Two months ago, we announced the winning apps from the Appery.io COVID-19 Virtual Hackathon. Today, we would like to present one of them to you. “Deep Breath” is a relaxation app featuring a number of timed meditation exercises, as well as an assortment of relaxing nature sounds to aid in sleep.
App Description
This awesome app is designed to help people relax by making it easier to practice self-guided meditations and quick relaxation techniques. These techniques can be practiced on your own with the aid of the app. No special knowledge or experience is required—just follow the exercise steps. Another app feature is a playlist of relaxing sounds from nature, which can be of great help in case you have trouble sleeping.
You can try the app by actually creating it as an app from a backup file. To restore the app from a backup, follow these steps:
- Download the app backup file.
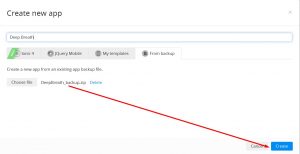
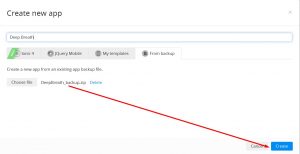
- Click Create new app.
- Click From backup and select the project backup file on your drive.
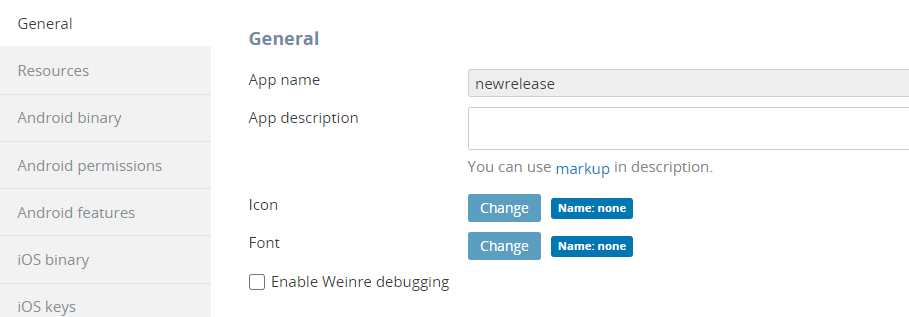
- Type in the app name and click Create:

Setting Up the App
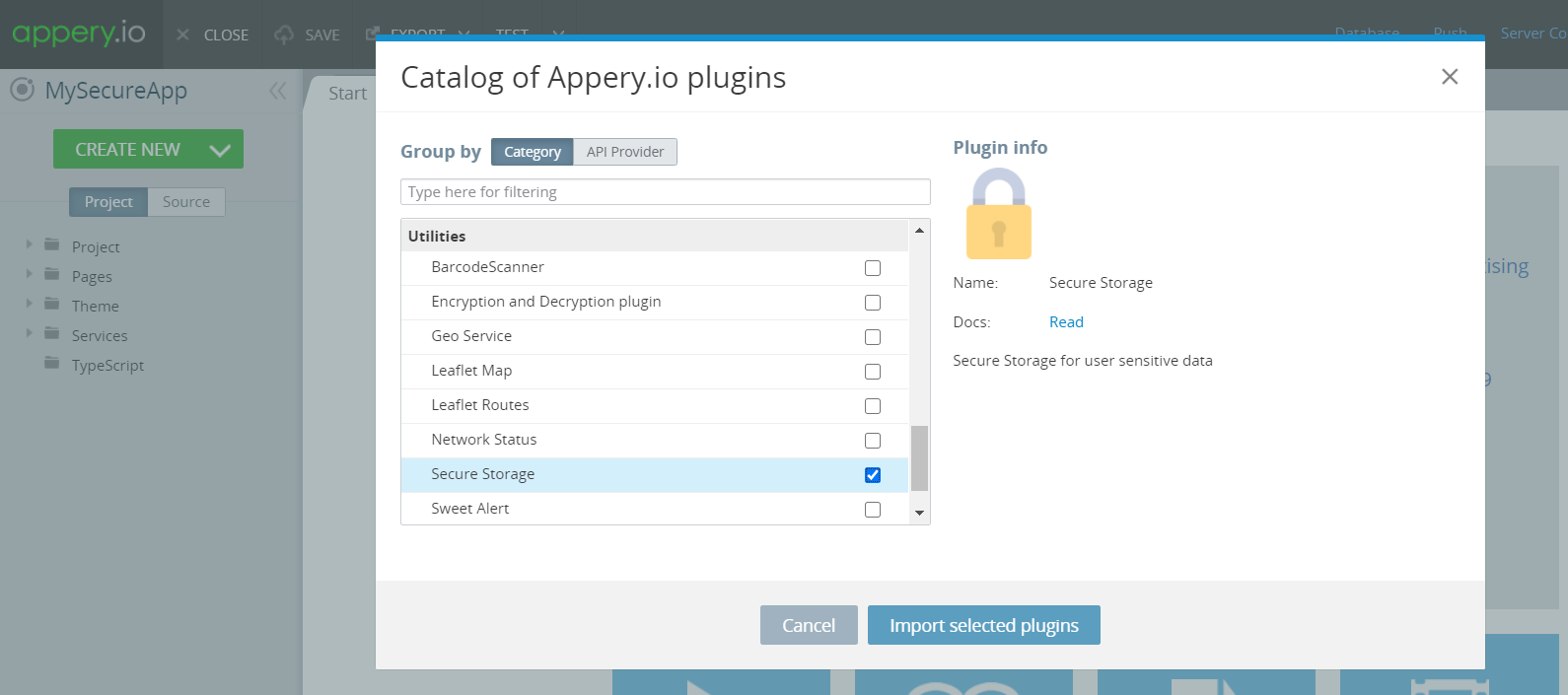
Note that, before you can export the app APK or IPA and install it on your device, you will need to import the following Cordova plug-ins under the Resources > Cordova plugins tab:

- Email Composer plug-in;
- Music Controls plug-in (use the exact GitHub link and plug-in version indicated);
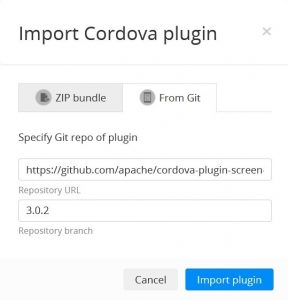
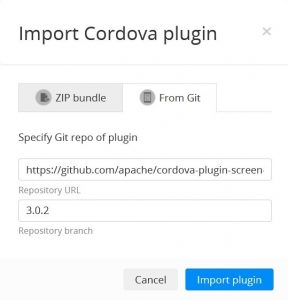
- Screen Orientation plug-in version 3.0.2 (use the exact GitHub link and plug-in version indicated). When importing this plug-in with Git URL, paste
https://github.com/apache/cordova-plugin-screen-orientation.git into the Repository URL field and enter 3.0.2 as the Repository branch name, as shown in the screenshot below:

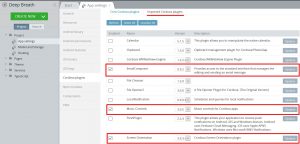
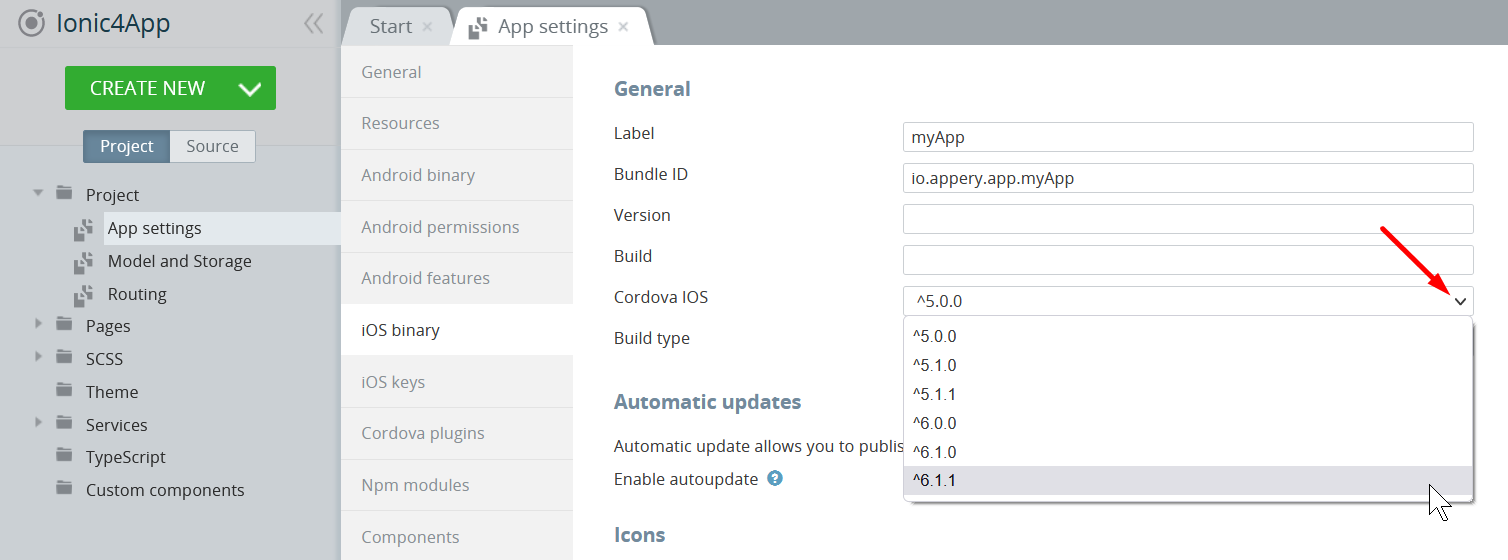
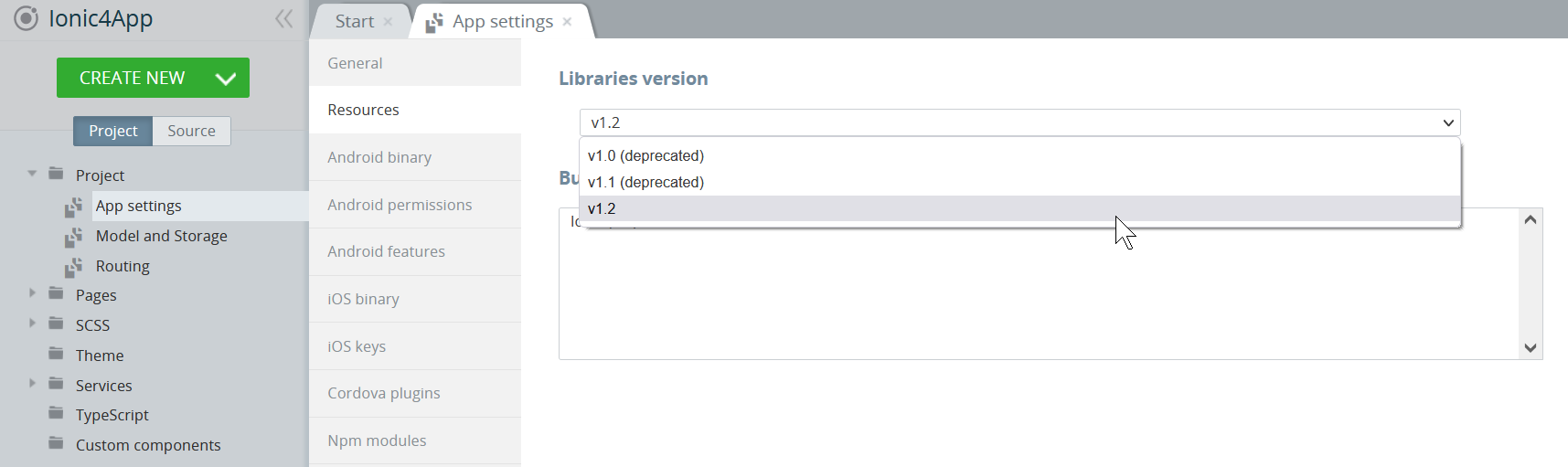
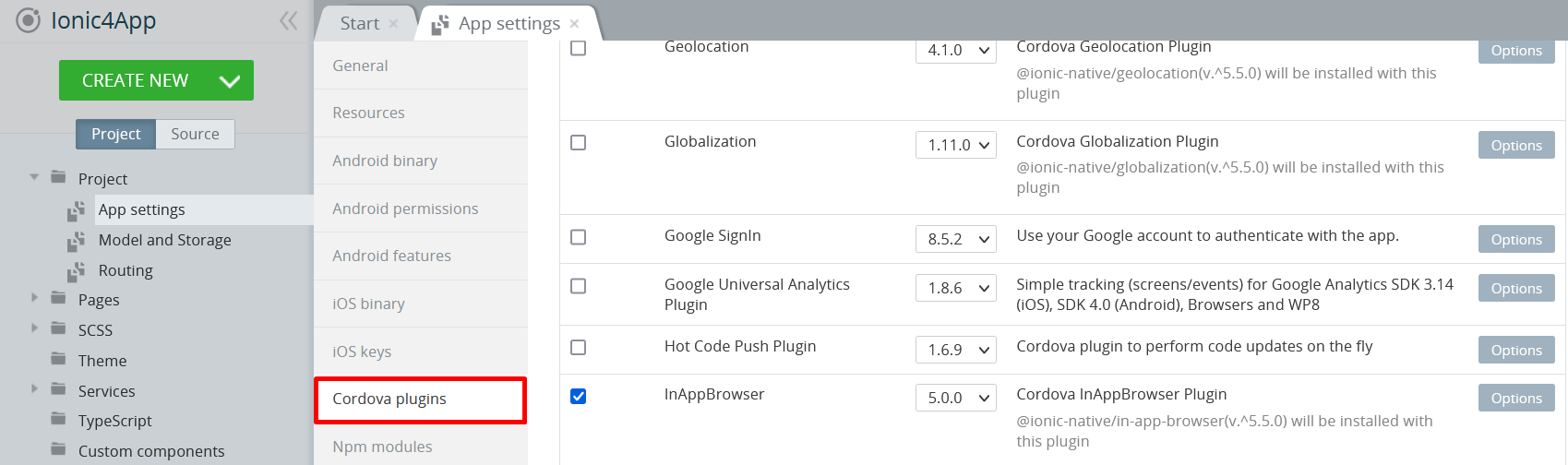
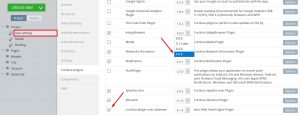
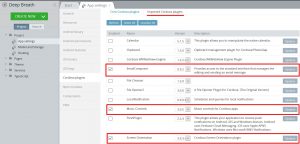
When done, select them in the App builder under the App settings > Cordova plugins > Imported Cordova plugins tab:

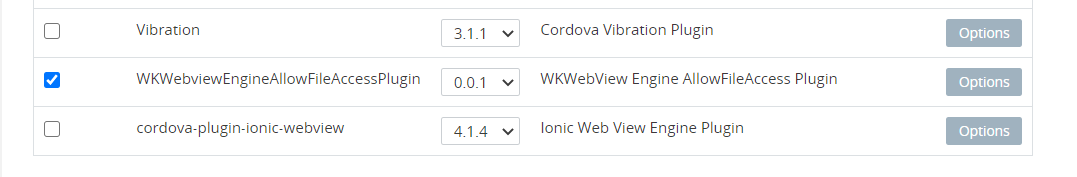
Also, make sure that the File plug-in and the Media plug-in are added (enabled) in your app (under App settings > Cordova plugins > Core Cordova plugins).
Please, note as well that if you need to build the app for iOS, you will need to upload your distribution certificate and provisioning profile that you obtained from Apple under the App settings > iOS binary tab. You can check this document in case you need help with exporting your application for iOS. And, here, you will find the document that explains how to manage certificates in Appery.io.
Finally, when you are all set, you can proceed with exporting your app (EXPORT > Binary (.apk) or EXPORT > Binary (.ipa)) and then installing it on your device.
See. It looks just beautiful.

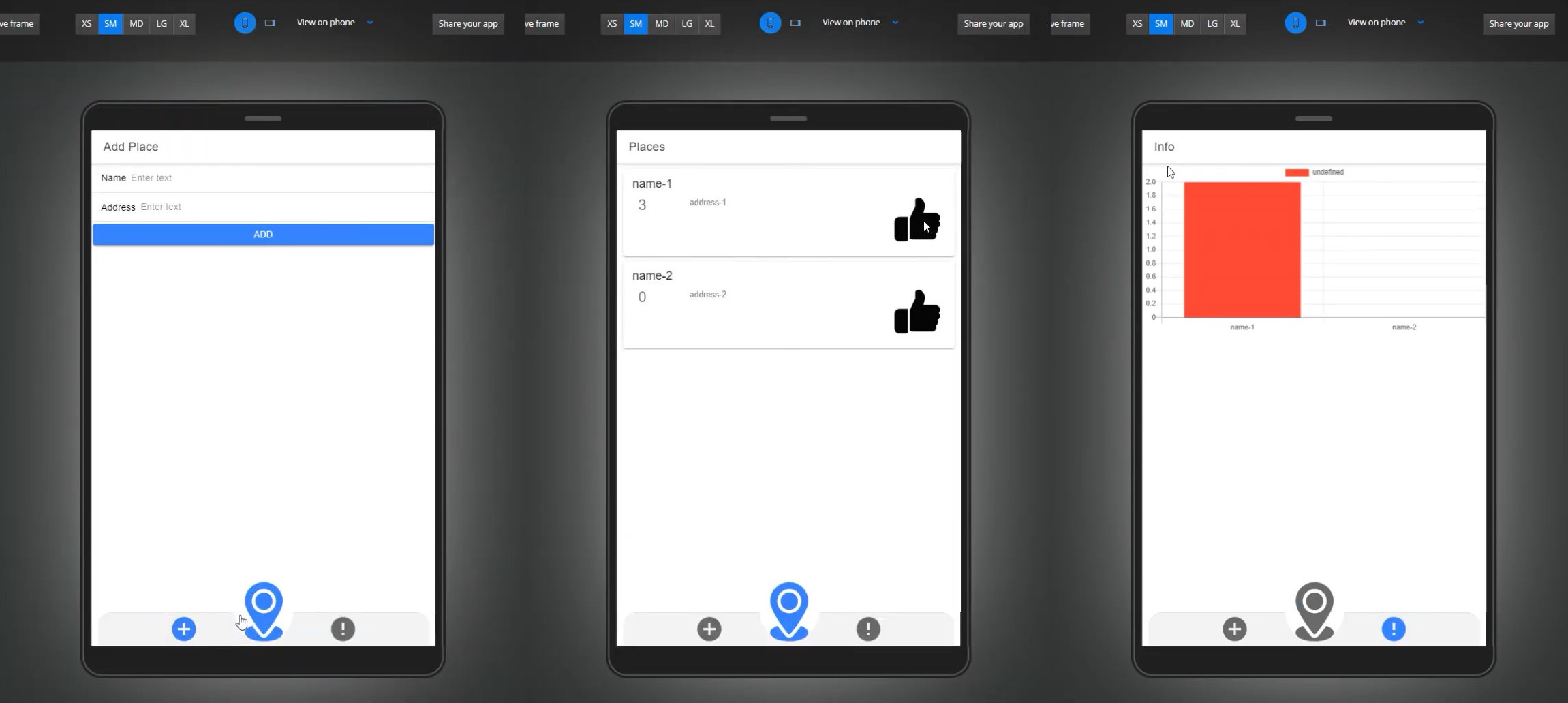
Using the App
The app UI is intuitive and attractive. You navigate through the app using a bottom tabs bar.
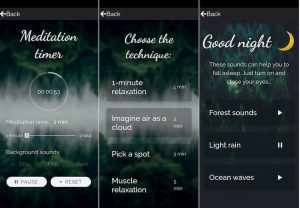
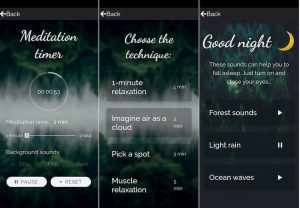
The Home page nests three different options: MEDITATION TIMER, QUICK RELAX, and SLEEP BETTER all of which offer different activities to be used for relaxation:

Technical Details
The app uses the Cordova Media plug-in for playing audio files, and the native HTML5 audio element is used for playing audio on the desktop. When you play audio on the device, the user can then use the music controls that are shown. The app uses the Cordova Music Controls plug-in for this.
The Feedback page uses the Email Composer Cordova plug-in for composing emails on mobile devices; for desktop machines, it uses a simple HTML ”mailto:” link.

The exercise data is stored in a custom Angular service, dataService.
The auxiliary ngx-countdown module is used for managing the countdown timer on the Timer app page. The progress circle is presented by an SVG element, whose attributes depend on the timer value.
Finally, the Screen Orientation Cordova plug-in forces the app to use the portrait mode.