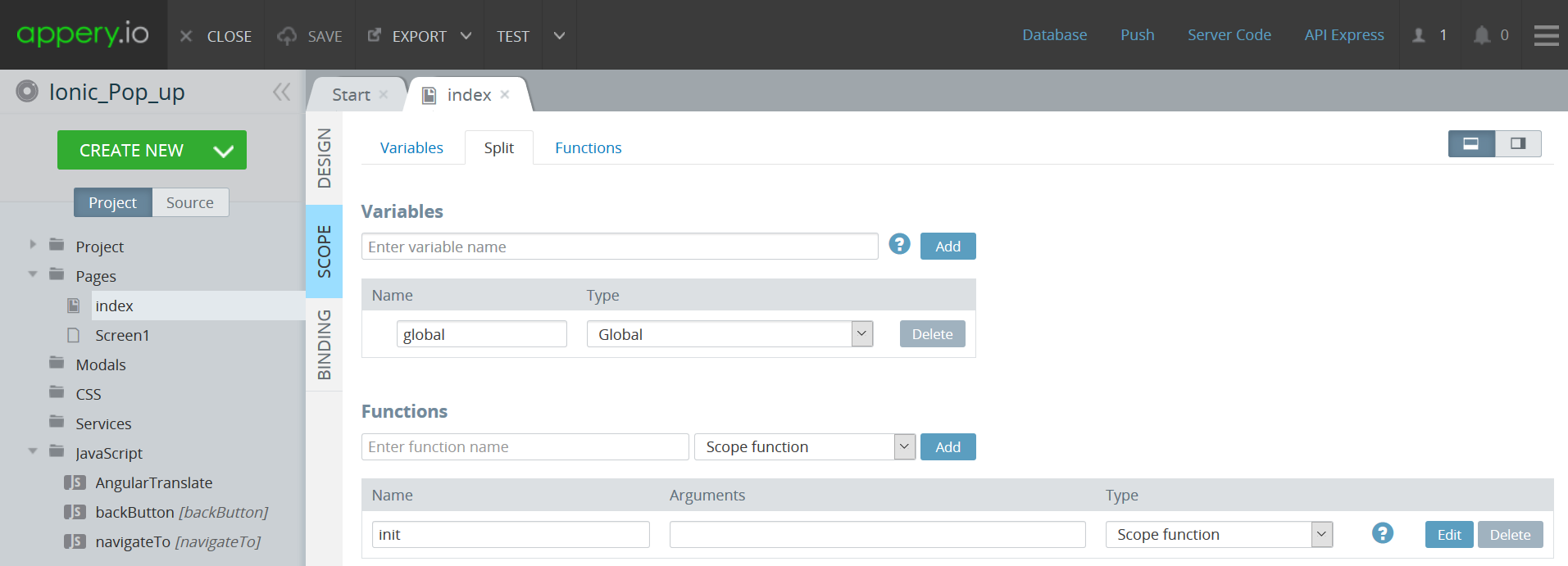
- Next, add a new variable, name it global, and select Global for Type under the SCOPE tab of the index page:

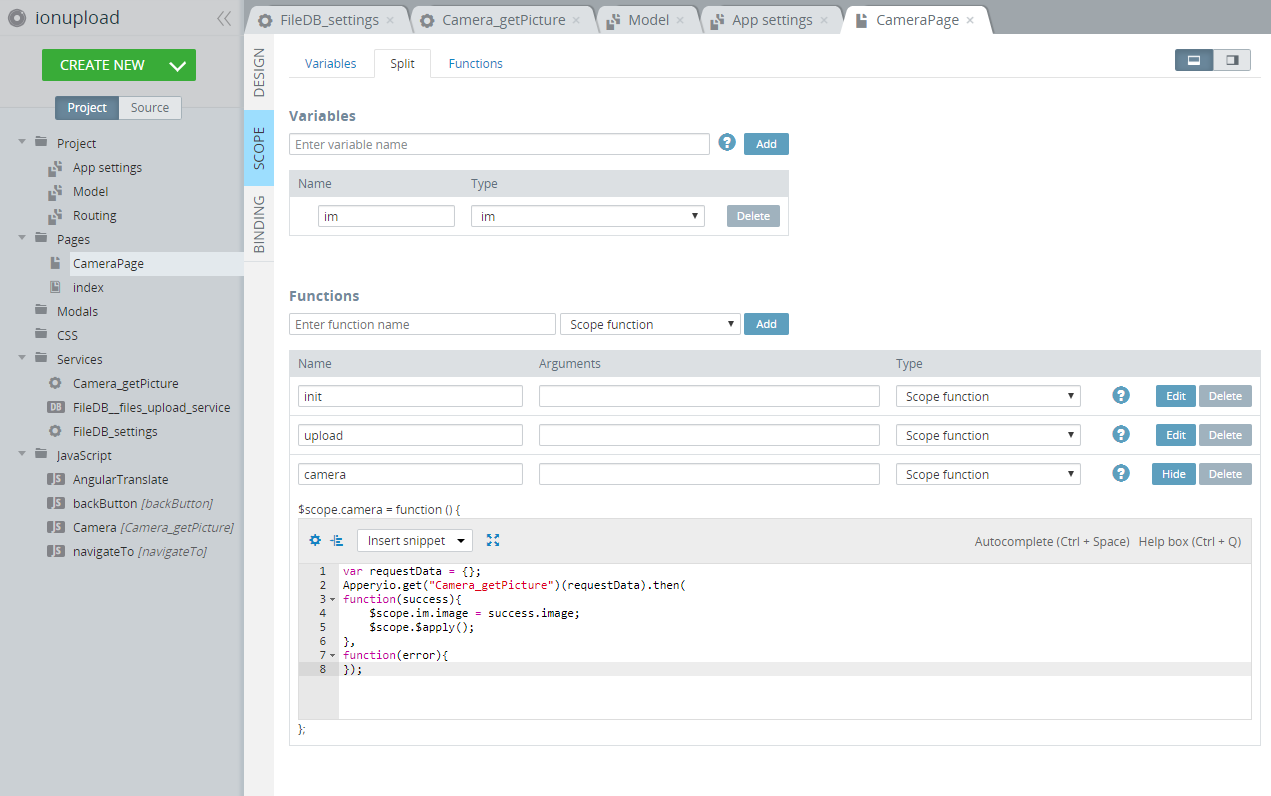
- After that, switch to the Screen1 page, and under the SCOPE tab, add a new scope function named edit and provide it with the following code where the added global variable in the template of the popup is defined:
$scope.global.username = $scope.username; var $ionicPopup = Apperyio.get("$ionicPopup"); var alertPopup = $ionicPopup.alert({ title: 'Edit username', template: '<input type="text" ng-model="global.username"/>', scope: $scope, buttons: [{ text: 'OK', type: 'button-positive', onTap: function() { $scope.username = $scope.global.username; return; } }, { text: 'Cancel', onTap: function(e) { return; } }]});Note, that in the code, any title can be provided and any HTML code can be added for template.
And…we are done!
Using the App
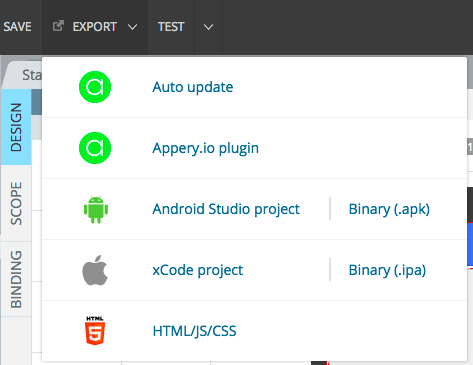
Now, to check the app, click Test. In a new window, put in Jane for Username and click Edit. The popup with this username will appear:
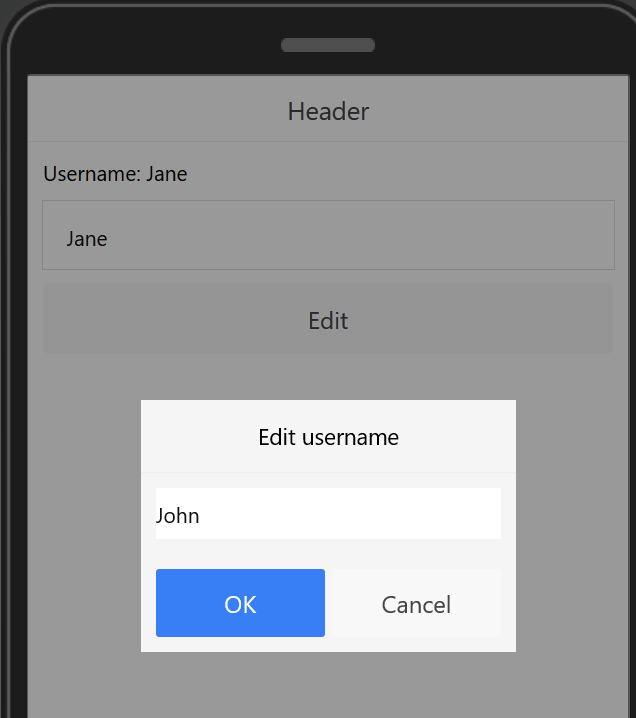
To enter a different name, just type it in and confirm by clicking OK. The local variable will be modified and the output can be instantly seen:
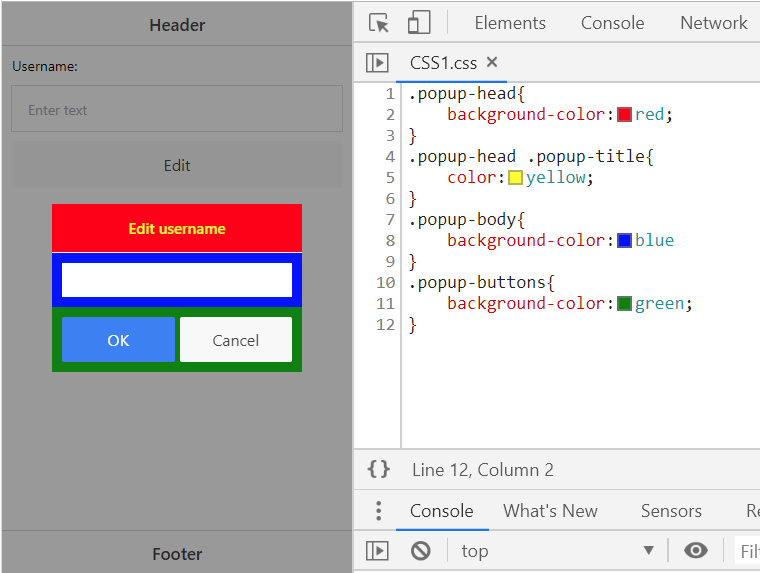
BTW: If you are into customizing your UI, here is a piece of good news. You can easily customize the looks of your pop-up:

















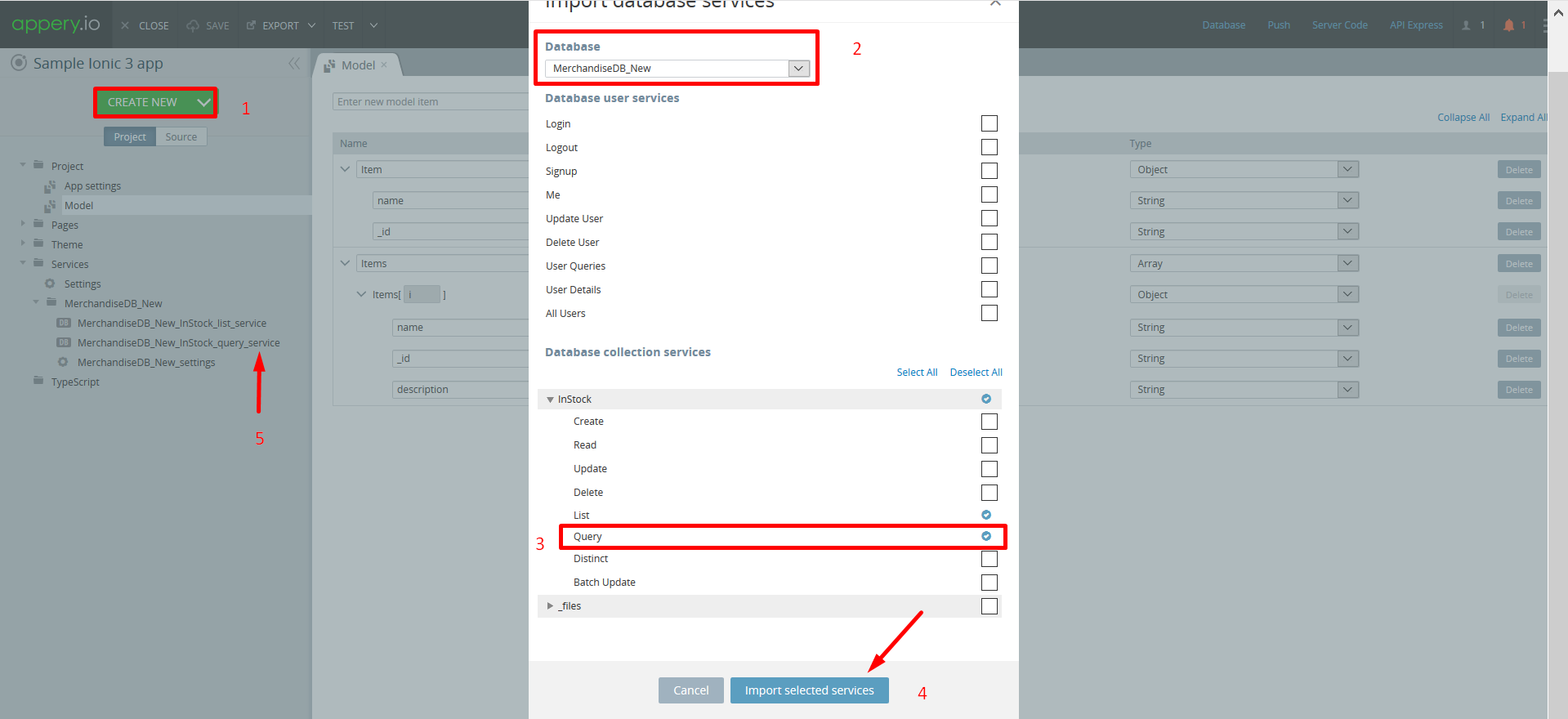
 Note: You might also want to leave the List service functionality created earlier. In this case, both List and Query services should work as expected.
Note: You might also want to leave the List service functionality created earlier. In this case, both List and Query services should work as expected.