Our March platform update rolls out on March 10. It will be focused on support for progressive web apps (PWAs).
PWAs are a new software development technology. Like other hybrid solutions (Cordova, Electron, etc), PWAs work seamlessly on desktop, mobile, and tablets using a single source codebase.
“Progressive web applications (PWAs) are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native applications. PWAs combine the flexibility of the web with the experience of a native application.” © Wikipedia
If you are still using a classic hybrid application, you have to make a build for every platform you want to support and then distribute your application to an app market like Google Play or App Store. That means you need to register a developer account, buy platform-specific hardware and software, build and test your application for every platform, and then publish your application to the market. Once done, your application can be removed from the application market by a vendor if it doesn’t pass their review processes.
A PWA has the advantage that you are the only person who manages your application. All you need to publish your application is to be the host. If you are an Appery.io customer, you can do this in just a few clicks. Below, we describe how to do this.
Here is a checklist from the Google Developers site that walks you through how to convert existing apps to PWAs. With Appery.io, it’s not necessary to do this, but this is a helpful resource just in case.
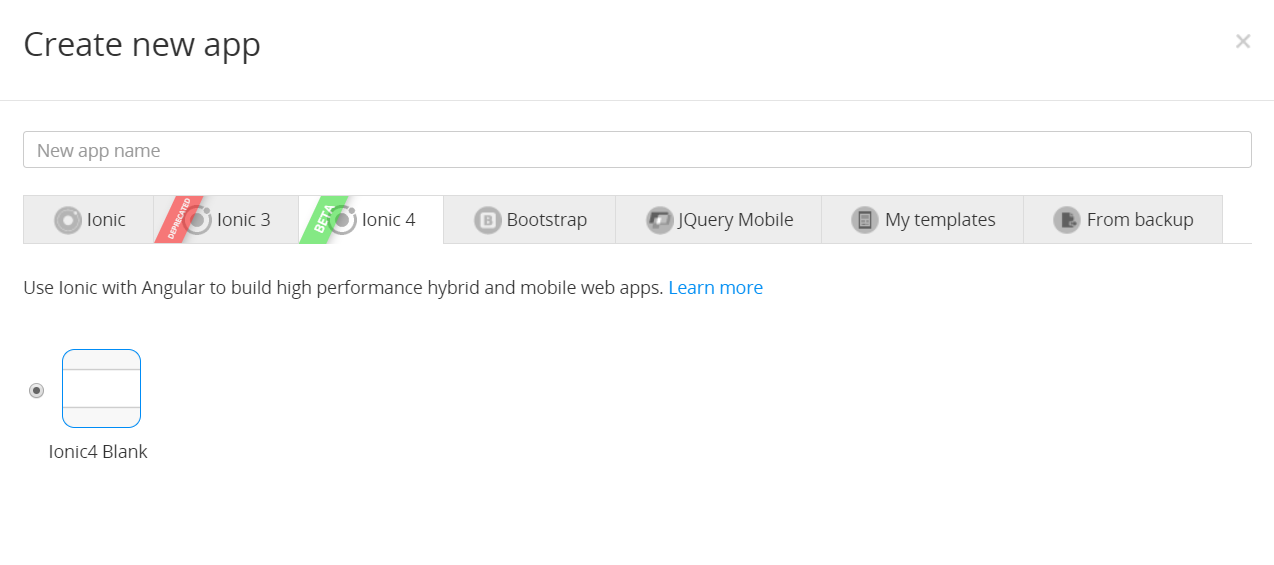
We have added a PWA option for all project types supported by Appery.io. You don’t need to change any code in your existing app to make it a PWA.
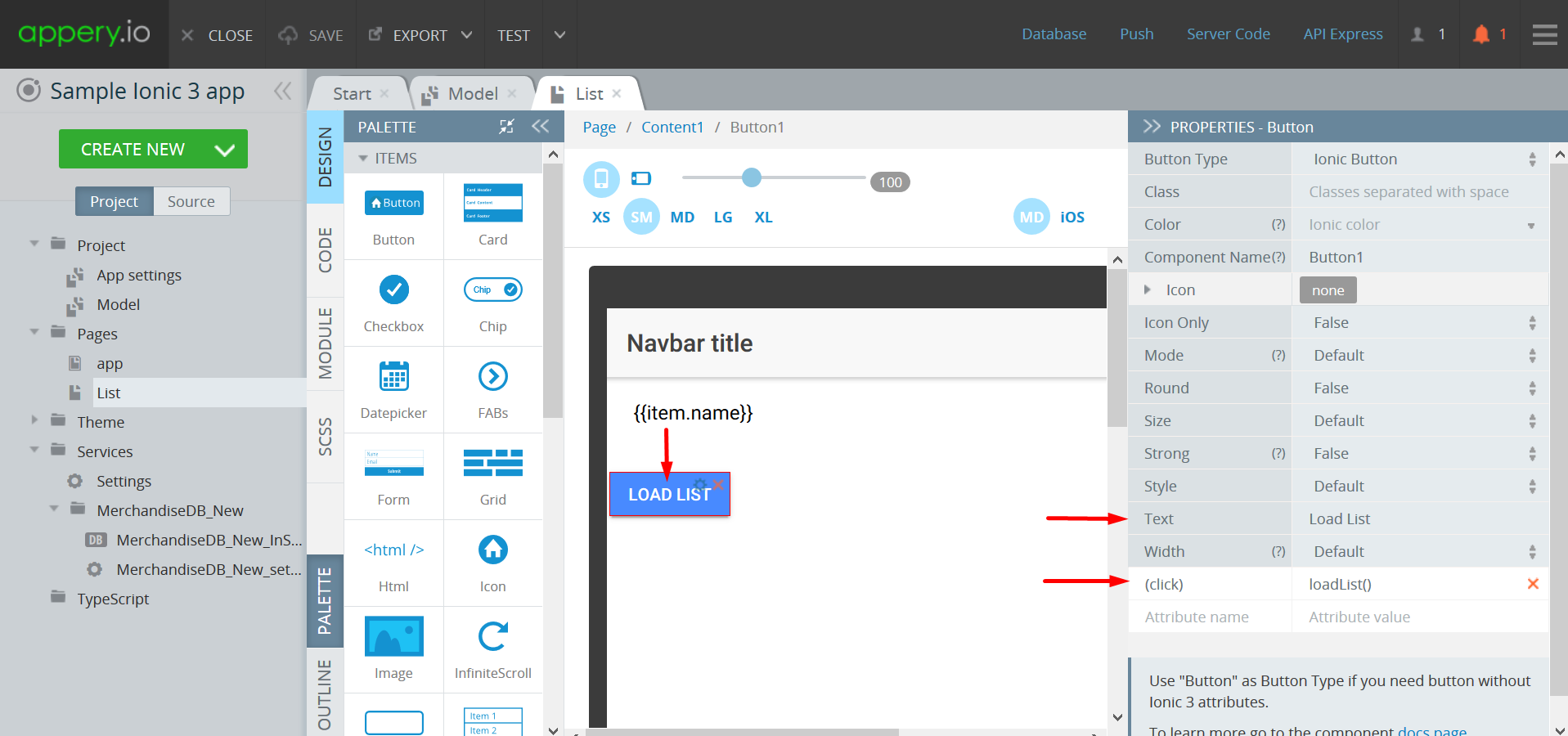
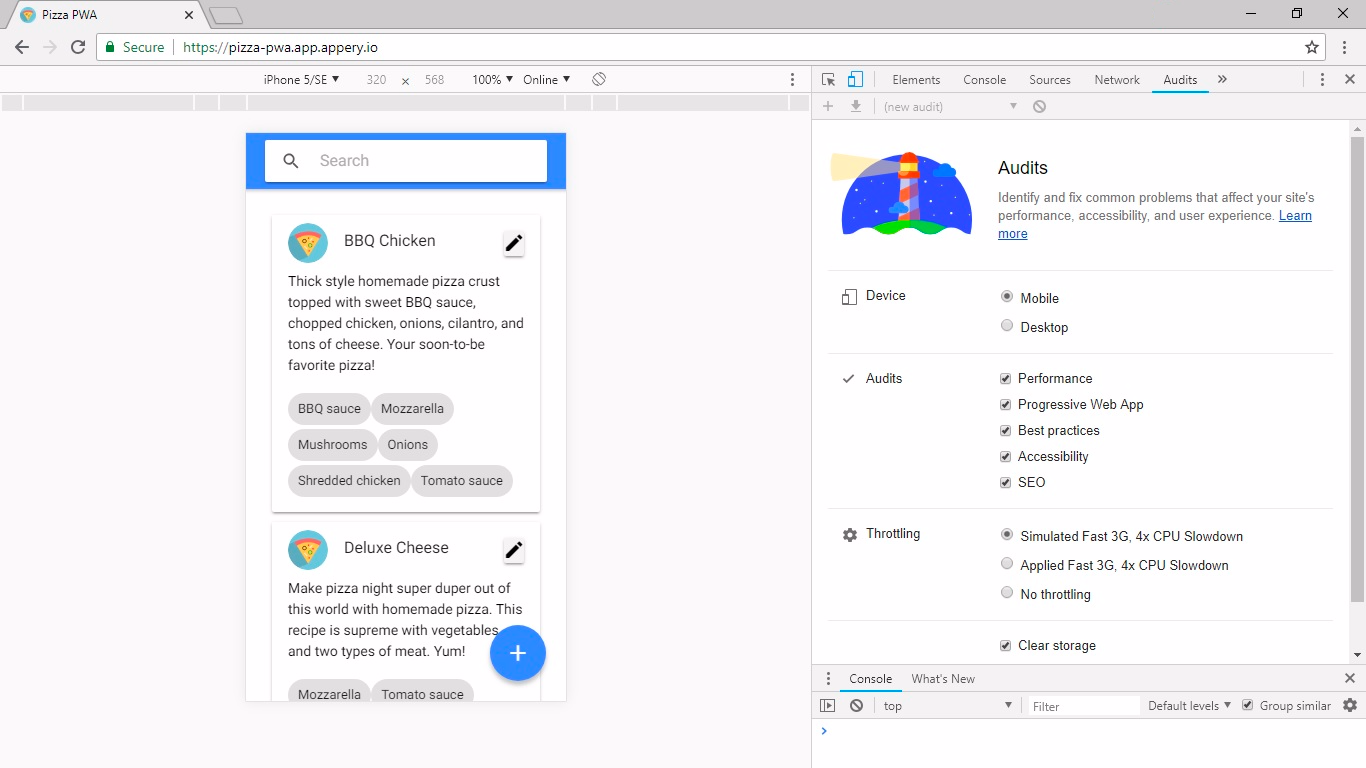
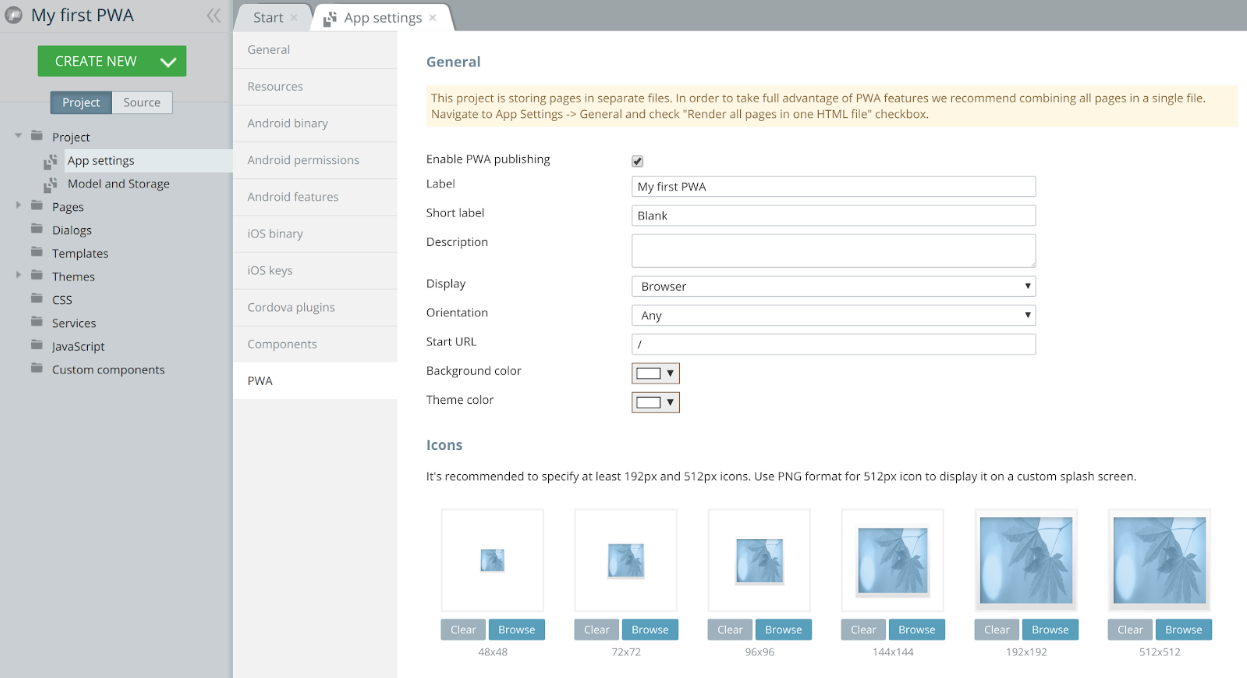
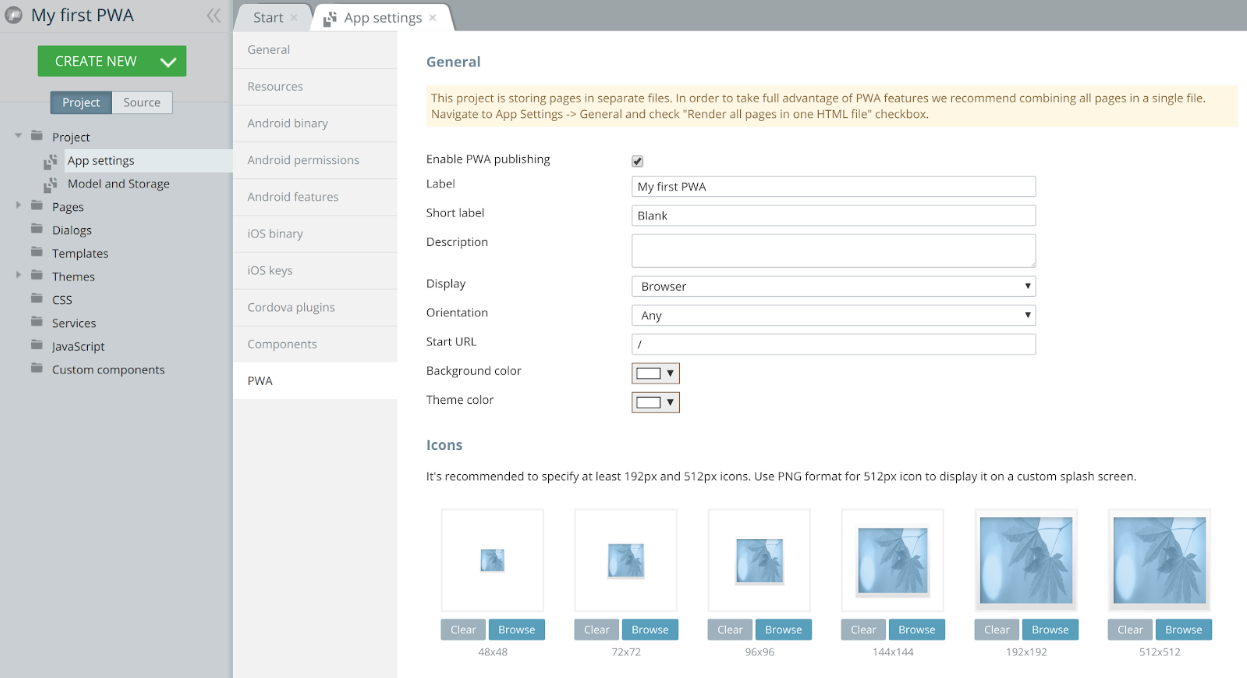
Just open your app in the AppBuilder and configure the PWA settings like application name, icon, background color, etc.

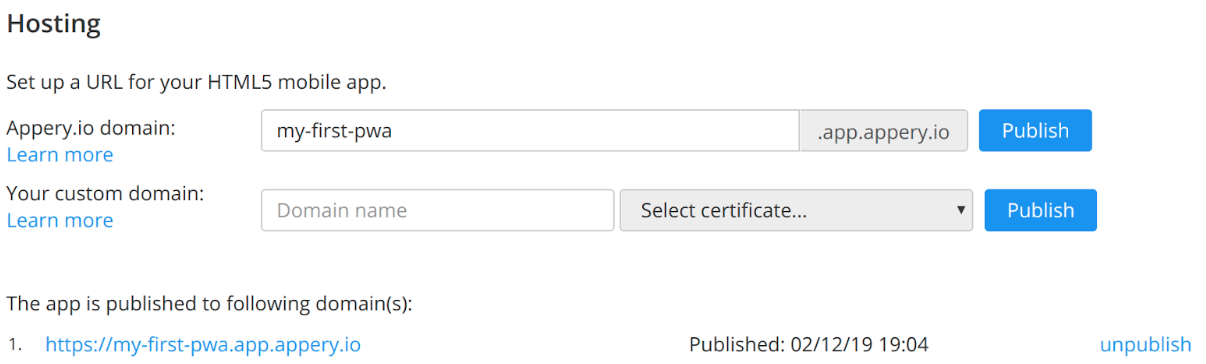
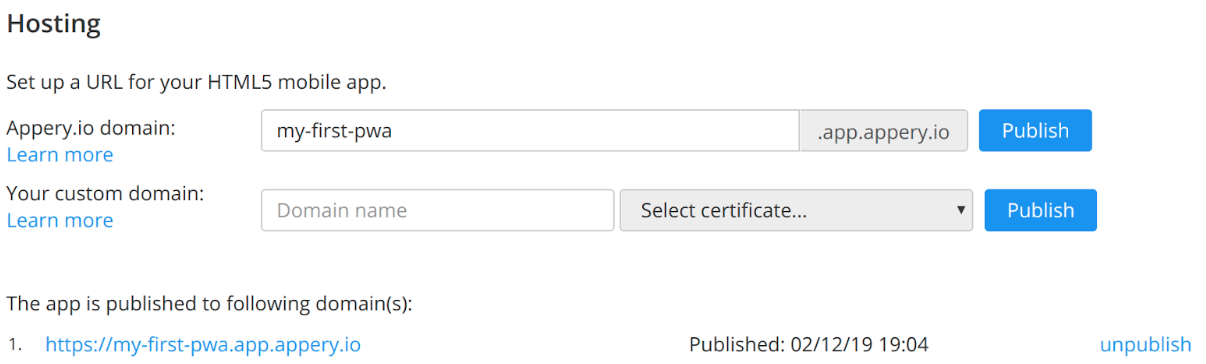
The next step would be publishing your app.

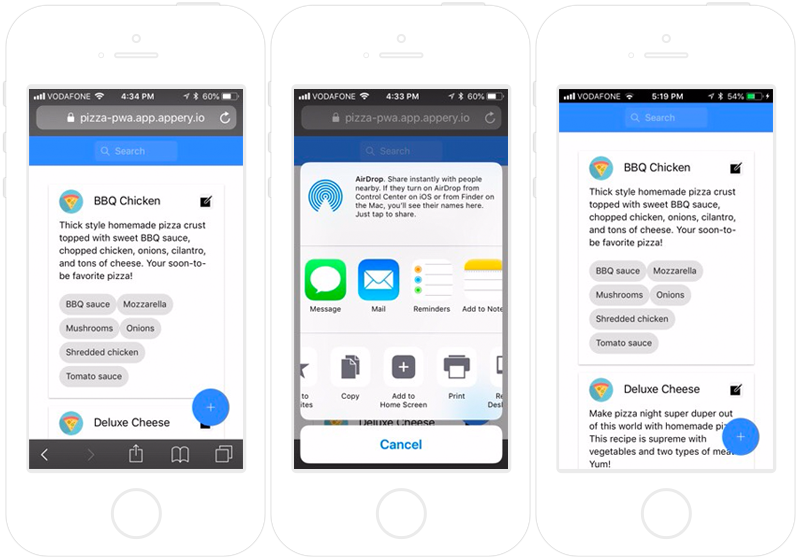
PWA App Publishing.
Now, anyone who opens your app published in a web browser on a mobile device will be able to add it to the launch screen without installing it from the application market.




















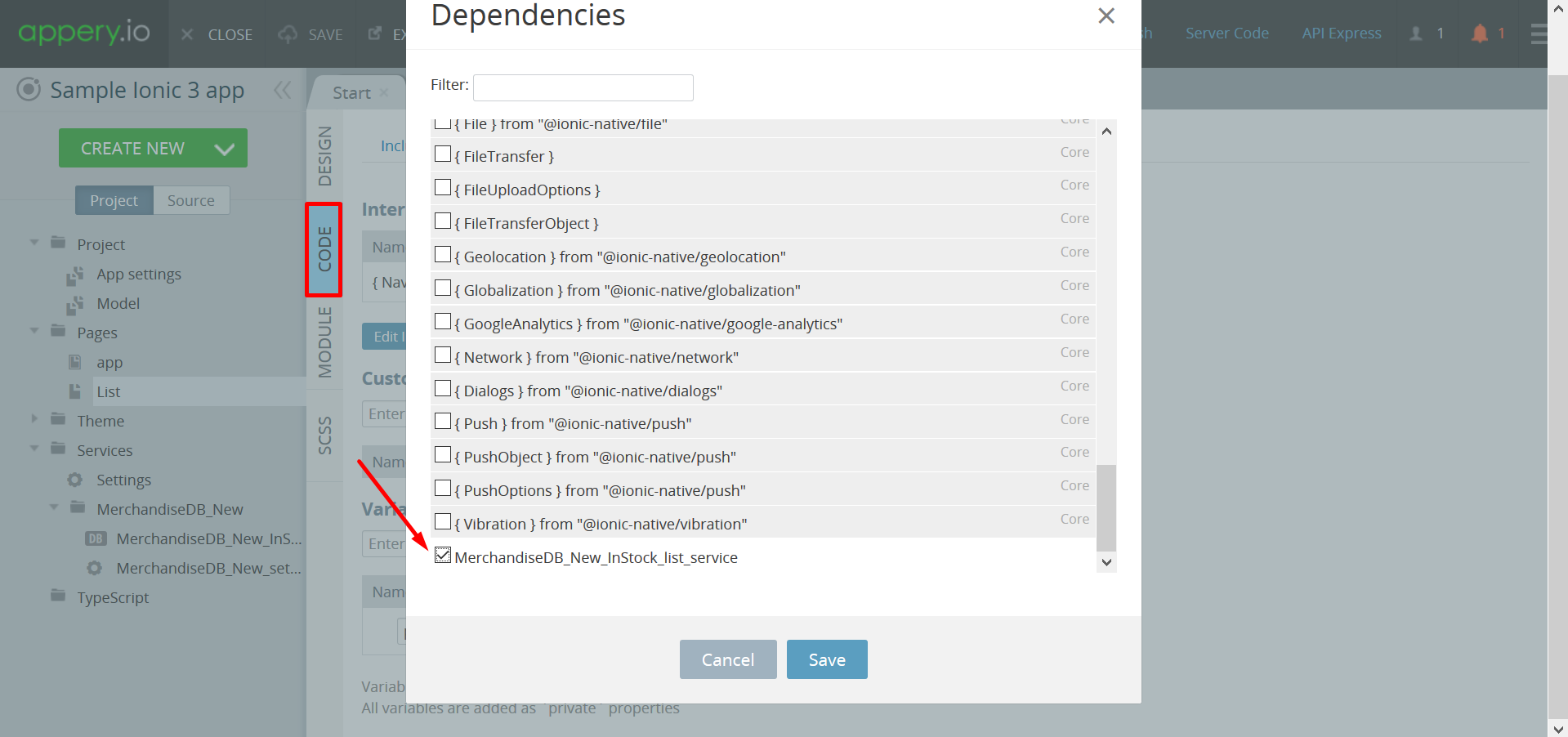
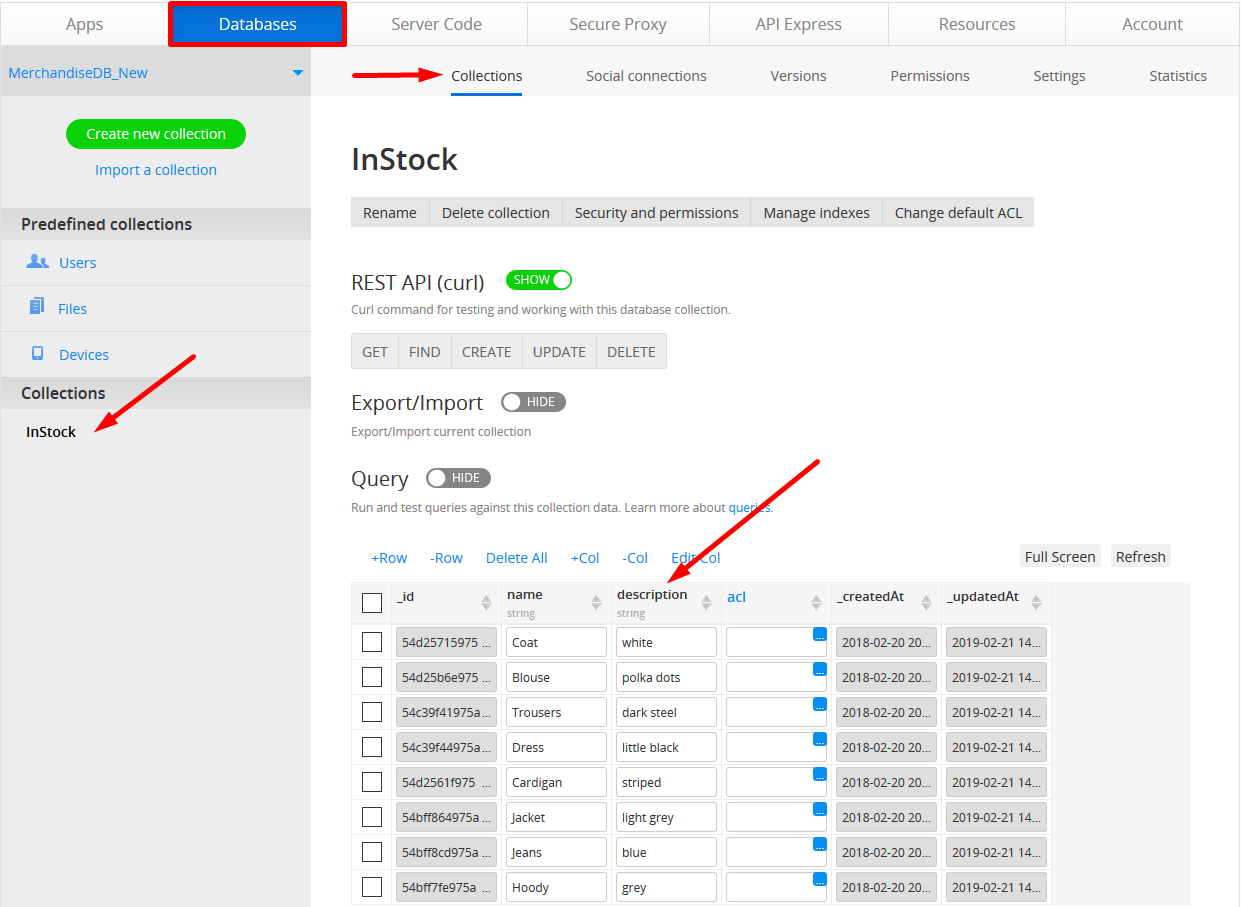
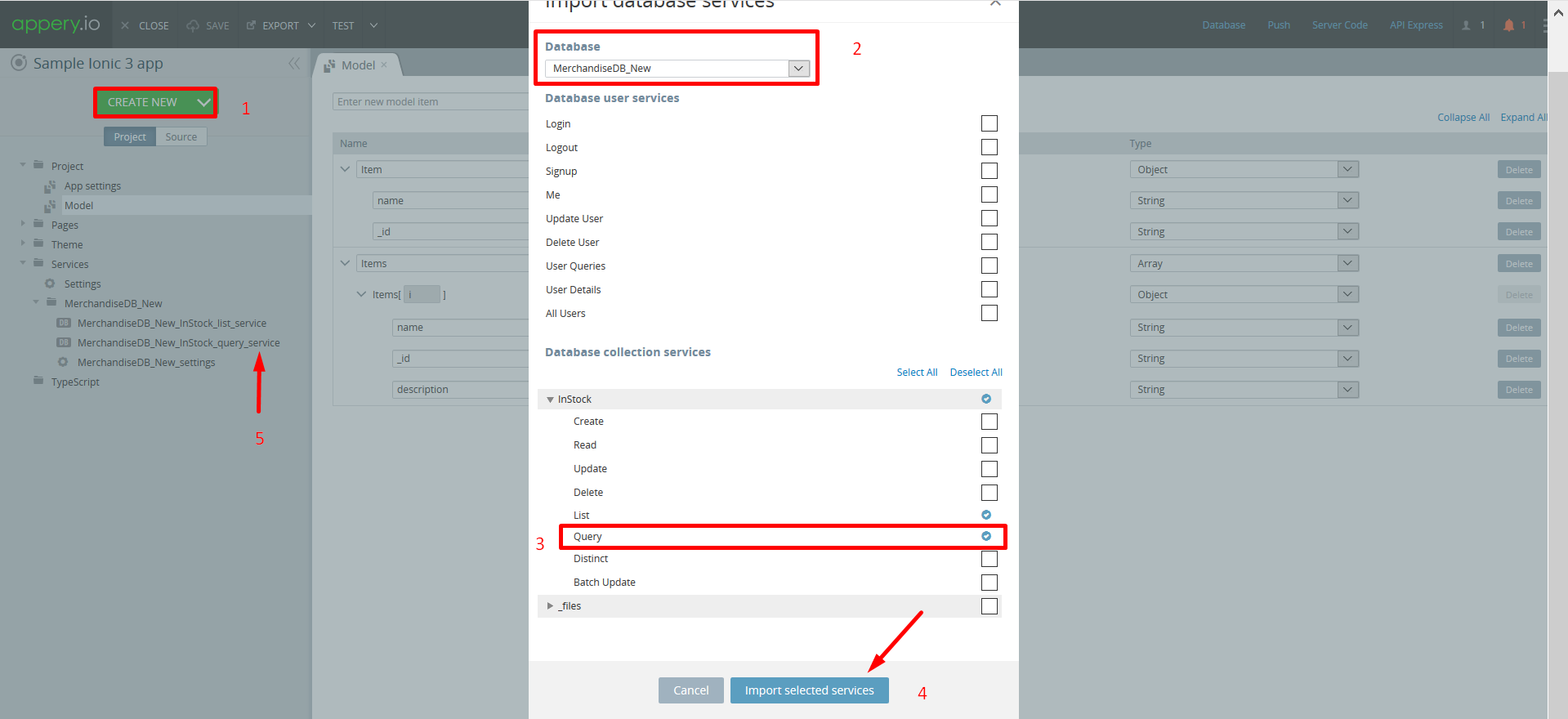
 Note: You might also want to leave the List service functionality created earlier. In this case, both List and Query services should work as expected.
Note: You might also want to leave the List service functionality created earlier. In this case, both List and Query services should work as expected.