Meet Our December 2020 Release
Winter has come, so it’s time for our newest release! Here are some of our new features:
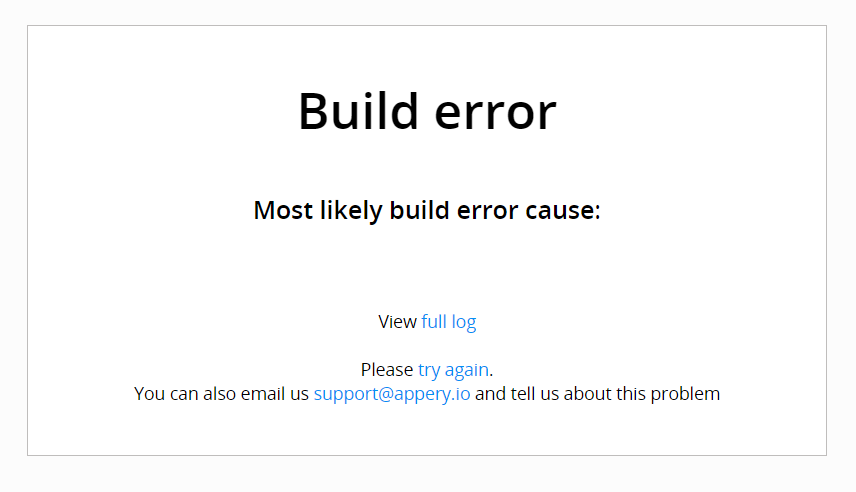
New build log
We added the ability to view and download your full build log. If your app suddenly has an error that doesn’t allow app compilation, you can check the entire log to see exactly what went wrong. There’s no longer a need to ask support to find the cause.

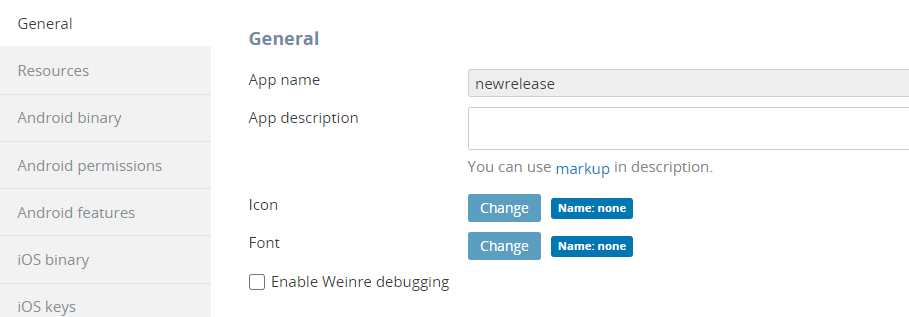
Bundled Projects
You can export your Appery.io project with all its dependencies, including Database, Server Code, and API Express projects. This allows you to make a full copy of an existing app in just a few clicks.
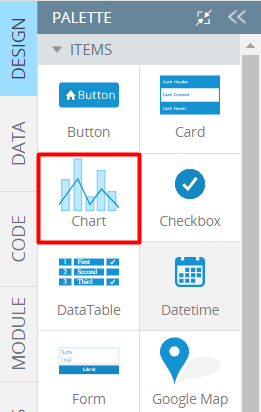
Ionic 4 Custom Components
With this release, will be able to create reusable custom components. It can be created in the Create New menu. New screen appears, where you can add predefined components and customize style and logic. And then this set is available to you on other screens in the components palette as a custom component.

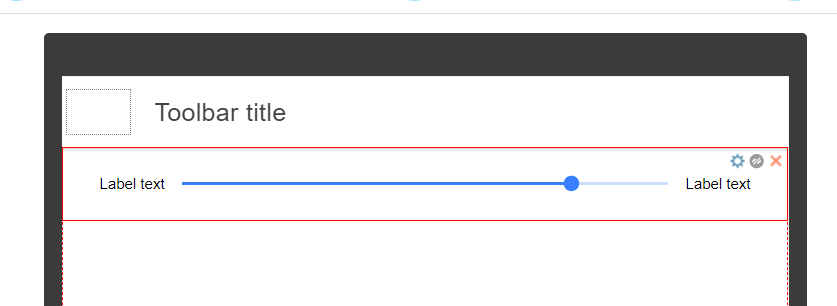
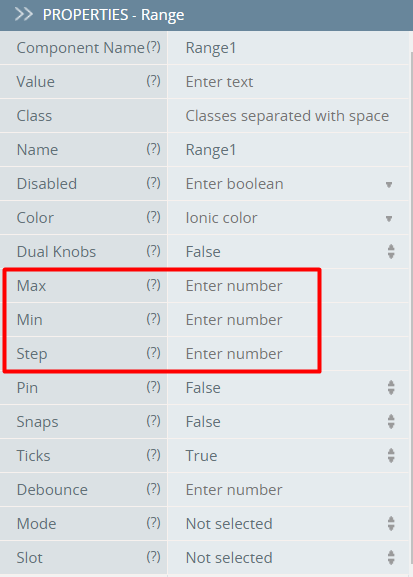
New features for the Range component
We added validation of minimum, maximum, and step properties for the Ionic 4 Range component.

Return data object for update operation
Until now we only had the functionality to return the “_updatedAt” field. But since you told us that you want to receive your entire updated object, we are adding the parameter “full_object” to make that a reality.
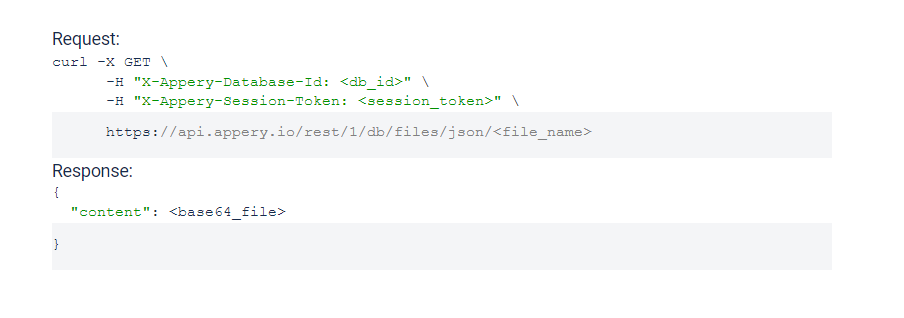
Support for collections JSON
We have added support for JSON formatting to use for file collection, which allows the following:

Bugs (Less of Them)
No update is complete without bug fixes. Just like we do on all of our updates, we’ve fixed large and small bugs to make your experience smoother.