UI prototyping is great and quick way to start your UI requirements. Getting a picture of how the UI looks is much better then trying to describe UI requirements in a text document.
But, it would be even better if you could describe the UI behavior in a prototype. This would make the prototype interactive where you could select menus, change tabs and navigate between pages. This prototypes (shoes) the actual UI logic in the real application. Pretty cool, right?
Lastly, what if you could export prototype HTML, share it or even use it as a starting point for the UI.
You can do all with Appery.io. Appery.io is a Web-based tool for creating, sharing and viewing interactive Web and mobile HTML prototypes. Appery.io allows you to do rapid prototyping, it allows you to create interactive prototypes where you can switch tabs, create navigation between pages (more actions/events are coming soon). And lastly, you can also export prototype HTML. Let me show you how do to that.
There are two ways to do it. First, you can view and share the prototype in a browser. Second, you can export (save) the prototype HTML, JavaScript and CSS.
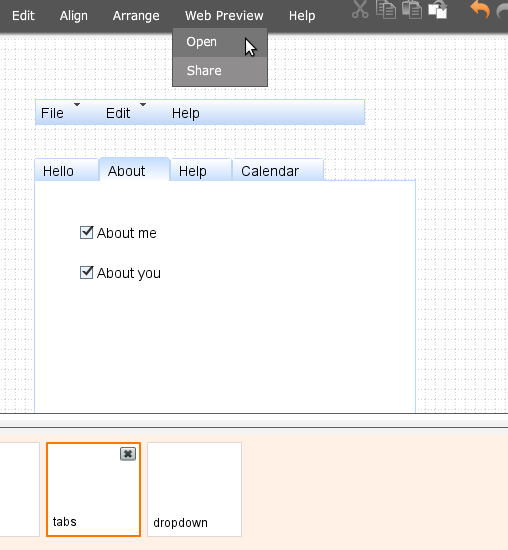
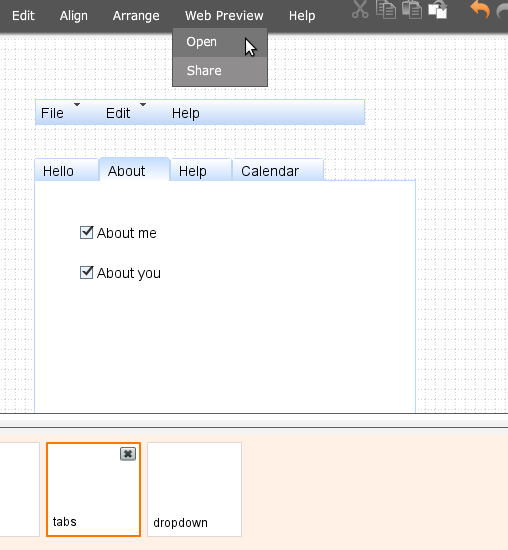
To view the prototype in a Web browser, select Web Preview/Open. A browser window will open and you will see the prototype (make sure to allow pop-ups for *.appery.io) Note that by default only you can view the prototype URL.

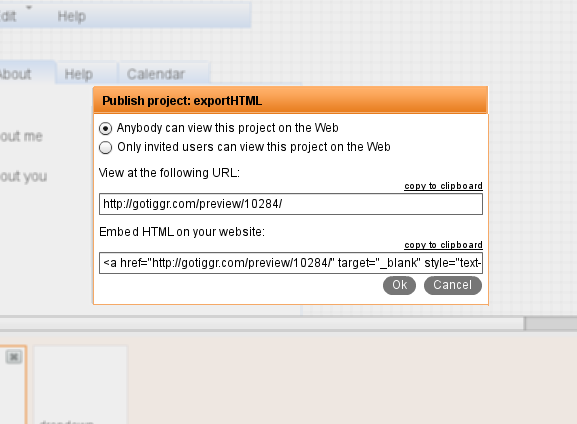
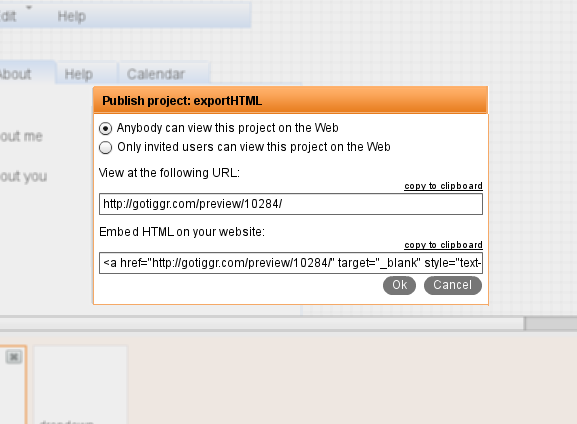
If you want to share the prototype, inside the editor, select Web Preview/Share and select Anybody can view this prototype on the Web. That’s it. You can now share or send the URL and anyone will be able to view it in any browser. You can also perform this in Projects page.

View this prototype
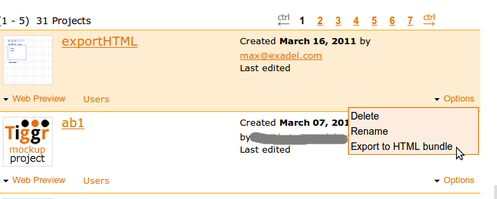
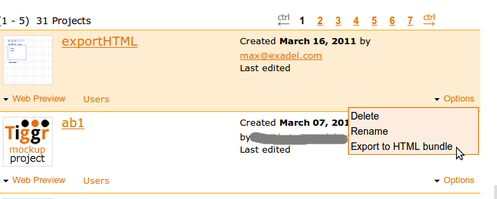
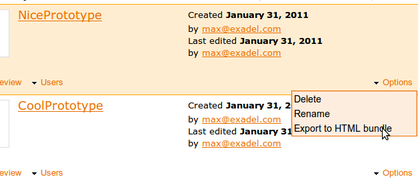
To export (save) the prototype HTML, JavaScript and CSS, in Projects page, select Options/Export to HTML bundle. You will be prompted to save a zip file containing all the HTML, JavaScript and CSS files. You can run it locally, share the zip file, or use it as a starting point for application UI.