Appery.io Platform Now Supports the IPv6 Network Protocol

We are happy to share that the Appery.io platform now has support for the IPv6 protocol. In case you don’t know what IPv6 is, you can read more about it here. IPv6 is is the most recent version of the Internet Protocol (IP) and Apple requires all apps to support this network protocol. This means that an app published to the App Store has to use IPv6 network protocol to communicate with the app backend. That’s why this support is important. Our goal has always been to support all the latest and modern features, technologies and requirements on the Appery.io platform.
Now you get all the benefits of using IPv6 network with Appery.io Backend Services:
- API Express
- Server Code
- Database
- Auto-update
The above services now all support IPv6, you can still use the old IPv4 version as well.

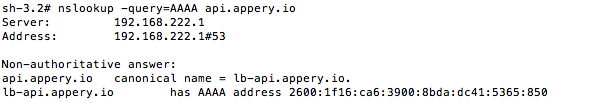
IPv6 support information
You can also check out IPv6 validation for api.appery.io.
IPv6 support is important as it allows to submit apps to the Apple App Store. This is just the first phase where IPv6 is supported for communication between app and backend services. The second phase will include IPv6 support to external services from Appery.io Backend Services such as API Express or Server Code.