New Habit: iOS App Built on the Appery.io Platform With Ionic and Backend Services

Christophe Bruchansky, an Appery.io customer has built a wonderful iOS app using the Appery.io platform. Read about his app, how he built it, and install it on your iPhone.
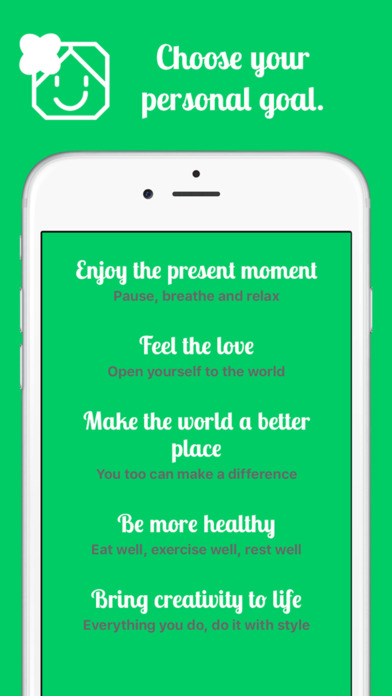
New Habit is a free iPhone app that aims at giving you that little boost you need to stay motivated. Choose between five personal goals, such as enjoying the present moment, feeling the love, or being more healthy. And get a daily digest of inspiring questions to ask yourself, motivational quotes, articles, and videos. In less than five minutes, a virtual life coach will guide you through three daily inspirations and give you that feeling of completion.

New Habit app.
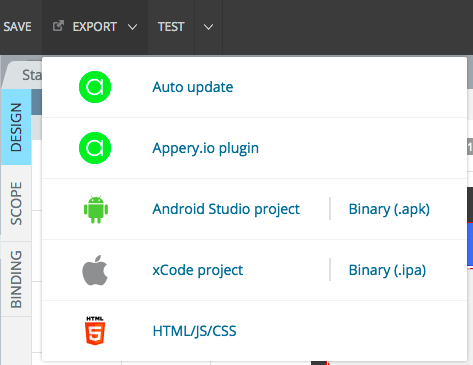
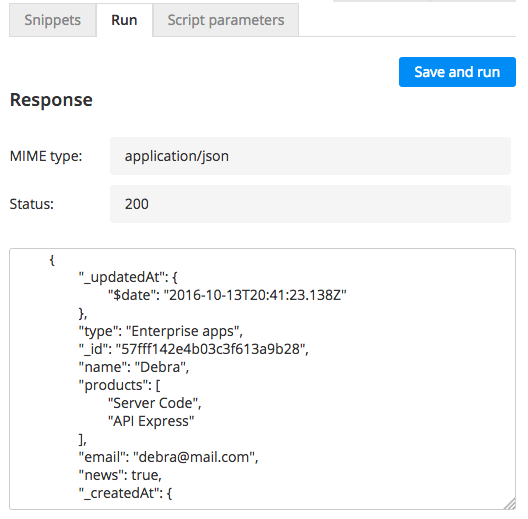
It is based on the Ionic framework and developed using the Appery.io platform for both the front-end and back-end. Appery.io rapid development platform helped reduce development time, with Javascript code that works both on iOS and Android.
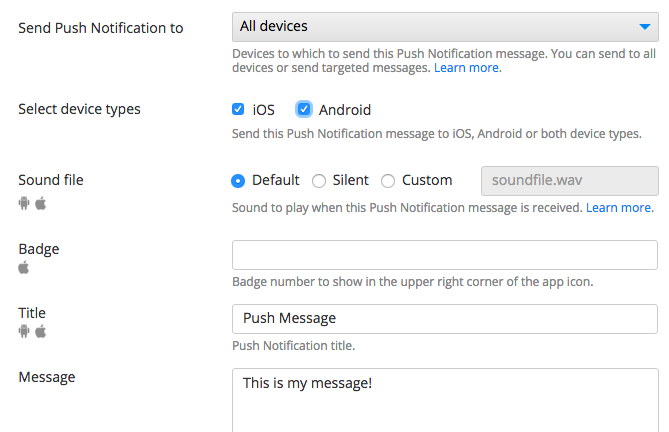
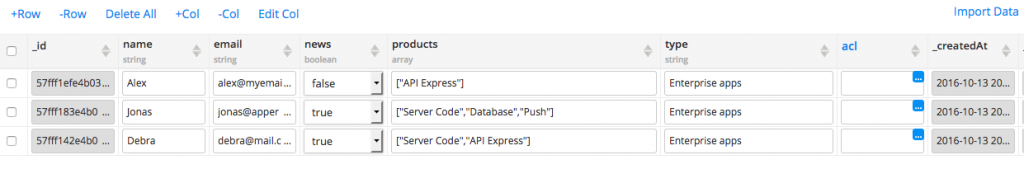
For backend services, the app uses Push Notifications, cloud database, and Server Code for server-side JavaScript app logic. The app integrates with Aylien API which is used for sentiment analysis and deep learning technology to provide the most relevant and positive articles on the web. The app also integrates with YouTube API for its videos.
Many health and wellbeing apps overwhelm their users with tasks and information to read, making them arguably more frustrated and self-obsessed than before. New Habit aims at being simple and satisfying, at opening a bit people’s horizon and helping them to have a more holistic approach to their personal goals.
Christophe said:
My belief is that people need to get more positive influences in order for them to stick to their resolutions. I thought I could create an app that gives the same sense of satisfaction than mini-games, but with a purpose, something people could actually use to changes their lives.
To install the app and learn more, please visit the following links:
Website: http://www.newhabit.today/
App Store: https://itunes.apple.com/us/
Facebook: https://www.facebook.com/
Twitter: @newHabit_today