Appery.io prototypes are interactive. For example, when you place a tab panel and then view the prototype in a web browser, you can switch between the tabs. We recently made the Appery.io prototypes even more interactive. It’s now possible to navigate between pages (screens). When you use a button, link, or an image you get an option to specify to which page to transition. When running in Web Preview, you will simply navigate to a different page, just like in real application. Well, making it as real as possible is the whole idea behind Appery.io.
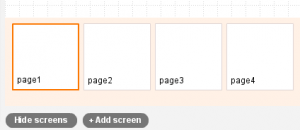
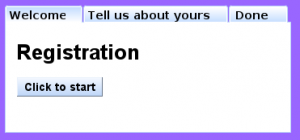
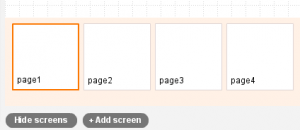
Let’s see an example of a multi-screen wizard. First, there are four pages:

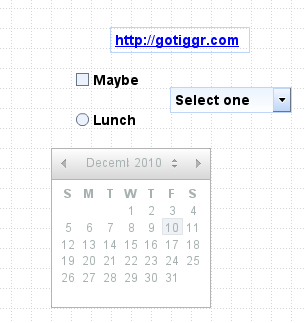
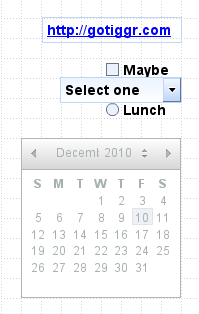
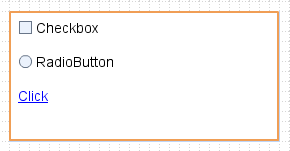
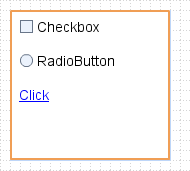
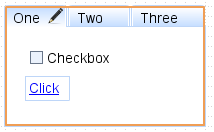
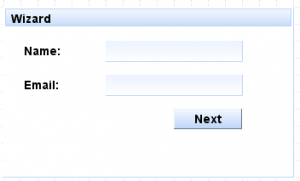
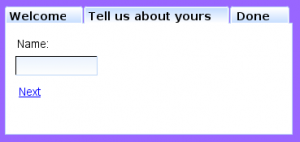
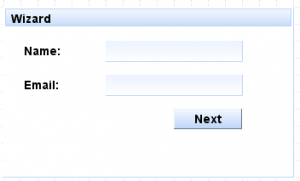
This is the first page:

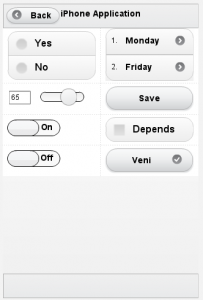
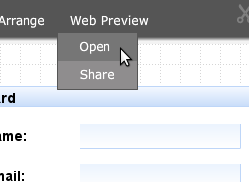
View other pages in prototype in web browser.
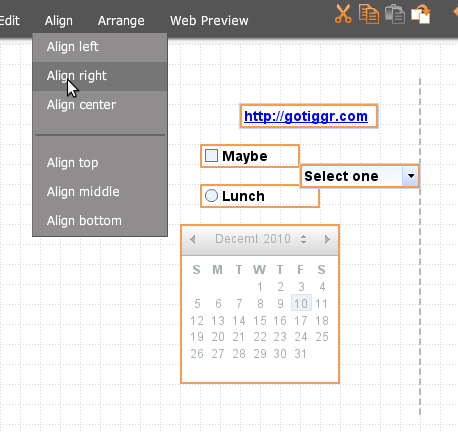
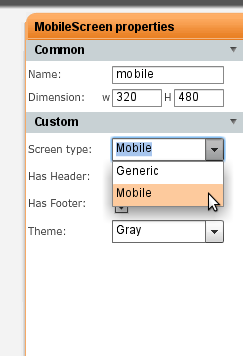
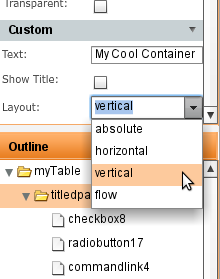
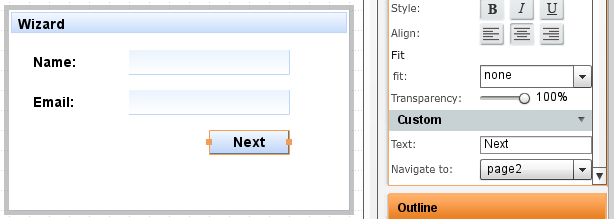
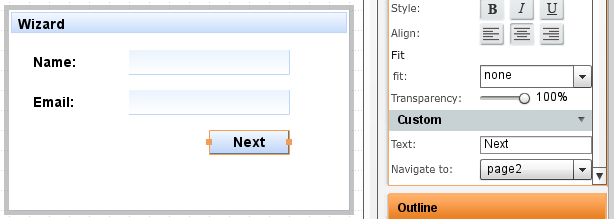
If we select the button and look at its properties, we get this:

Once a button is selected, you will see Navigate to option in properties. There it’s possible to select any of the available screens. When viewing the prototype in a web browser, clicking this button will navigate to page 2.
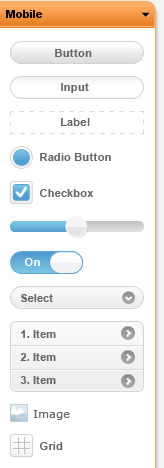
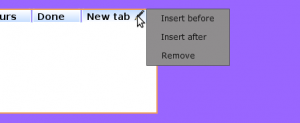
Other controls which support navigation are link and image.
You probably want to see how this works? Just click here to view the prototype in web browser. In addition to links, you can also switch between pages by using the drop down menu at the top of the page.
Our goal is to make the prototype as real as possible.